摹客
产品
凭借对细分文化市场的敏锐把控,以“小众”+“社交”的标签挤入市场的网易云音乐,在红利期借势大环境获得了高质量的阶段增长。虽然进入到拼渠道、拼版权、拼资源的关键时期后,网易云音乐显然已有些力不从心,但网易云音乐APP设计无疑是国内主流音乐播放器设计的一股清流,兼具质感与内涵,配色和整体设计也有着自己的情怀和风格。对于产品的独到理解,让网易云音乐始终保持着自己独特的小众设计感。
接下来我们从层级结构、界面设计和交互设计三个方面来分析一下网易云音乐APP的设计亮点。
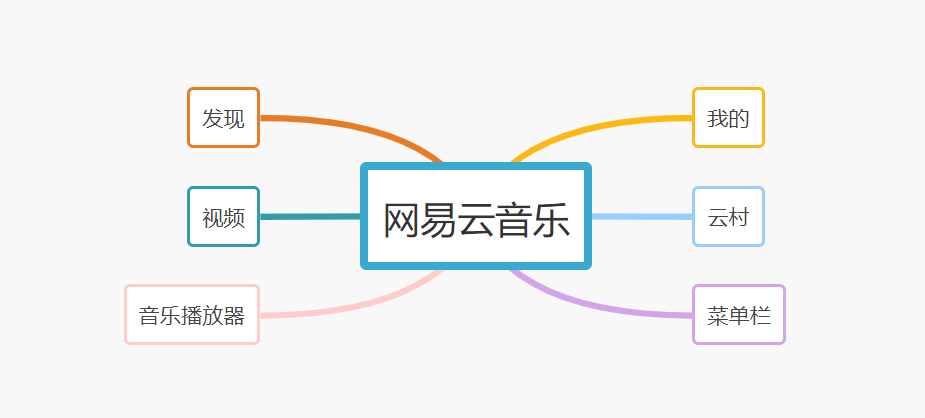
网易云的产品定位是音乐社交,从功能结构可以看出,除了基础的播放功能、评论功能、收藏功能等,网易云音乐还有独立的社交模块,歌曲评论处有热评分享功能,除了普通用户之间的交流,同时加强了普通用户与音乐人之间的交流分享。

