摹客
产品
下载

上图中是App设计中底部导航栏,开发希望每一个图标都能显示成相同大小,为此设计师往往需要费很大的精力去调整切图。摹客新增自定切图尺寸功能可以帮助你快速完成此类工作。接下来就给大家介绍一下摹客的新功能 —— 如何利用摹客 PS 插件快速实现自定切图尺寸~
本次重点更新:
摹客 PS 插件新增自定切图尺寸功能
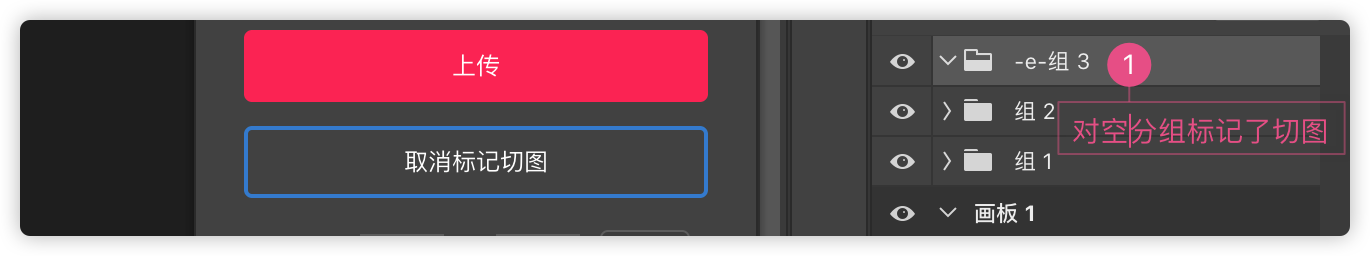
