摹客
产品
Hi!各位小伙伴,又到了摹客的新功能播报时间!本次更新,新增了非常多实用的功能:摹客XD插件全新设计;摹客设计规范插件功能继续增强等。一起来看看吧!
关键信息:
摹客 XD 插件全新改版;
摹客设计规范 Sketch 插件升级;
可改变标注线条的颜色;
支持切图重命名;
支持切图导出webP格式。
本次更新,摹客将 XD 插件进行了全新的设计:将插件置于软件左侧工具栏中,与XD融为一体,丝毫不会影响设计稿的编辑,简洁且小巧。

另外,在前几期的新功能博客中,小摹播报过「上传到指定分组」的功能。本次升级,XD 插件、PS 插件中还上线了在插件上直接「新建分组」的功能。
XD 插件传送门:https://www.mockplus.cn/download/idoc-xd
PS 插件传送门:https://www.mockplus.cn/download/idoc-ps
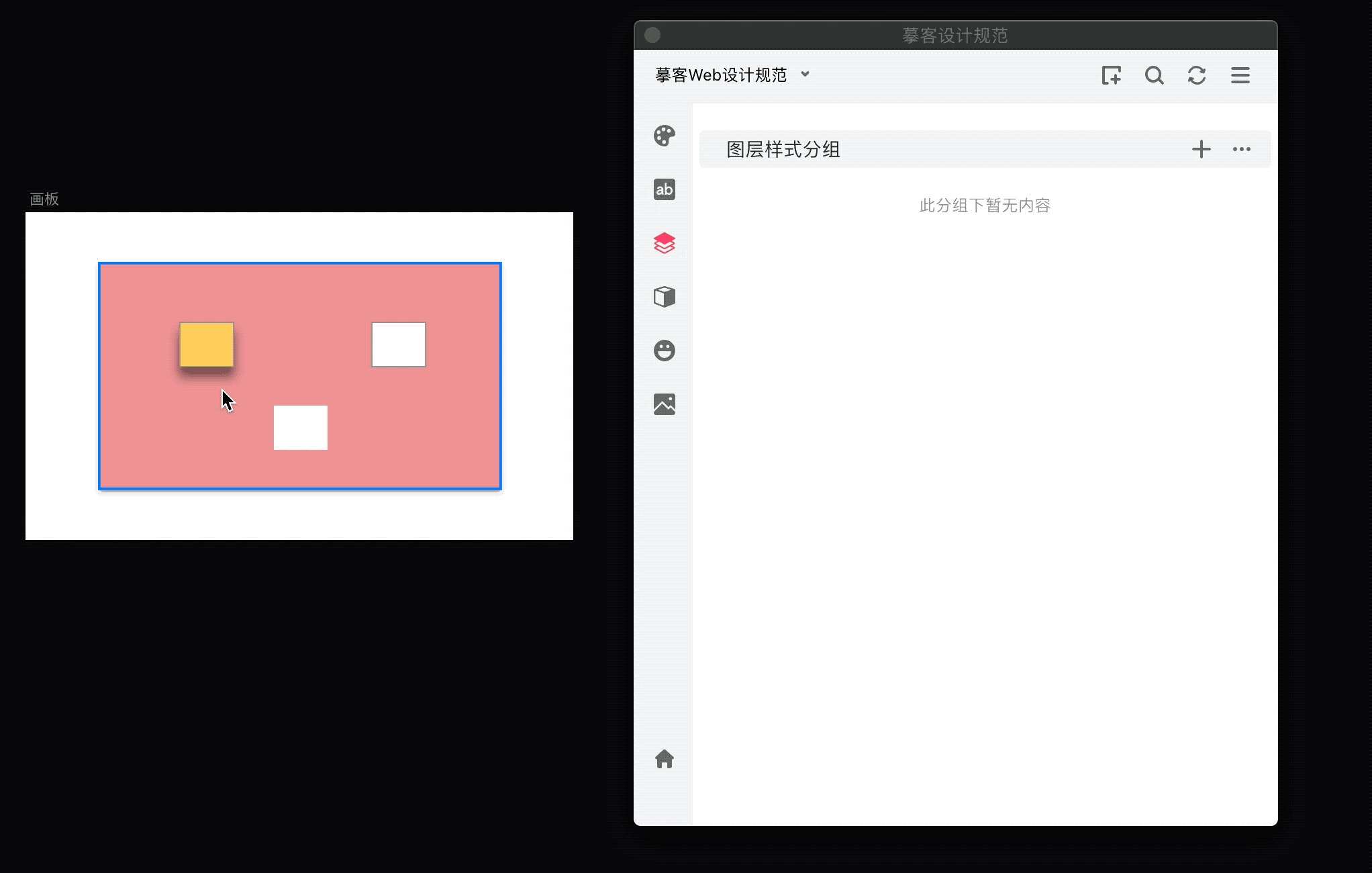