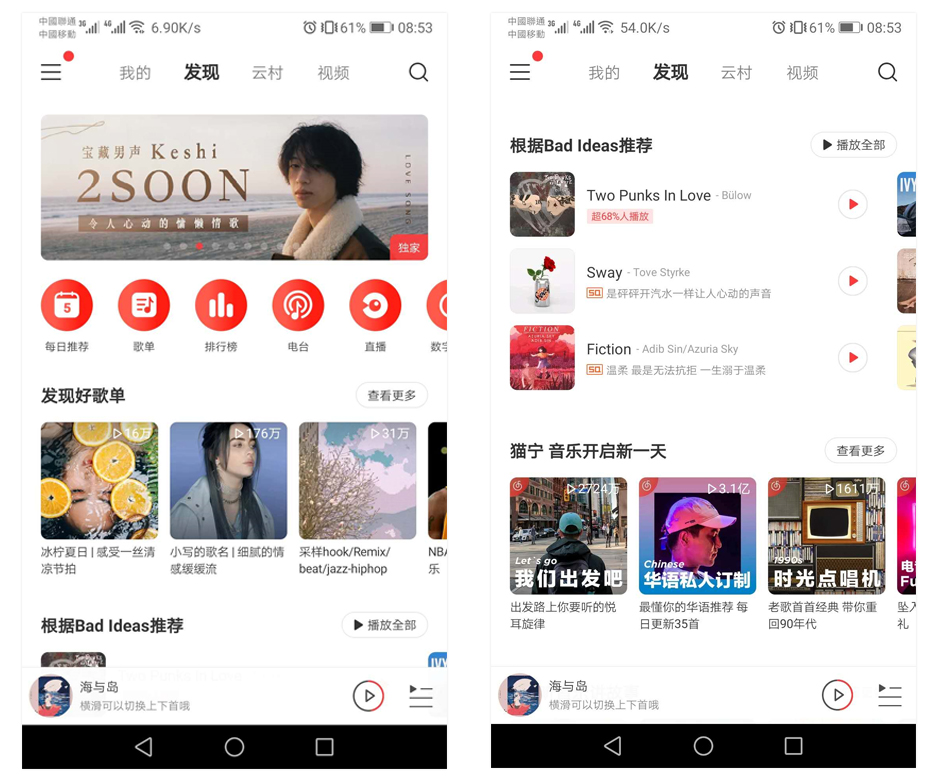
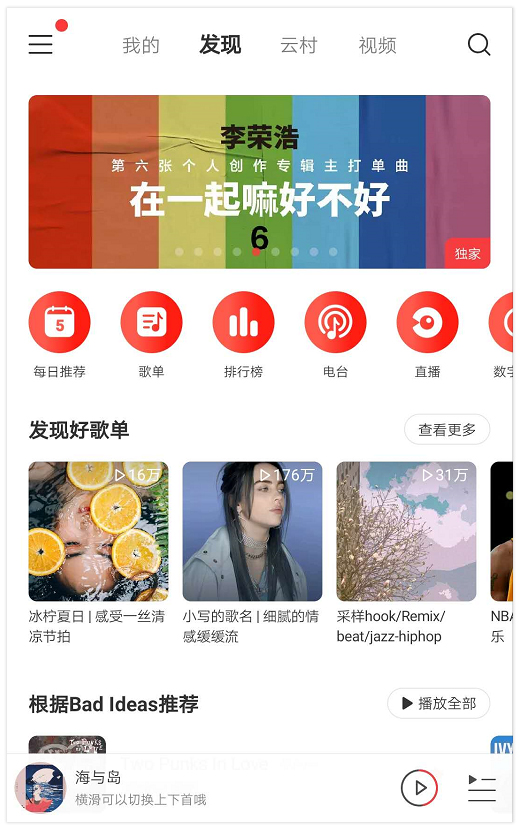
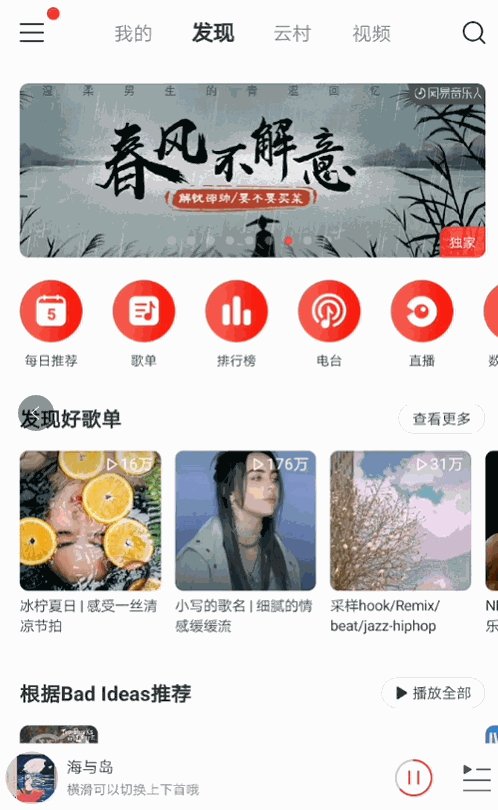
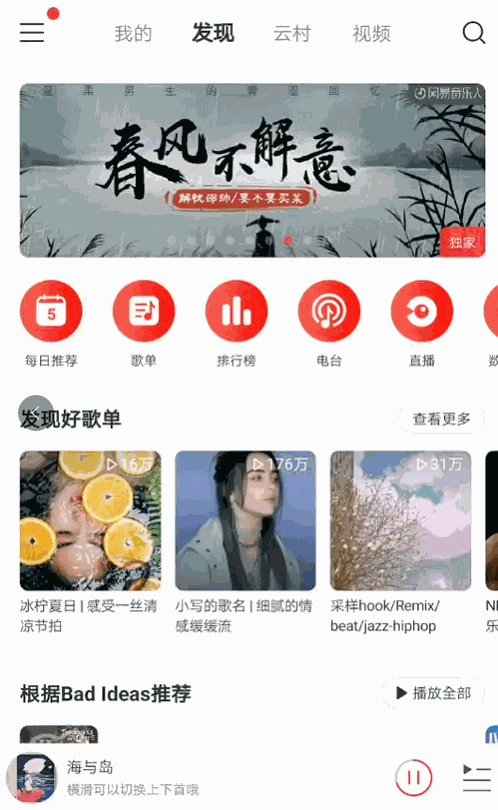
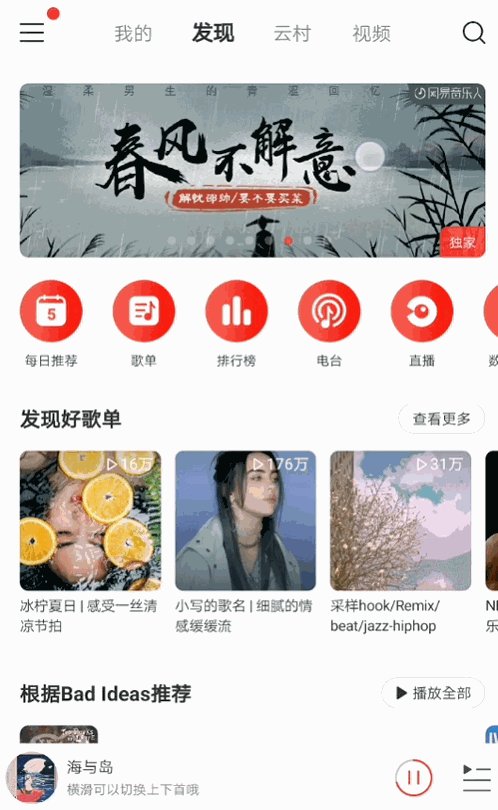
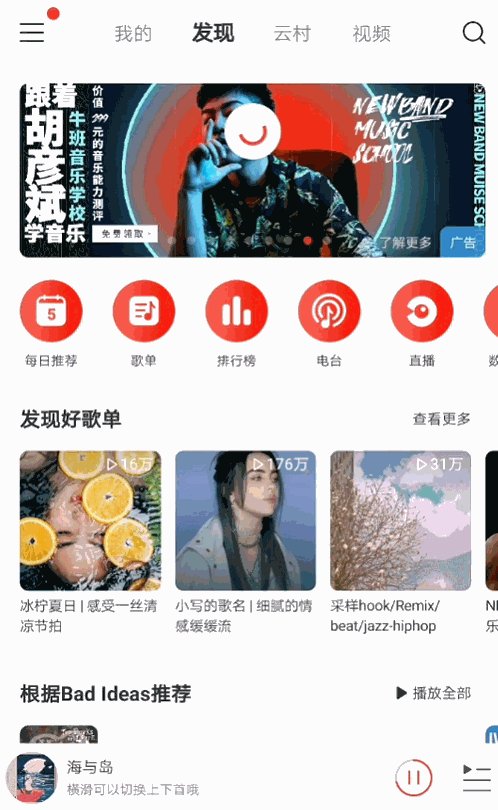
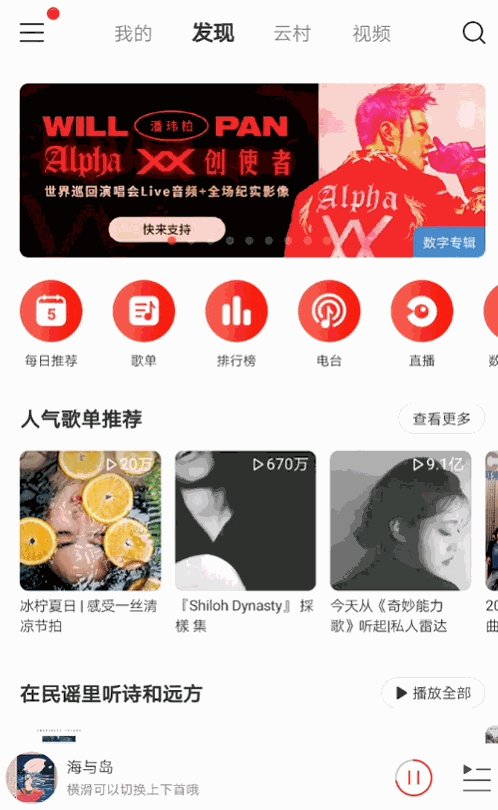
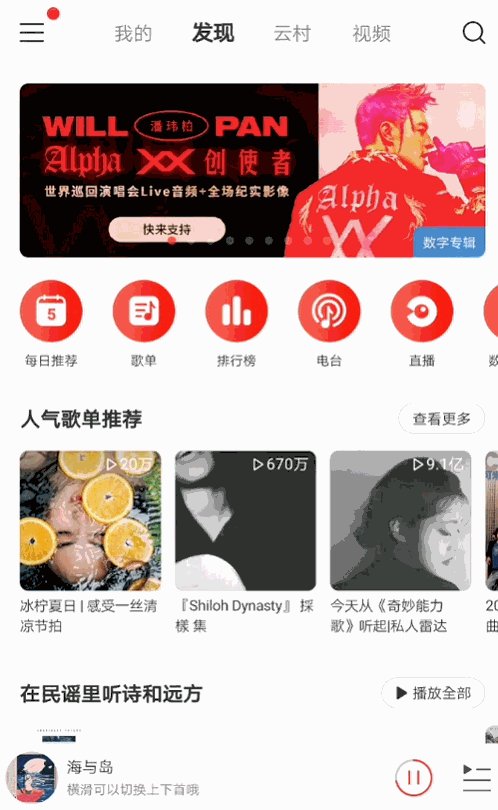
“发现”为网易云音乐的首屏,网易云音乐将歌单列表入口和推荐歌单放在发现页,用户可以更方便地发现新音乐,符合其发现与分享的产品定位。

