摹客
产品
Hi!各位小伙伴,本期给大家带来一个特大消息:摹客融入设计规范啦!现在,直接在摹客内,就可以立即创建设计资源库,轻松管理;还可以一键导出样式代码,自动生成PNG/PDF格式的设计规范;在Sketch中,使用「摹客设计规范插件」快速添加、应用资源。

下面我们一起来看看,「摹客设计规范」的亮点功能:
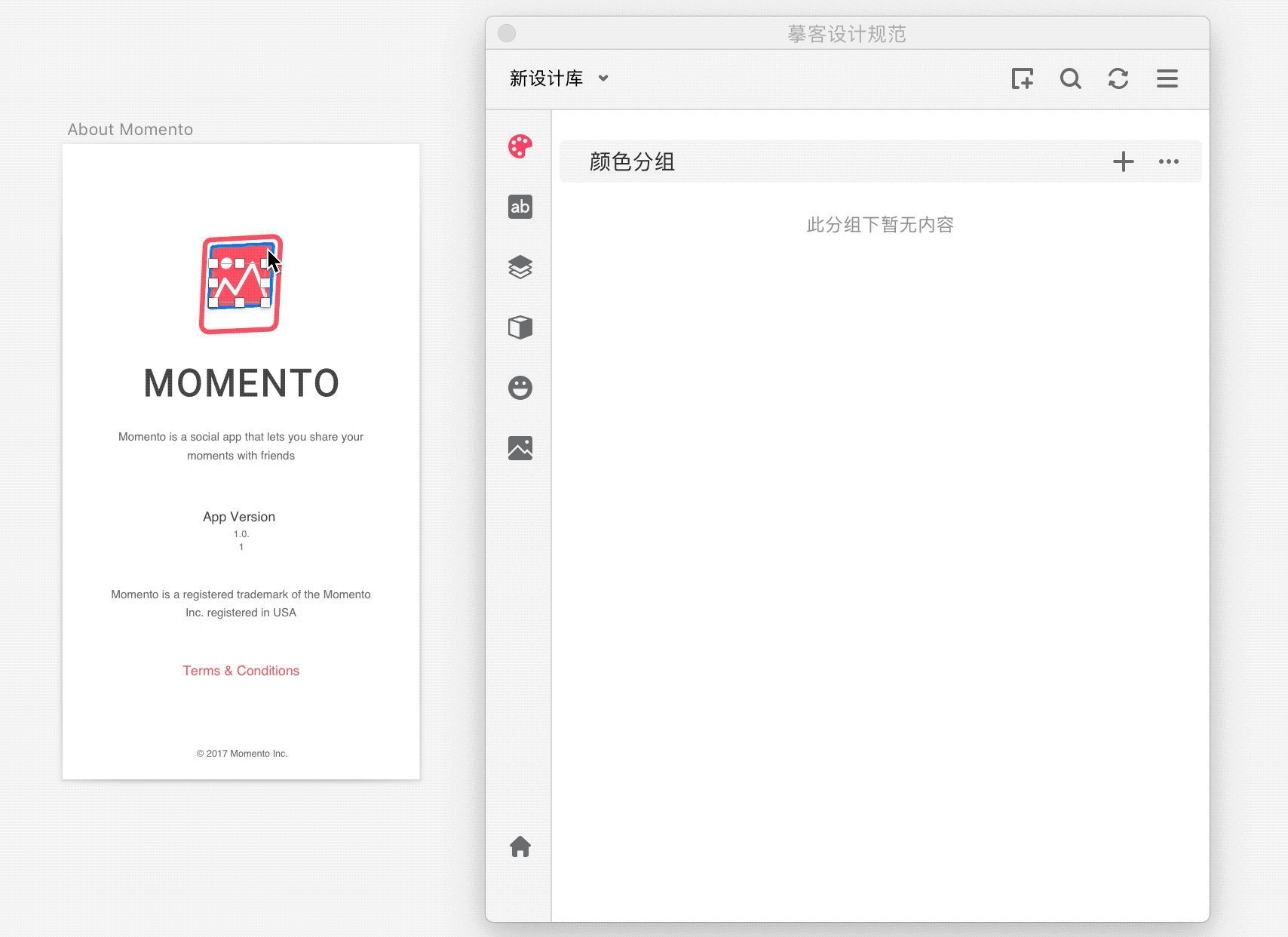
