摹客
产品
UI动画设计,不仅极大地丰富了整个Web/App界面设计,有效提升其视觉魅力. 对于展示和突出界面重要信息和功能,提升用户体验,也发挥着不容小觑的作用。
然而,设计一款既符合软件特色,又不失功能性的界面动效,却并非易事。
所以,为帮助大家轻松设计出吸睛炫酷,又不失创意和趣味性的UI动画,从本月开始,Mockplus将每月为大家收集和分析最新最具创意的Web/移动端App界面动画设计实例,希望能给大家带来满满的设计灵感:
从开年到现在,2019年已然过去一半。在这期间,设计界也不断涌现出了一系列实用高效且视觉效果巨佳的界面动效设计。下面,小编就为大家一一列举和介绍本月Mockplus为大家搜集的最优设计:
现今,加载动画,不仅能够帮助用户打发枯燥无味的等待时间,对于娱乐用户,分散用户注意,降低跳出率,也发挥着十分重要的作用。所以,下面我们来看看加载动画应该如何设计,才能更有新意:

此款公车预约租赁类App选用了卡通公车作为其主体部分,紧扣软件主题。而且,设计中使用的行驶中的公车动画,不断延续,循环播放,分散用户注意的同时,也让用户不自觉地忘却时间的流逝,从而在界面停留更长的时间,成功降低软件跳出率。
学习点:

此款与进度条设计巧妙结合的加载动画,采用了极赋现代感的机器人作为其主体部分, 轻松赋予网页现代气息。而且,随着加载进度的加快,机器人动作也会相应加快,其表情也会随之变化,给予用户实时反馈的同时,也极具趣味性。
非常适合希望打造一款现代感极强的网站(例如现代科技类网站、现代家居以及装修类网站)的设计师学习和模仿。
学习点:
推荐阅读:24个最新创意进度条设计,分分钟让你灵感爆表!!!

本款动画的突出特点就在于使用了非常吸睛的重力特效。动画中每一个字母和标点都像受到重力影响一样,自然垂直落下,轻松将其同其它常见加载动画(例如单由点、线以及形状之类简单元素,结合机械动效循环往复的加载动画)有效区分开来。
学习点:

本款动画的突出之处在于:为用户提供了实时的情感反馈。加载过程中,界面会根据加载情况的好坏,展示不同表情包,给予用户直观实时的视觉反馈。伤心或高兴,一目了然。界面加载情况,也同步了解。
学习点:

此款由HTML和CSS打造的航班搜索界面设计,拥有一款非常炫酷有趣的加载动画。当界面需要一定时间加载航班相关数据时,左侧猴子“机长”也会随之瞭望查看。“大师兄”专属瞭望手势的添加,也是非常灵动有趣了。
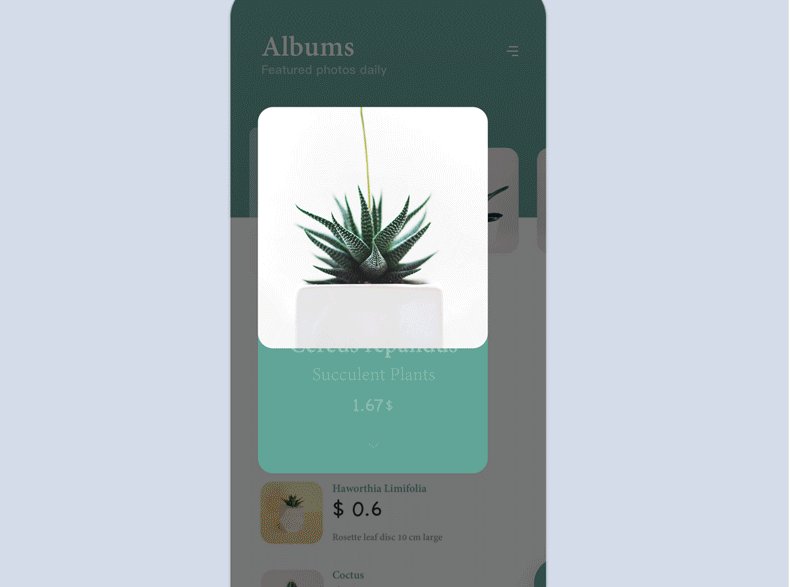
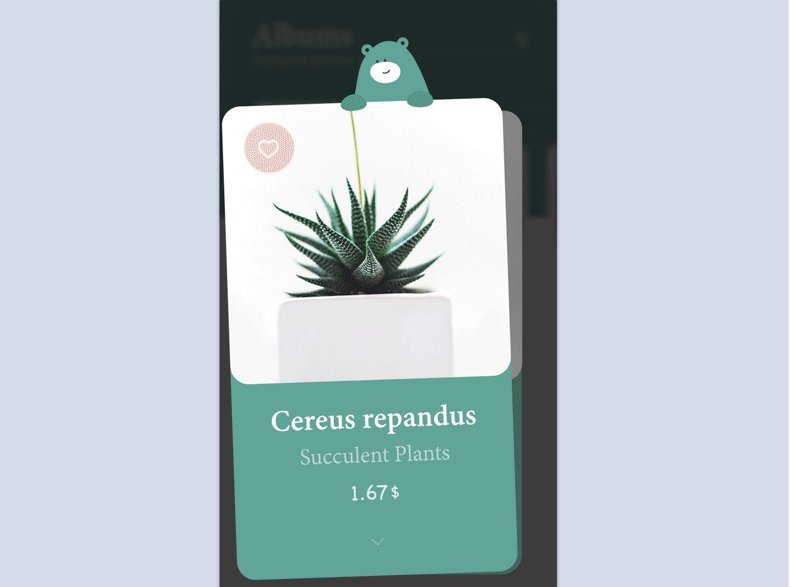
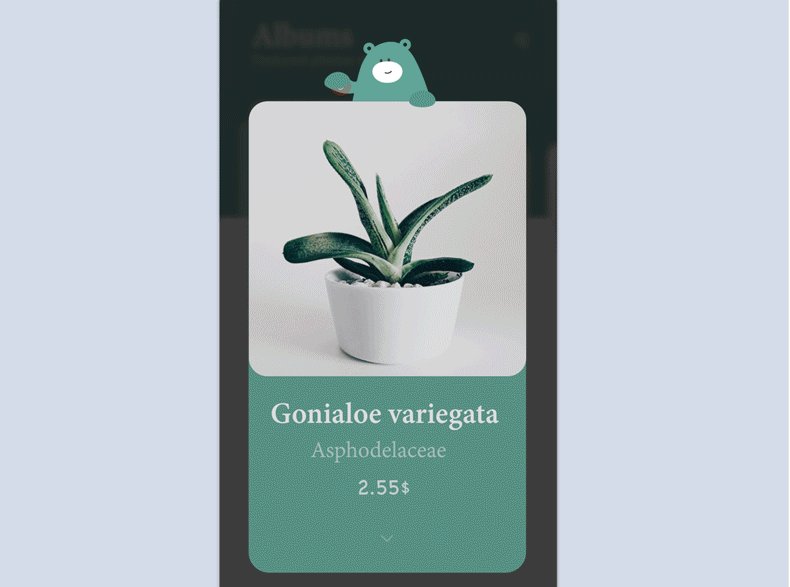
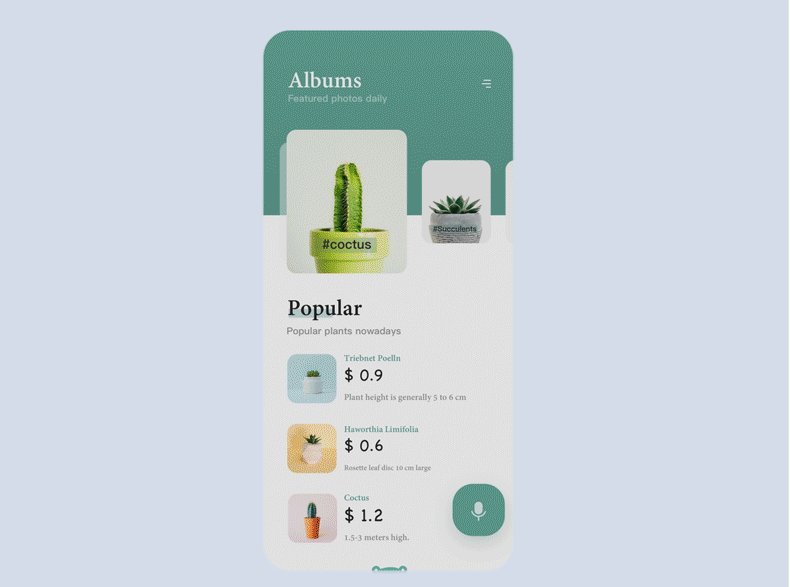
页面切换动画也是Web/App设计的重要组成部分:

此款小清新的植物类App设计,选用了左右滑动的切换动画,简洁易用,方便用户根据需要自如地切换和选择需要的植物。而且,切换时,顶部起引导作用的小熊动画,也是十分生动可爱。
学习点:
而这方面,在原型制作和设计的过程中,摹客团队提供的全面高效的协作设计工具摹客就为设计师们提供了非常丰富的页面动画设计功能。例如上下/左右推入、划入、翻转以及缩放等等。触发命令和动画时长也可一键轻松设置。

