摹客
产品
Hi!各位小伙伴!又到了摹客的新功能播报时间。本次更新,万众期待的“页面回收站”在摹客原型中上线啦!还新增了“吸管工具”功能。摹客协作方面,有的小伙伴希望支持展示画板背景色属性、支持下载JPG切图等需求,我们这次都满足~下面就一起来看看吧!
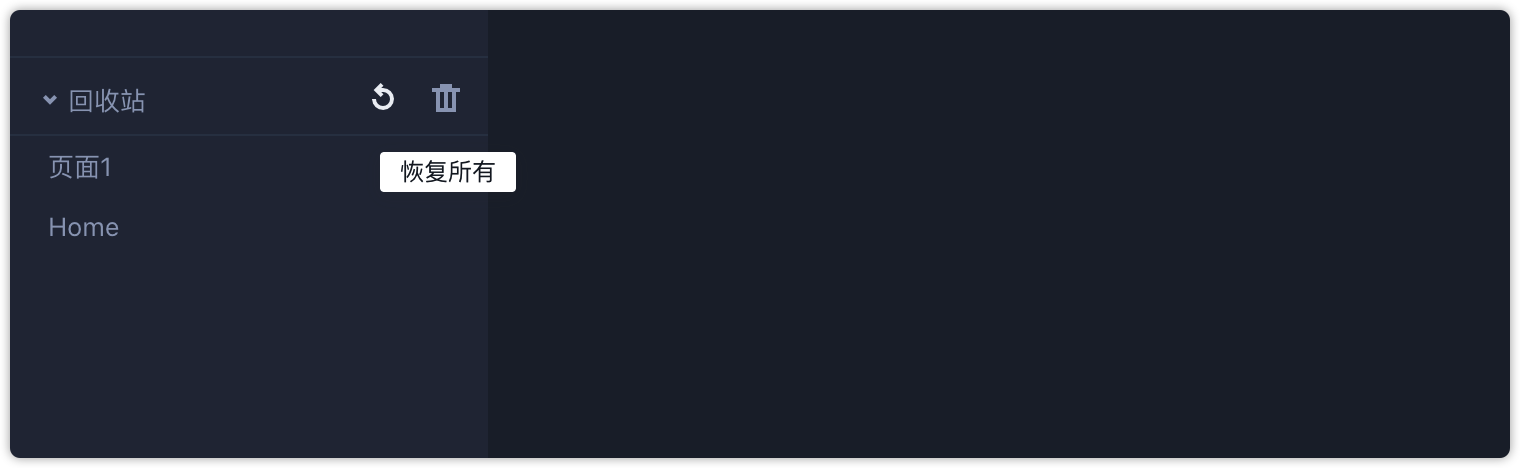
有小伙伴在画原型的过程中,会不小心删错页面,就得再重头画一遍!这真的会令人让人抓狂。于是,为了解决这个困境,摹客原型上线了“页面回收站”功能。删除的页面会集中放置在回收站中,随时都可以恢复。