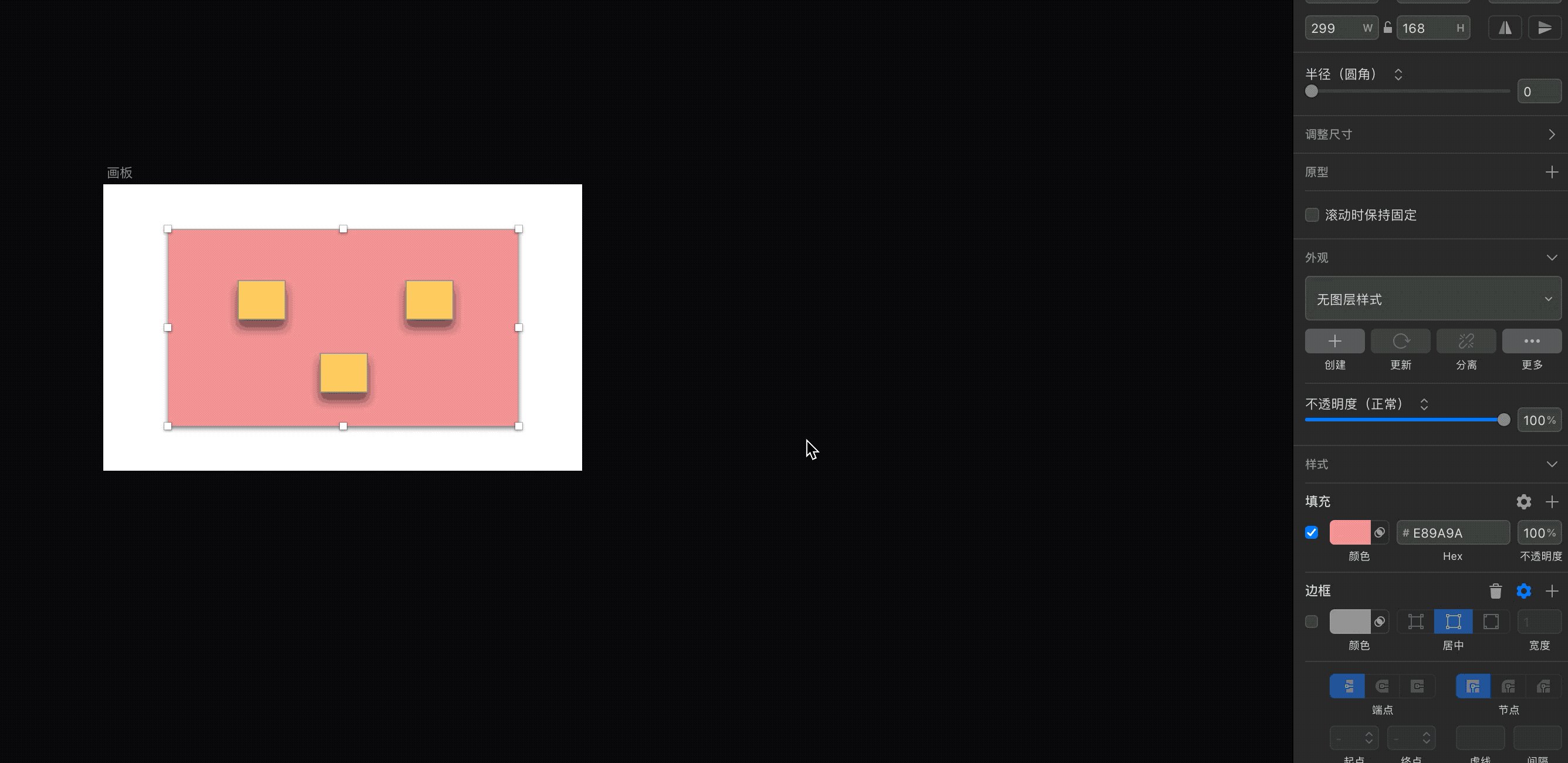
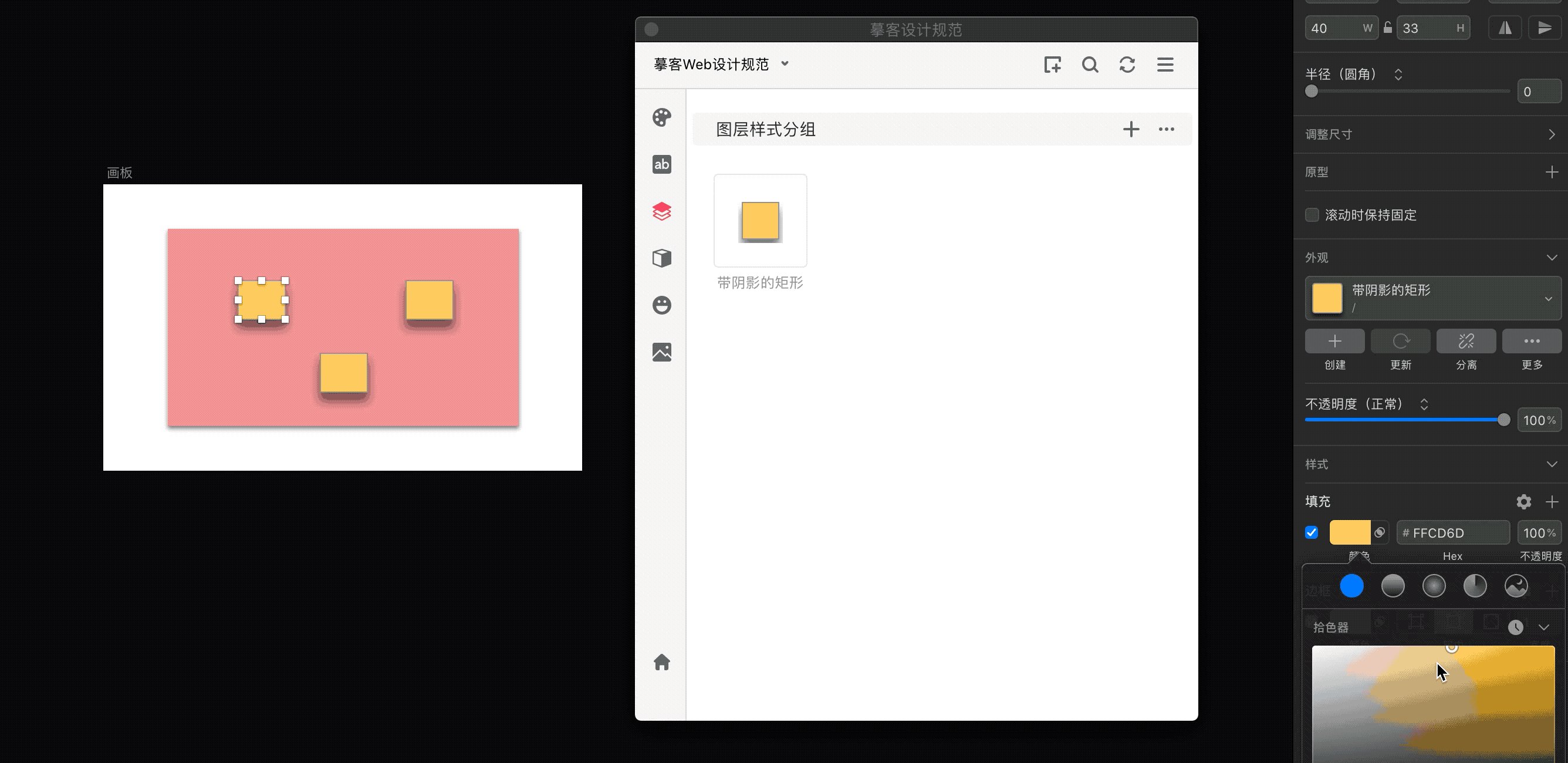
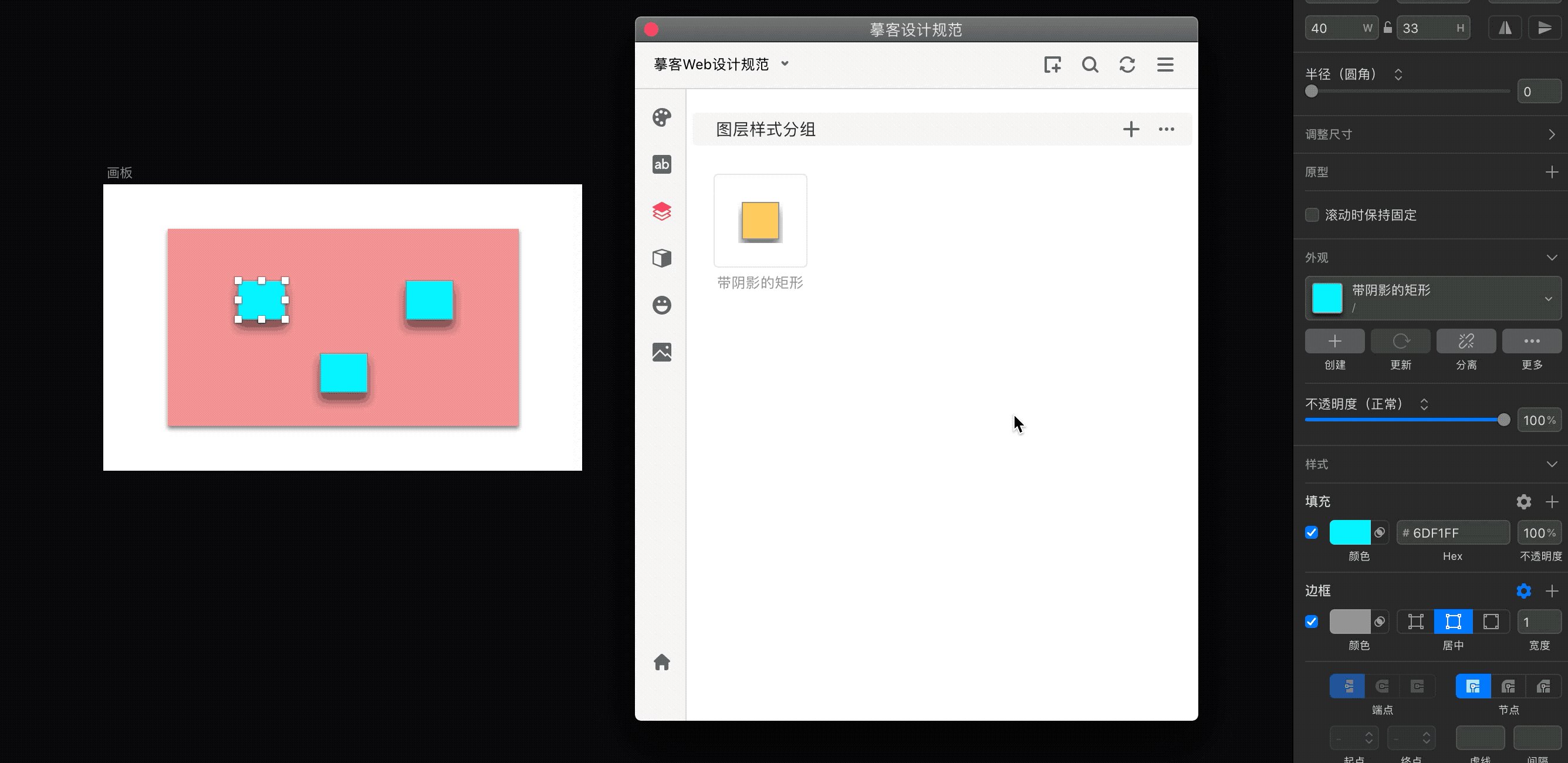
本次升级,「摹客设计规范」Sketch插件,支持添加将Sketch中字符和图层样式添加到摹客资源库中,点击即可快速应用。

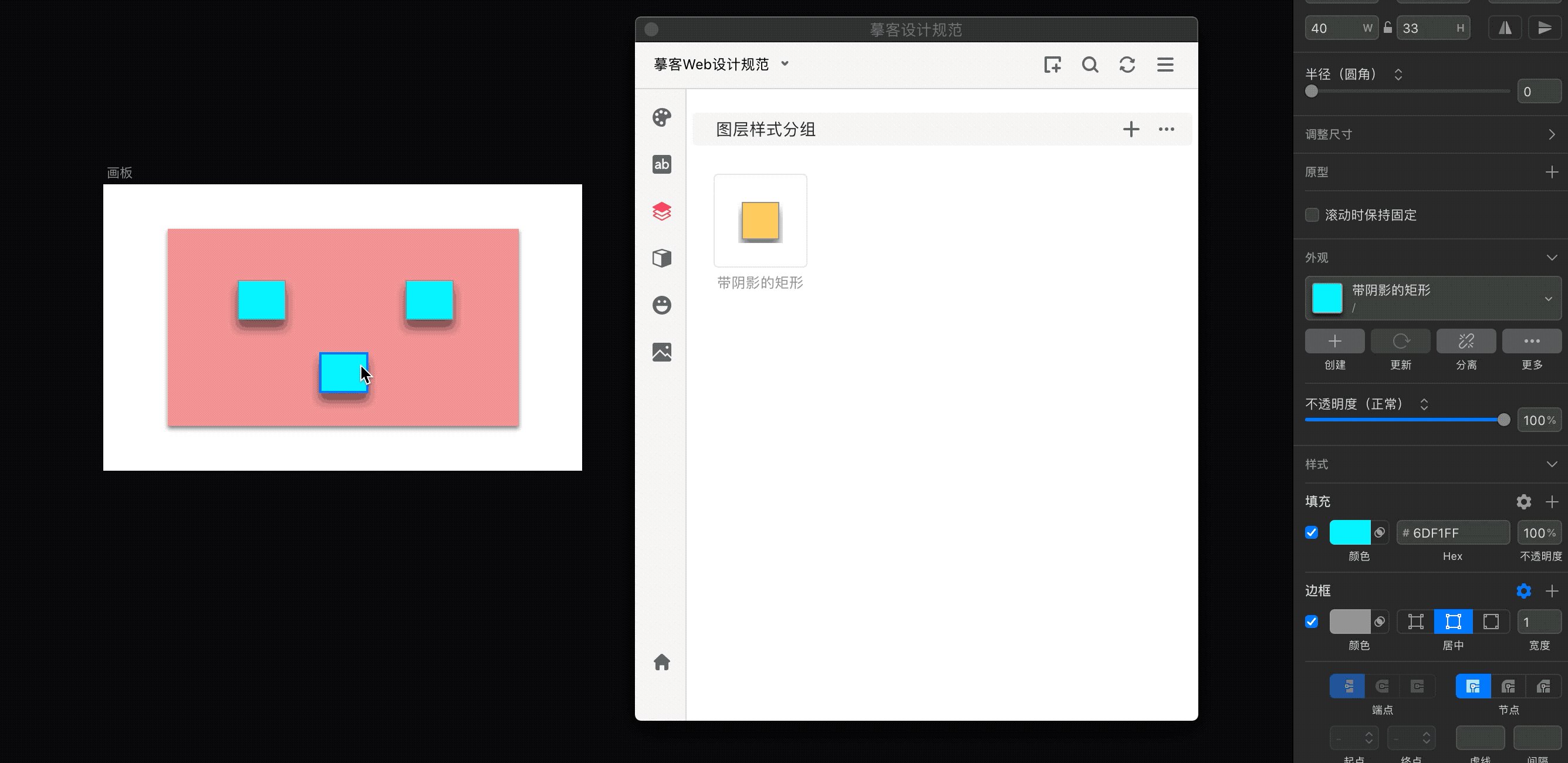
如果多处应用了同一个样式,修改一处,其它所有应用此样式部分也支持一键更新。另外,相同的样式重复上传,摹客插件会自动识别,并有相应提示,非常方便!