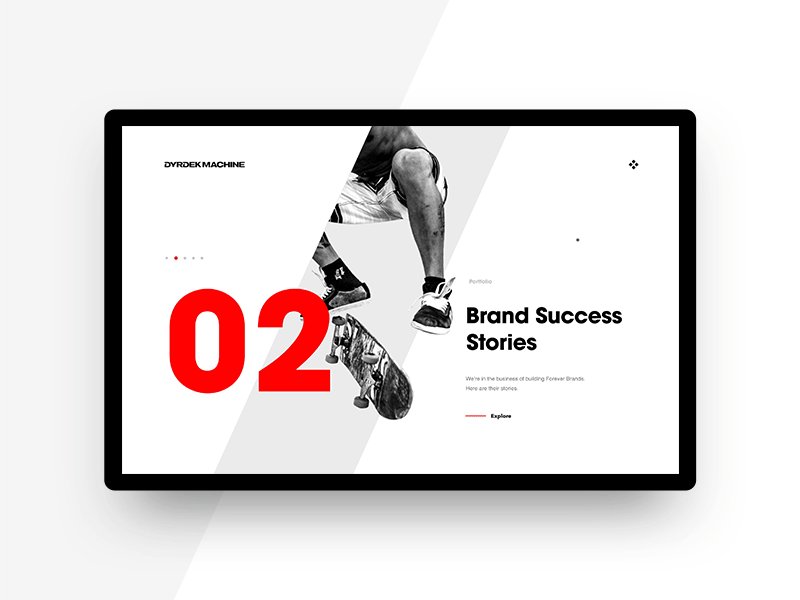
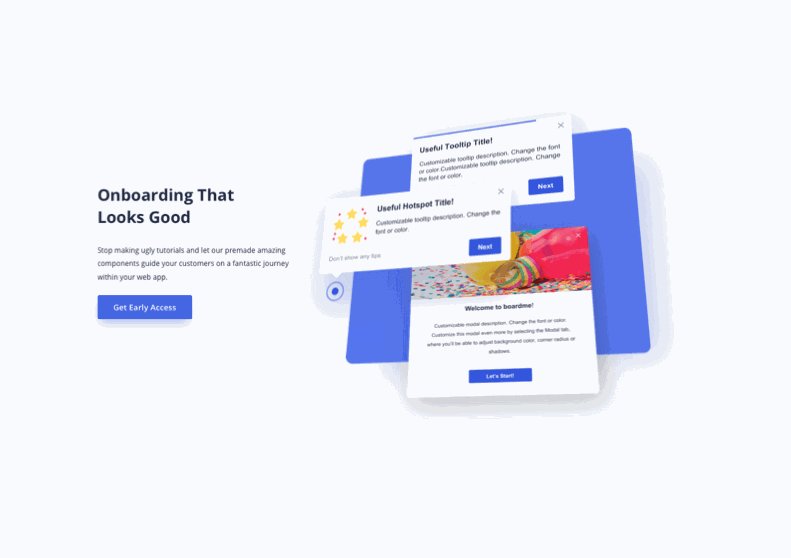
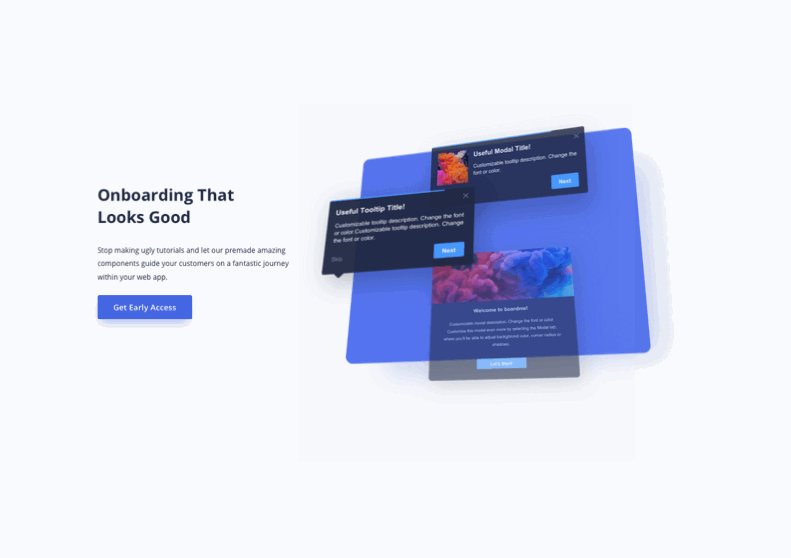
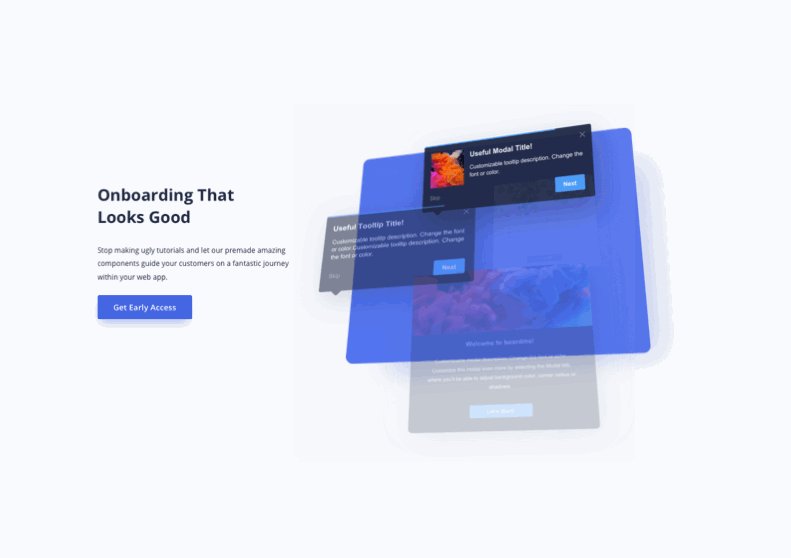
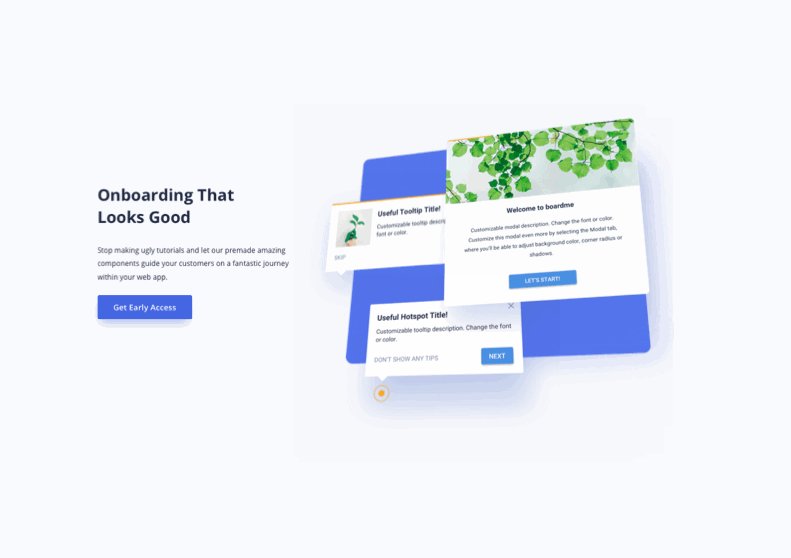
此款作品集类网站设计使用了独特的右下角切入的转换动画。用户可轻松点击“Next”进行页面切换,查看网页详情。

此款游戏类网页设计选用了非常吸睛的旋转切换动画。

此款科技类网页设计案例采用了非常炫酷的卡片流转转换动画。用户可轻松点击需要的卡片模块,了解其相关内容。
一款绝佳的导航动画,不仅能够有成功引导用户,还能有效提升网站专业度、趣味性以及可用性:

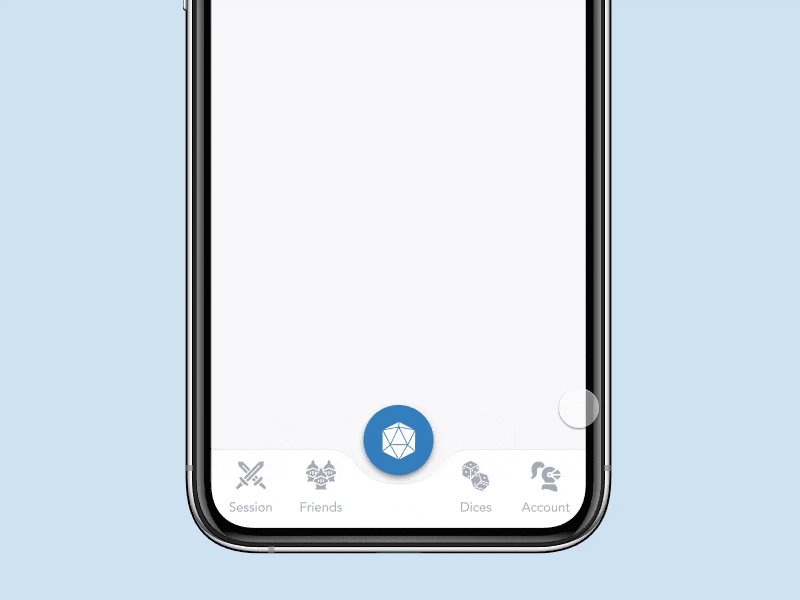
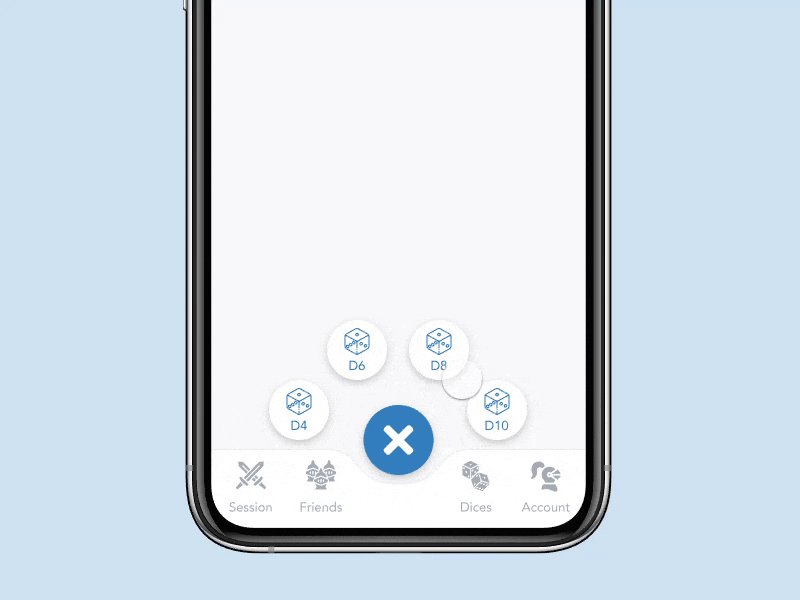
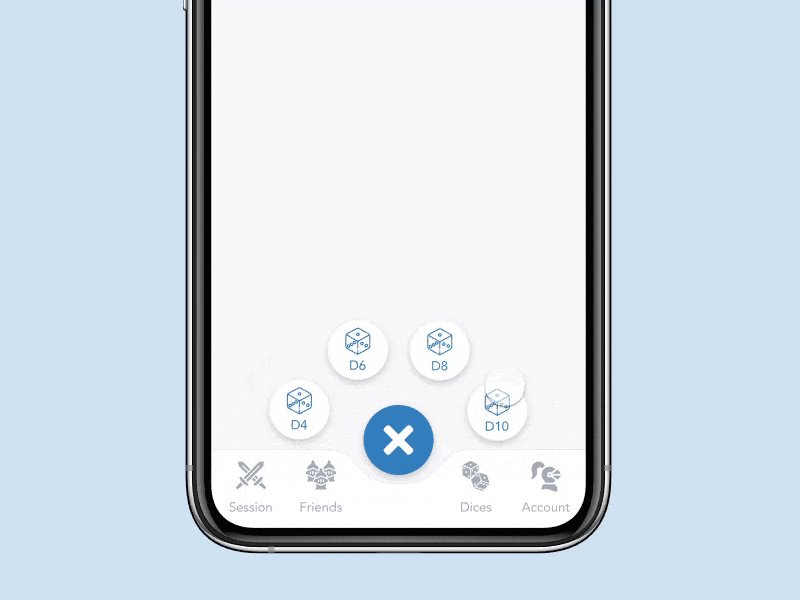
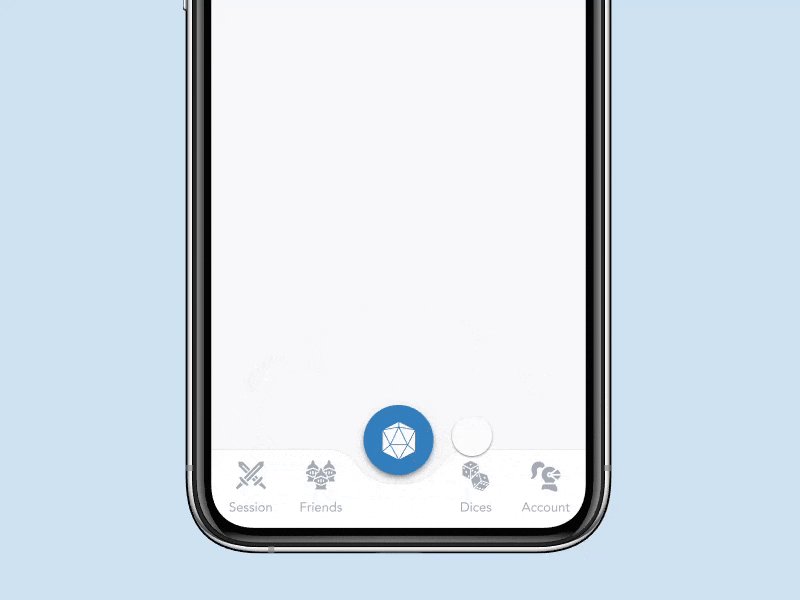
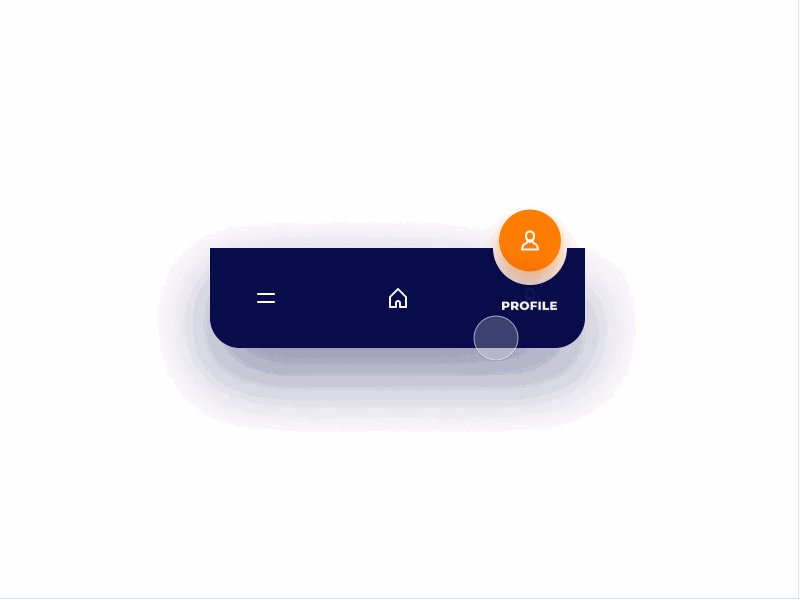
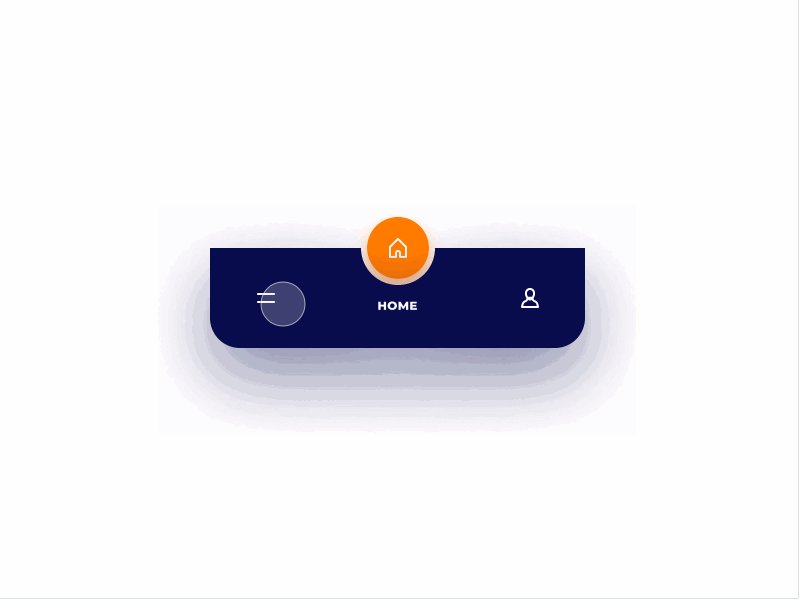
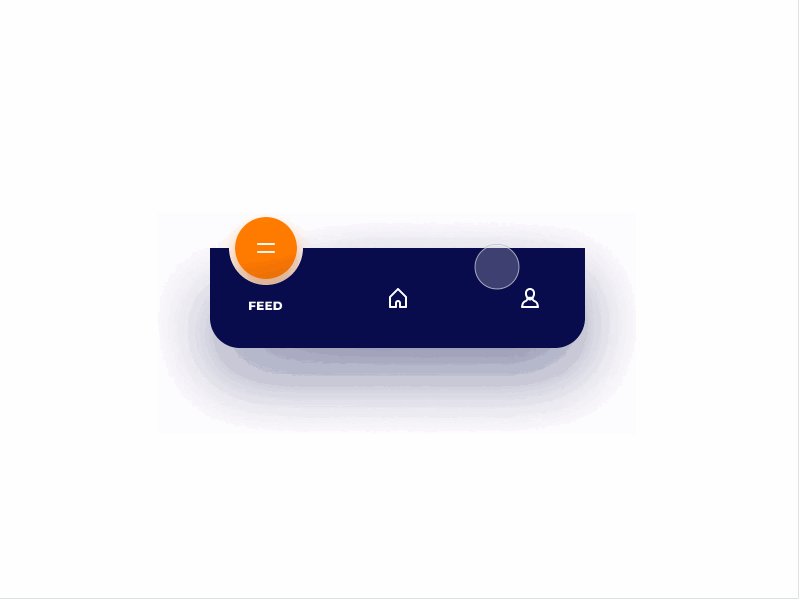
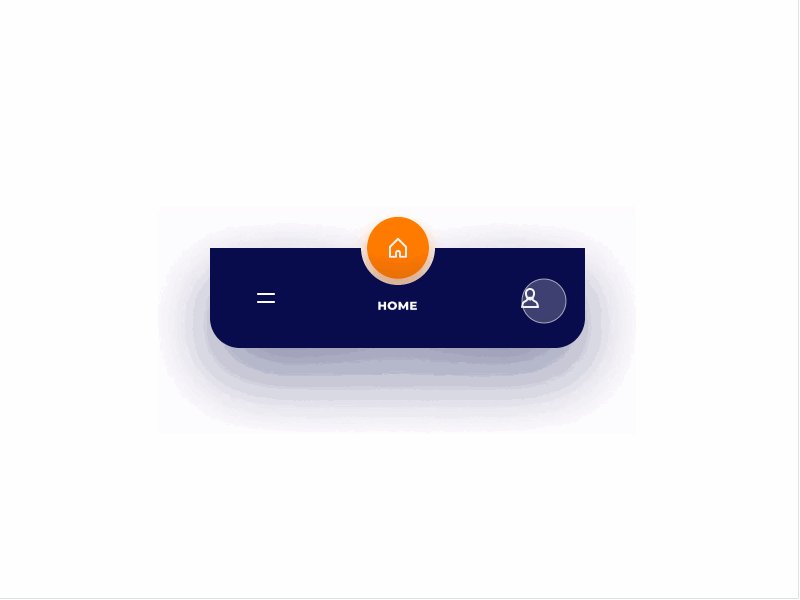
环形导航在移动端设计中日益流行。不单单因其相较于常见的横排或竖排导航更加吸睛炫酷,还因其简洁实用,结合不同色彩、图标甚至展开动画的变化,更具多变性,视觉吸引力也更强。
而此款经典在线RPG游戏类App就采用环形导航设计。用户可轻松旋转导航,查看需要的内容信息。
学习点:

此款导航设计的突出特点就在于:用户可简单点击切换各个选项,简约而实用。十分适合一些Android/iOS移动端App选用的设计。

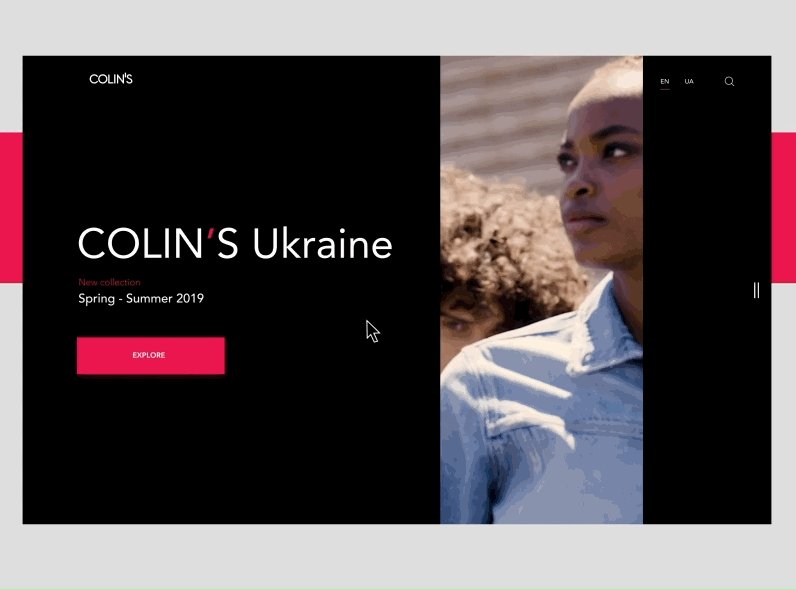
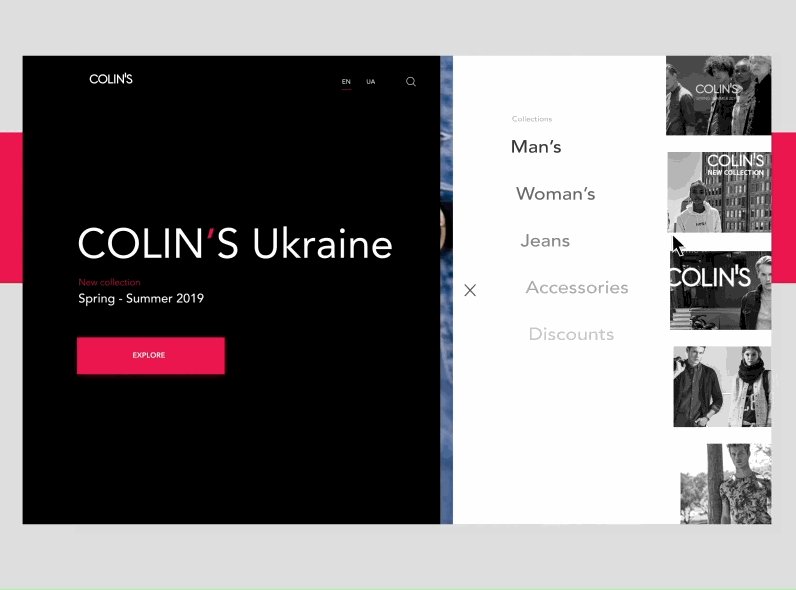
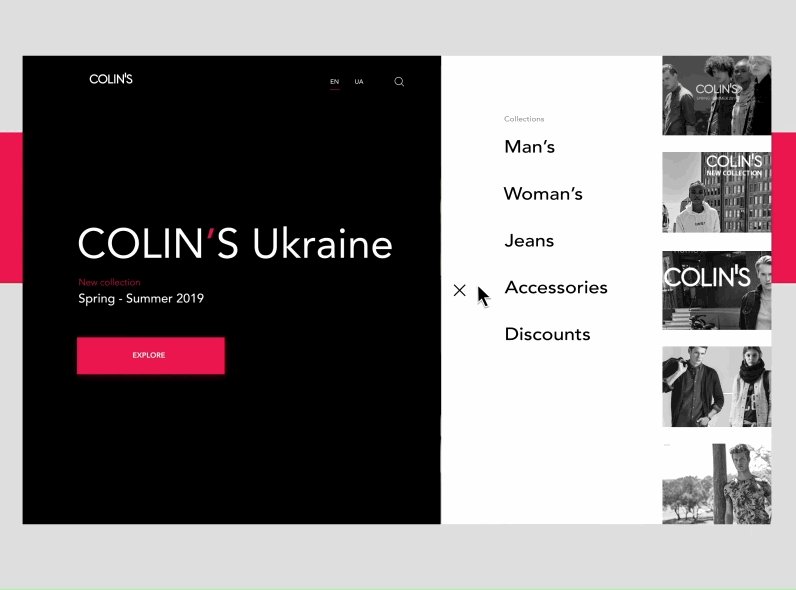
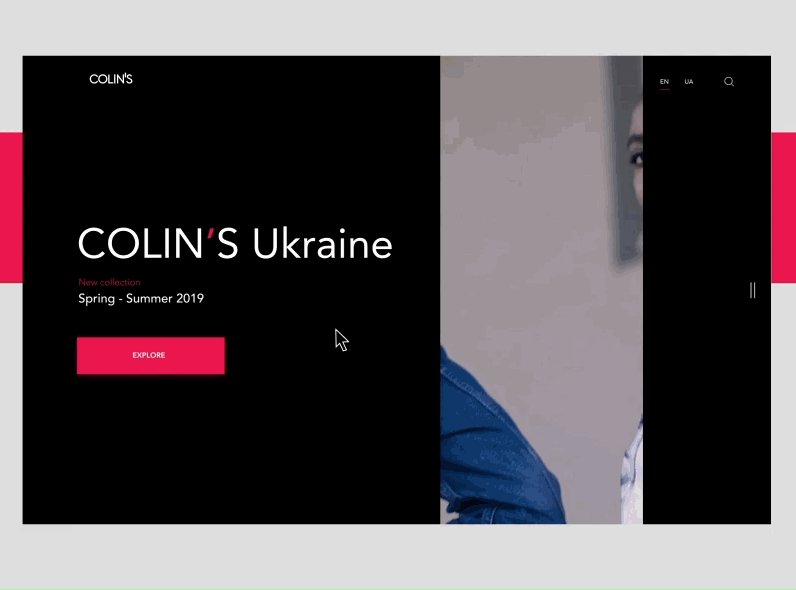
本款时尚服装类网页采用了简洁易用的侧边栏导航设计。用户可简单点击展开或隐藏该导航,从而更加轻松快捷地查找需要的时尚服饰。

本款网页设计独特之处在于:选用了线性导航设计。用户左右手势滑动,即可轻松切换不同网页模块。
学习点:

此款移动端App底部导航栏添加了极具特色的选中特效,以优化其导航设计。
学习点:
例如,在具体的导航设计中,添加色彩、图标、形状,背景、位置、文本以及动效的变化,以突出选中项。
推荐阅读:导航栏设计:教你如何构建出色的用户体验
吸睛的按钮动画,吸引用户点击的同时,也能够有效促成网站或App商业价值的实现。

此款Youtube订阅类按钮动画展示了一系列拥有炫酷特效的订阅和点赞类按钮设计。非常适合设计师们学习和借鉴。

幽灵按钮搭配幽灵动画,绝配,不是吗?