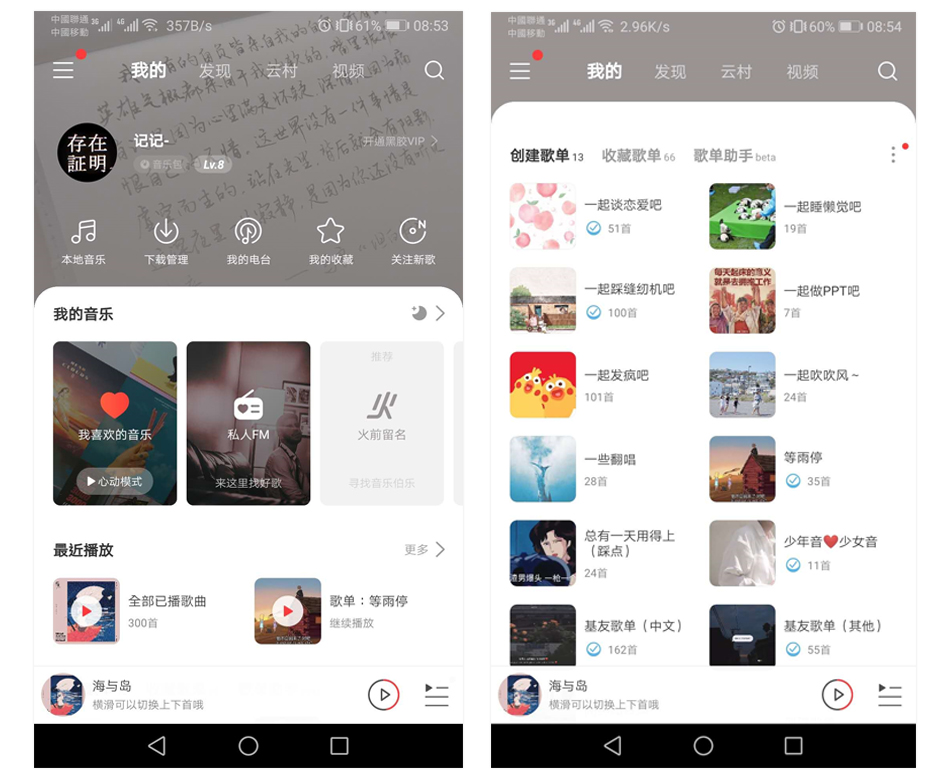
“我的”页面导航逻辑十分清晰,在这一界面,用户可以对下载的音乐、最近播放以及创建和收藏的歌单等进行统一管理。

