摹客
产品
Hero image是网页设计中一种特定的术语,也是目前最流行最引人注目的网页设计趋势之一。Hero Image通常指的是一种大尺寸横幅图片展示在网页上,通常放在靠前并居中的位置。它囊括了网站中最重要的内容。Hero image通常由图像和文本组成,并且可以是静态的或动态的(比如,旋转的图像或主题列表)。最常见的Hero image就是电子商务类型的网页,大家在逛苹果官网时,不难发现苹果产品信息都是以图片横幅的形式来展现的。
通常Hero image是用户访问你网站遇到的第一个视觉元素。作为网站的“颜值担当”,它们美观,精致,简单,真实,设计师通过他们来添加网站的美感,以此来吸引网站访问者,所以Hero image设计的重要性不言而喻,给用户塑造一个好的第一印象,增加访问率,才能间接的促进转化率。
今天,摹客小编们就收集整理了21个Hero image的成功案例以及模板供大家参考,一起来看看吧。

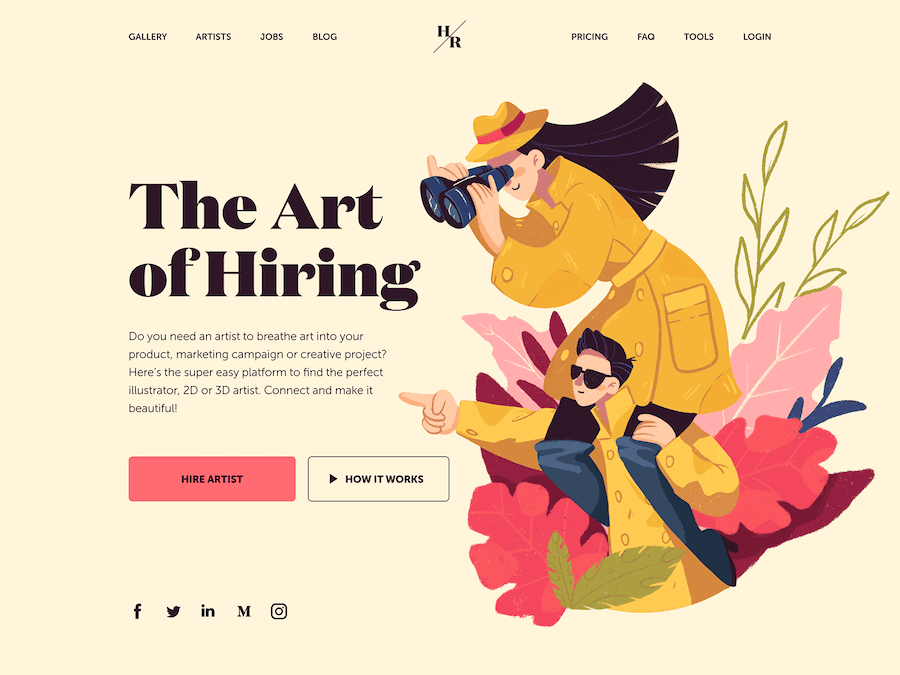
设计师:Tubik
这个Hero image的设计主要是为设计或者营销团队寻找技艺精湛艺术家。中间巨大的插图背景尤其突出,是Hero image的一种典型设计,拥有精心设计的插图,清晰的排版布局,突出的大标题以及CTA,设计生动,色彩鲜艳,短时间便可抓住用户的心。

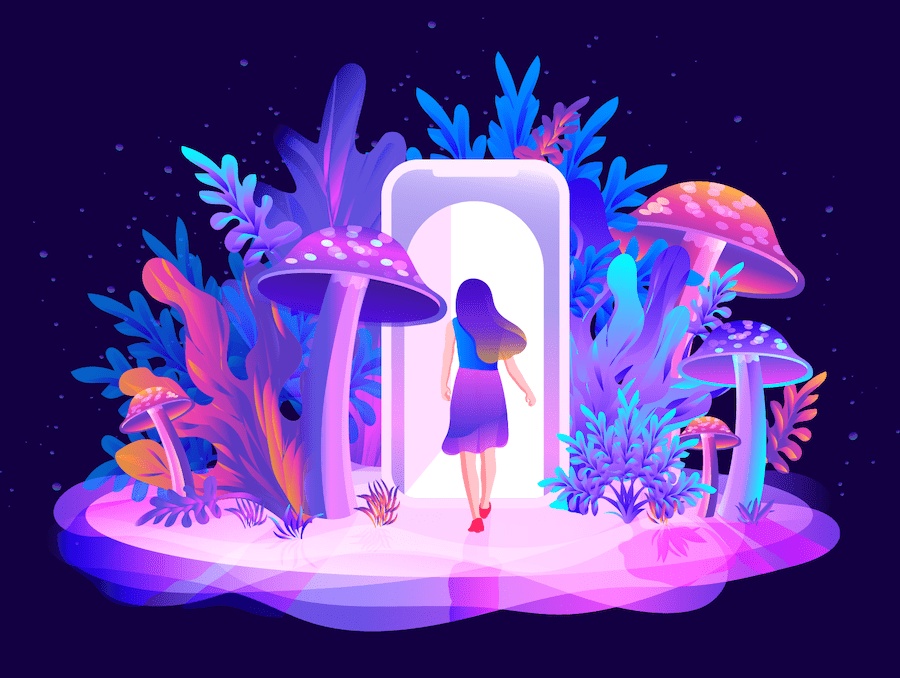
设计师:Zahidul
一个帮助用户摆脱孤单的app设计概念。醒目而精美的背景插图使其脱颖而出,全屏图像和清晰的标题相得益彰,完美切合。色彩的运用大胆极具创意性。