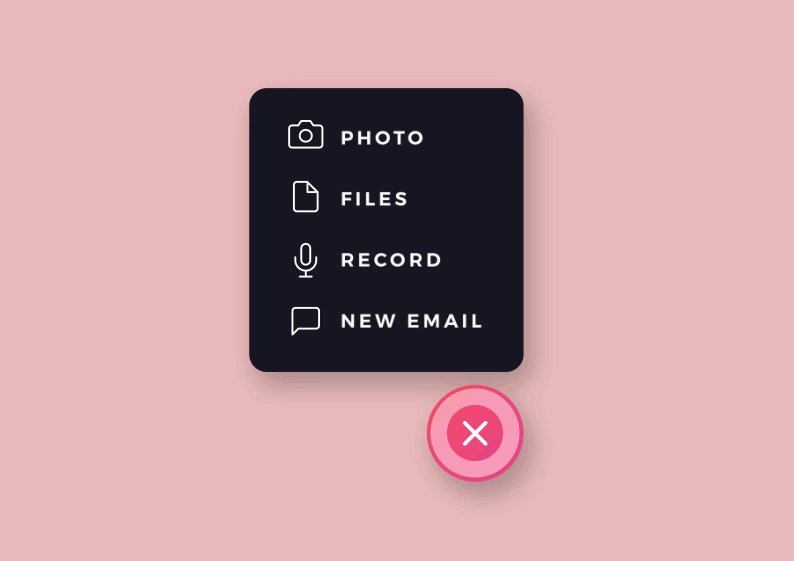
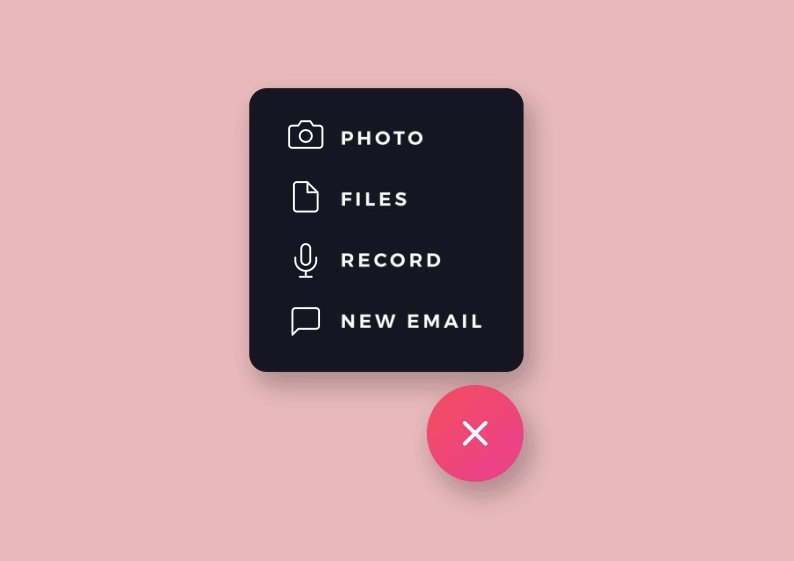
现今,悬浮按钮常见于极简主义网页/App设计中,用于打造简约干练的界面设计。用户点击悬浮按钮,即可展开网页/App导航,轻松切换到其他网页/App界面和模块,简洁易用。
相关阅读:极简主义设计技巧,打造简约之后

此款按钮设计创意的结合了夜间模式和白天模式进行设计,极具有特色。
学习点:
UI设计中的品牌或Logo动画,向用户展示品牌或产品信息的同时,也给用户以深刻印象,从而轻松提升网站或品牌知名度。

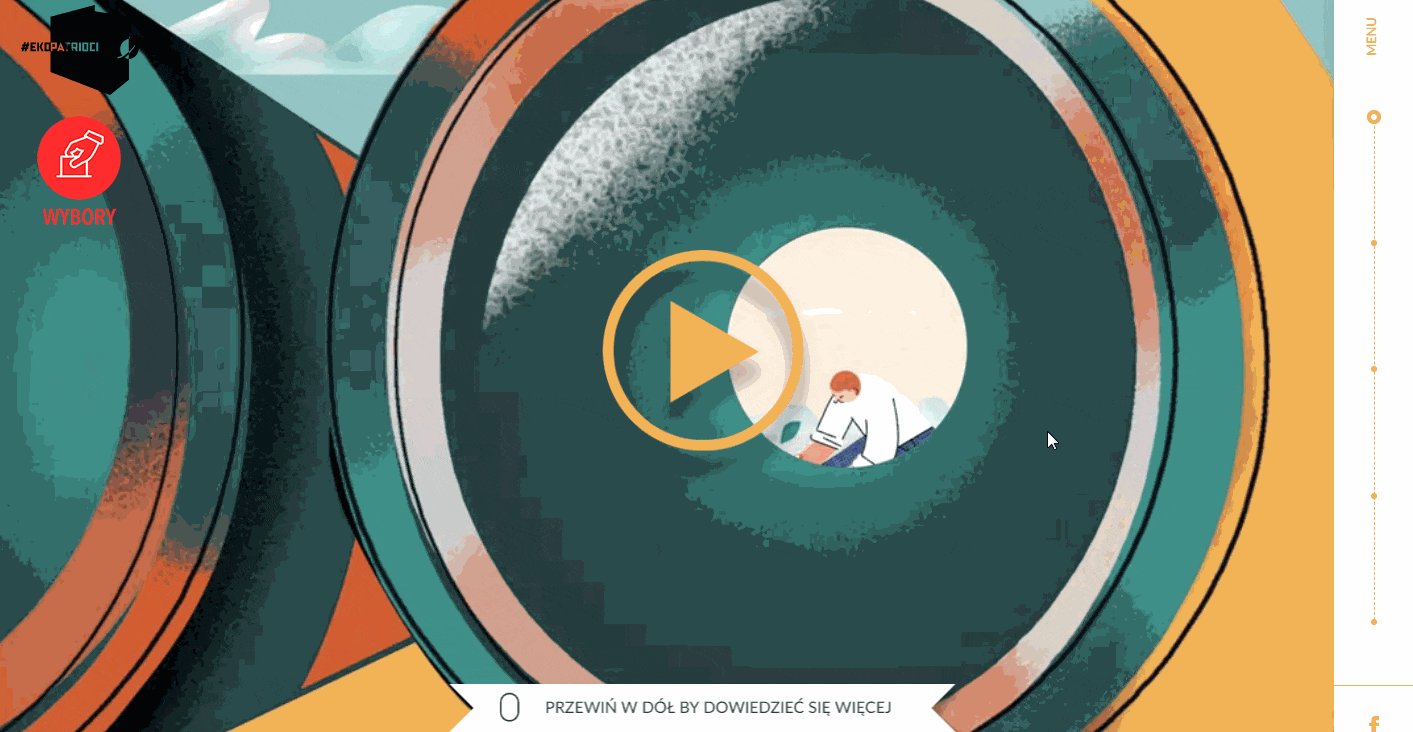
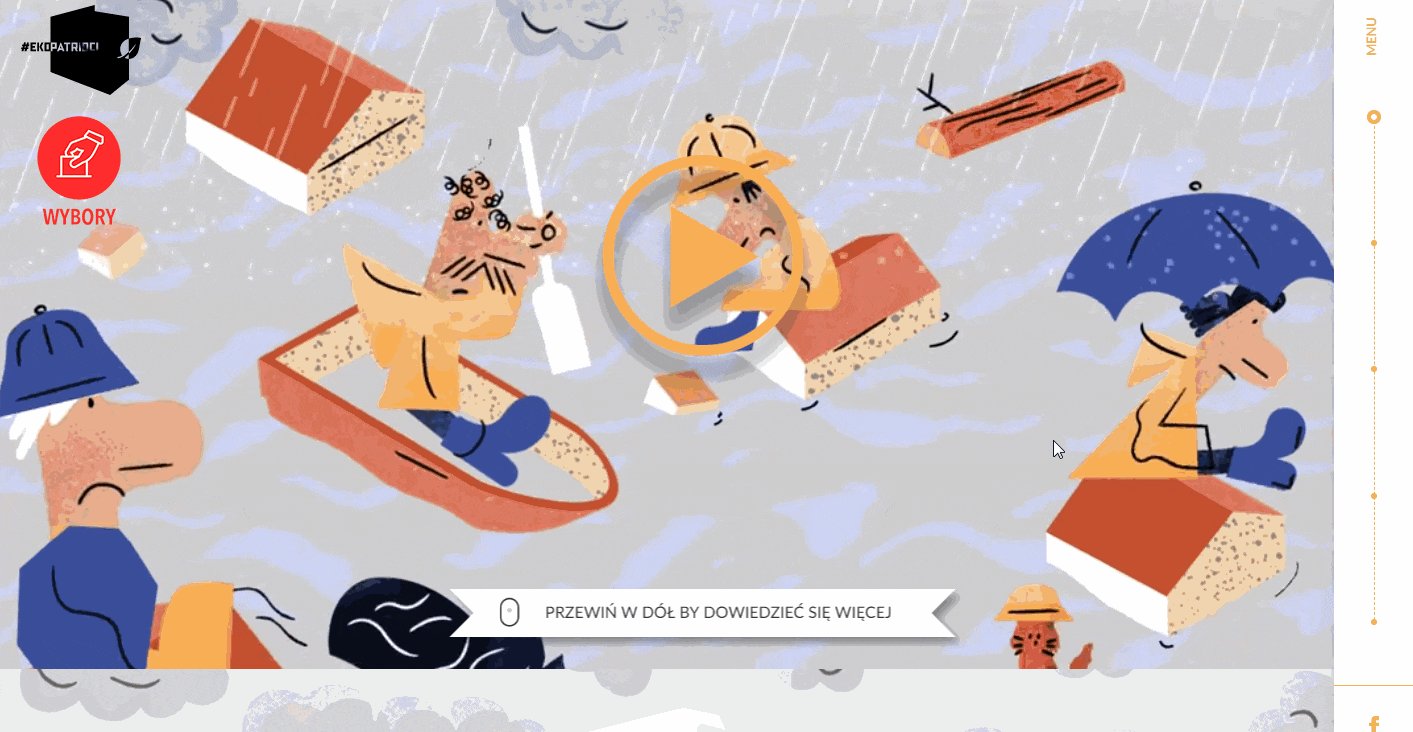
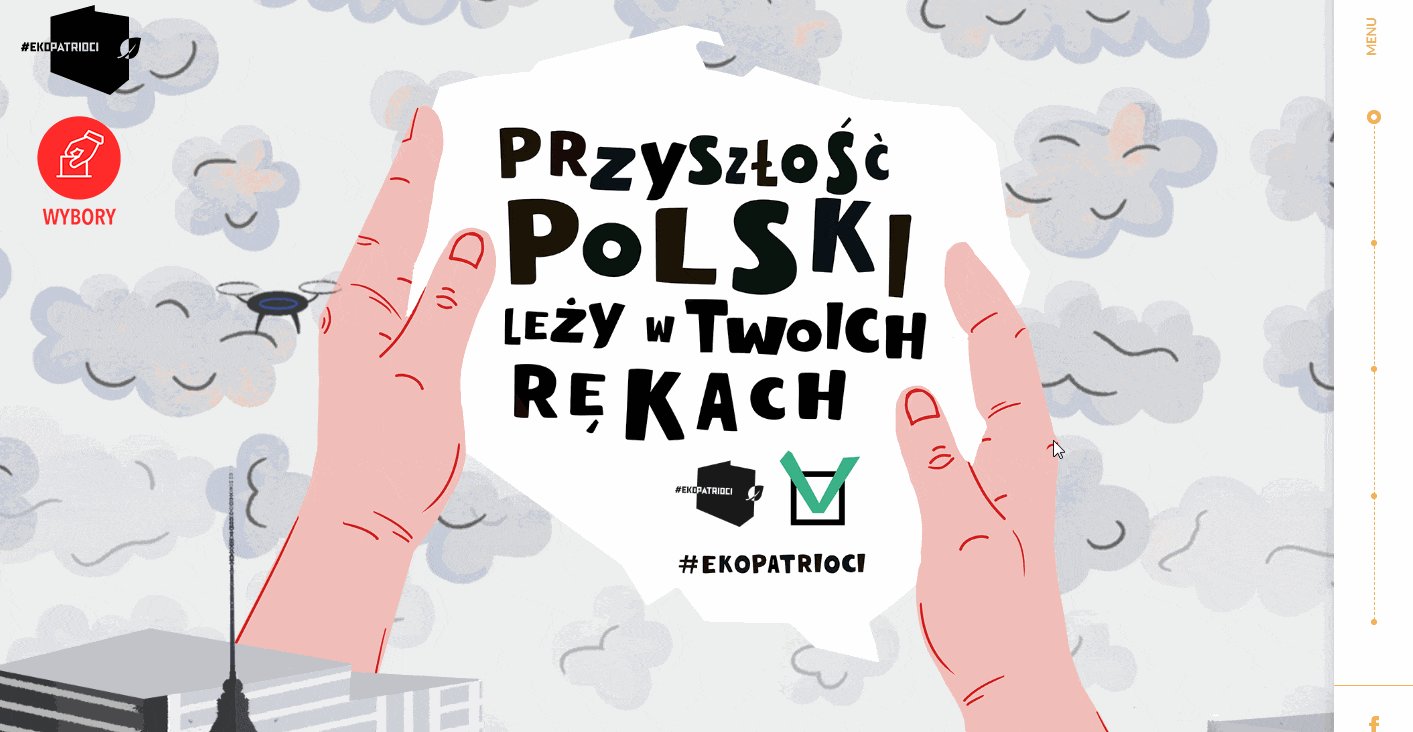
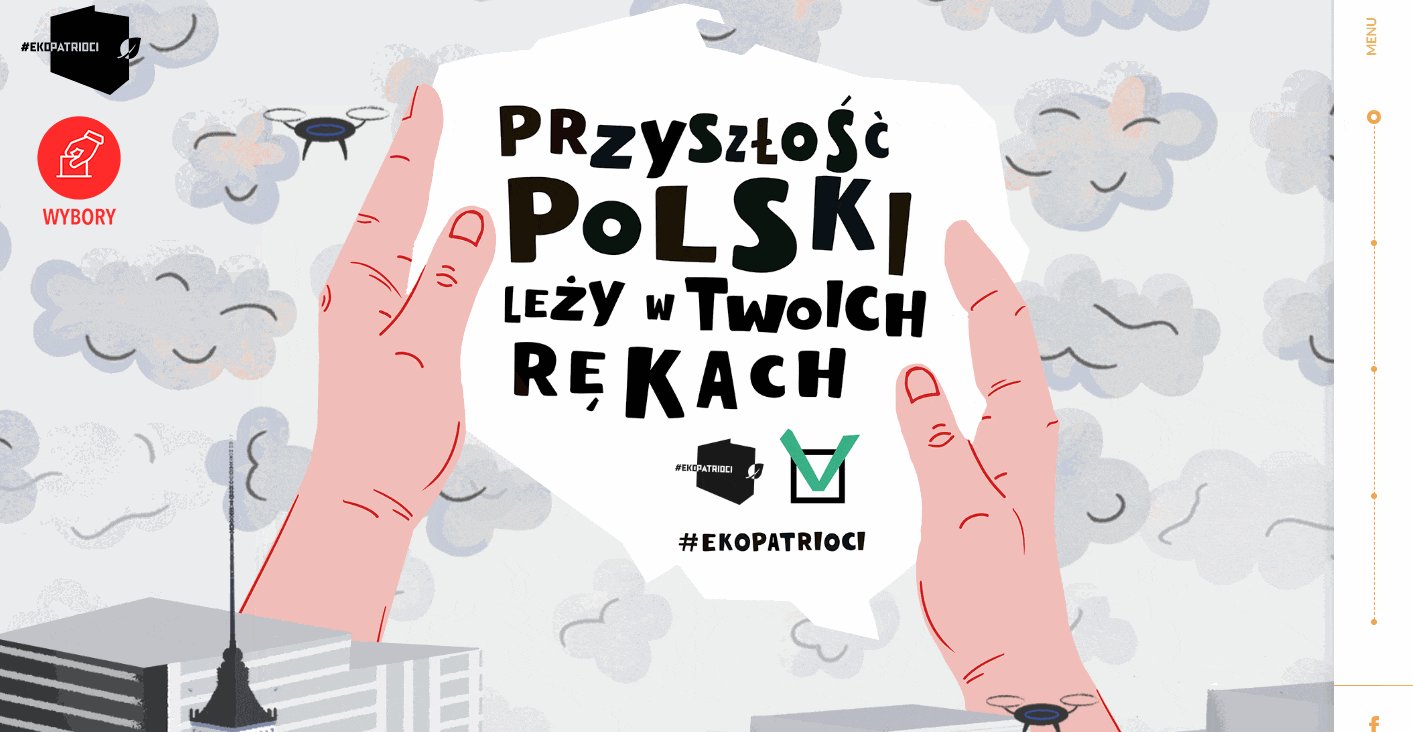
本款Logo动画采用满屏抽象化的无人机设计吸引用户注意,让用户轻松记住其品牌的同时,也更加清晰生动的展示其产品和主题,非常直观实用。