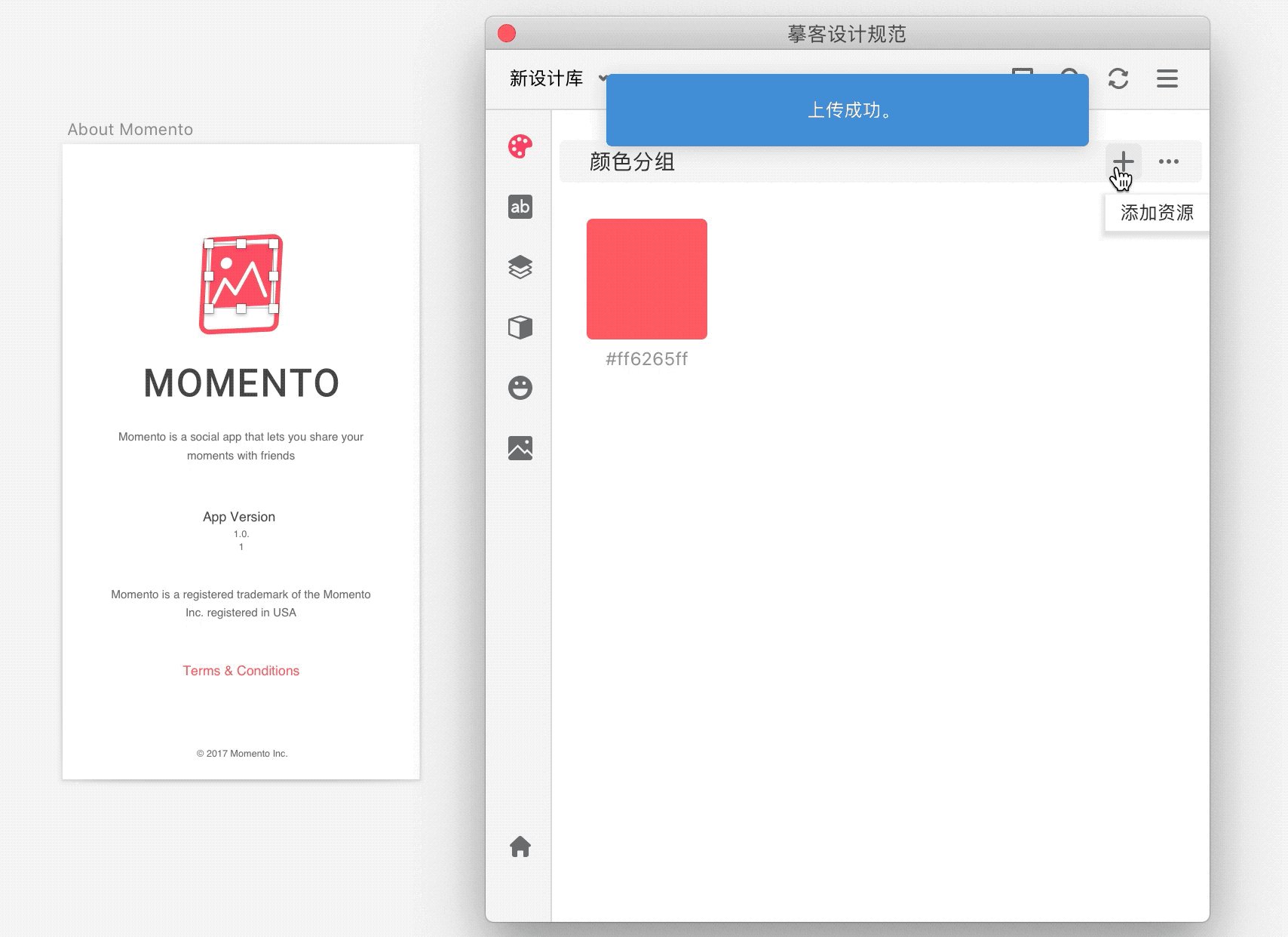
用「摹客设计规范」插件快速添加资源
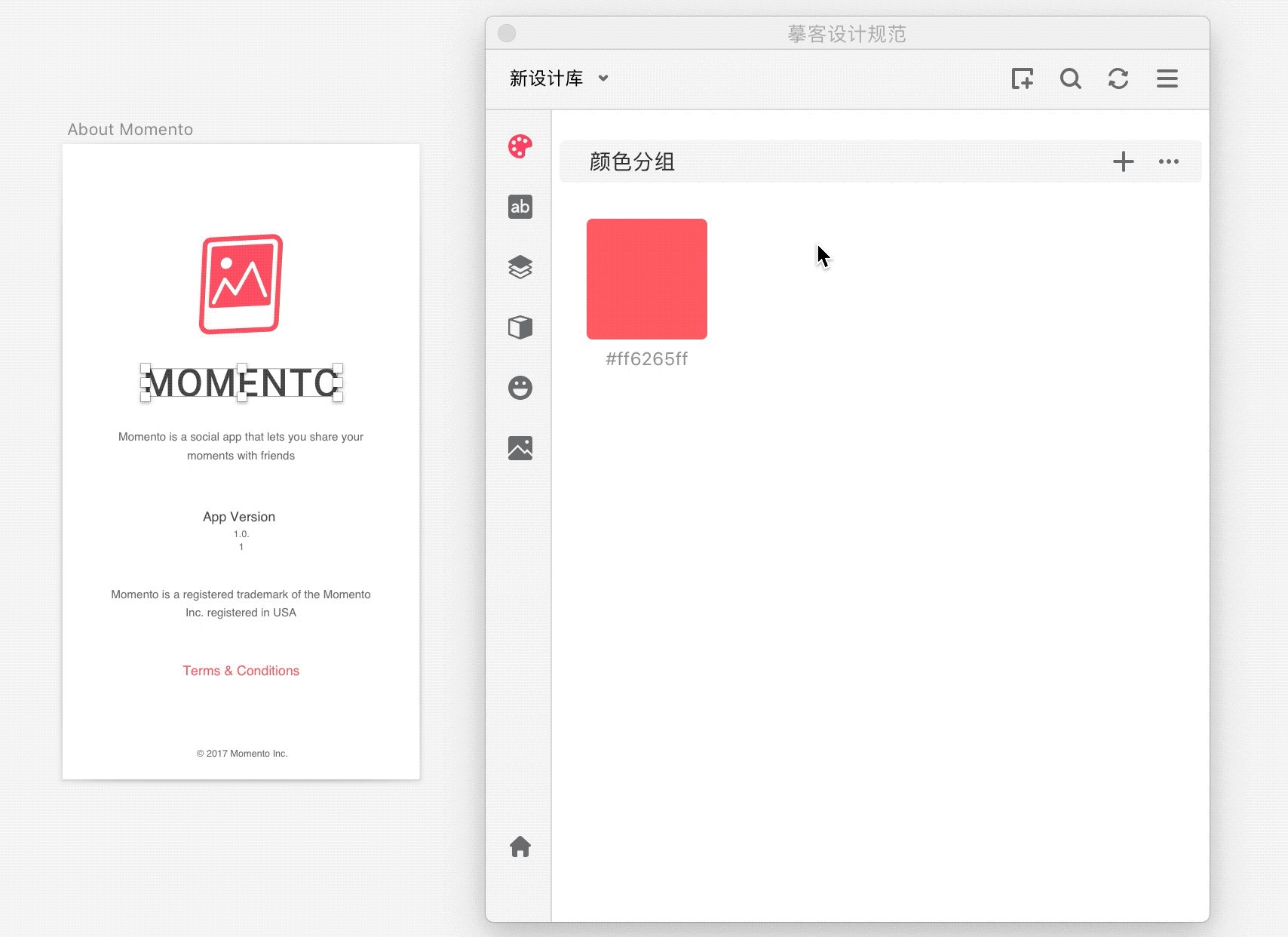
一键应用资源到Sketch
插件端和网页端同步更新,轻松管理
和工作伙伴共享设计资源
快速导出PNG/PDF格式的设计规范
一键导出样式代码