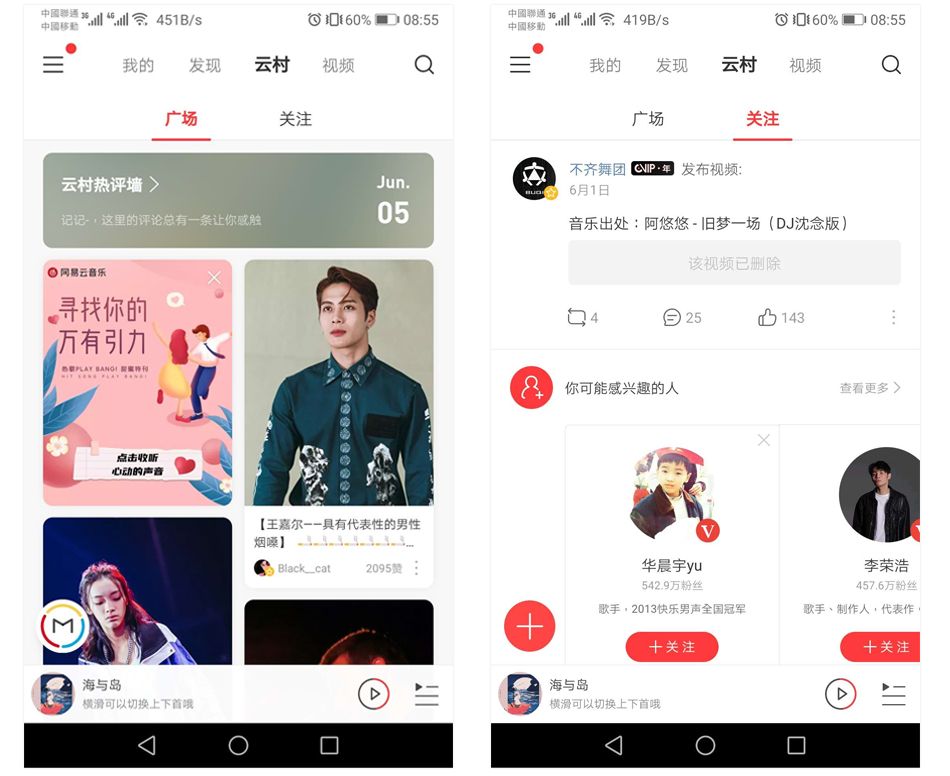
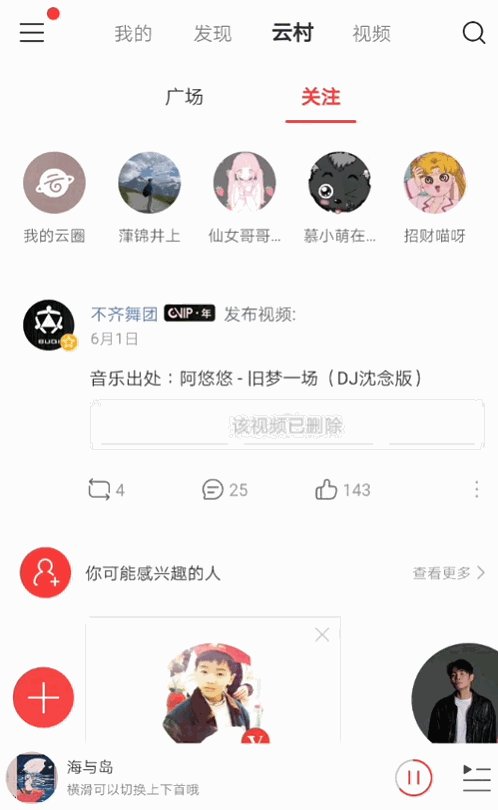
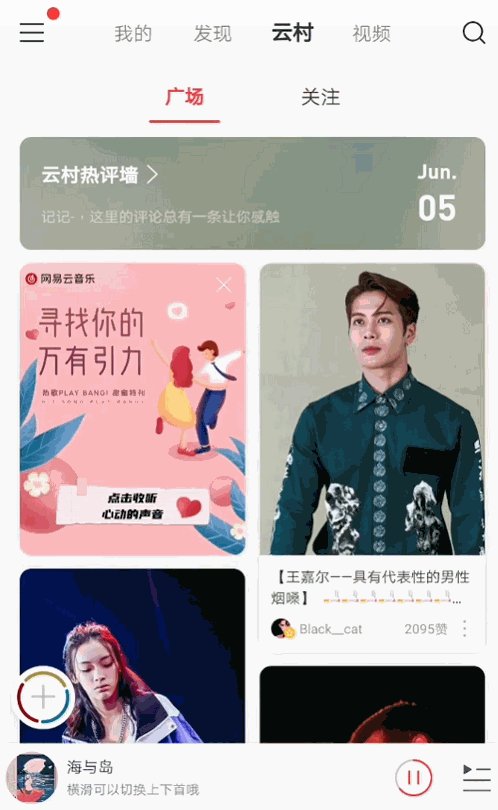
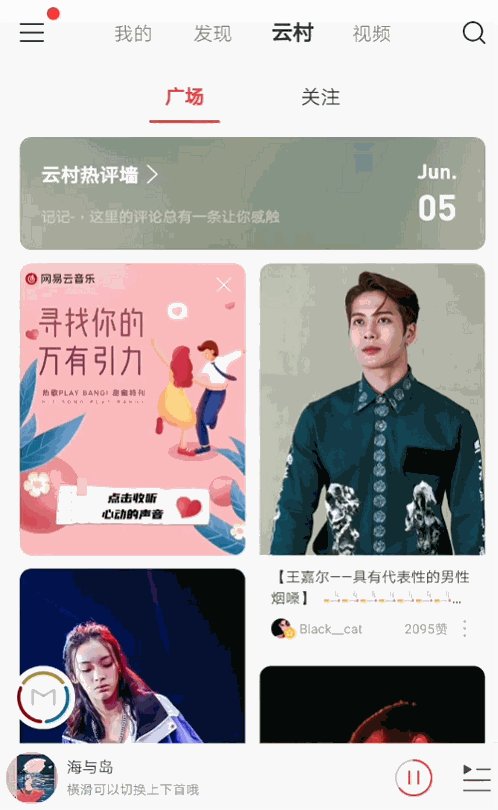
“云村”是网易云音乐独立的社交模块,主要用于查看和发布动态,用户可以在广场查看热门动态,也可以查看关注的动态。