有些时候,设计稿的底色会和摹客的标注线颜色冲突,导致标注线不容易看清。于是,摹客新增了一个「改变标注线条的颜色」的小选项,提供了蓝红、紫色、橙蓝3种颜色。遇到上述场景的小伙伴可以试试这个功能哦~

有些时候,有的小伙伴会遇到切图很多的情况,想要给切图进行重命名编号等操作该怎么办呢?在摹客里,点击切图名称右侧的铅笔图标,就可以快速给切图重命名啦!

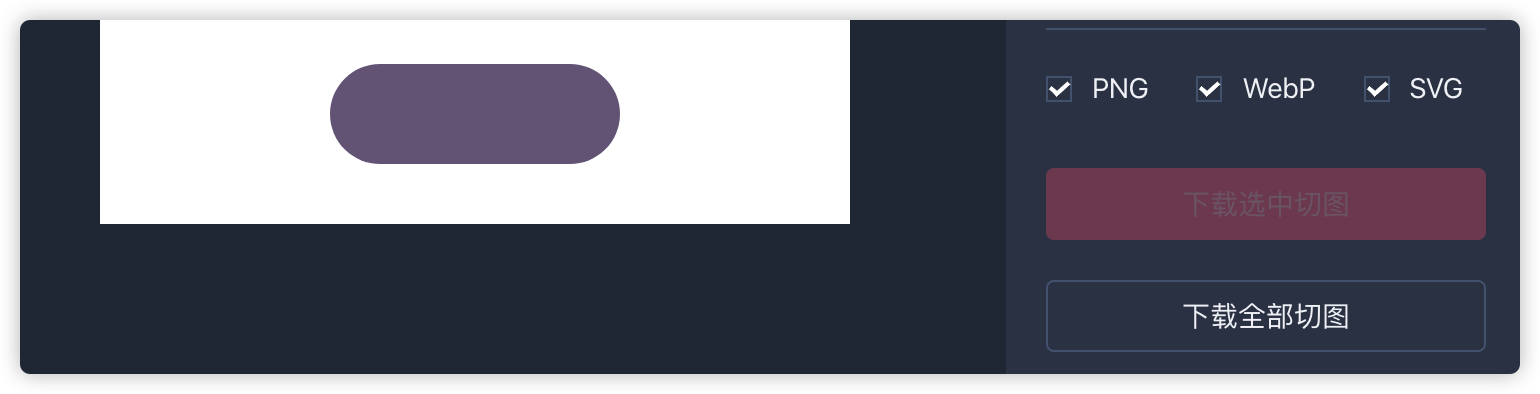
在摹客的开发模式中,新增了一个Webp的切图格式,现在有PNG、SVG、WebP三种格式供选择。小伙伴可根据需要自由选取格式下载~(注:如果有些小伙伴遇到浏览器不能下载webP格式的问题,可以切换到Chrome再尝试下载)

今天的新功能就介绍到这里啦!小伙伴们赶快去试试吧:https://app.mockplus.cn