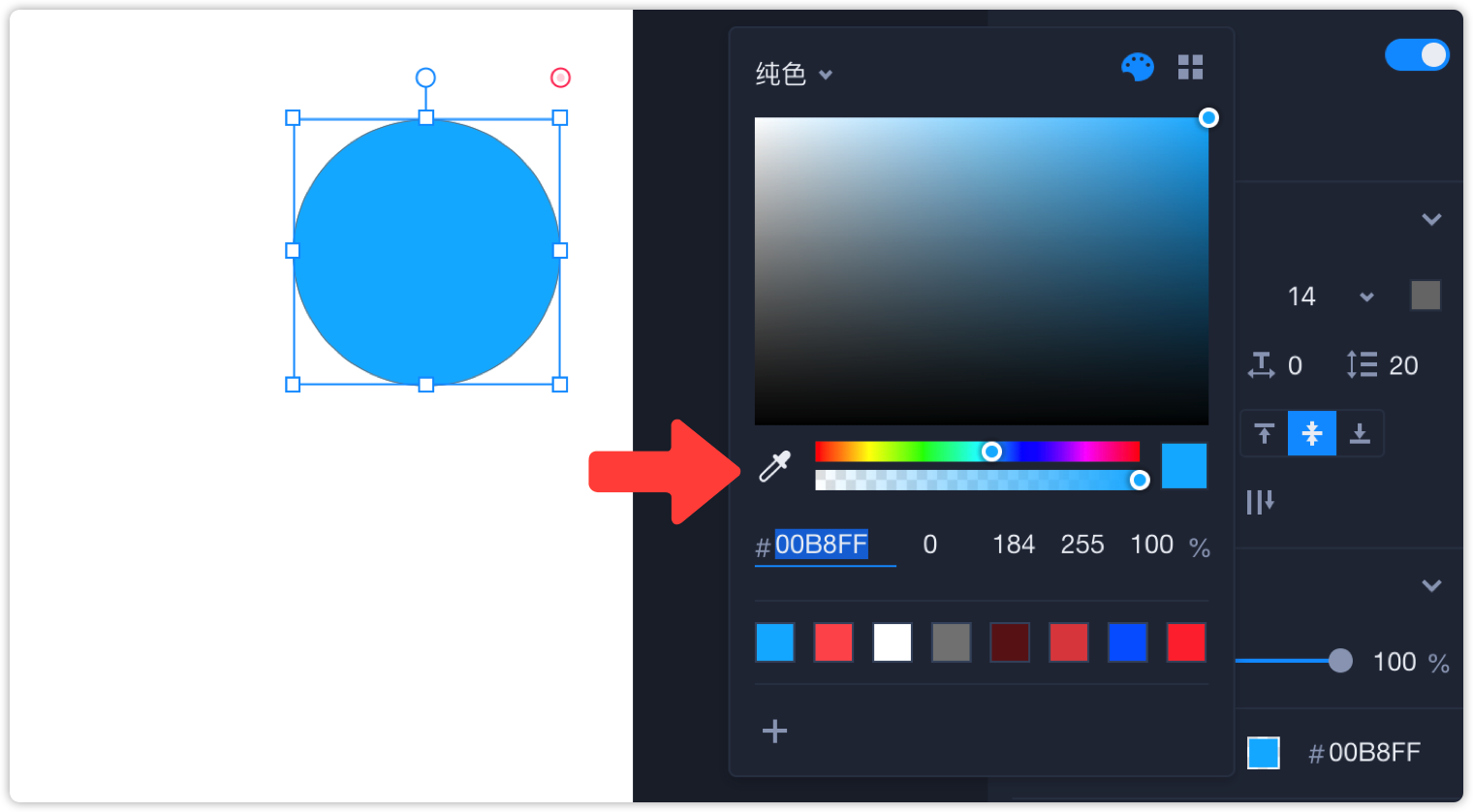
在摹客原型的颜色面板上,新增了“吸管工具”,方便大家在使用的过程中拾取色值,快速复用~(温馨提示:当前吸管工具仅支持在Chrome浏览器中使用,且需要安装插件。查看教程)

有设计师跟我们反馈,平时习惯用Sketch直接给画板添加背景色,希望上传摹客后,可以支持查看画板的背景颜色。我们一向是非常重视各位小伙伴的建议,所以,这个功能安排上了!现在无论是PS、Sketch还是XD中,传到摹客都支持查看画板背景色哦!

摹客支持下载多种格式的切图:PNG、WebP、SVG。现在,又新增了JPG切图格式的下载,需要此格式的小伙伴,再也不用手动单独做JPG切图了,赶紧用起来哦!