此款2D logo动画的优秀之处就在于添加了非常自然灵动的小鸟设计,瞬间赋予网站生机。而且,渐变色的运用,也使整个Logo设计更具视觉魅力。

简单线条和基本动效的结合也可与众不同。

一款真正能够“飞翔”的Logo设计,名副其实。

网页或Logo动画设计中,添加丰富的动效设计,也可成为一大突破点。
优质吸睛的鼠标悬浮动画,也是设计师提升UI视觉表现力的重要因素:

此款服装类网页设计在整个UI设计中添加了非常丰富的鼠标悬浮动画,让用户抑制不住点击,从而成功实现购买。

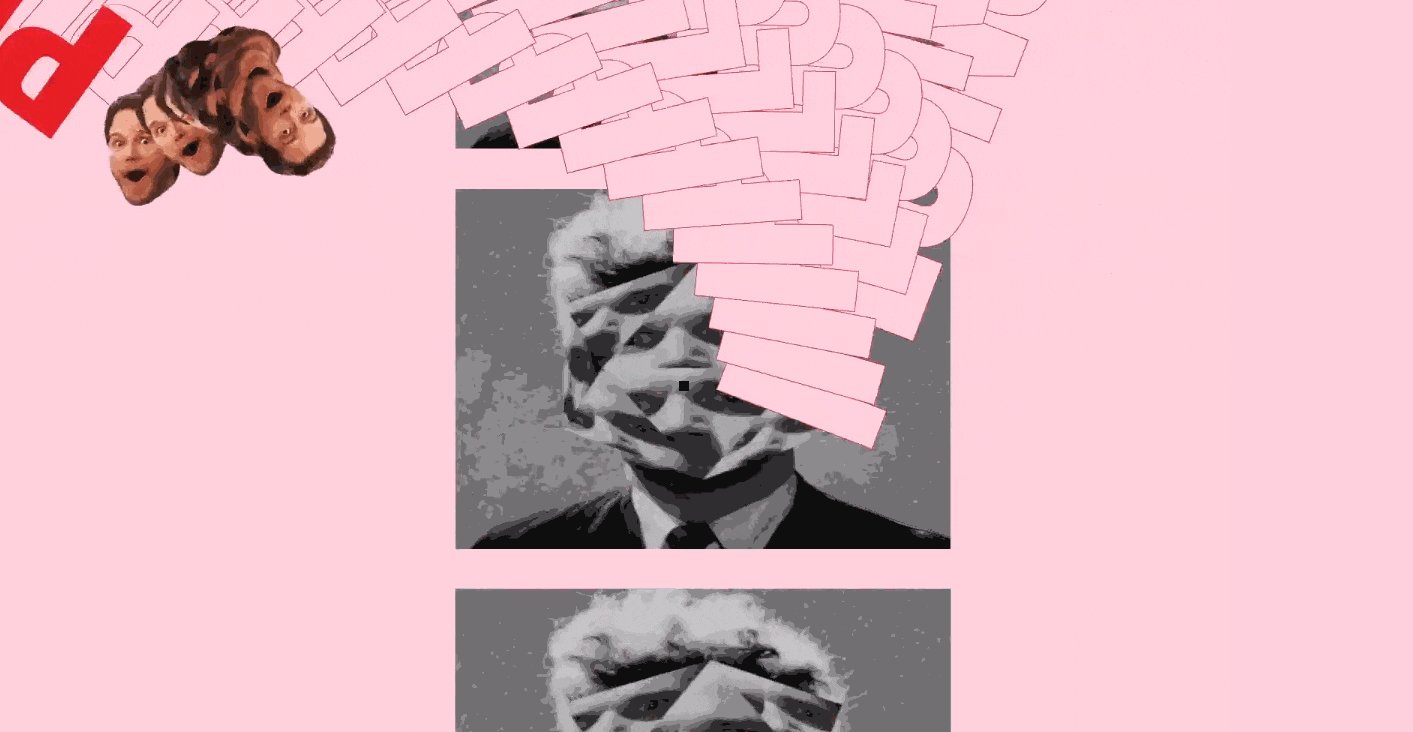
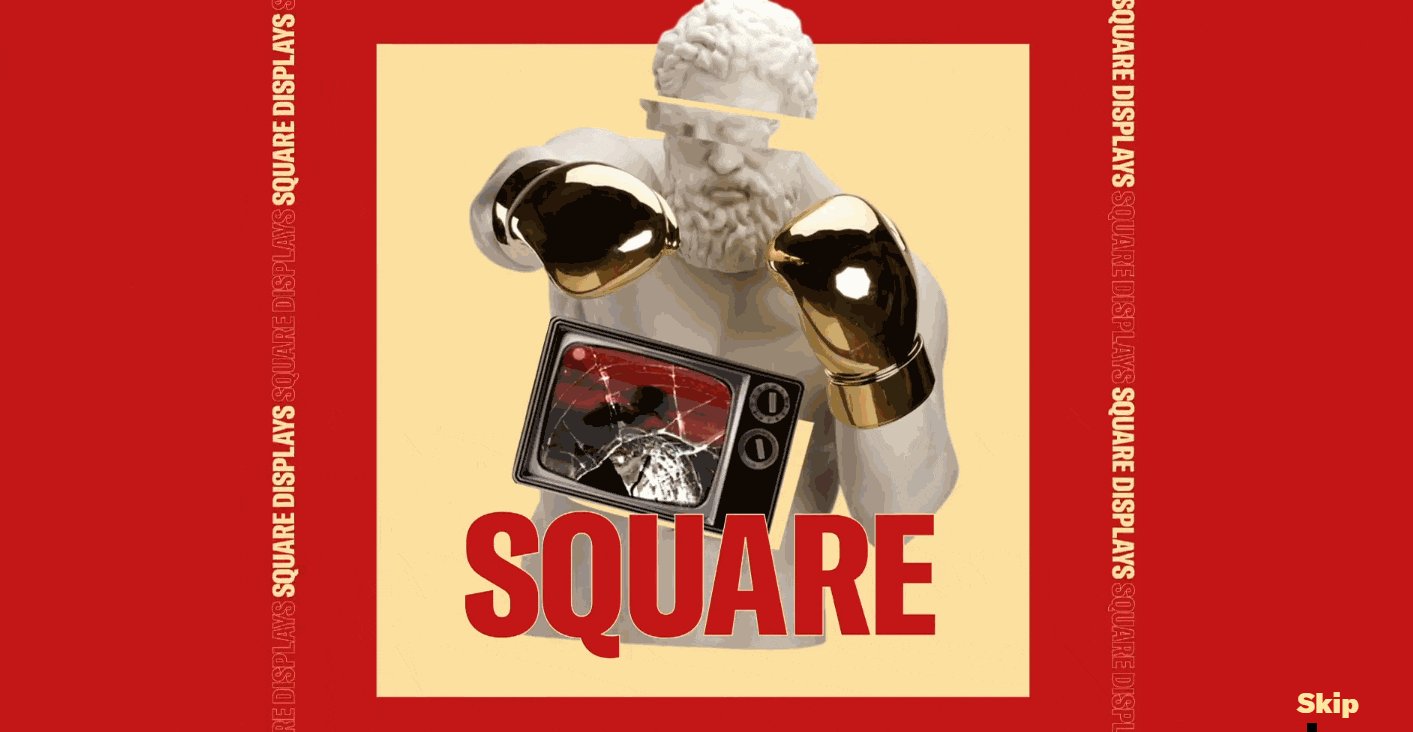
进入本作品集网站之后,用户可轻松点击,打散满屏的文本字母,如玩游戏一般,十分有趣。