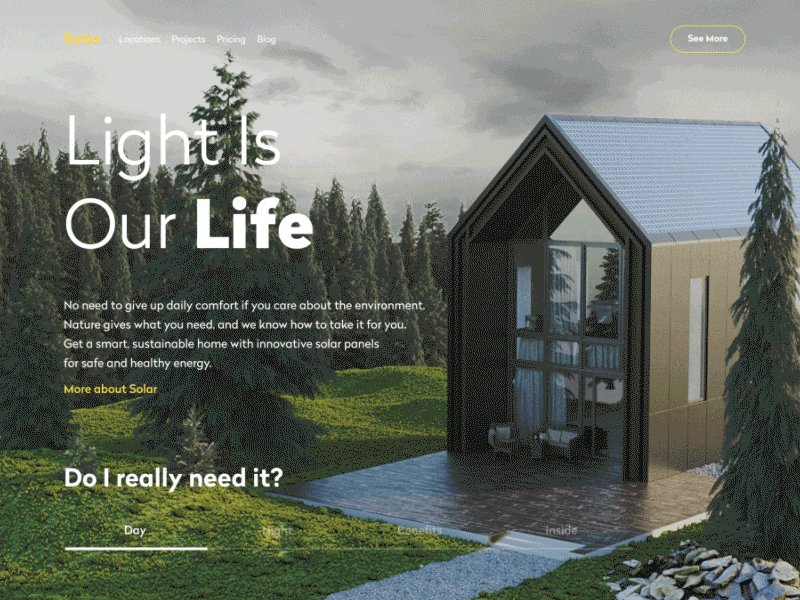
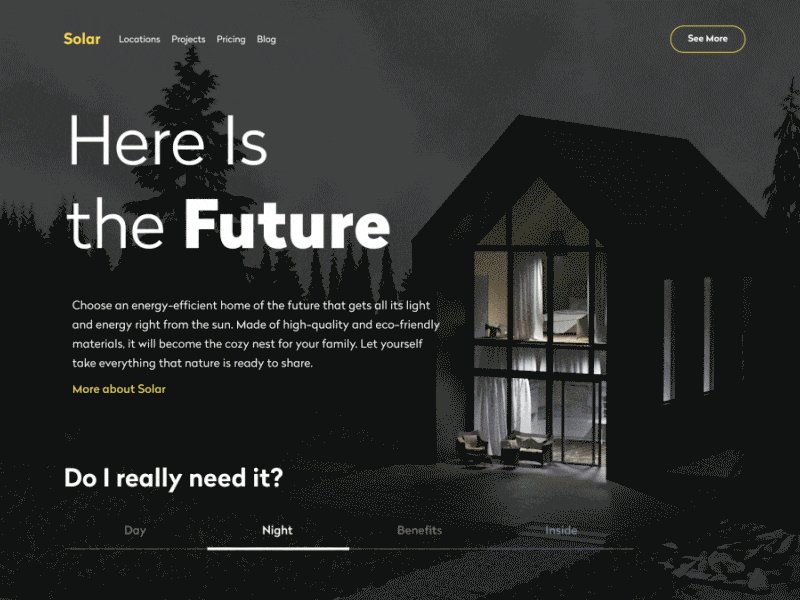
设计师:Tubik
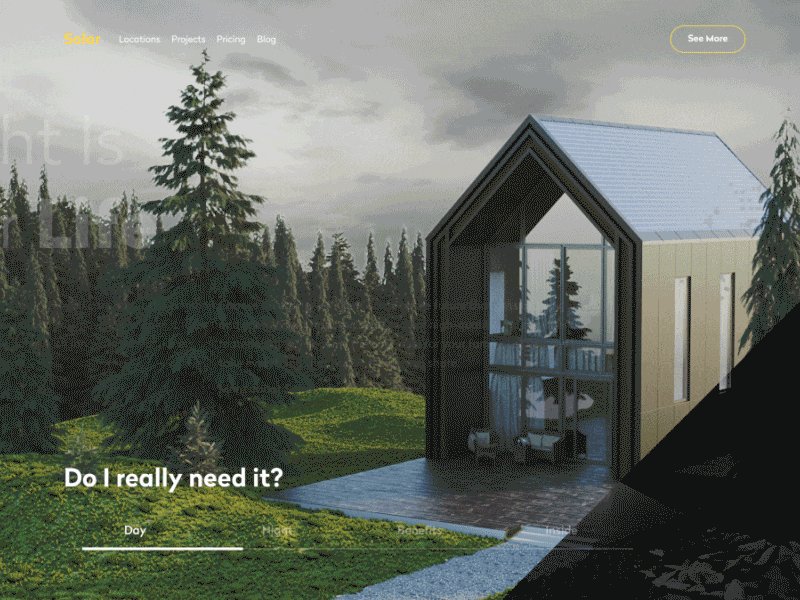
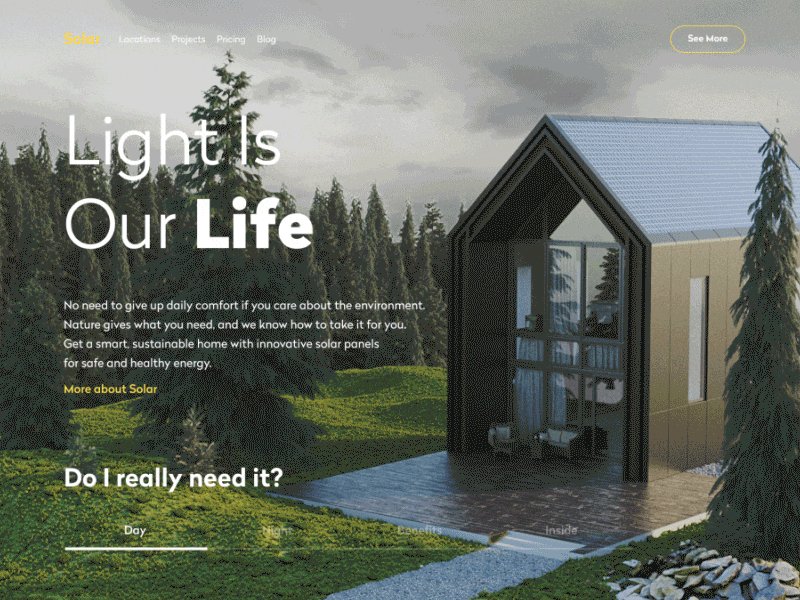
一家关于生态住宅公司的网站,目的是利用太阳能打造可持续发展的住宅。用户可从一个选项卡切换到另一个选项卡,并且可以在不同的时间和环境中查看对应的房屋,了解其优势。
动画对于Hero image的整体设计来讲非常重要,相比平面静止的landing page设计,动画型设计更能展示其动态性和与用户的互动性,会给用户提供更大的视觉享受。