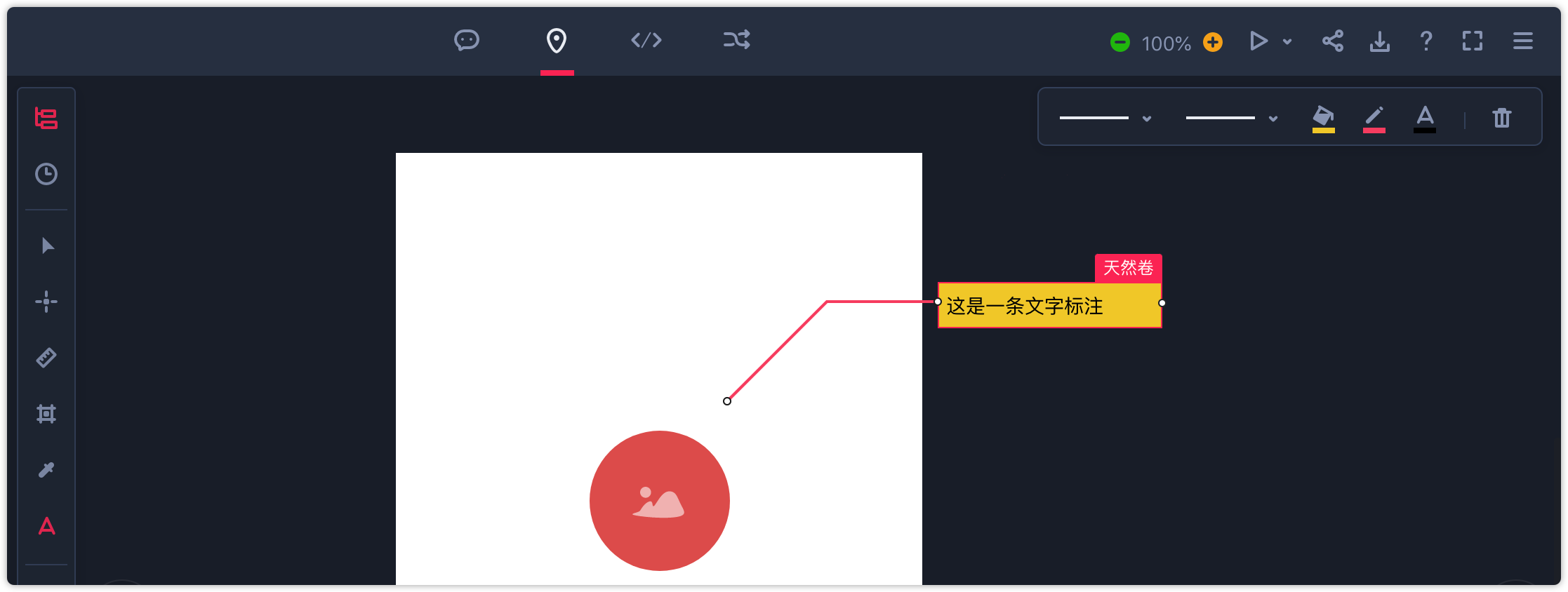
摹客协作提供的文字标注功能,可以非常方便地在设计稿上引出一条标注线,并添加文字描述。本次升级,在文字描述上方新增了撰写人的信息,轻松辨别。

