摹客
产品
Mega menu(大幅网页菜单)是在网页界面设计中非常常见的元素之一,用于引导用户进入下级页面。但是,正因为mega menu十分常见,所以如果总是一成不变的设计,就容易显得乏味。
本文收集了一些优秀的大牌网站mega menu设计案例,有的设计细节到位美观,有的动效细腻流畅,相当值得参考!下面一起来欣赏吧,Enjoy!

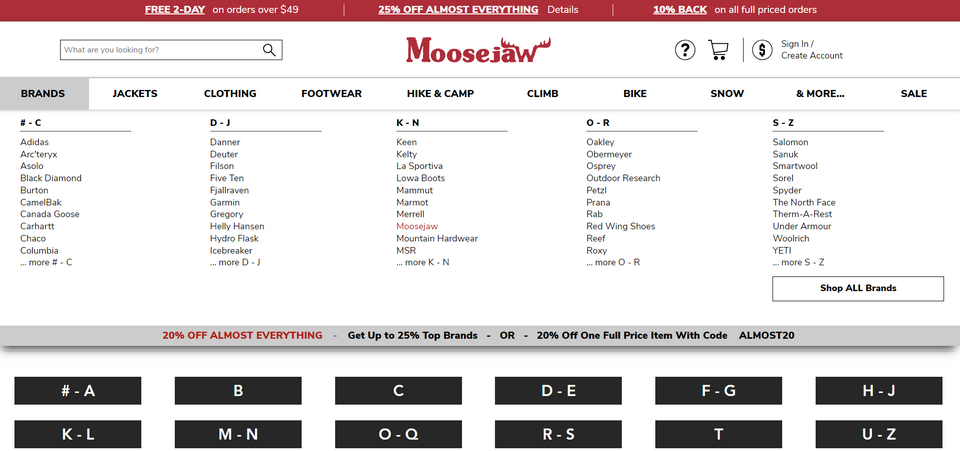
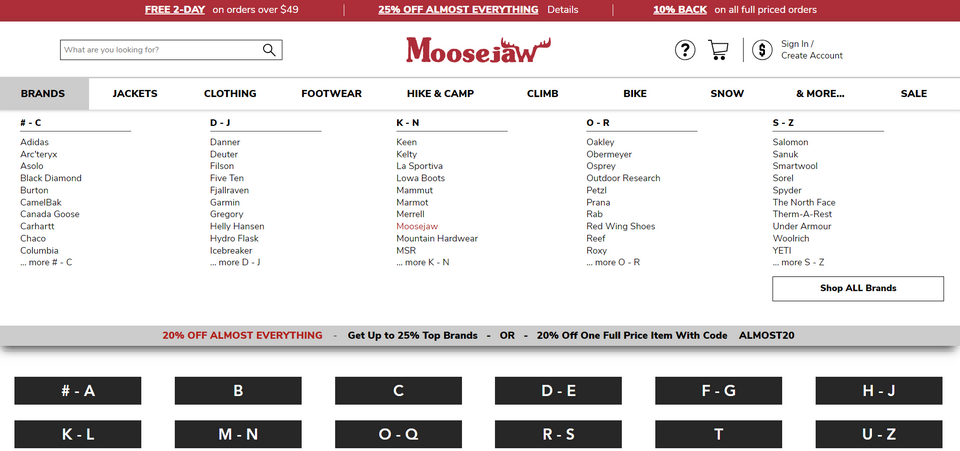
Moosejaw.com是一家在线实体零售商,专门从事户外休闲服装和滑雪板、攀岩、远足和露营装备。该网站的mega menu里尽可能全面地罗列了网站的各分类,二级分类下分别又以首字母、性别、年龄、商品登进行划分,十分地详细,是非常经典的电商菜单。

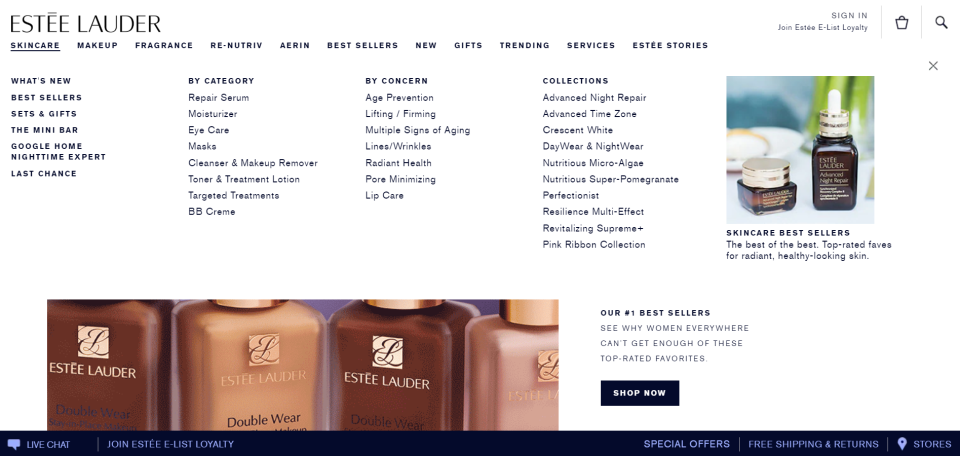
雅诗兰黛是一家非常出名的化妆品品牌,旗下的各种化妆品和护肤品非常受欢迎。整个网站采用了黑白主色+大图的设计风格。mega menu设计也十分地简洁,统一采用黑色字体,仅通过加粗、字母大写来强调层级。

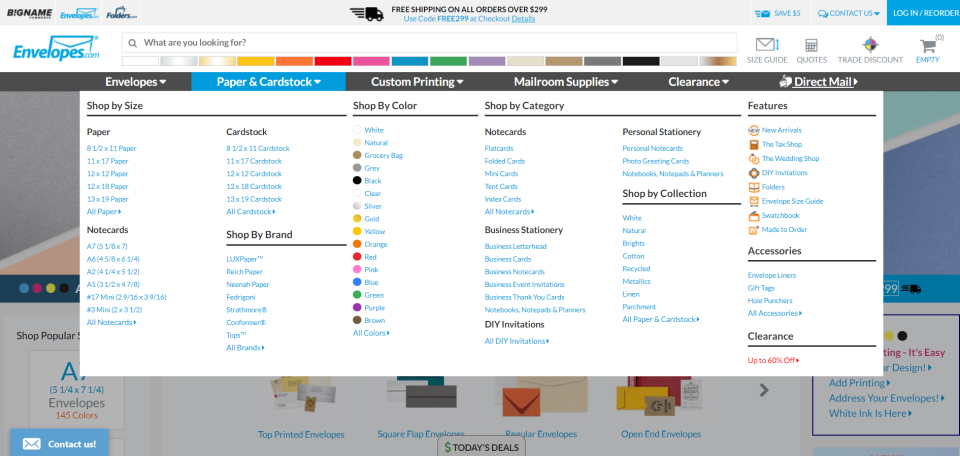
Envelopes是一家销售各种信封和邮寄材料的网站。网站的mega menu中,产品根据颜色、尺寸、样式和纸张纹理排序,划分详细,提高搜索效率,帮助用户快速找到最佳解决方案。每种颜色前面还有色卡,非常贴心了。

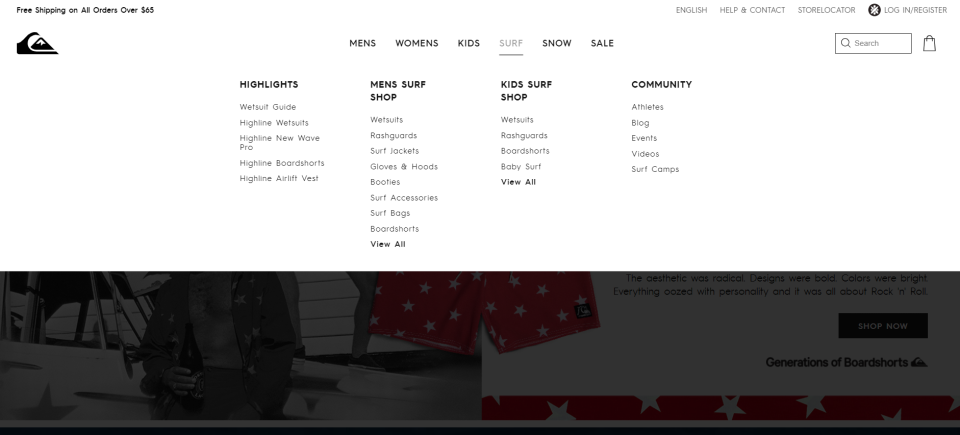
Quiksilver的(Boardriders公司)是澳大利亚零售运动品牌,是世界上最大的冲浪服和其他与运动相关的设备品牌之一。其网站采用了黑白主色+大图的设计风格。mega menu同样配合这样的极简风格,整体居中,留有大面积空白。统一采用黑色字体,仅通过加粗、字母大写来强调层级。采用Hover到文字上时置灰的交互方式,显得非常灵敏。