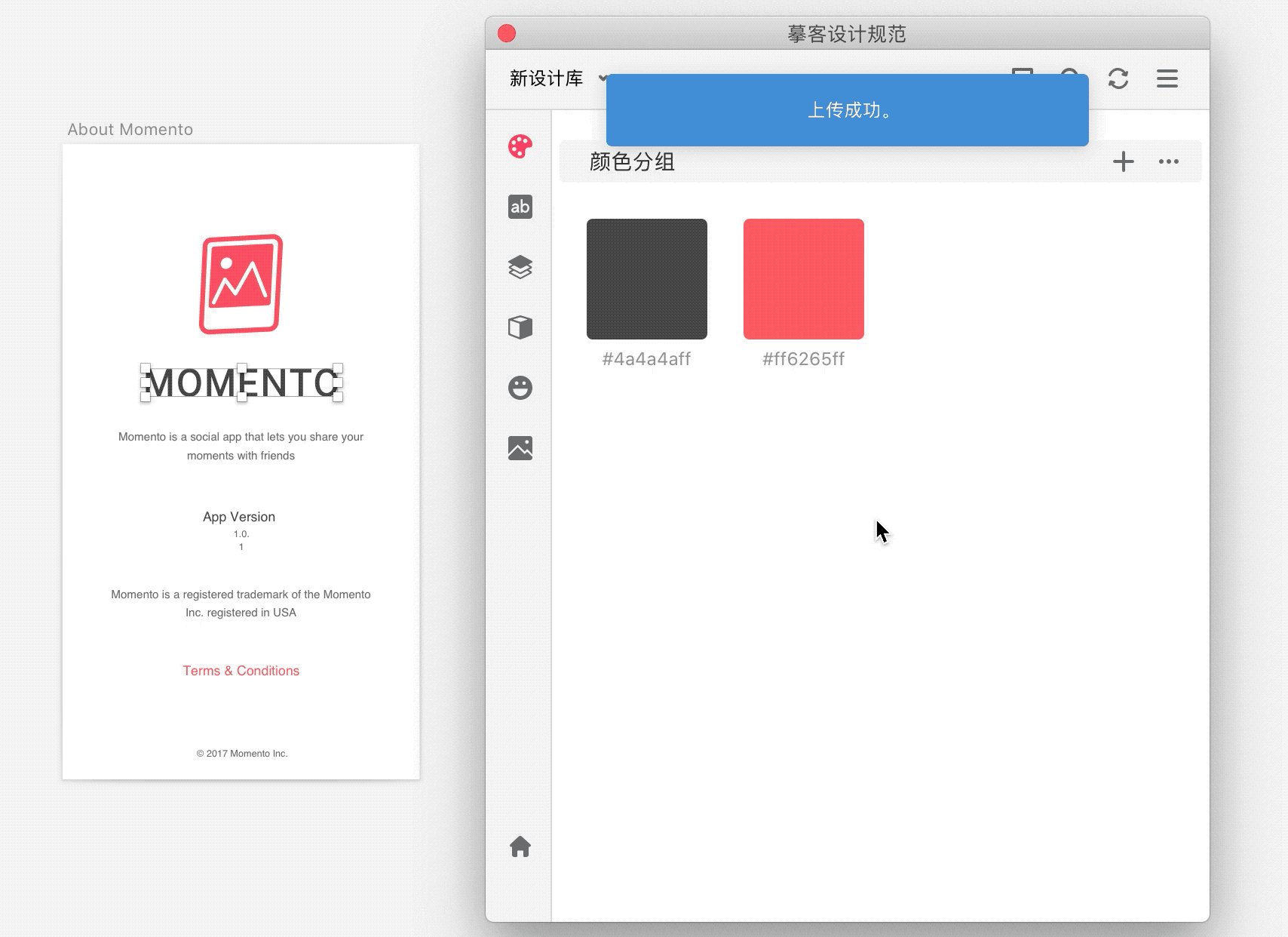
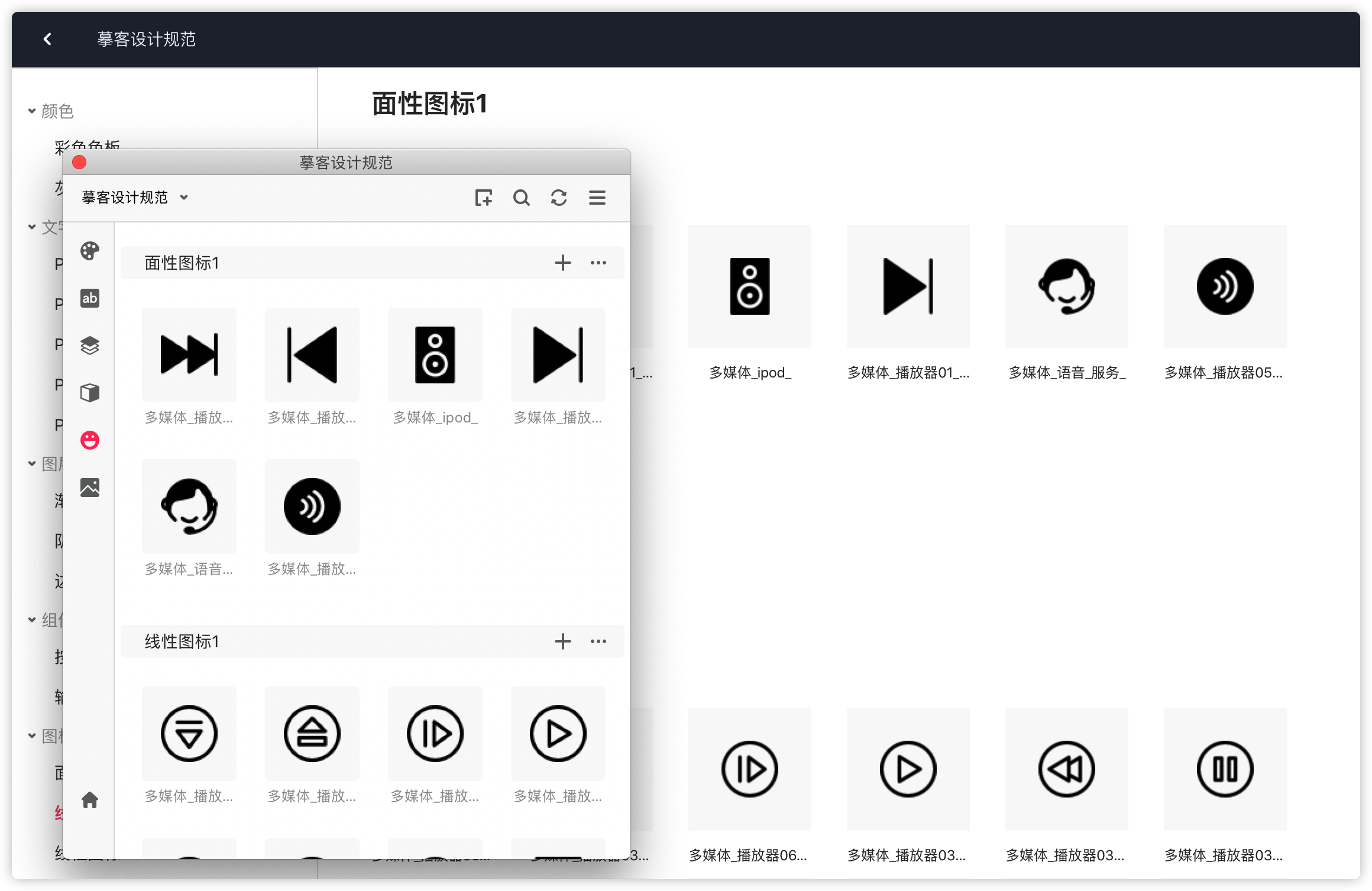
使用摹客设计规范for Sketch插件,只需选中图层后点击,即可快速将设计稿中的颜色、文字、图层样式、组件、图标、图片添加到你的摹客资源库中。当设计完成,规范也就完成了,一举两得。

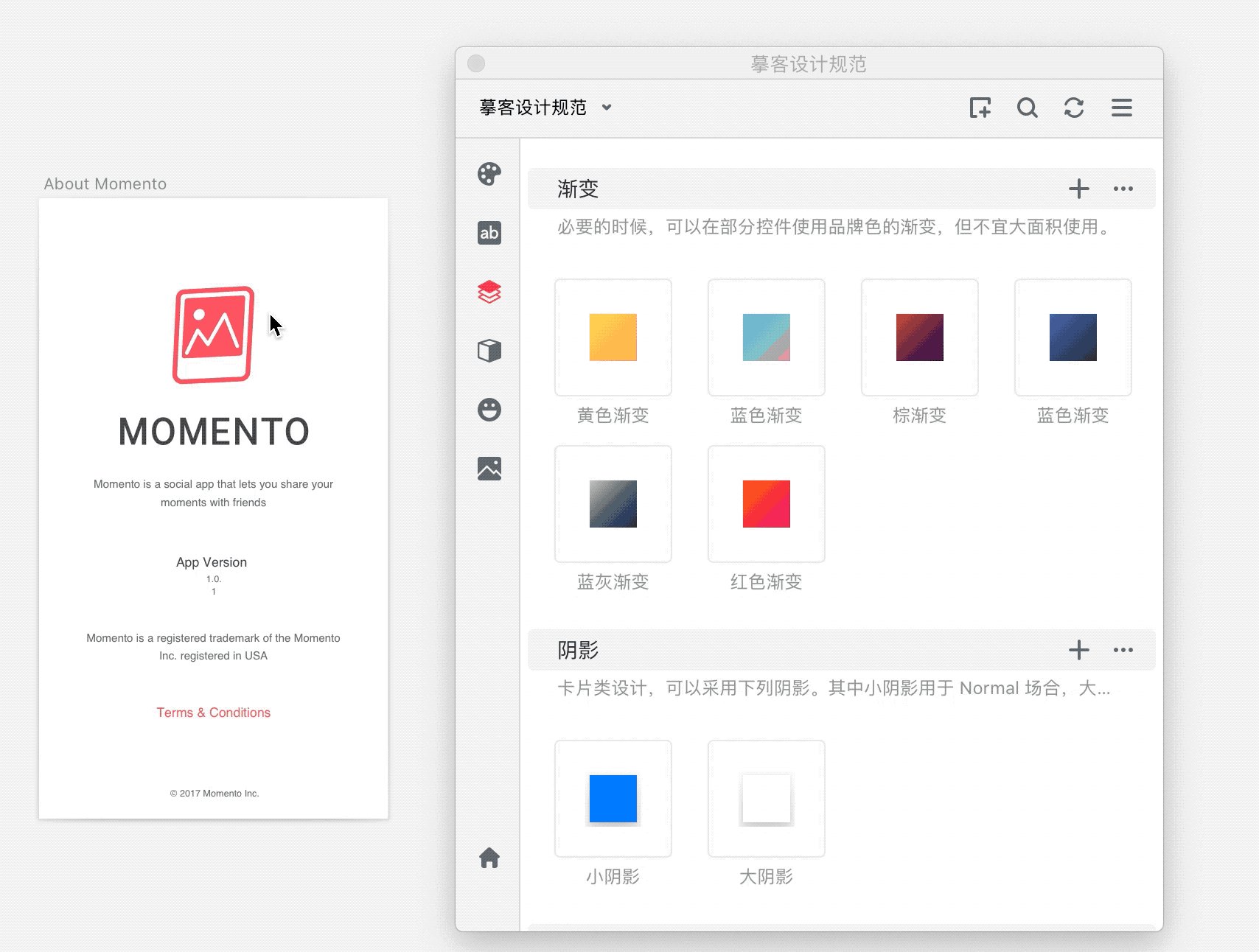