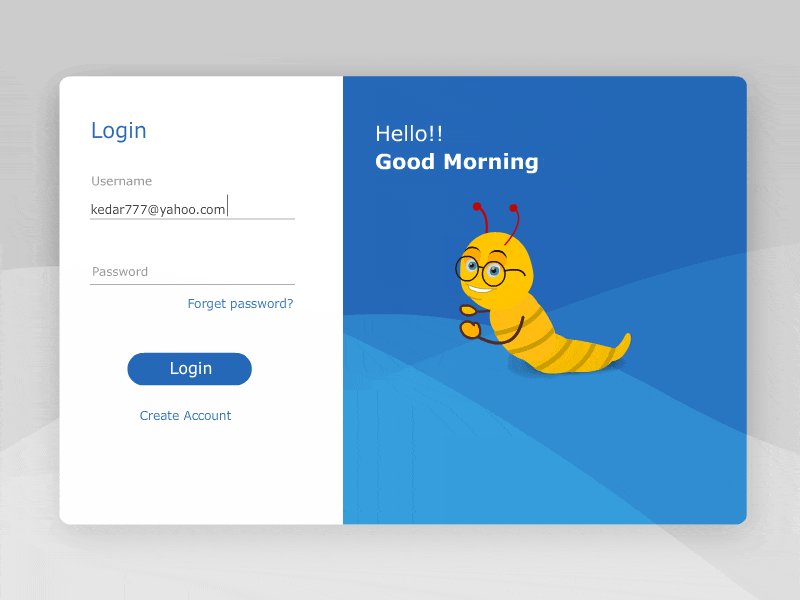
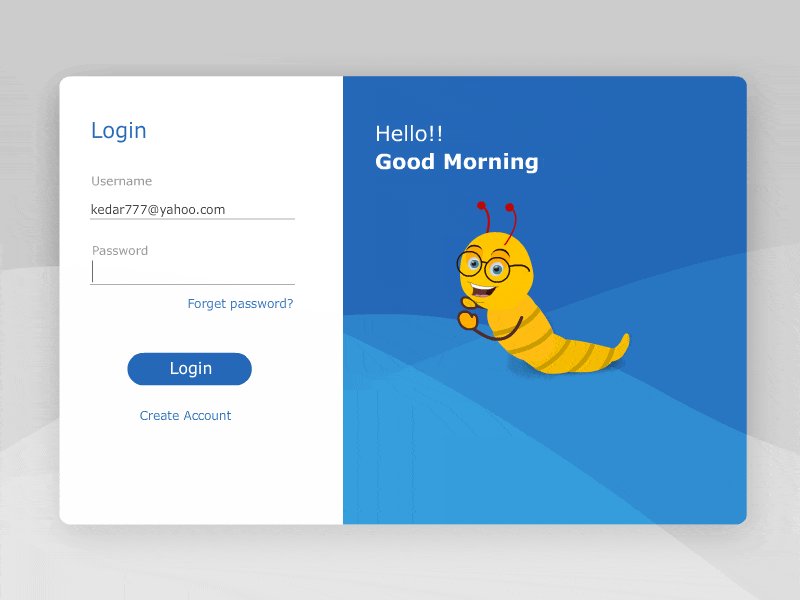
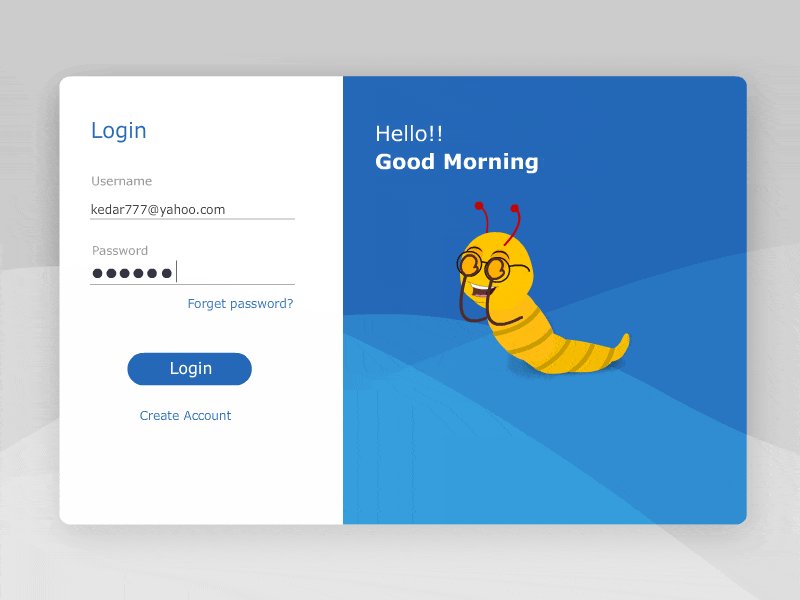
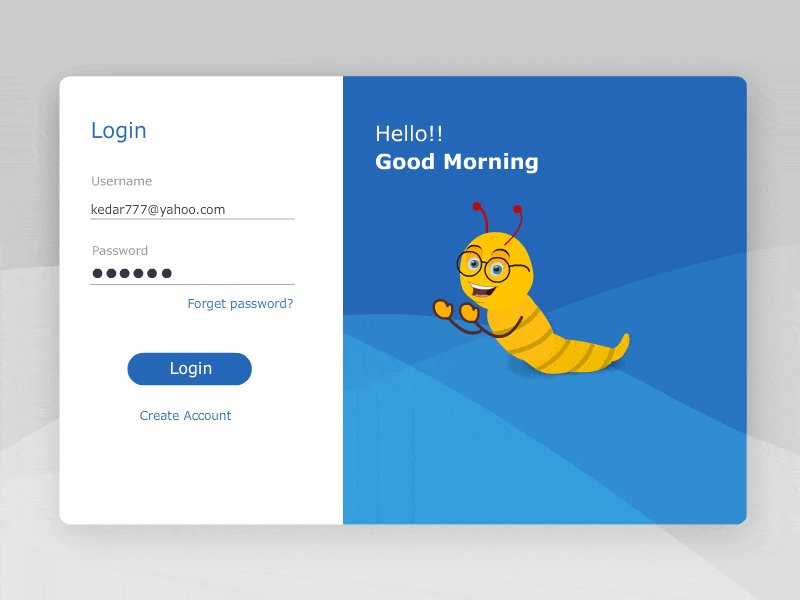
当用户输入用户名和密码进行登录时,界面右侧的卡通毛虫设计,也会随之蒙眼,以体现其安全性。十分贴心周到。
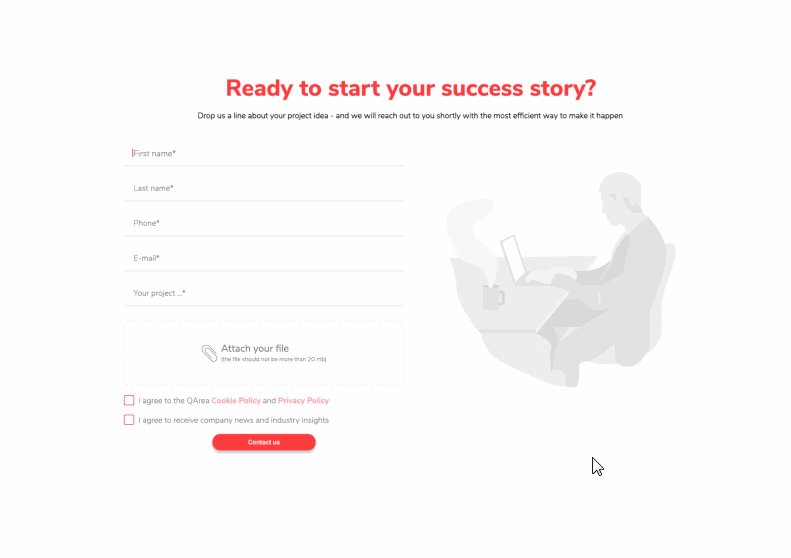
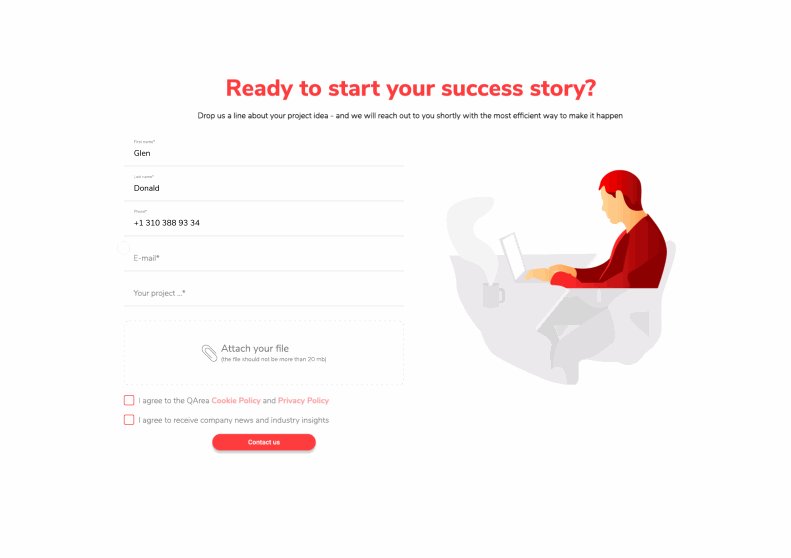
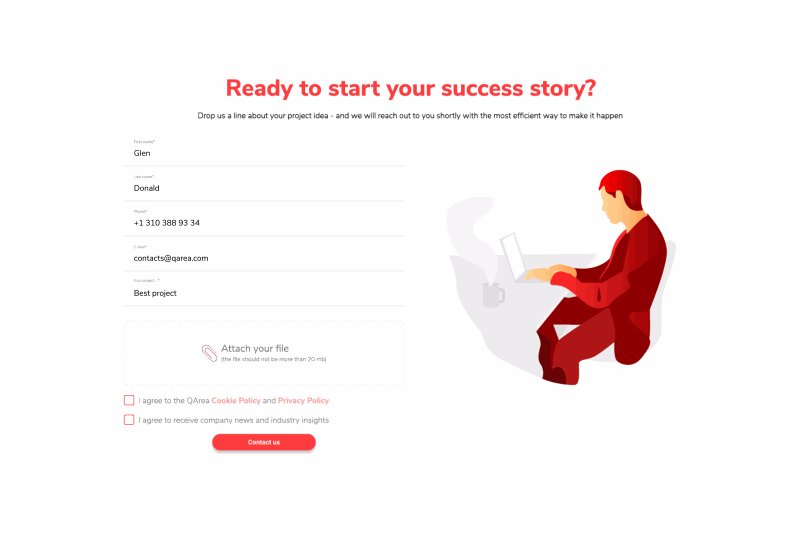
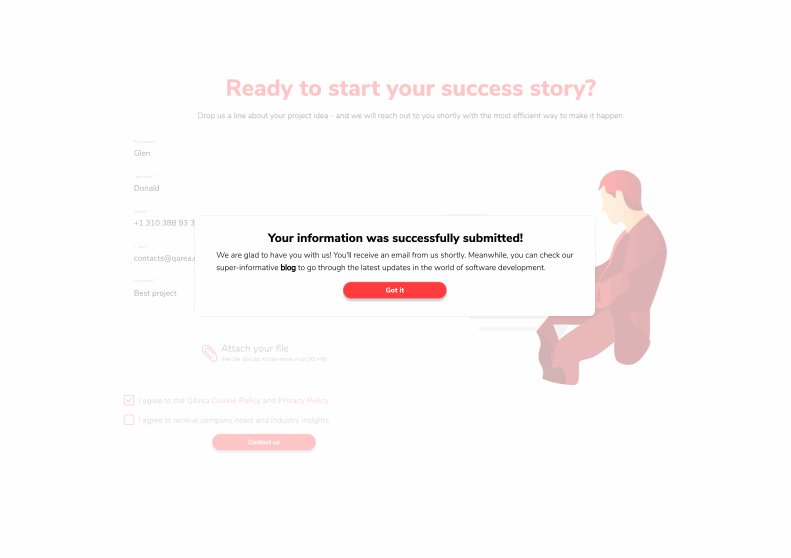
推荐阅读:UX设计秘诀之注册表单设计,细节决定成败