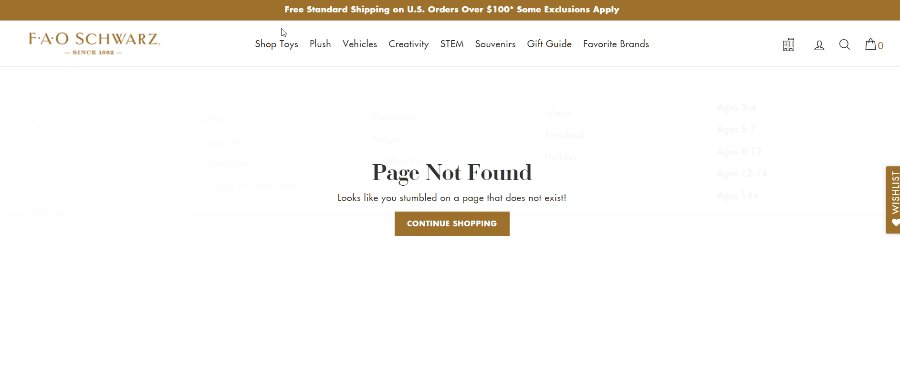
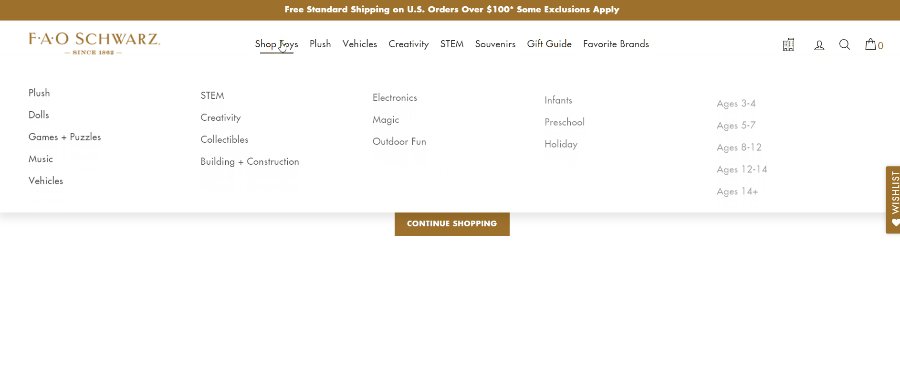
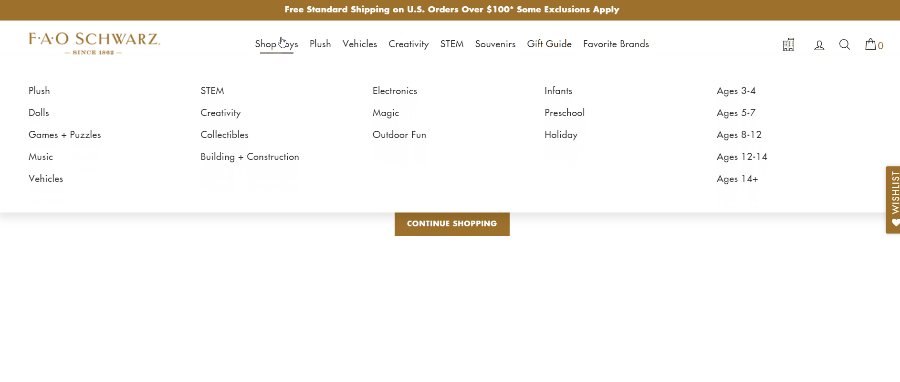
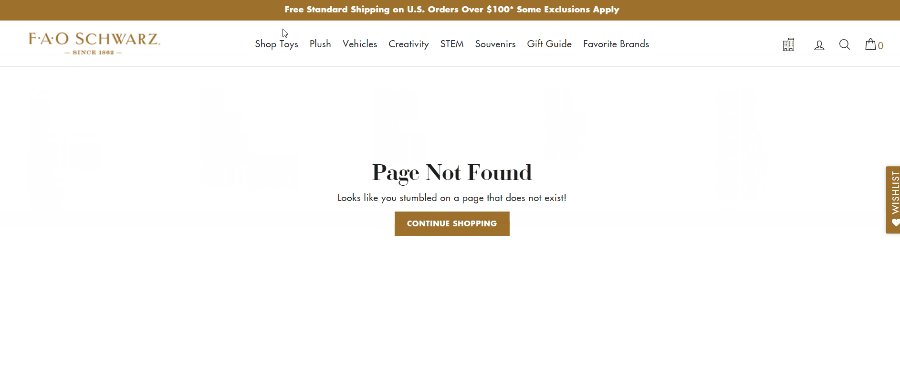
FAO Schwarz是一家美国玩具品牌,以其高端玩具、真人大小的毛绒动物、互动体验、品牌整合和游戏而闻名。网站的mega menu采用了上下渐入、先左后右的动效,显得动态十足,非常有趣。