网易云音乐针对视频设置了一个单独的模块,点击可查看不同的视频分类。可以看出网易云音乐比较注重音乐视频功能。

“菜单栏”则主要包含了相关设置功能和一些使用率相对较低的功能,包括“演出”和“商场”等。从这里也可以看出网易云音乐并不局限于音乐播放器的功能,而是想打造一个综合类的音乐社交平台。此外,在菜单栏可以切换“日间模式”和“夜间模式”。

对于功能点较多的APP来说,杂乱的信息及其容易让用户迷失其中,因此在设计上尤其需要重视层级结构。网易云音乐对于层级结构的处理较为妥帖,可以清晰地传达出主次信息。
网易云音乐的配色以高亮红为主打色,与黑色和灰色搭配,比同类型APP配色更加细腻,设计感十足,营造出低调、个性、热情的产品氛围。
经过改版后的网易云音乐,去掉了原来大面积的红色背景,将整体背景颜色改为了纯白色,搭配亮红色图标,使整个页面更有呼吸感,显得更加清爽通透。

结构上采用了音乐播放类APP顶部一级Tab导航+底部播放器的结构,保证了产品页面利用率。各板块之间采用留白分割,使用户的操作更加顺畅。
此外,改版后的网易云音乐,将之前的矩形图片全部改为了圆角图片,结合大量使用的圆形图标,在视觉呈现上也更为柔和。
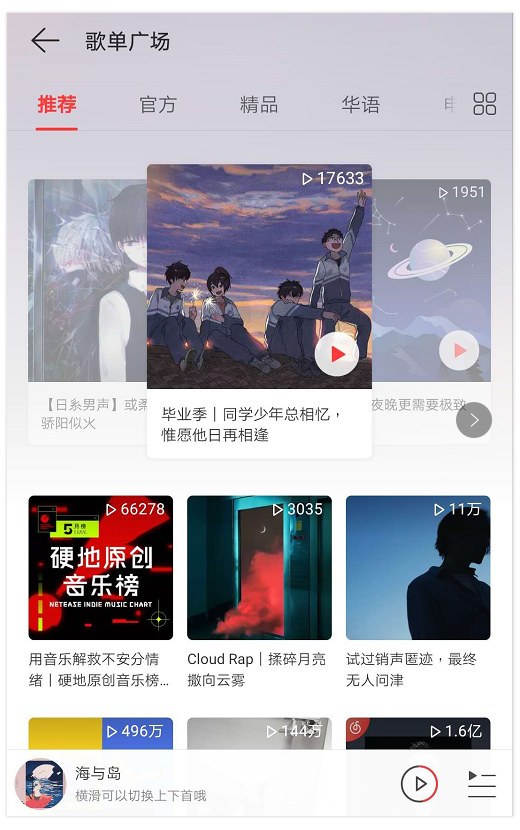
在歌单广场等页面,主要以“小图+文字标题”的形式进行呈现,形成统一风格的同时,又突出了歌单页特色功能。除部分官方发布歌单外,其余歌单均为用户产出,歌单封面多为用户精心挑选。而网易云音乐提供了封面图下载的功能,因此,如果需要图片素材,也不妨来网易云音乐的歌单广场转转。

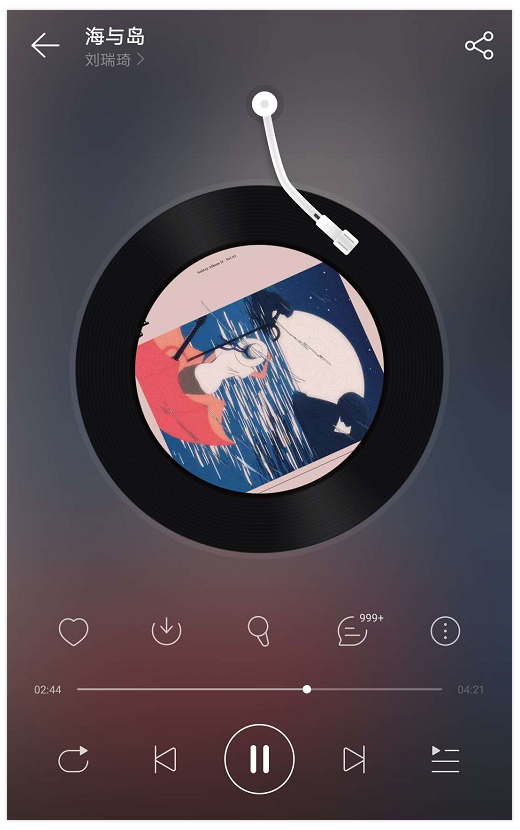
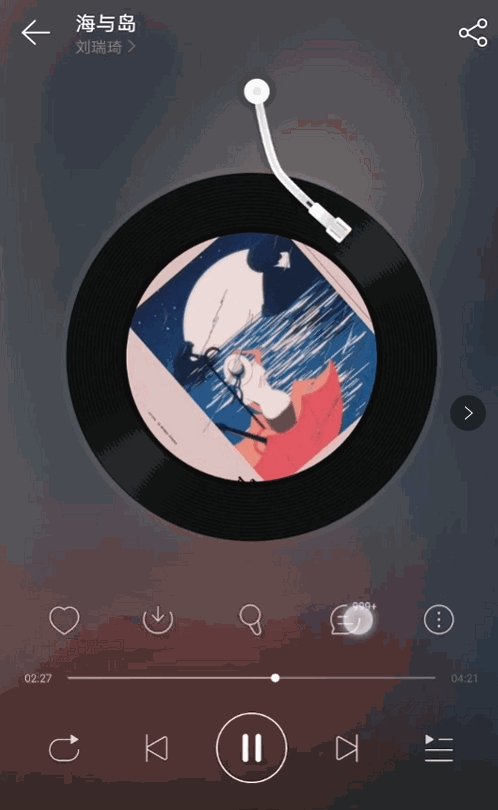
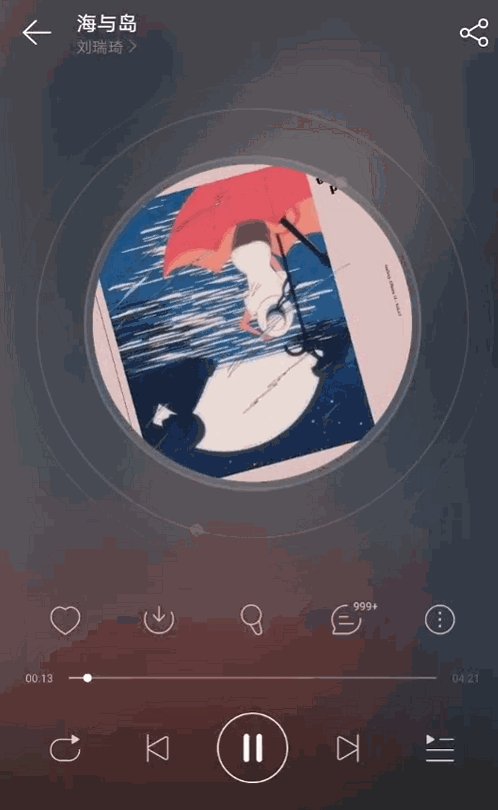
歌曲播放界面,随音乐缓缓转动的黑胶唱片,更好地呈现了音乐播放的氛围,也为网易云音乐圈粉无数。