当用户填写相关表单内容时,右侧无色图片也会逐渐添加对应色彩,给予用户同步的视觉反馈的同时,也无形中暗示用户尽快将表单填写完整。

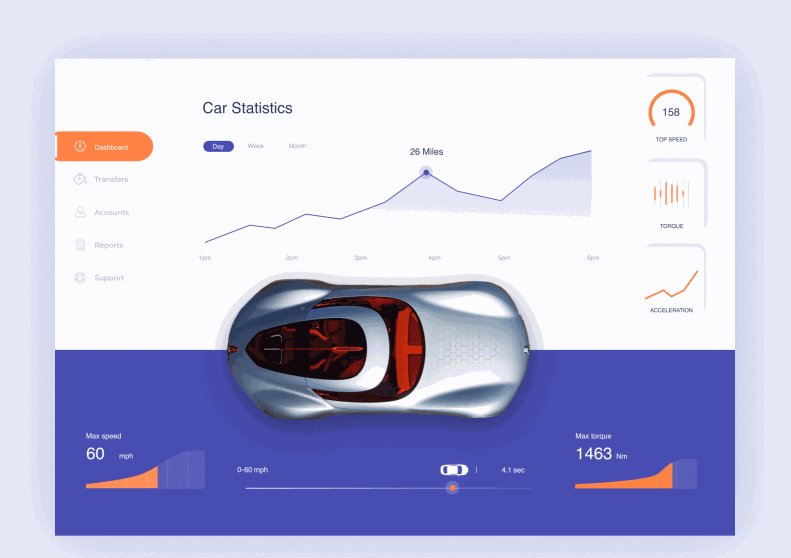
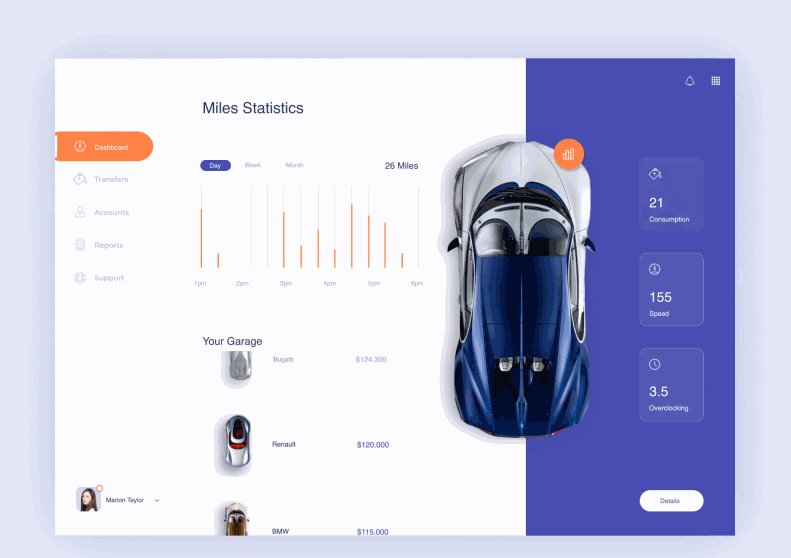
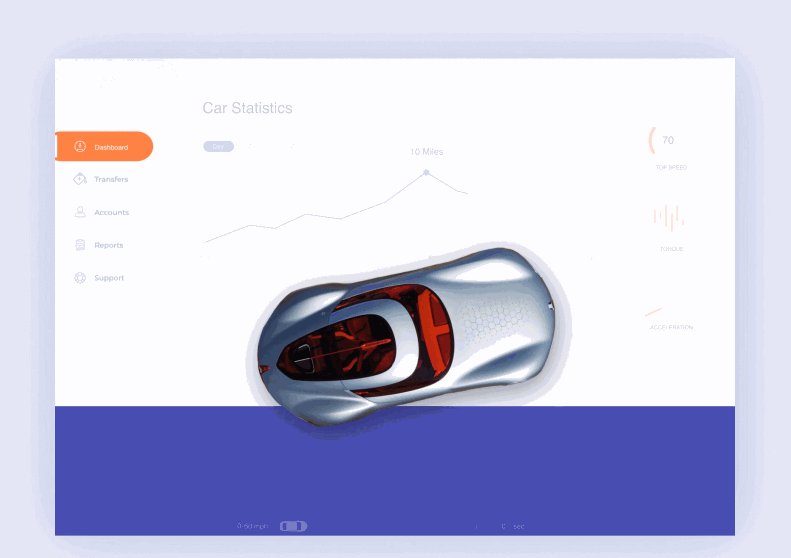
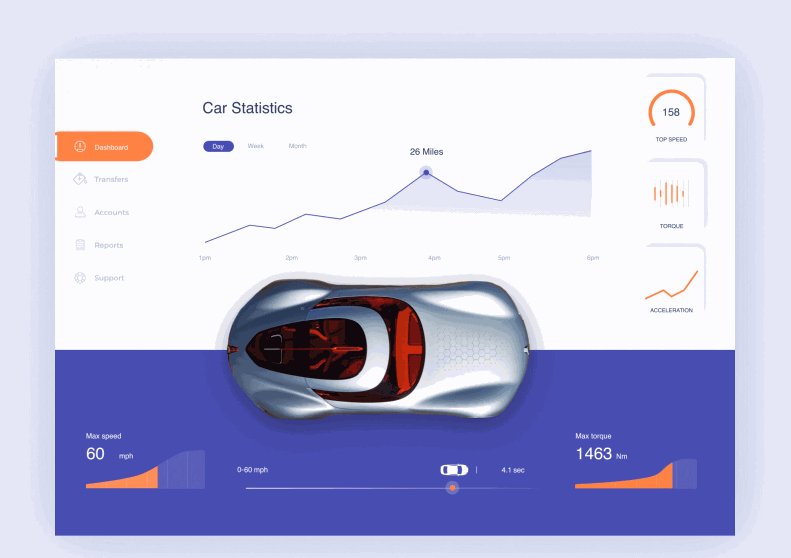
简洁直观的数据展示和清晰流畅的联动设计,是判断Dashboard类界面设计好坏与否的重要依据。而从这两点来看,此款轿车类dashboard设计无疑是不容错过的优秀设计。
推荐阅读:最新Dashboard设计实例、技巧和资源集锦,视觉和功能两不误,妥妥的!

此款动画设计展示了一系列美观实用的UI卡片式设计,非常值得设计师学习。
推荐阅读:形式与功能 – 卡片式设计思考

此款推广营销类网页选用了多样的插画动画,来直观展示其网页信息,美观吸睛,又不失实用性。右侧线性导航设计也是相当简洁易懂。

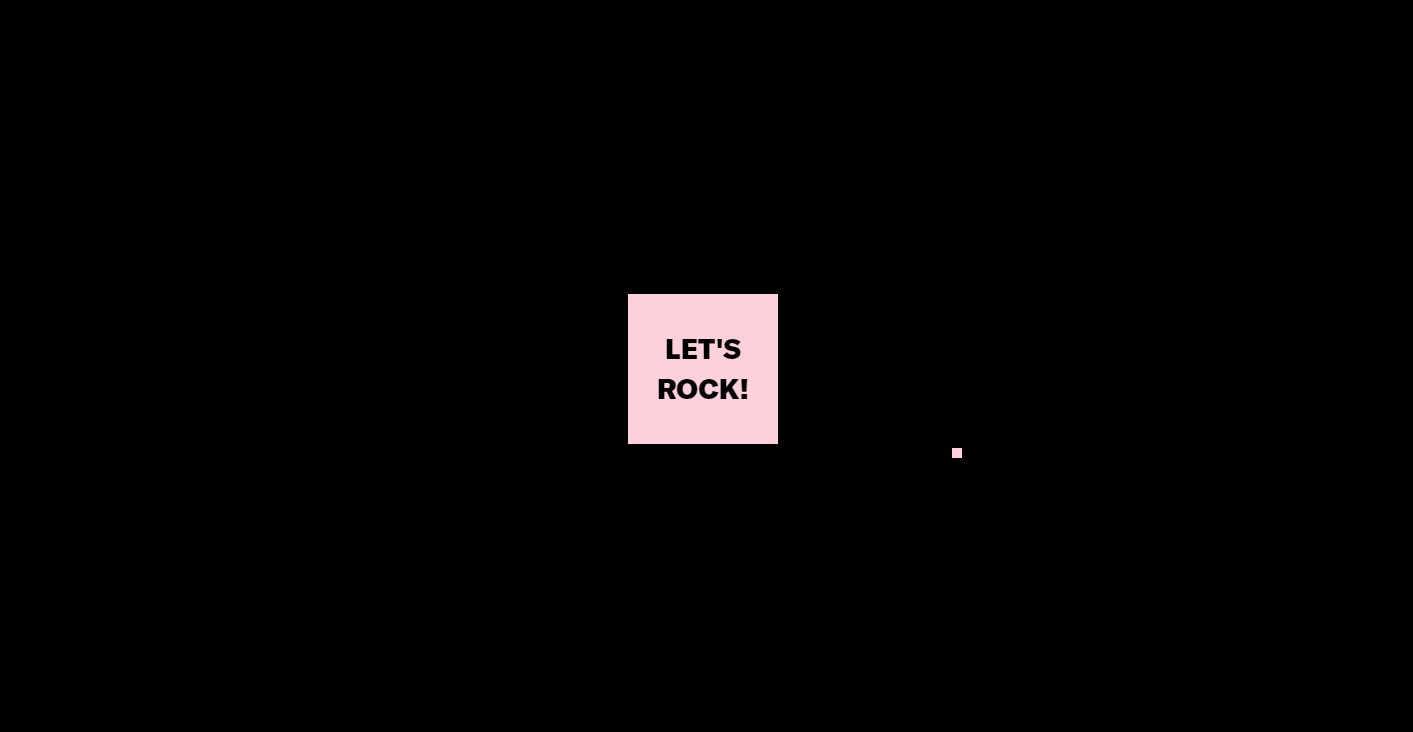
此款网页设计实例添加了大量动画设计。无论是其图片动画、文本动画,还是背景动画,都无形中讲述着一句话“Let’s rock!”。非常符合其游戏类网站的主题。