Bras N Things是一家卖女性内衣的电商网站。网站的mega menu动效细腻流畅,二级菜单采用了纯文字和文字搭配小图这两种设计布局。

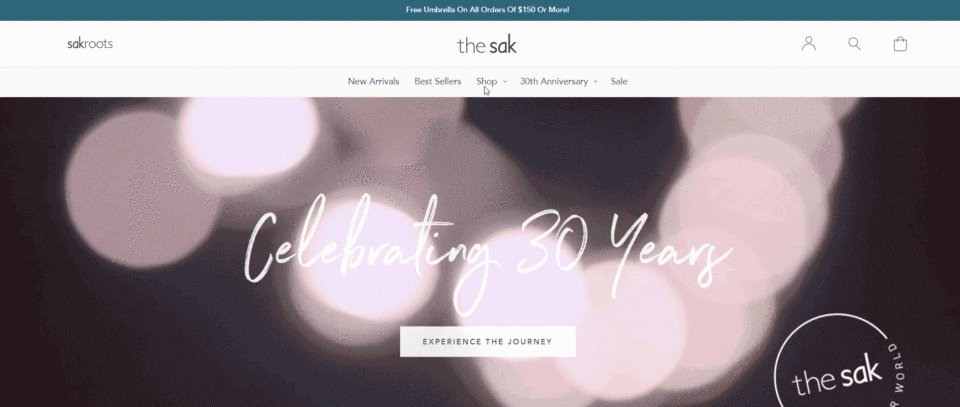
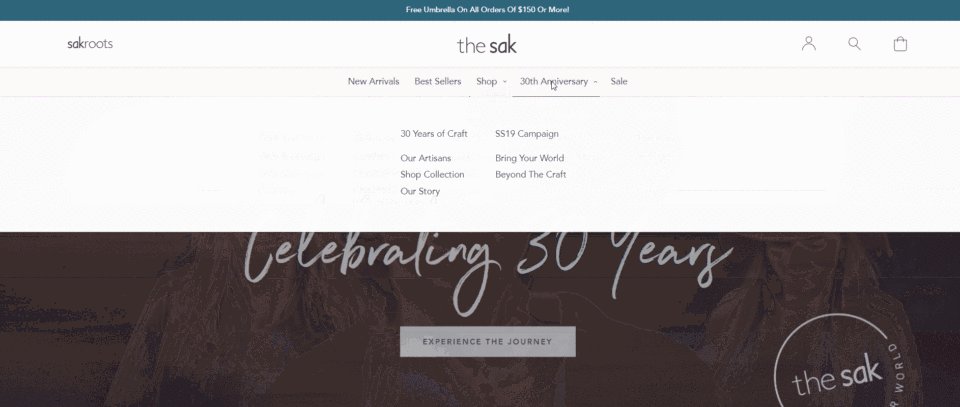
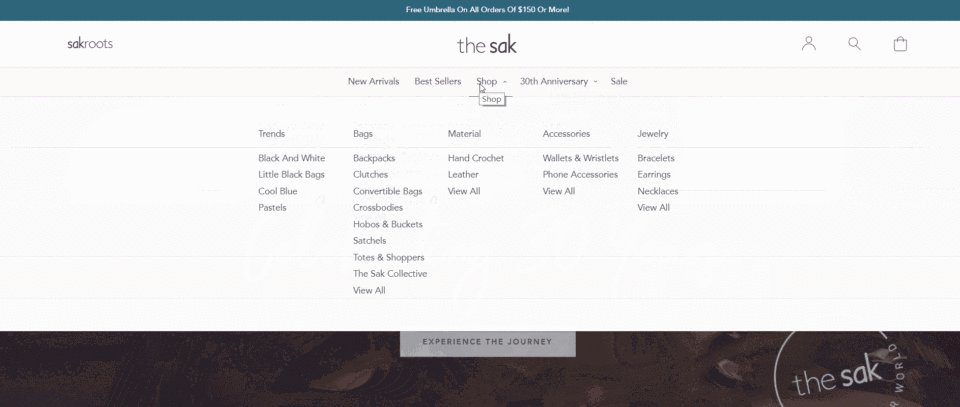
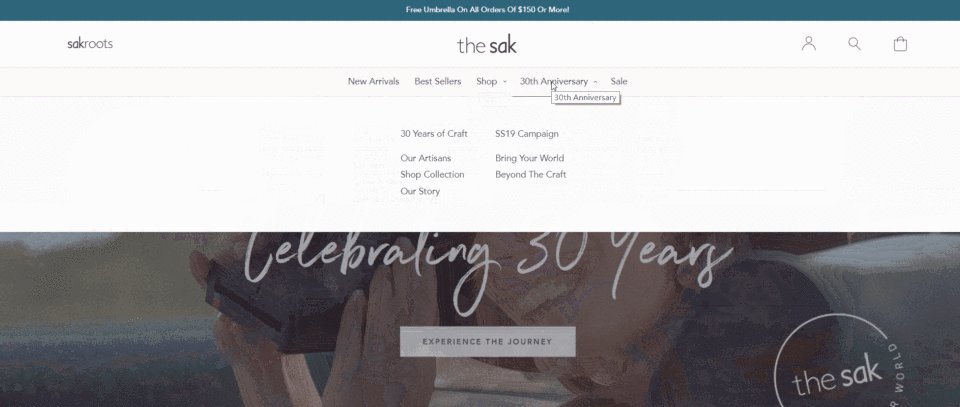
The Sak是一家卖包的电商网站。网站的mega menu总体采用了上下谈出、交替出现的动效,鼠标Hover选项时出现伸缩的下划线,交互效果流畅。