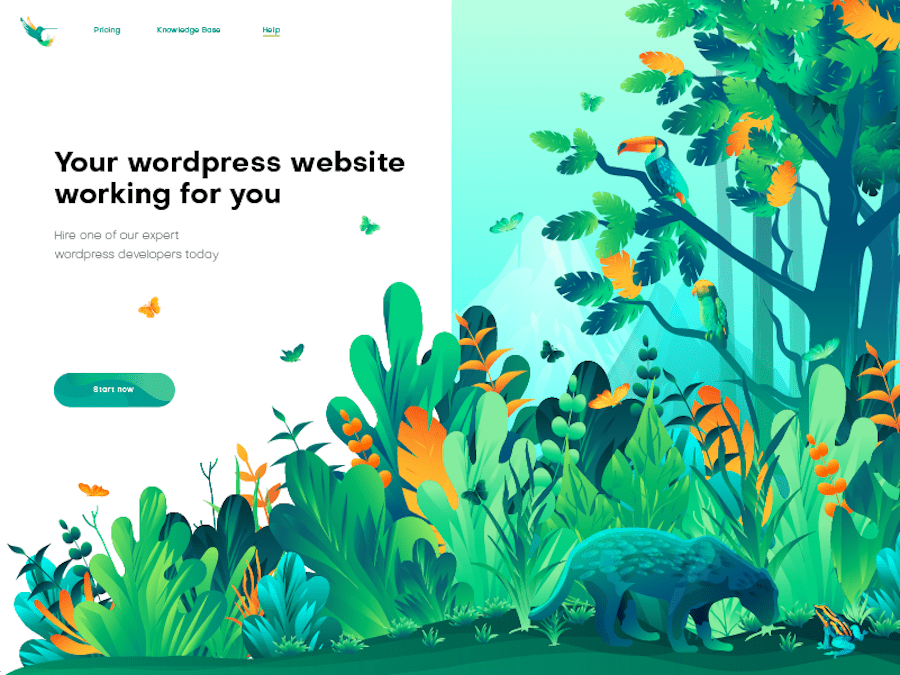
Designer: Zahidul
设计师Zahidul 为wildpress.co设计的Hero image概念,插图充满着无限的遐想,充分展示了自然与生态的统一性。

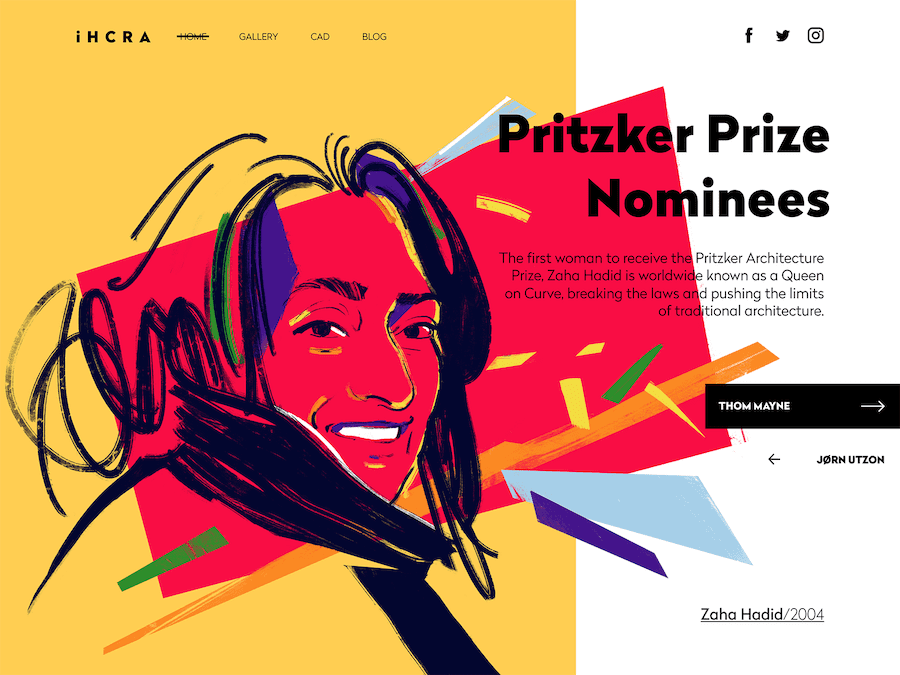
设计师:Tubik
这是一个关于建筑的在线杂志网站,涵盖了该领域广泛主题内容。在这里,你可以看到有关普利兹克奖获奖者和被提名者的信息。以Zaha Hadid的艺术数字肖像作为Hero image,以吸引用户的注意力。