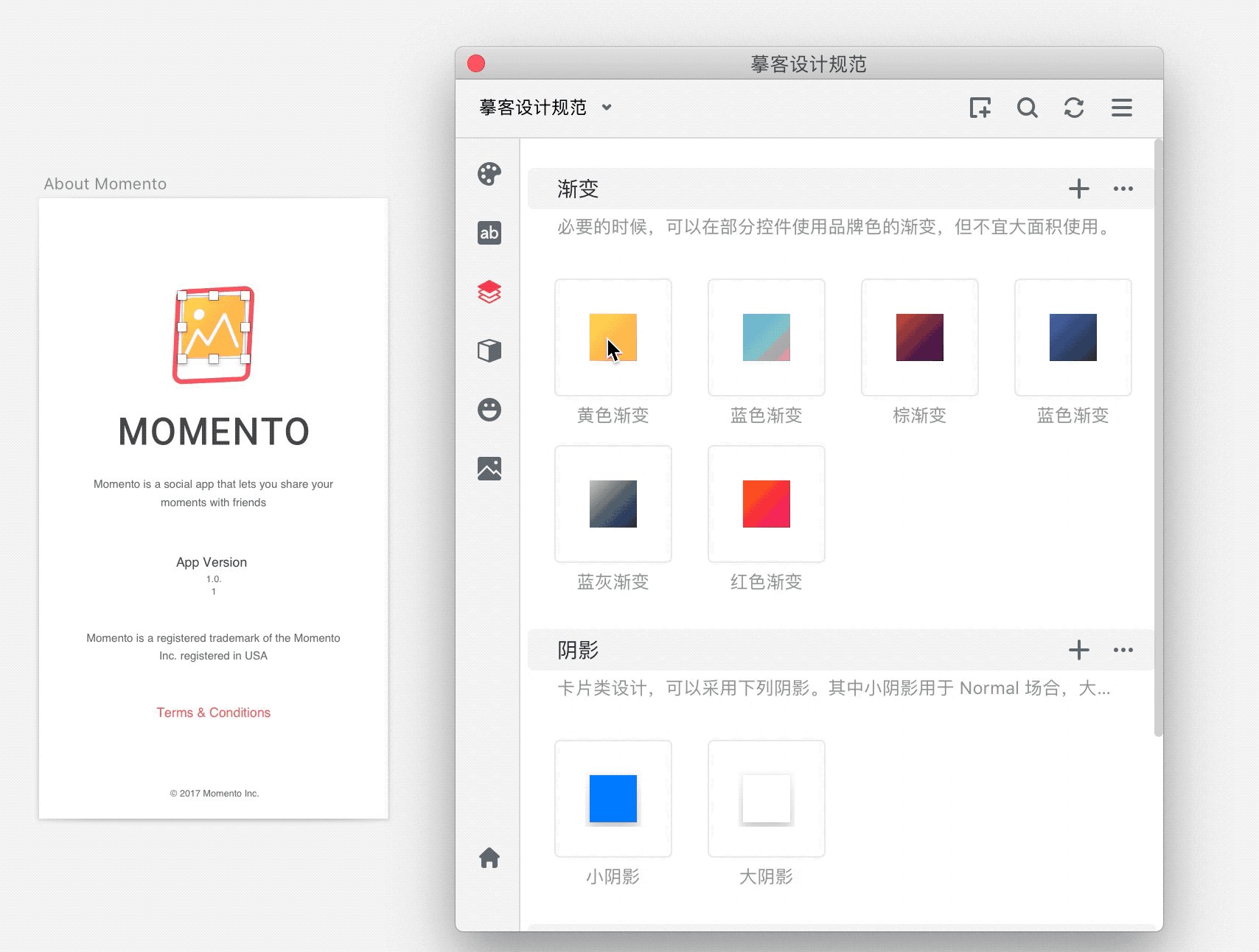
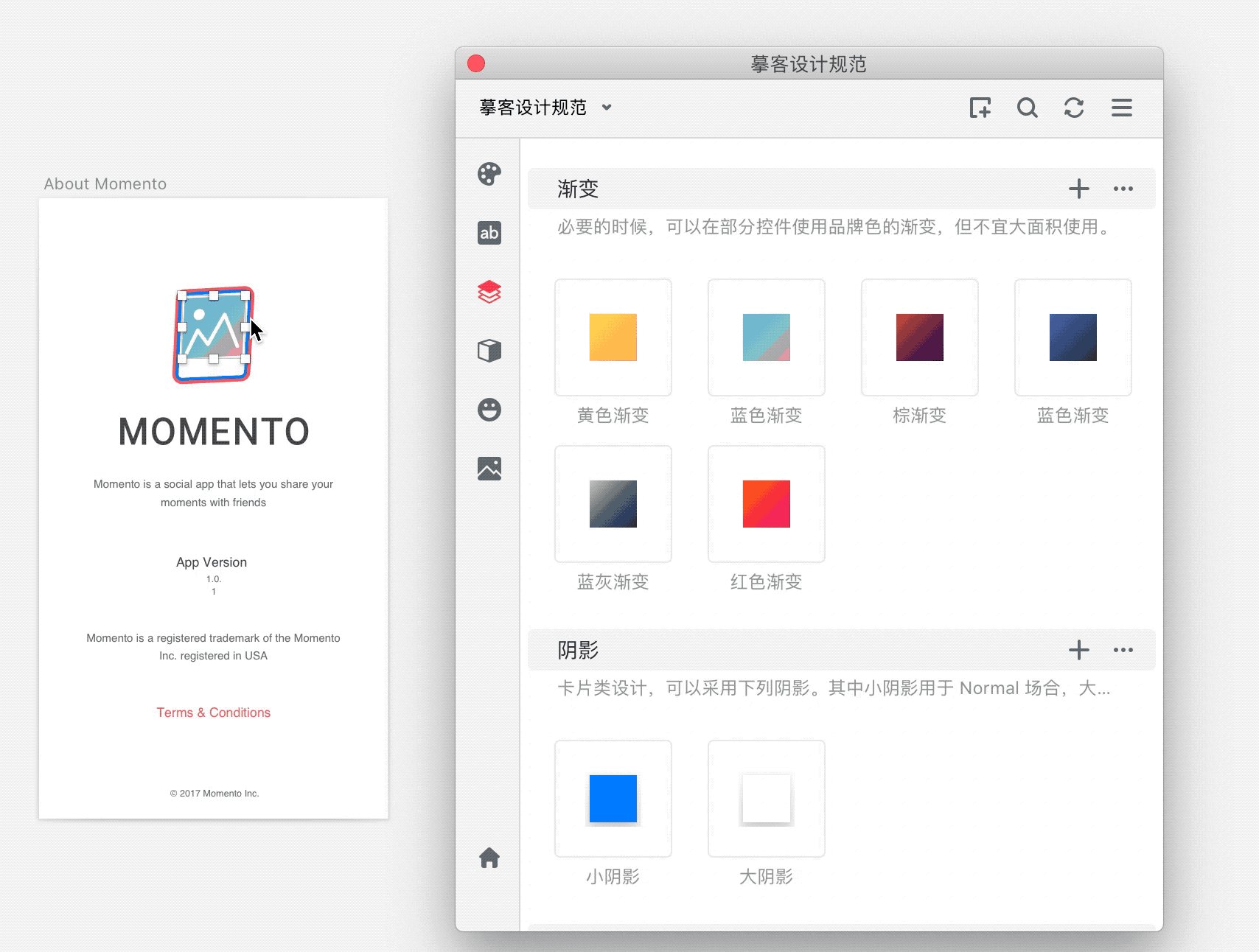
你在摹客中储存的设计资源,还可以通过「摹客设计规范」插件上,点击或者拖拽,立即应用到Sketch设计稿上,大大减少设计师的工作量。「摹客设计规范」使设计师产出既能保证效率,又能符合规范的高质量设计稿。