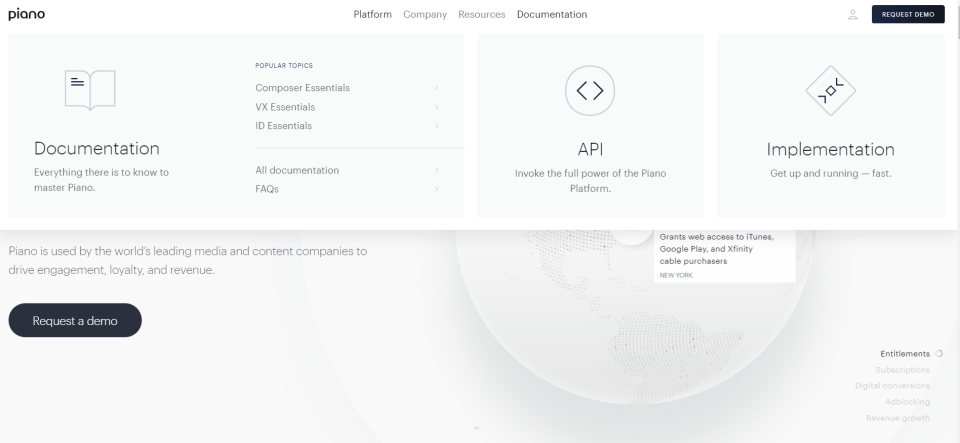
Piano是一家专门帮助媒体公司和内容运营公司成长的团队。网站首屏有一个动效炫酷的转动的地球,除此之外网站的设计较为扁平,其mega menu采用最简单隐藏交互动效,且仅有两个层级。