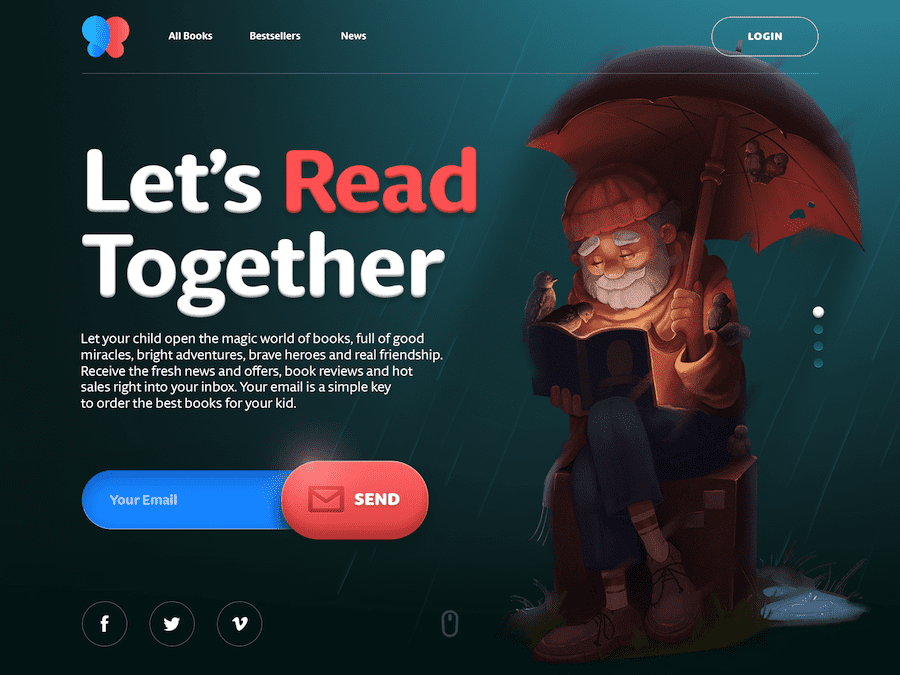
设计师:Tubik
这是一个主要向孩子们售卖书籍的电子商务网站的Hero image页面。以黑色为背景,充满童趣的插画以及带有一个订阅邮件的按钮,巨大的标题显得格外耀眼。

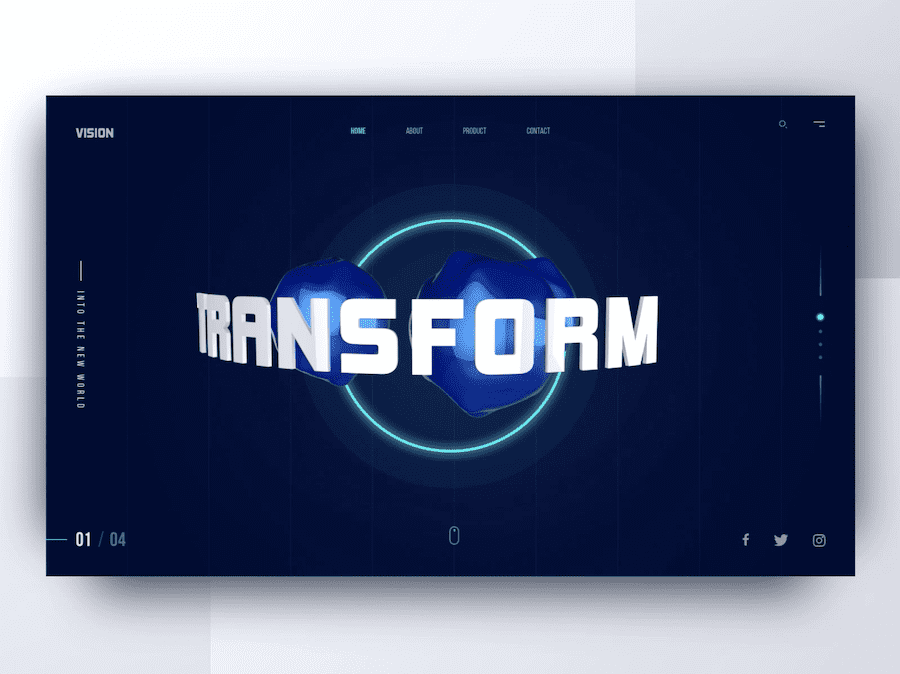
设计师: Pham Huy
一个关于3D概念的网站标题展示,黑色巨幅背景设计精致大气,滚动播放的大标题及动画极具震撼性。

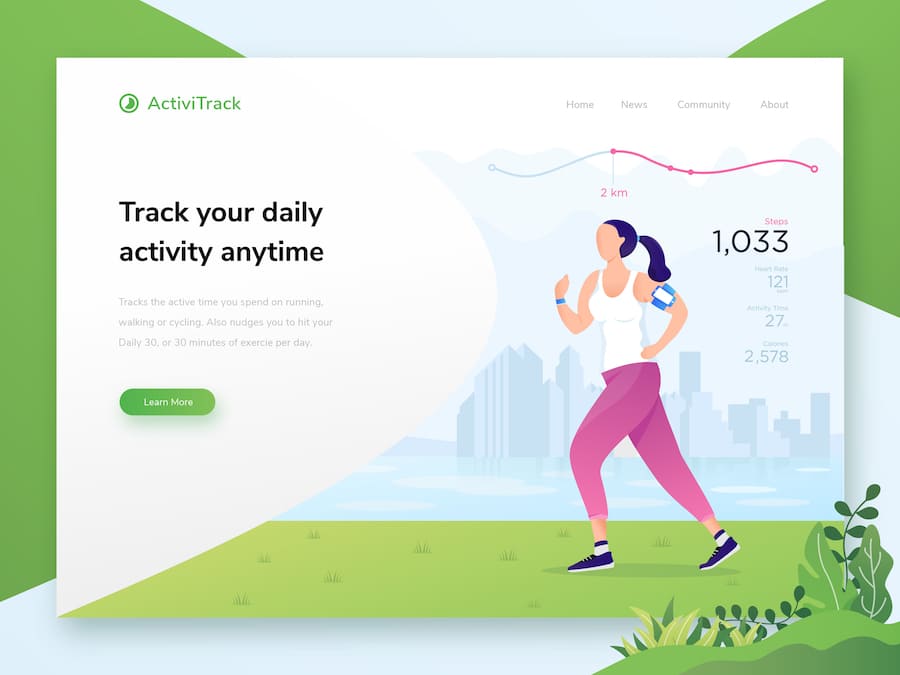
设计师: Andri Prasetia
一个关于运动健身追踪的app,整个布局清晰简单,色彩搭配丰富多彩,插图有助于深入的表达和展示主题思想,填充你的网站内容。主题内容和CTA按钮之间保持着视觉上的和谐性。