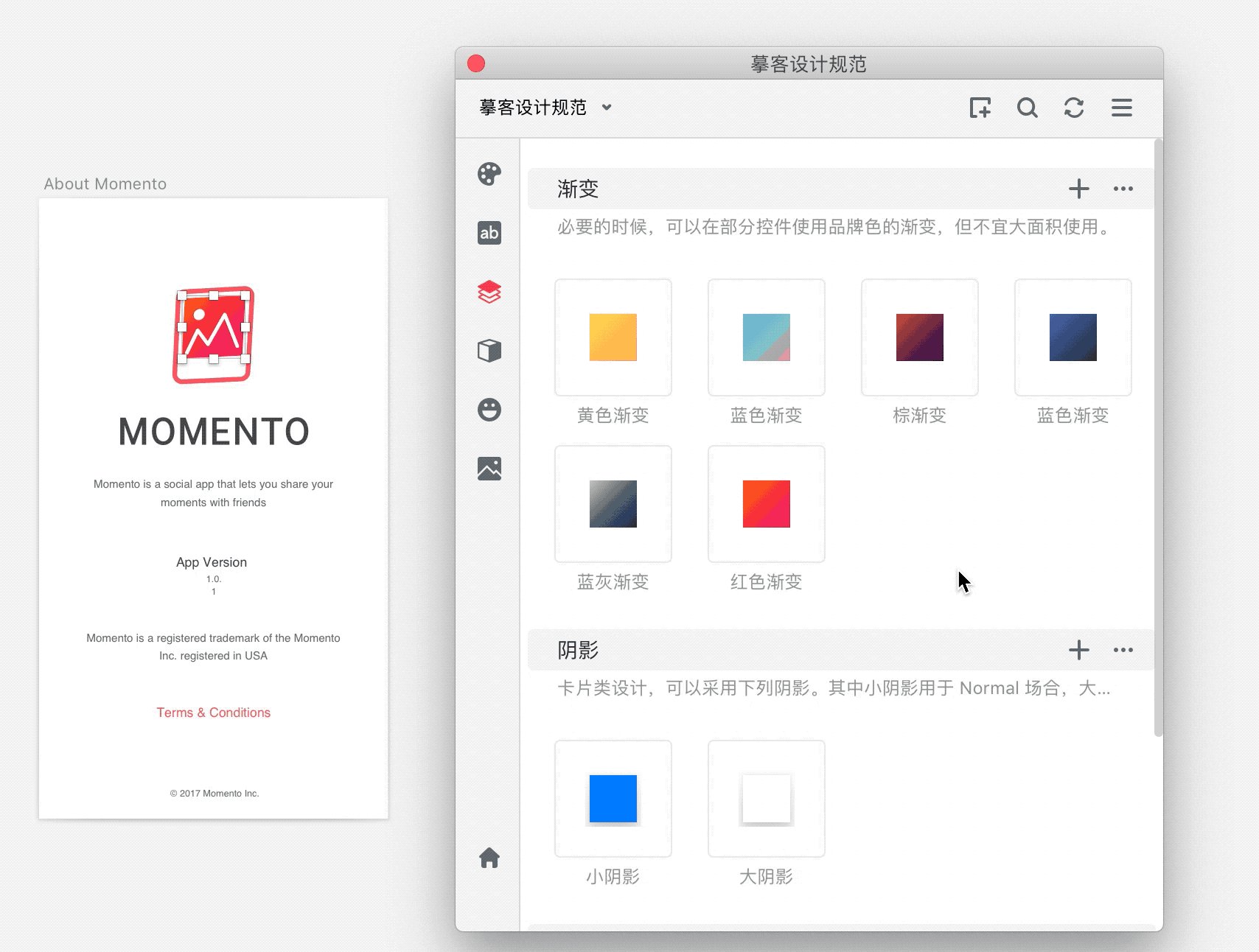
应用颜色:下图中,选中图层,在「摹客设计规范」插件上点击颜色,可快速将颜色应用到Sketch设计稿中。

应用阴影样式:下图中,选中图层,在「摹客设计规范」插件上点击阴影样式,可快速将阴影应用到Sketch设计稿中。

应用组件:下图中,选中图层,在「摹客设计规范」插件上将组件拖出,可快速将组件应用到Sketch设计稿中。