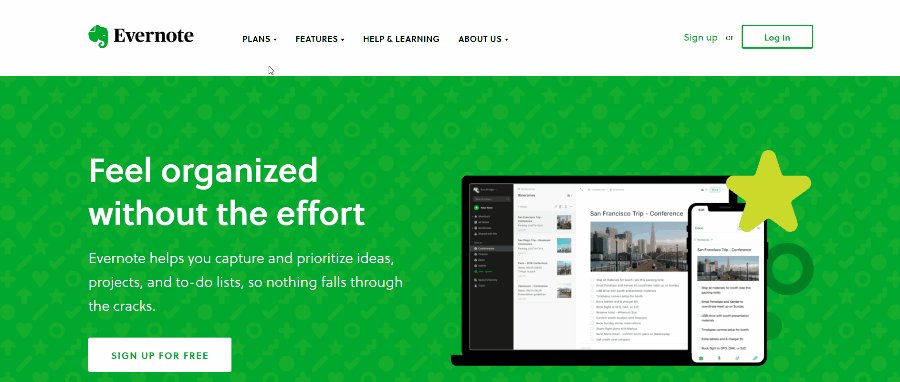
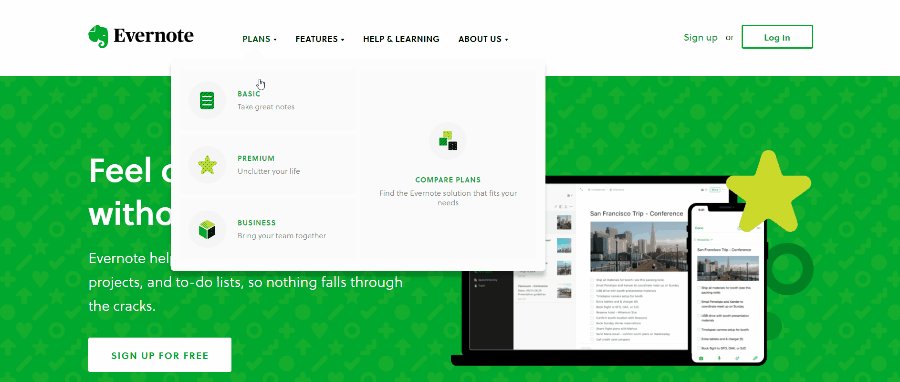
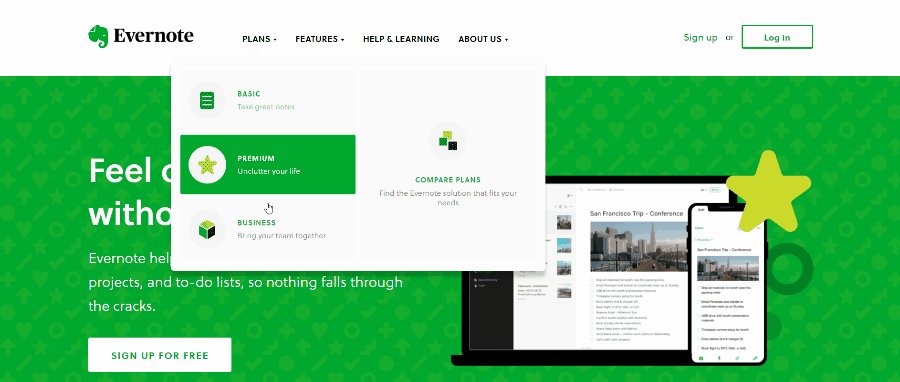
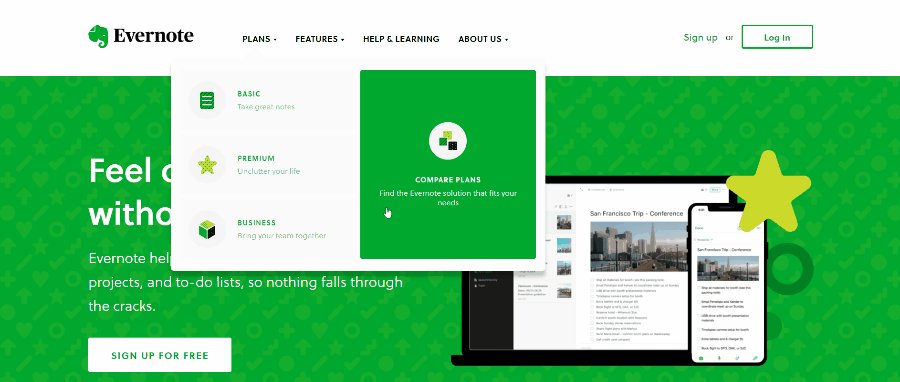
Evernote是一款出名的电子笔记资料管理软件。网站整体采用了绿色,色调十分统一。mega menu中,鼠标Hover至二级菜单选项时,整个选项板块即会变成绿色。

BeyondTrust是一家为UNIX/Linux/Windows/Mac OS操作系统提供权限管理的美国公司。网站mega menu二级菜单间采用横向排列的布局,二级菜单下的选项采用纵向排列的布局,层级清晰,一目了然。鼠标Hover至选项时,文字变成系统红色。
让我们看看在原型工具Mockplus中的mega menu设计:
EDX (点击预览)

Rodd & Gunn(点击预览)