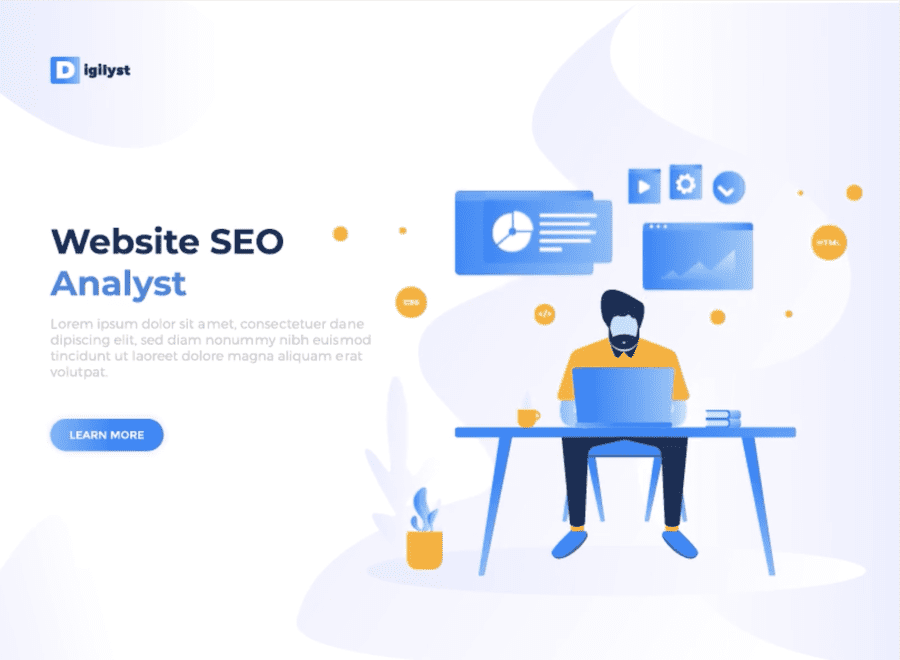
设计师:Rudi Yulianto
一款关于SEO数据分析网站的Hero image概念。该页面清晰展现了网站的实用功能,具有高质量的图像和醒目的标语。

设计师:Aryo Pamungkas
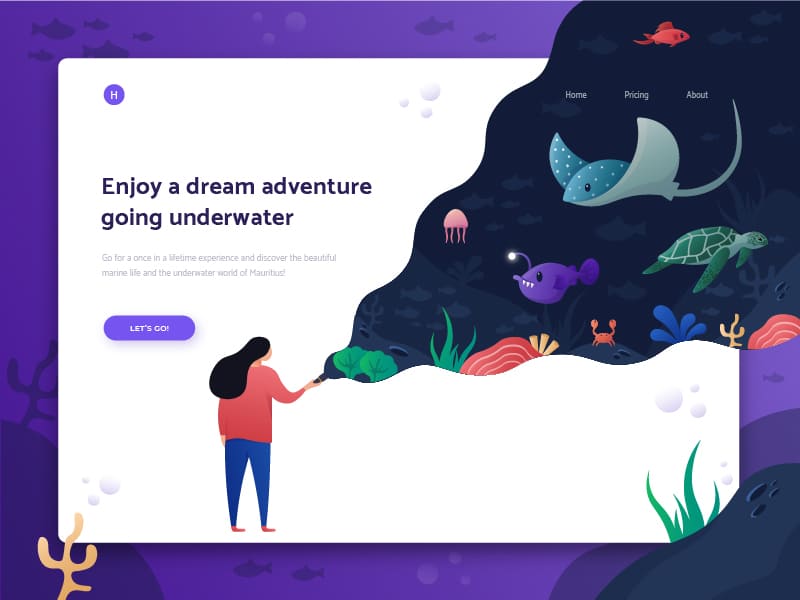
一个关于海底探险的Hero image概念,拥有精美的插图设计,清晰的标题展示。视觉效果能够比文本更快地传递想法,并且插图或者动画更能给用户带来愉悦感。

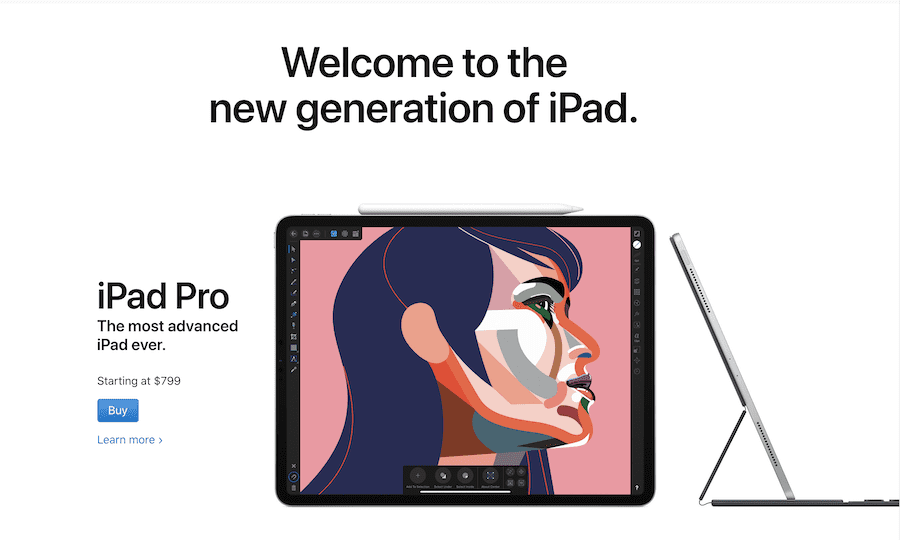
苹果官网是一个典型的产品类展示的Hero image例子,包含最精美的产品细节展示。产品指向性的Hero image主要是展示特定产品功能或畅销产品的图像。苹果倾向于使用“chromeless”图像,这些图像不是全屏,也没有边框,背景清晰。要么固定在适当位置,要么浮动在页面上的某个特定位置。背景往往是白色的,对比突出黑色的标题文本。