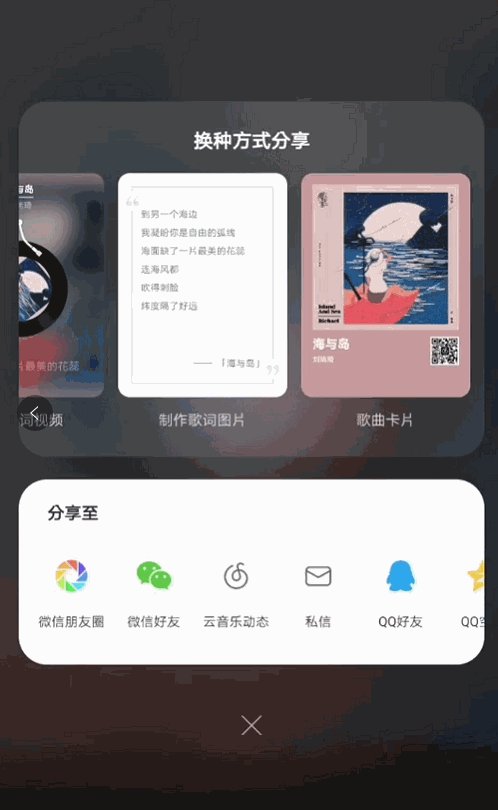
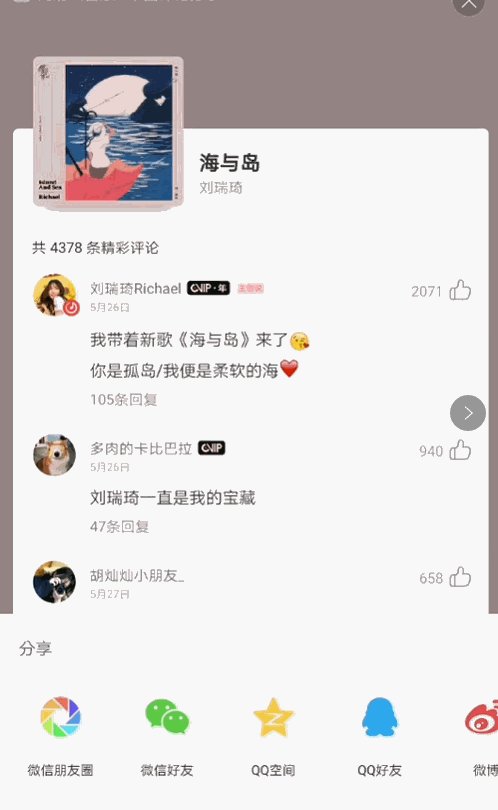
点击歌曲播放界面右上角的分享按钮,可以生成极具设计感的分享卡片。在评论界面,也可以将当前页面快速转为图片分享。突出了网易云音乐极为重要的社交功能。

网易云音乐在操作过程中,播放器始终位于页面底部,符合用户的操作习惯。此外,对于一些细节的交互处理也非常细致,可以让用户使用起来更加顺畅。
网易云音乐在页面切换的过程中,增加了滑动、渐入等效果进行过渡,使用户切换页面的过程变得更加流畅。