解决了 PS 插件空分组上传失败的问题
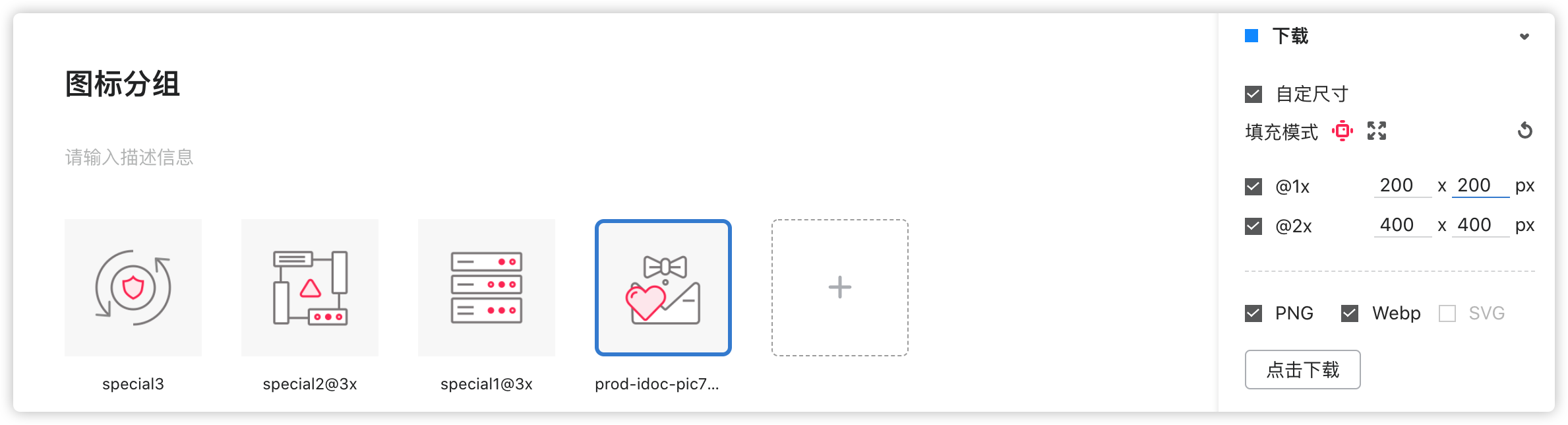
摹客设计规范支持下载不同倍率切图及自定切图尺寸
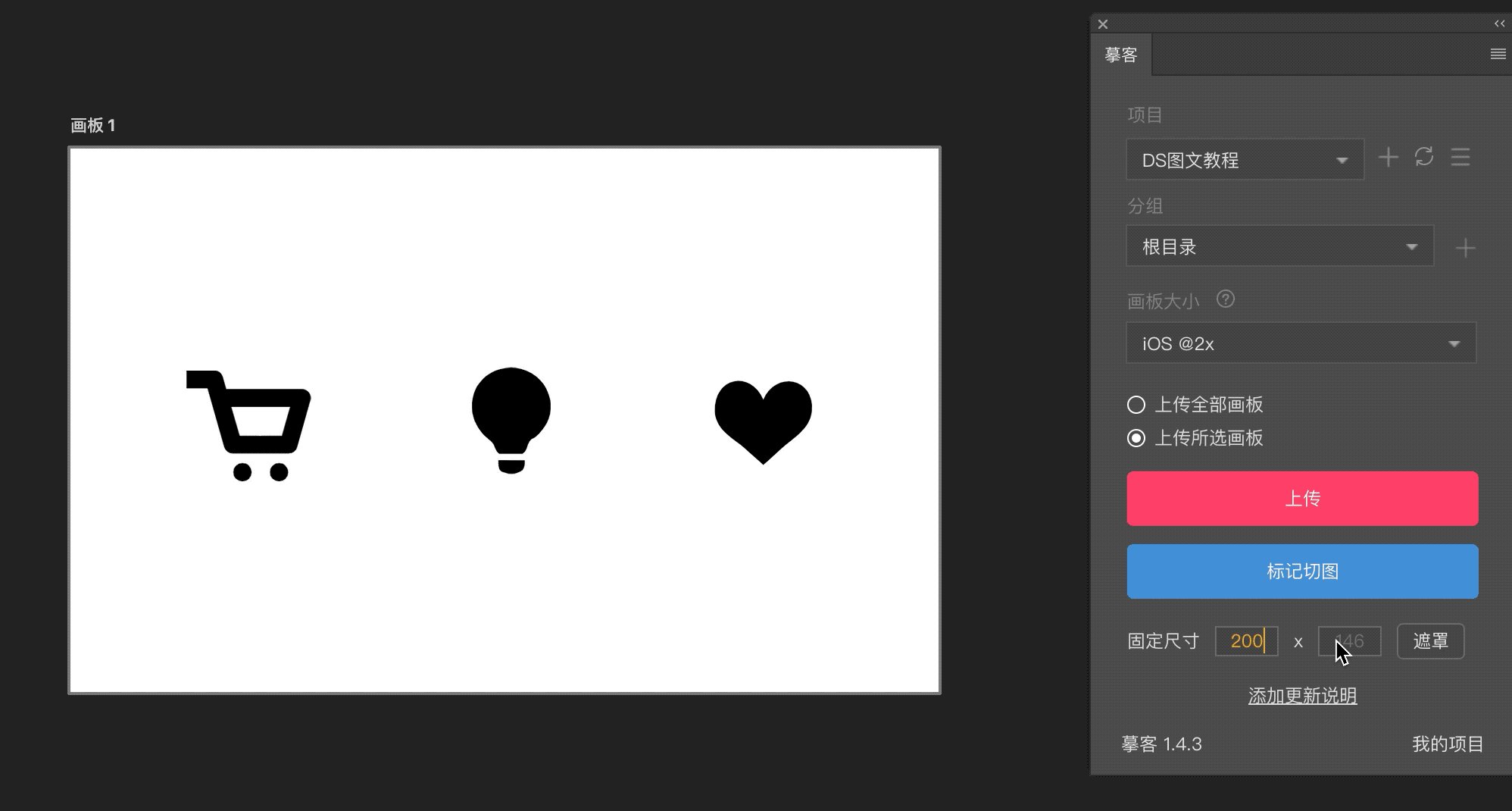
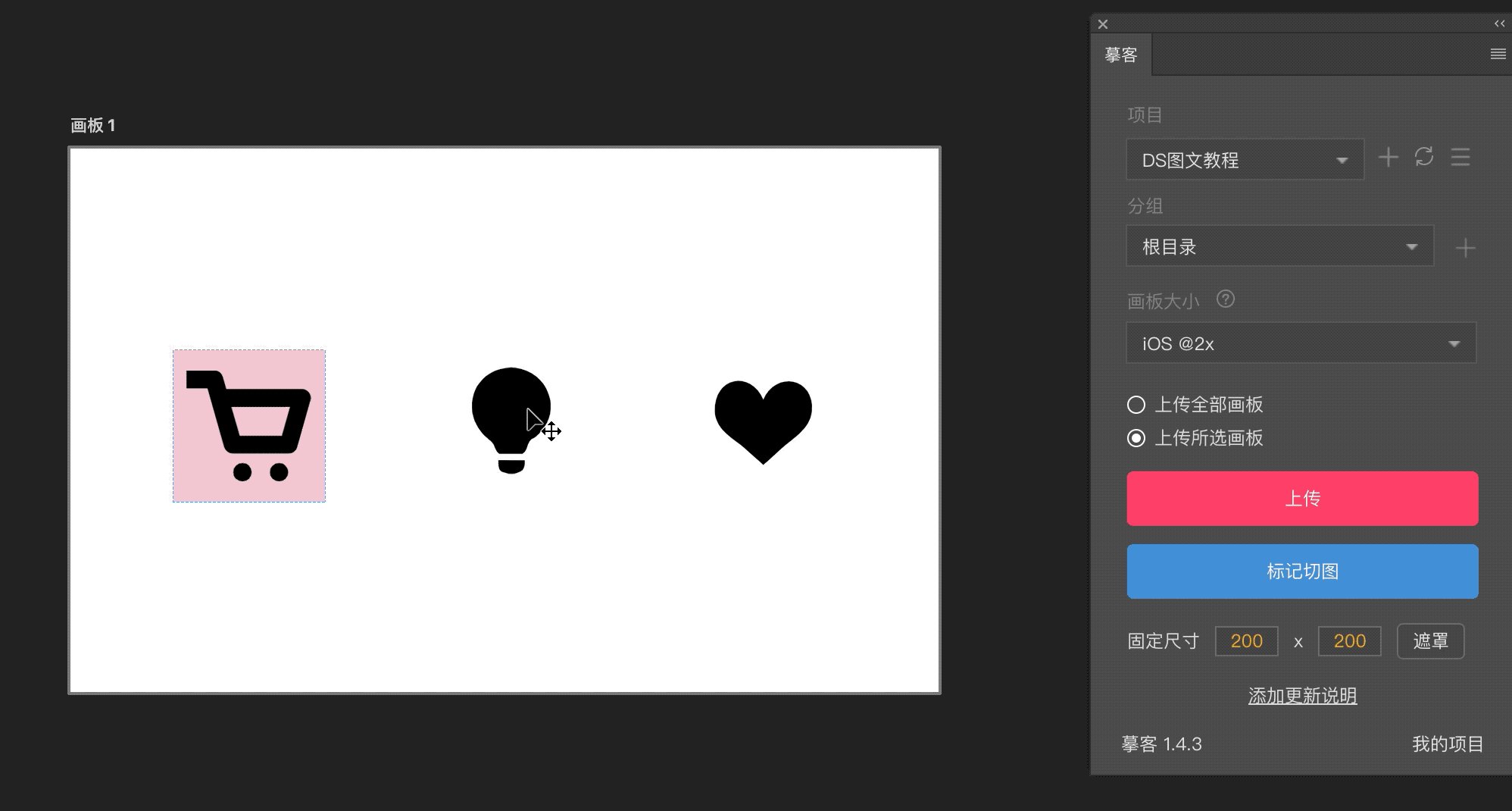
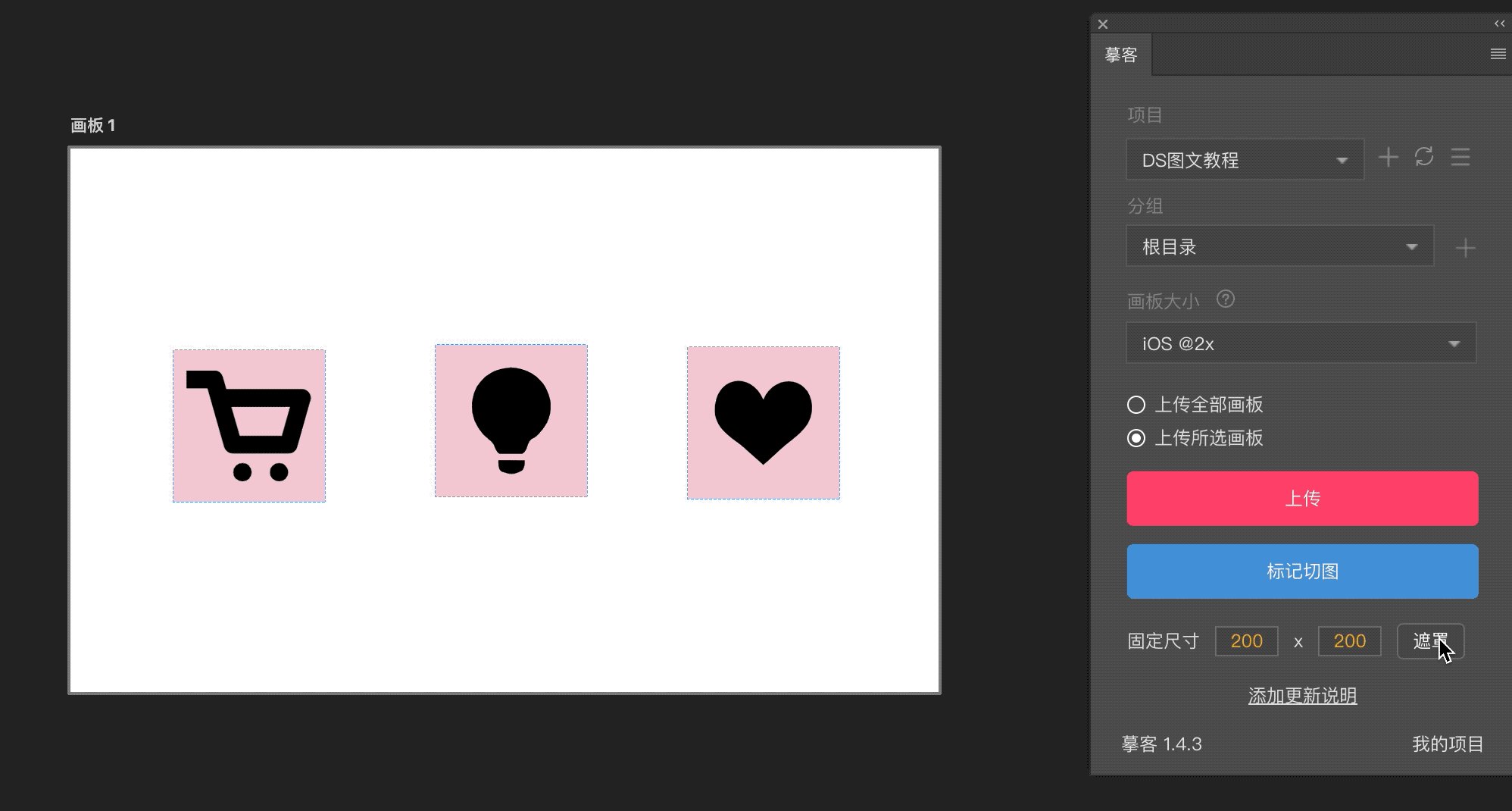
面对如此多的不规则图标,设计师要花费大量的时间,把图标切成统一尺寸的切图。使用摹客 PS 插件中的“固定尺寸”功能,在插件上填写你所需切图尺寸的数值,摹客会自动给图片添加一个遮罩!上传到摹客平台后,识别到的便是同遮罩大小的切图,元素的背景区域将会是透明的。

你还可以随意调整此遮罩的大小,方便又快速地切出任意尺寸的切图~

由于摹客 PS 插件可以给任意分组或图层一键“标记切图”。有的设计师在使用过程中,习惯Ctrl+A将图层、分组全选后来一键切图。如果存在空分组标记了切图的情况,那么插件就不会将设计稿上传到摹客平台。所以本次更新,摹客解决了这个问题哦~设计师们可以放心大胆地切切切图了!

现在在摹客设计规范里,可以对资源库中的图标,自定义切图尺寸。填写某一行数值后,其它倍率的数值自动生成,还可以选择PNG/WebP/SVG的格式,一键将切图下载到本地~

今天的新功能就介绍到这里了,赶快去试试吧!app.mockplus.cn