Charbonnel是一个现代和传统风格紧密融合的建筑网站,为用户提供高雅的外观视觉体验和轻松精致的现代生活空间。Charbonnel的设计属于Hero image,首页以全屏视频的形式展示了整个建筑的结构和细节。

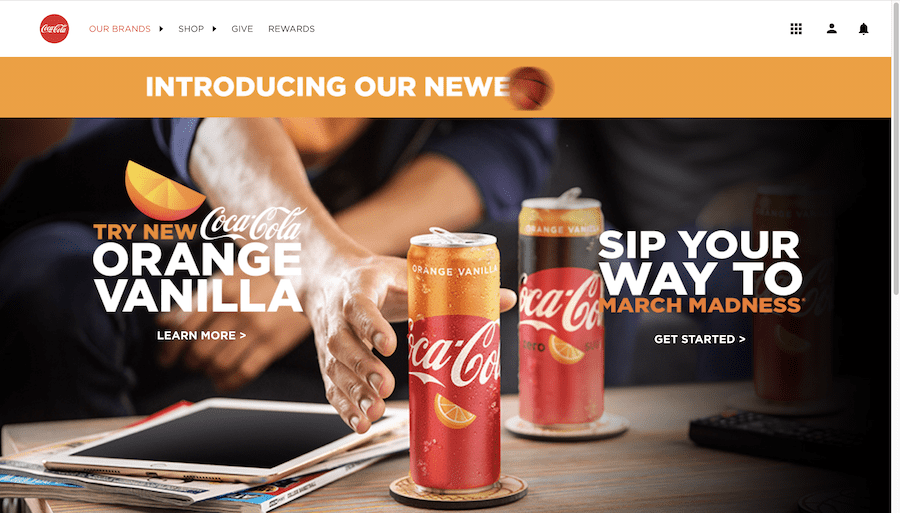
Coca-cola的官网展示页,突出的Hero image图像清晰的显示了产品信息,白色的醒目标题的叠加塑造了一种整体美。

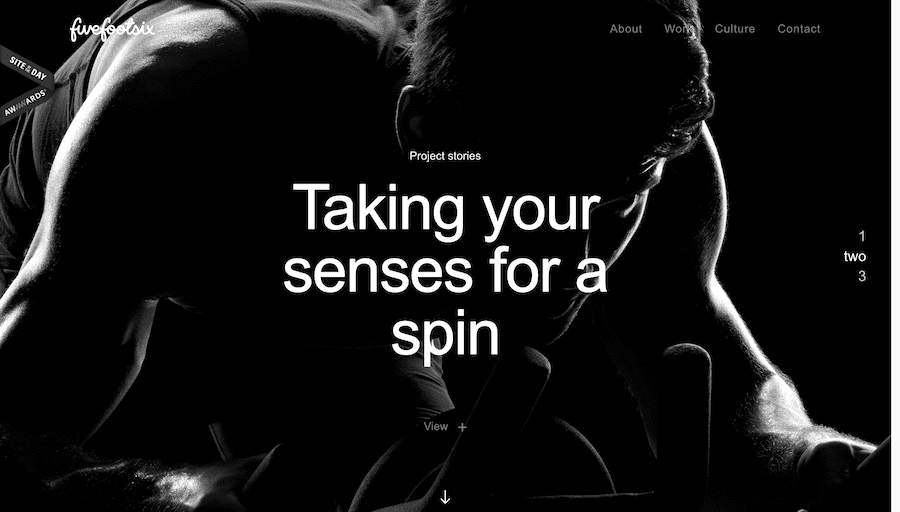
Fivefootsix的官网展示页面,全屏的背景人像,白色显眼的标语置于最中心的位置,高端大气。

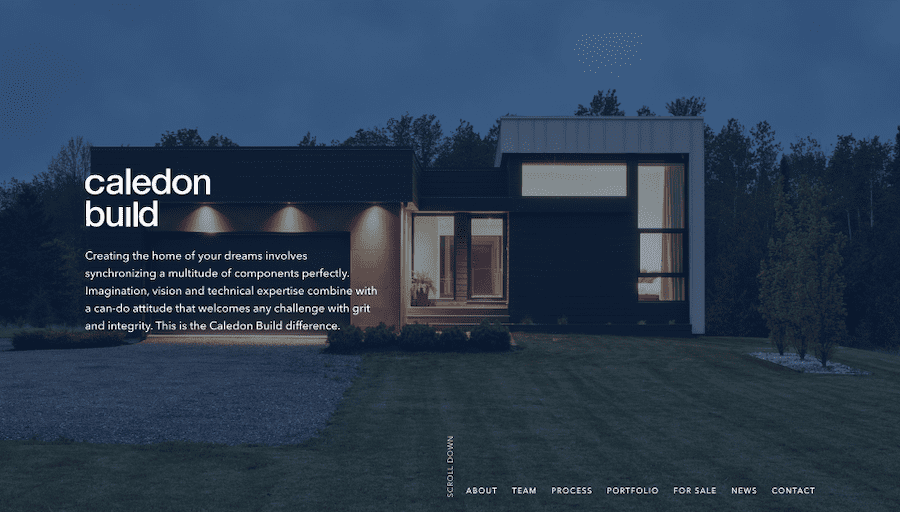
该网站是Caledon Build企业品牌的一部分,旨在展示其高档住宅。该网站首页设计以大屏的Hero image展示,简洁的框架布局和充满活力的图像清晰直观的为用户展示了房屋信息。