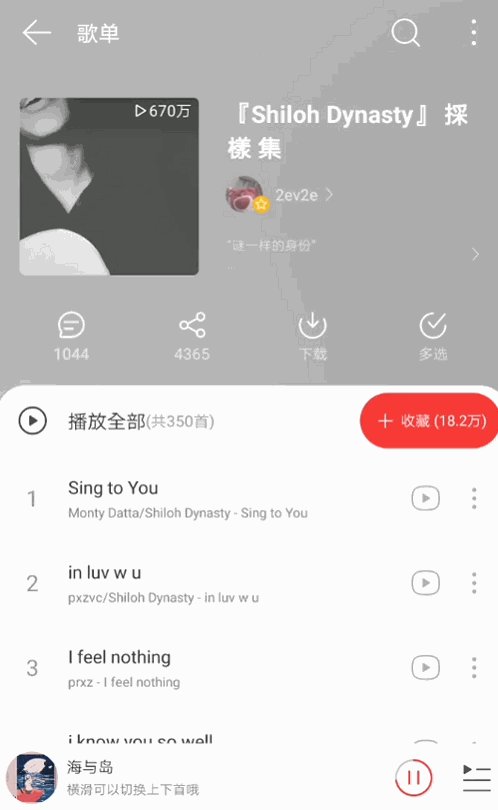
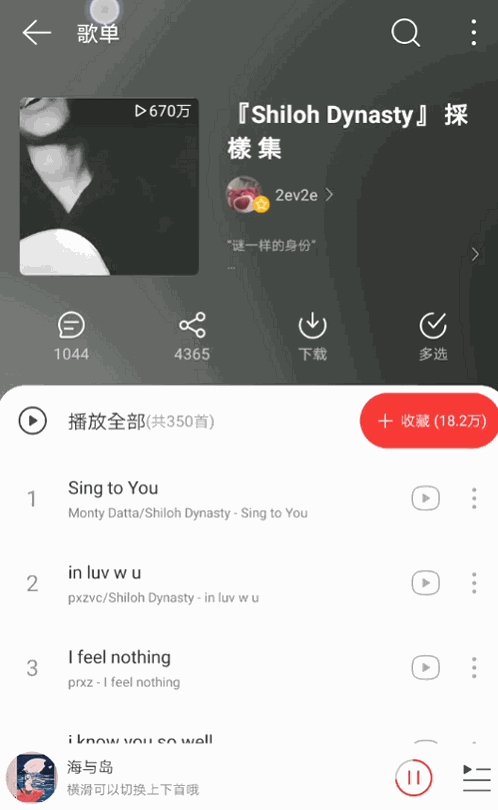
在使用下拉手势刷新页面时,会呈现红色的动态图标,与网易云音乐主色调一致,具有整体性。此外,在刷新后,首页歌单会改变,来帮助用户确认当前页面已是最新状态。

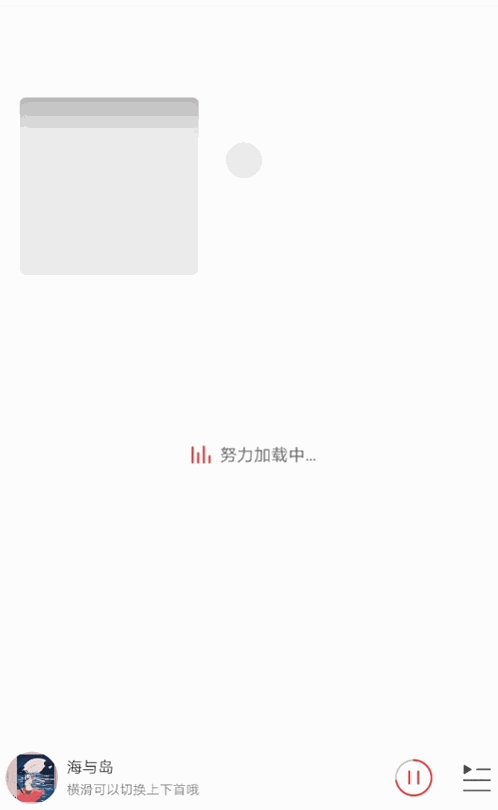
在打开歌单、打开评论或打开专辑等需要加载的环节,网易云音乐都采用了“音波符号”的动态效果,来增强用户体验。