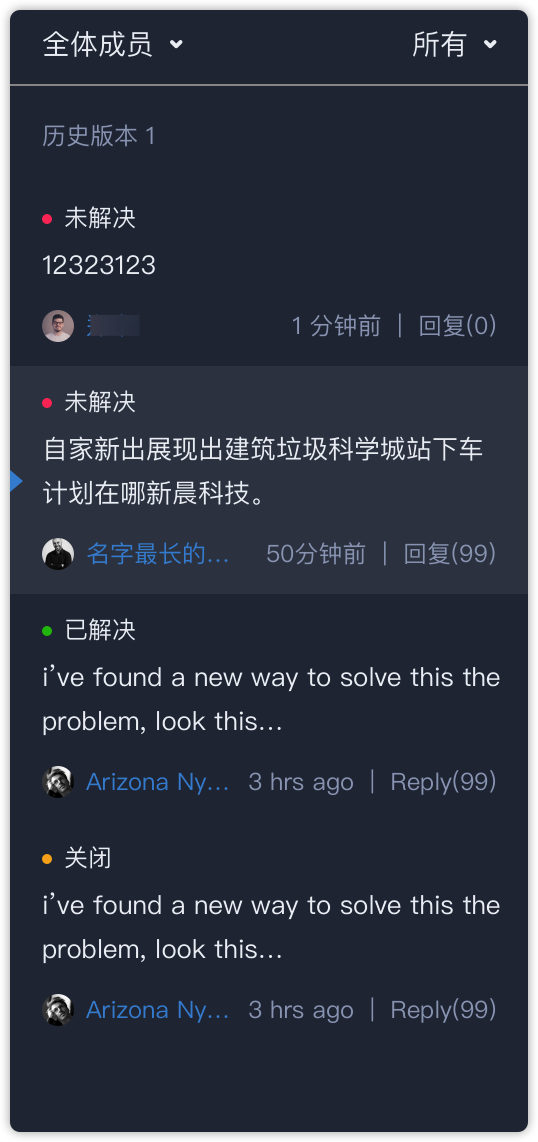
摹客协作中,评论功能的一大特色就是支持修改评论状态为:已解决、未解决、关闭。当此条评论的意见,设计师已作修改,可将此条评论改为已解决。本次升级,对评论列表的界面作了优化,解决状态更加清晰可见。

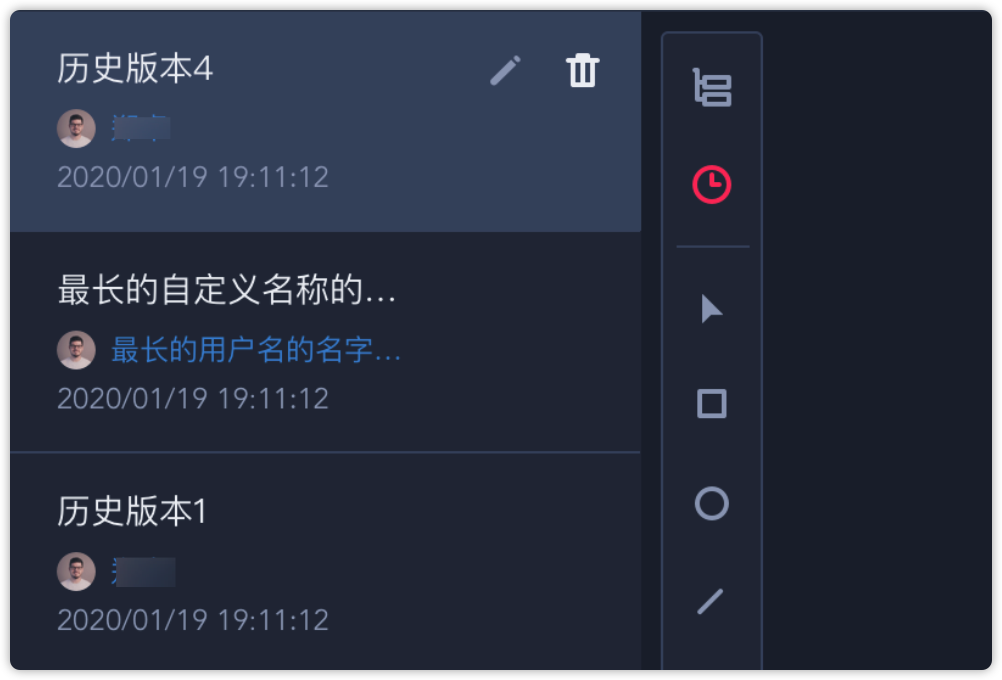
对设计稿进行修改、覆盖上传,或者对页面进行替换后,摹客会产生历史版本,方便小伙伴们查看历史修改情况。本次升级,在历史版本列表中,新增了上传者信息的展示,可以更清楚地了解何人何时上传了此版本。

今天的新功能博客就介绍到这里了,快去试试吧!app.mockplus.cn