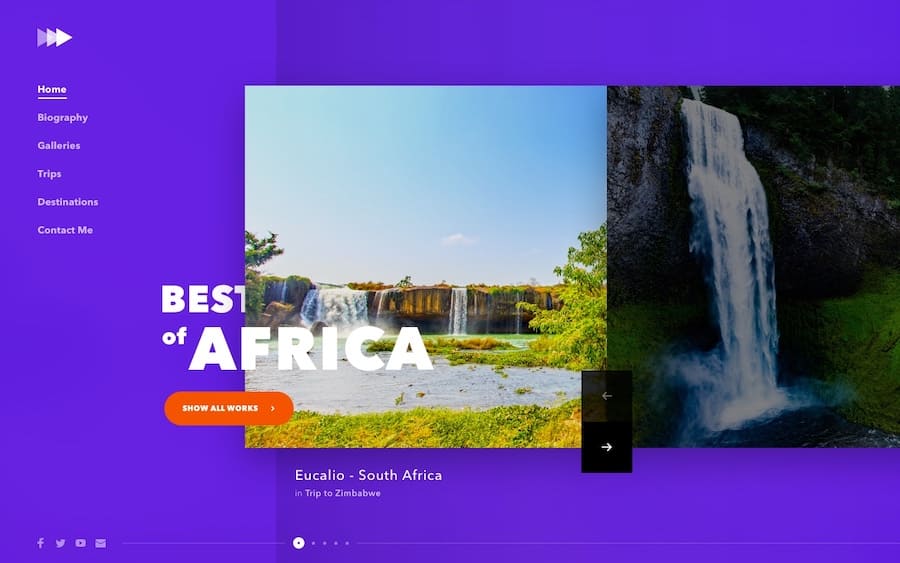
设计师: Stanley Haladej

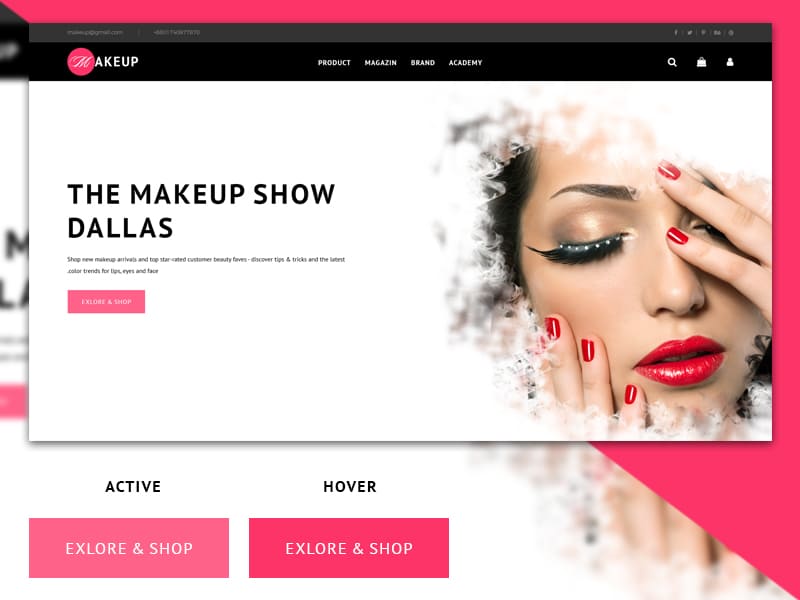
设计师: JakiYa AfsaNa

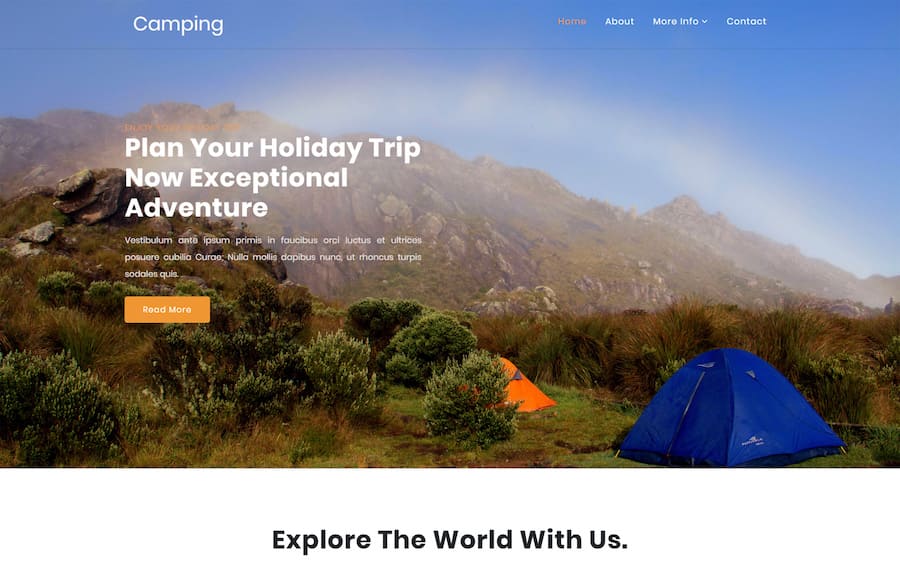
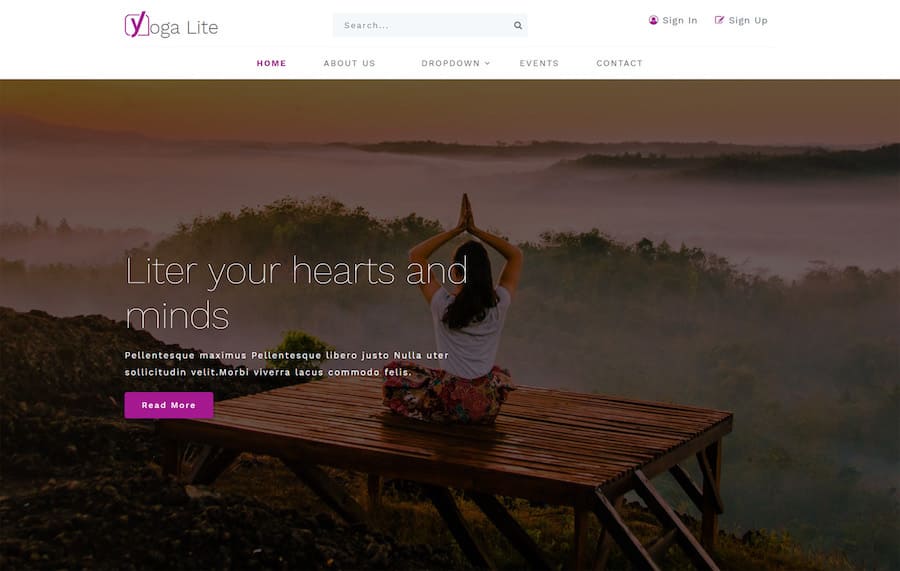
设计师:w3layouts
兼容浏览器: Google Chrome, Firefox, Safari, IE 10, Opera etc.
网站源代码包括: HTML files (.html), Style Sheets (.css), Images (.jpg/png/gif), Fonts (.ttf).