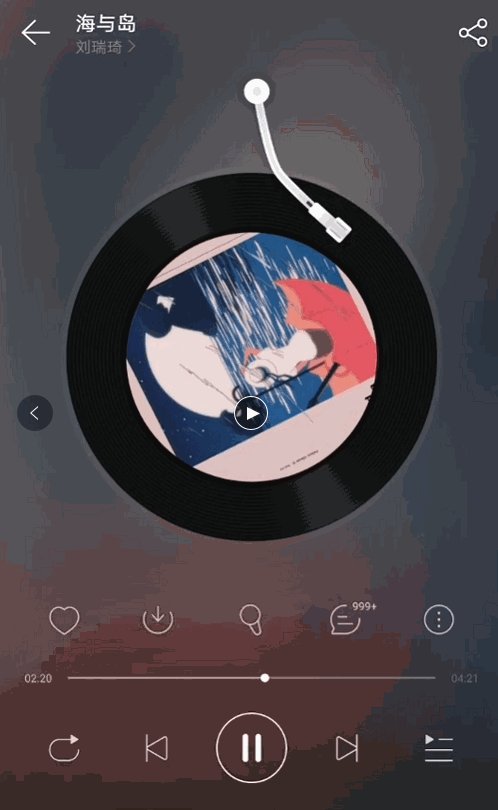
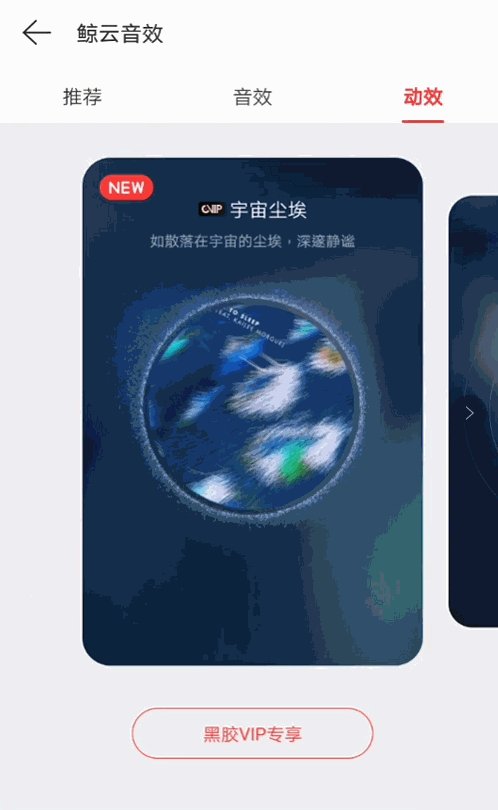
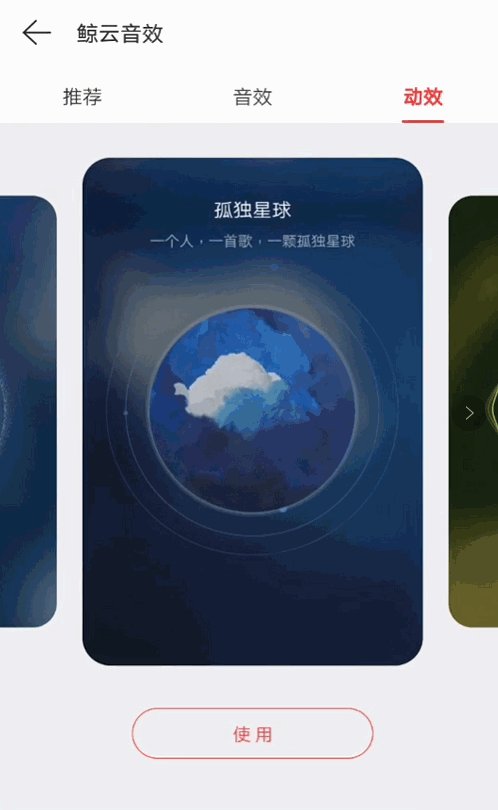
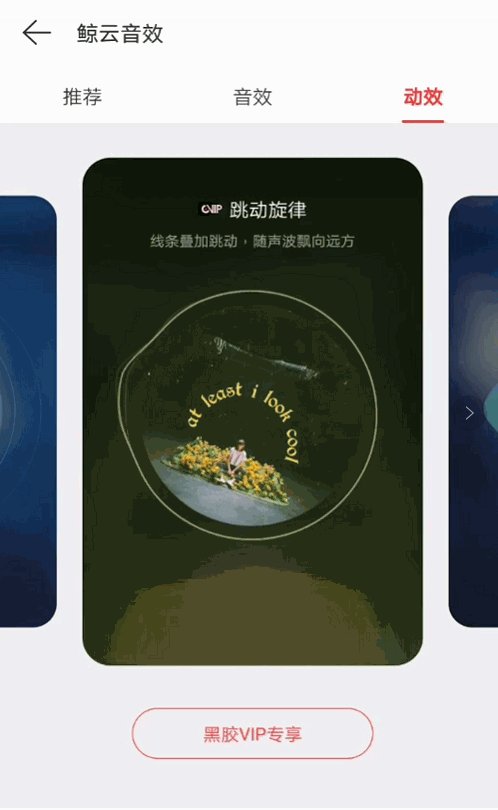
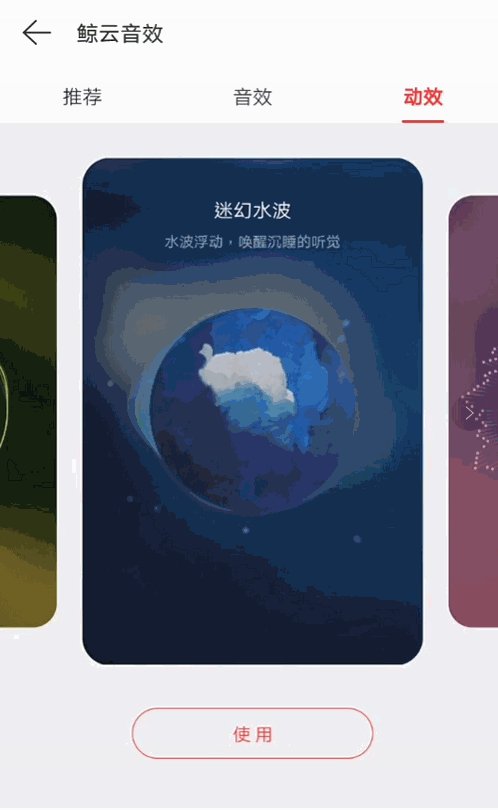
在音乐播放界面,除了标志性的黑胶唱片设计,网易云音乐还提供了多种随着音乐律动的动态效果,可以让用户在更好的视觉氛围中欣赏音乐。

除了页面切换时可以采用滑动交互效果,在歌单广场、签到等界面,也大量运用了左右滑动的交互来进行控制,增加了用户操作的趣味性。

在动态列表等界面,点击或长按停留在其中一条动态时,会出现覆盖整条动态的热区,来提示用户此处是可以操作的。

用户在App进行任何操作时都需要给予正确的反馈,如用户在为歌曲标记红心时,点击图标,图标会产生微交互动画。此类情感化的设计会让用户觉得有温度,从而收获好心情。

以上是小摹从层级结构、界面设计和交互设计三个方面对网易云音乐进行的大致分析,如果展开来讲,还有更多细节值得我们参考和学习。当然,对于一款音乐播放类产品来说,资源无疑是最重要的。如果解决了版权这一痛点,相信网易云音乐能进一步获得大众的喜爱。