无论是在插件端,还是在网页端添加的资源,两方的资源库都会同步更新。保证成员所见资源都是最新状态,不用再担心信息不对称的问题,轻松管理团队设计资源。

使用摹客设计规范,你还可以给资源库添加成员,添加后,这些成员就可以获取到设计规范的信息。设计规范中的成员与摹客团队项目中的成员是共通的哦,团队成员会自动出现在资源库成员列表中。这样一来,设计师/产品经理就不用将设计规范逐个发送给同事啦,打开同一个项目就可以立刻看到最新的设计规范~

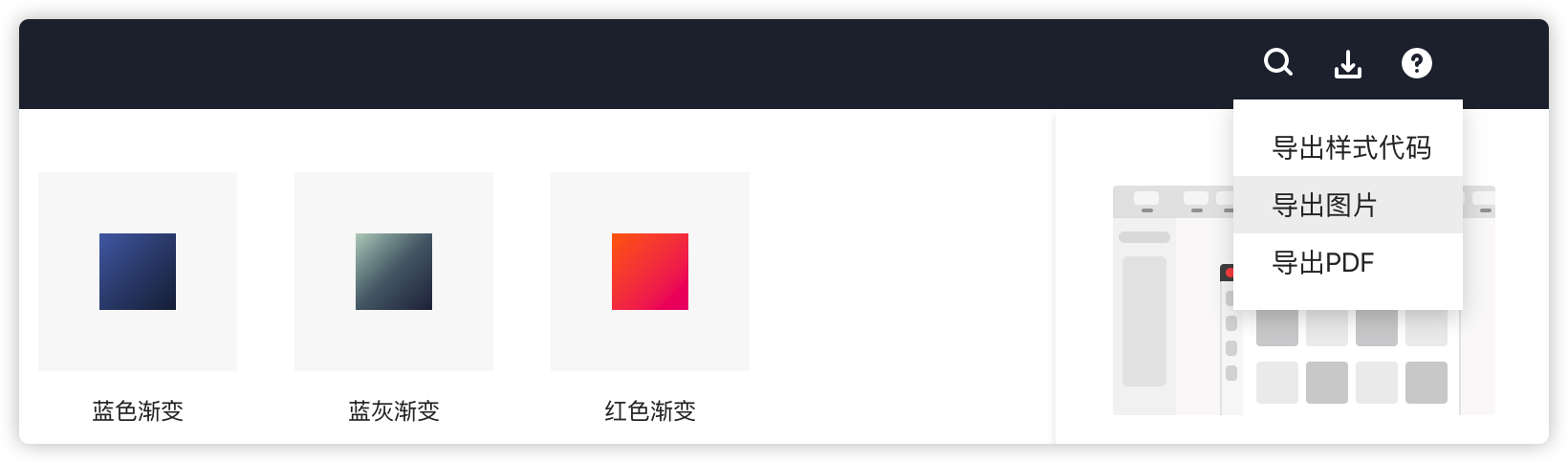
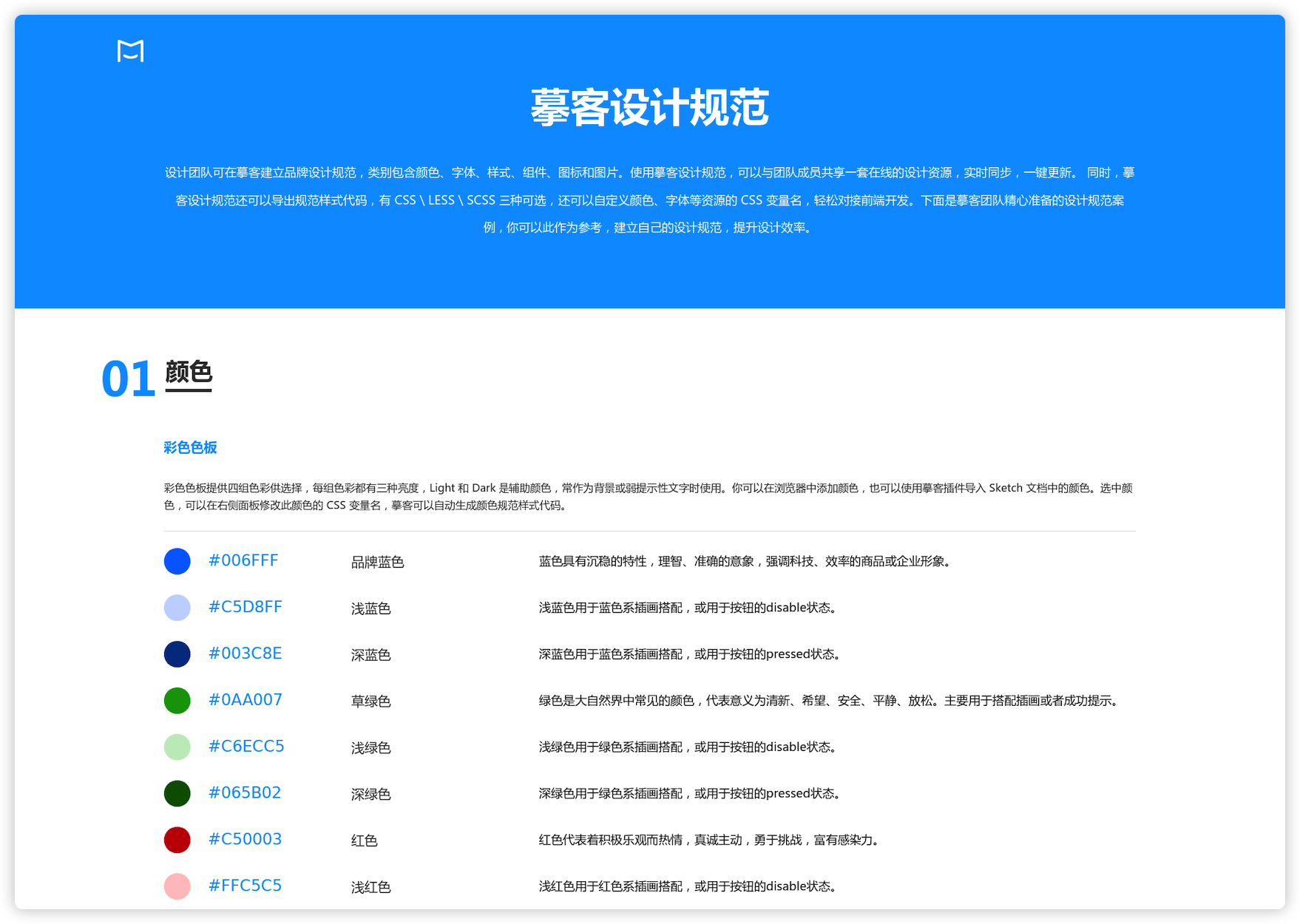
你还可以将资源库一键导出为PNG/PDF格式的设计规范,摹客会自动排版,生成简洁清爽、层级分明的设计风格指南!