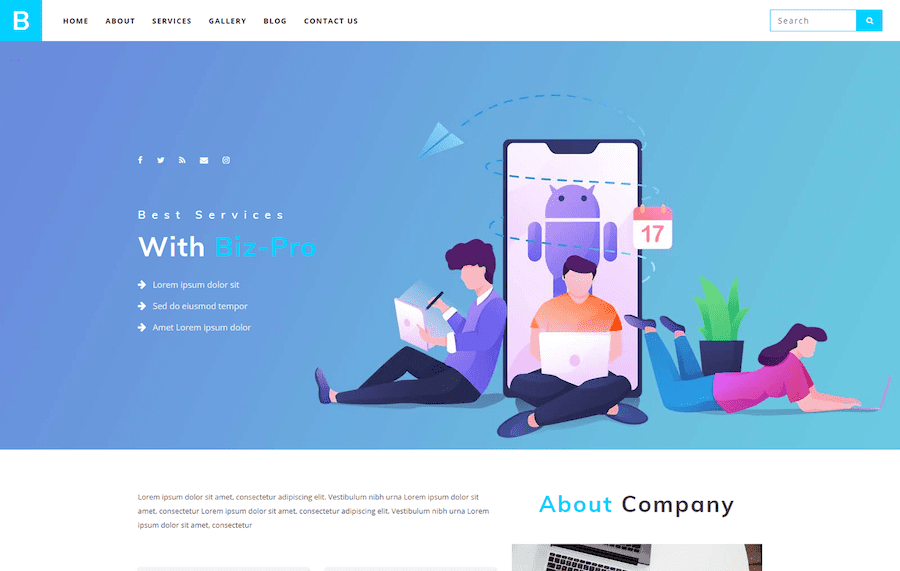
设计师:w3layouts
兼容浏览器: Google Chrome, Firefox, Safari, IE 10, Opera etc.
网站源代码包括: HTML files (.html), Style Sheets (.css), Images (.jpg/png/gif), JQuery plugins (.js), Fonts (.ttf).

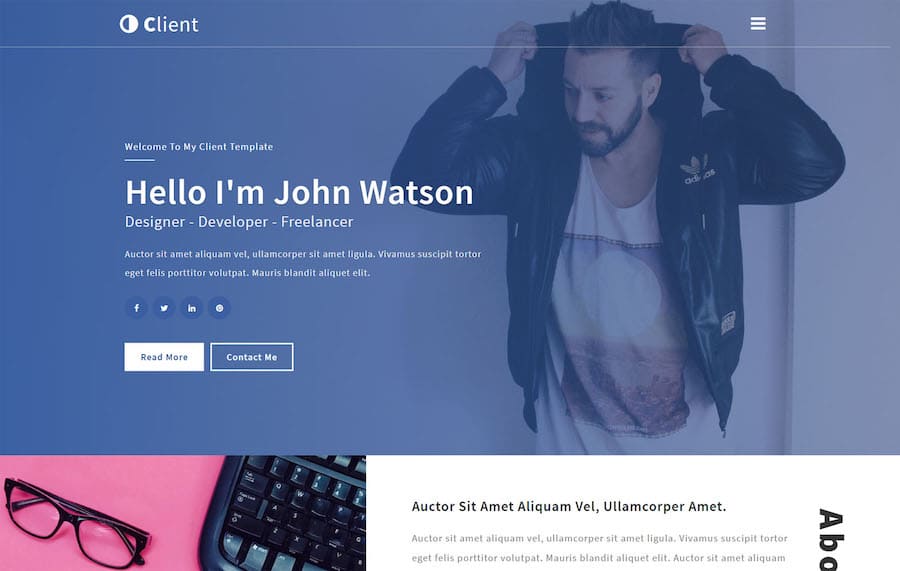
设计师:w3layouts
兼容浏览器: Google Chrome, Firefox, Safari, IE 10, Opera etc.
网站源代码包括: HTML files (.html), Style Sheets (.css), Images (.jpg/png/gif), Fonts (.ttf).

设计师:w3layouts
兼容浏览器: Google Chrome, Firefox, Safari, IE 10, Opera etc.
网站源代码包括: HTML files (.html), Style Sheets (.css), Images (.jpg/png/gif), Fonts (.ttf).
希望这些Hero image案例能给你的设计作品带来一丝灵感的碰撞,设计出属于你自己独一无二的Hero image网站。如果喜欢,别忘了分享给你的朋友哦~