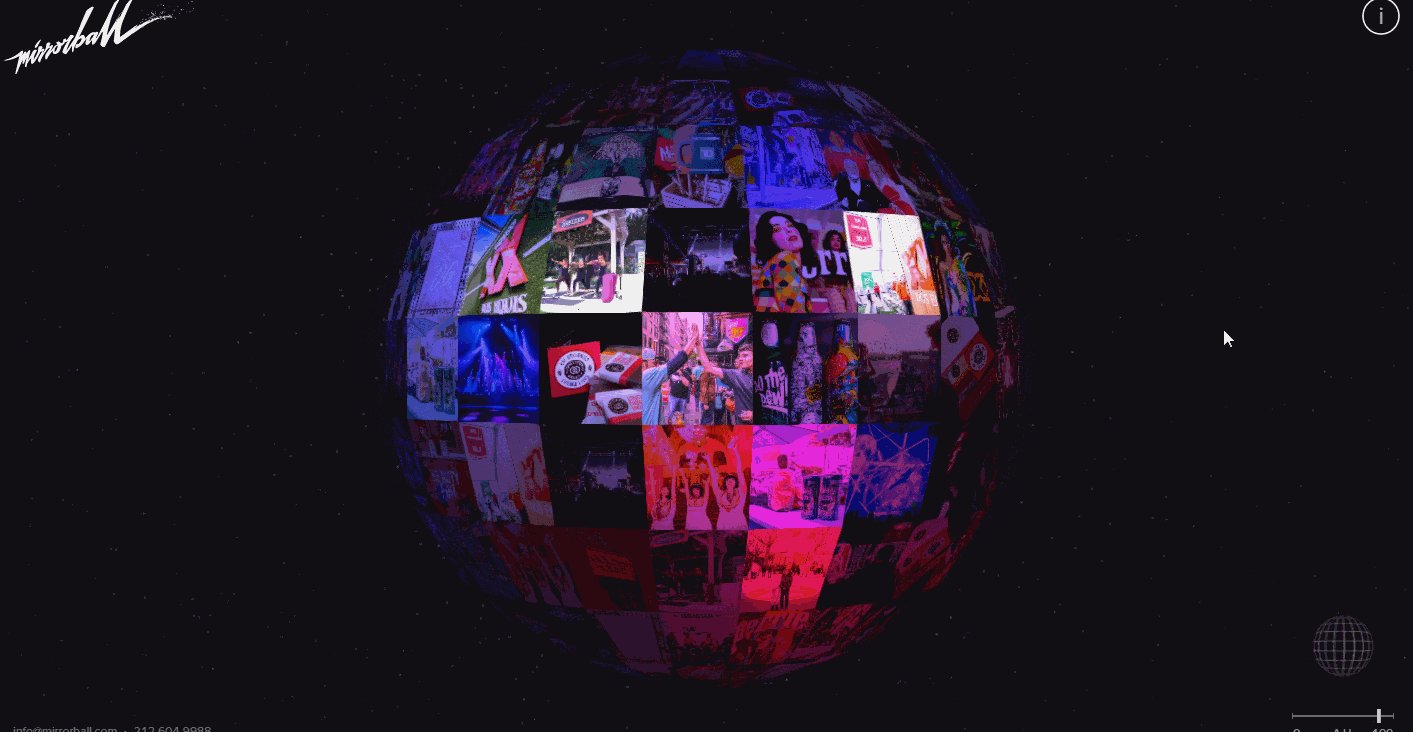
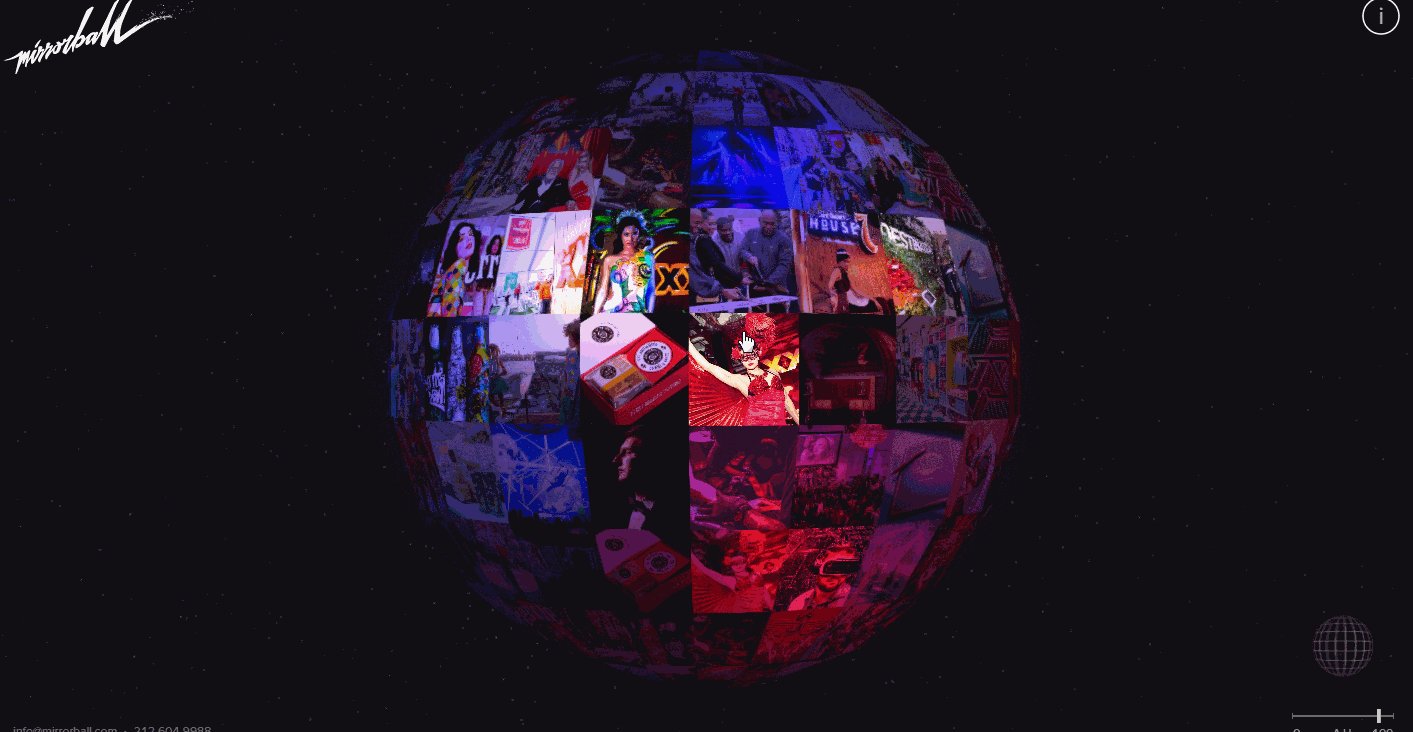
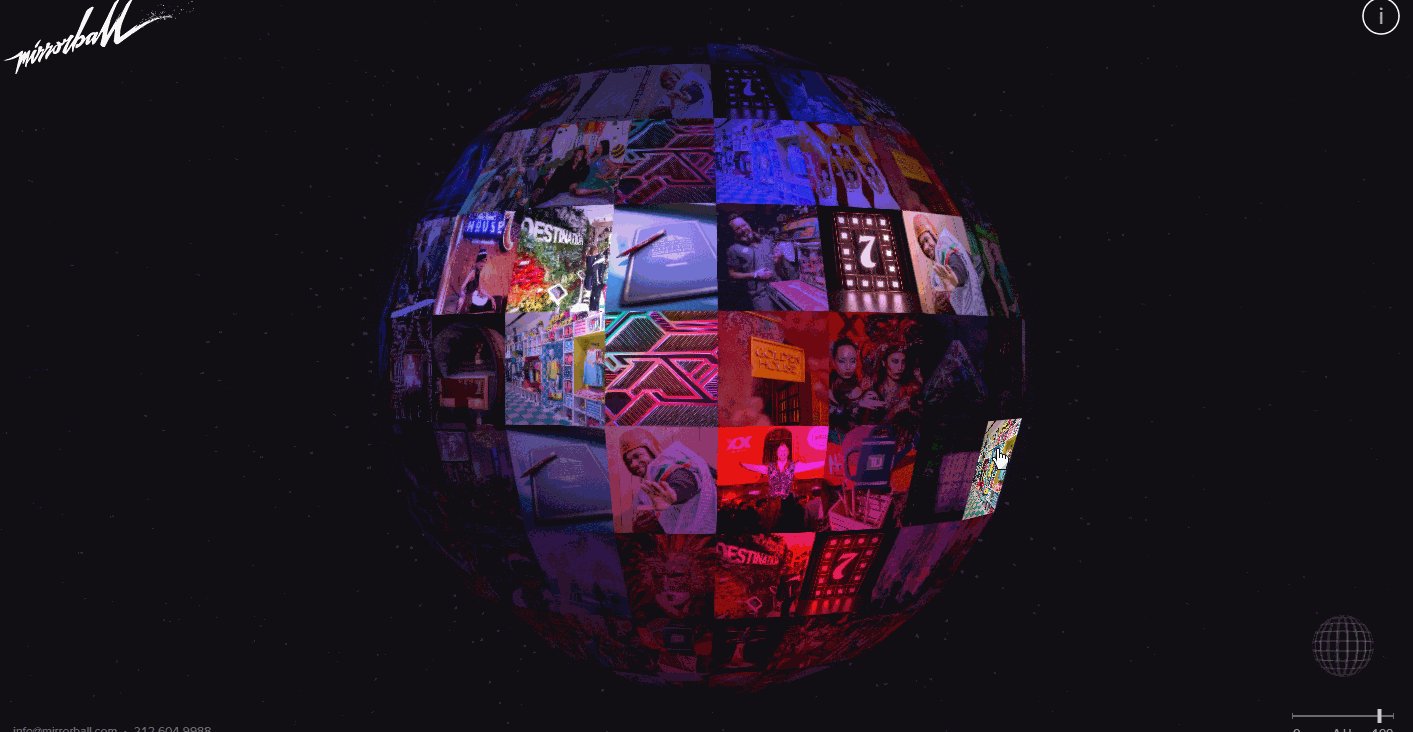
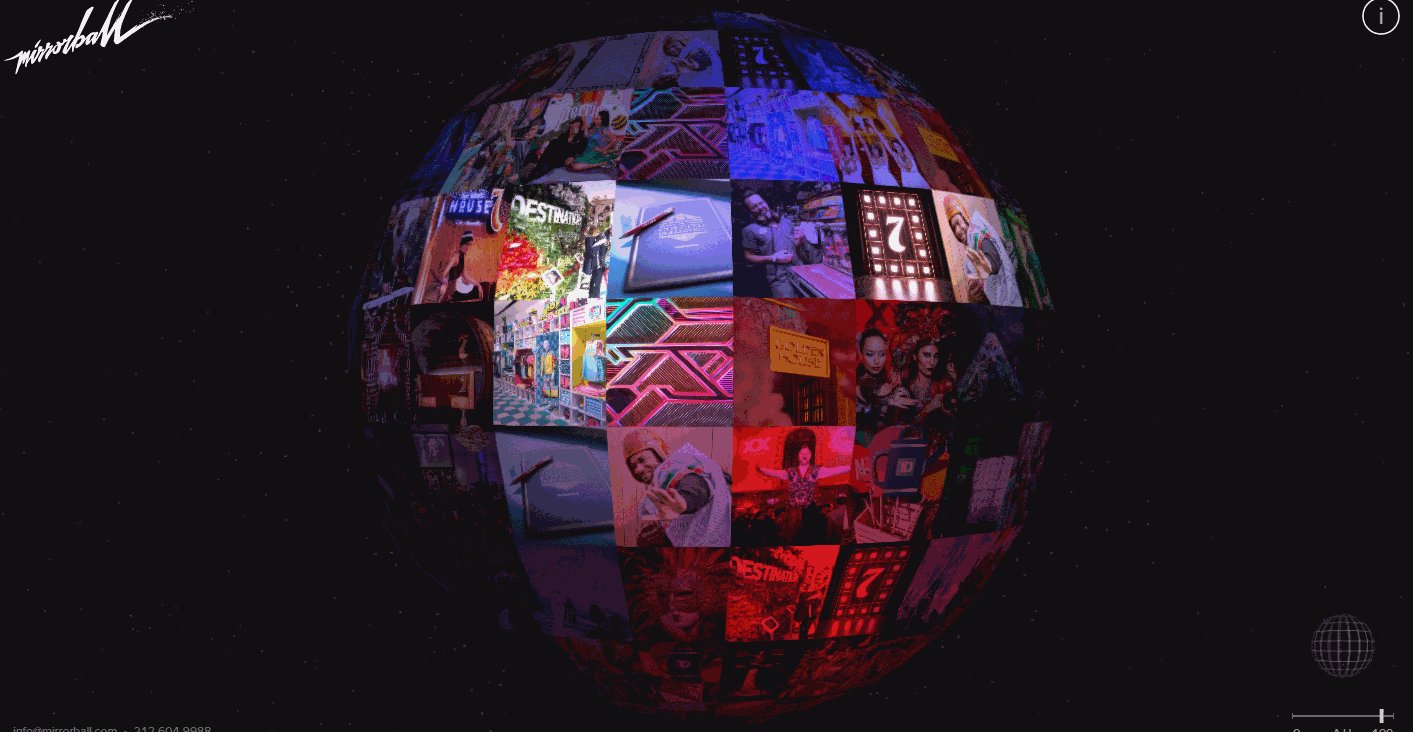
此款市场营销类网站打造了一个非常吸睛炫酷的创意球来展示其以往营销案例。用户可轻松拖拽旋转或滚动鼠标放大或缩小来选择和查看需要的项目。
总之,小编希望以上介绍和分析的界面动画设计能够对大家有所帮助。
当然,如若作为设计师的你,在了解完以上优质UI动画设计之后,希望尽快跟随灵感,制作Web/App动画或原型,但是却苦于找不到最适合的UI动画和原型制作工具时,不用担心。大家可以试试高效易用的Mockplus和摹客两款设计工具:
Mockplus —— 10分钟轻松搞定UI动画和原型制作
作为一款专业快速的原型设计工具,Mockplus为用户提供了丰富高效的原型和UI动画制作功能。即使是UI设计新手,也能轻松在10分钟之内,将各类设计灵感转变成直观且易于测试的设计原型。
摹客 —— 在线协同制作、优化UI动画和原型
作为一款全面实用的在线协作设计工具,摹客不仅允许设计师轻松拖拽制作高保真交互式原型, 还能轻松在线协作讨论、测试、迭代以及交付相关原型设计。

总之,同样的设计,仁者见仁,智者见智。无论以上32款最优UI动画设计的分析是否贴切,小编都希望它们能对大家的网页/App设计有所启发。