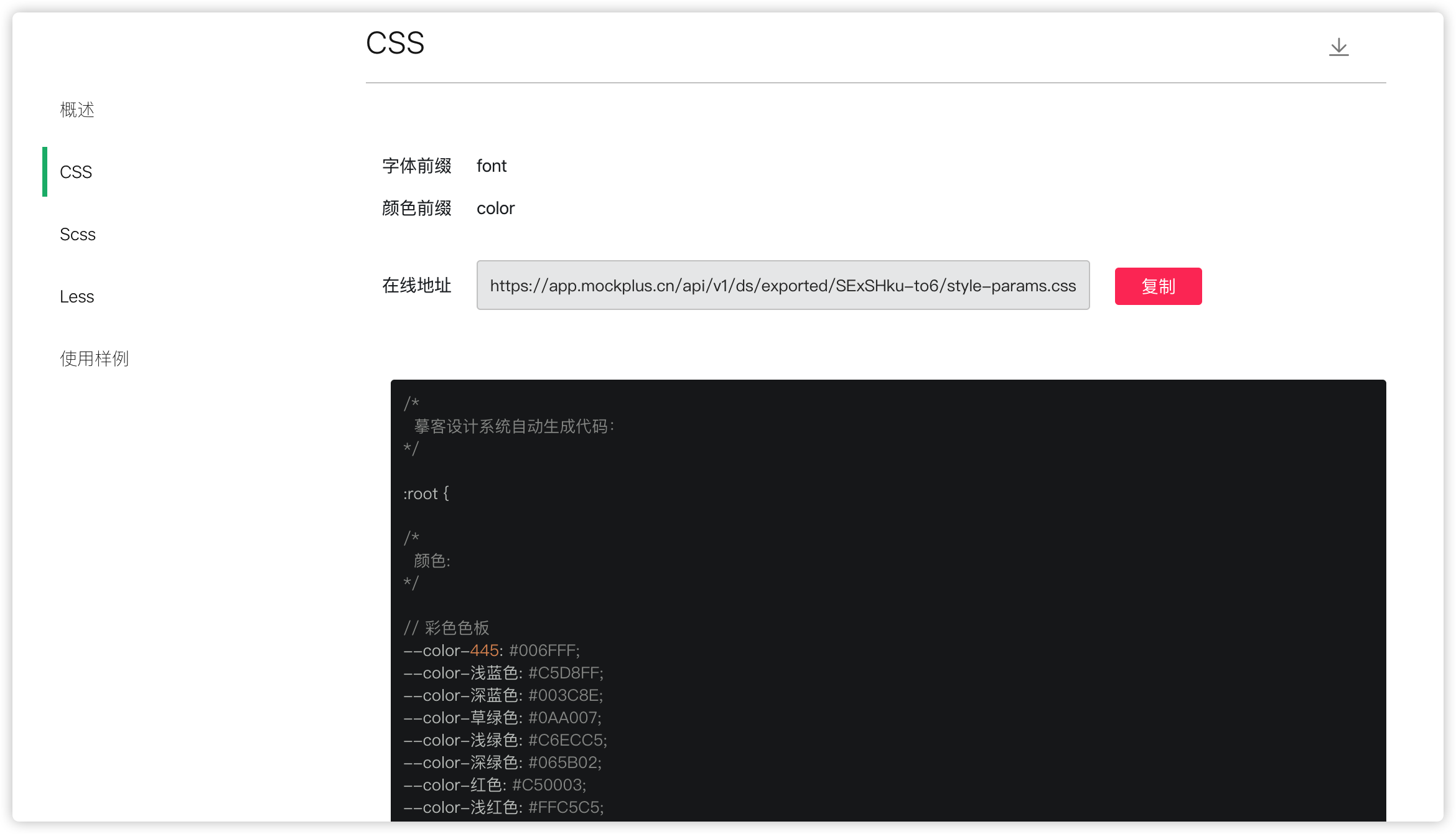
通过「摹客设计规范」,还可以一键导出规范样式代码,CSS/SCSS/LESS的样式代码,支持自定义颜色、字体等资源的变量名,添加备注、DP、SP值等,轻松对接前端工程师。


用「摹客设计规范」,轻松管理设计资源!赶快去试试吧:https://app.mockplus.cn