摹客
产品
Hi!各位小伙伴!又到了摹客的新功能播报时间。本次更新,在摹客协作部分,我们对项目树的体验进行了优化;设计规范也增加了不少实用功能!另外,在原型部分,新增了“滚动”的交互命令,还对表格组件进行了改进。下面就一起来看看吧!
分组解散功能
设计规范插件中模块可以收起
设计规范的资源展示可以切换背景色
文字批注里链接可直接跳转
新增交互命令“滚动”,可设置页面锚点定位的效果
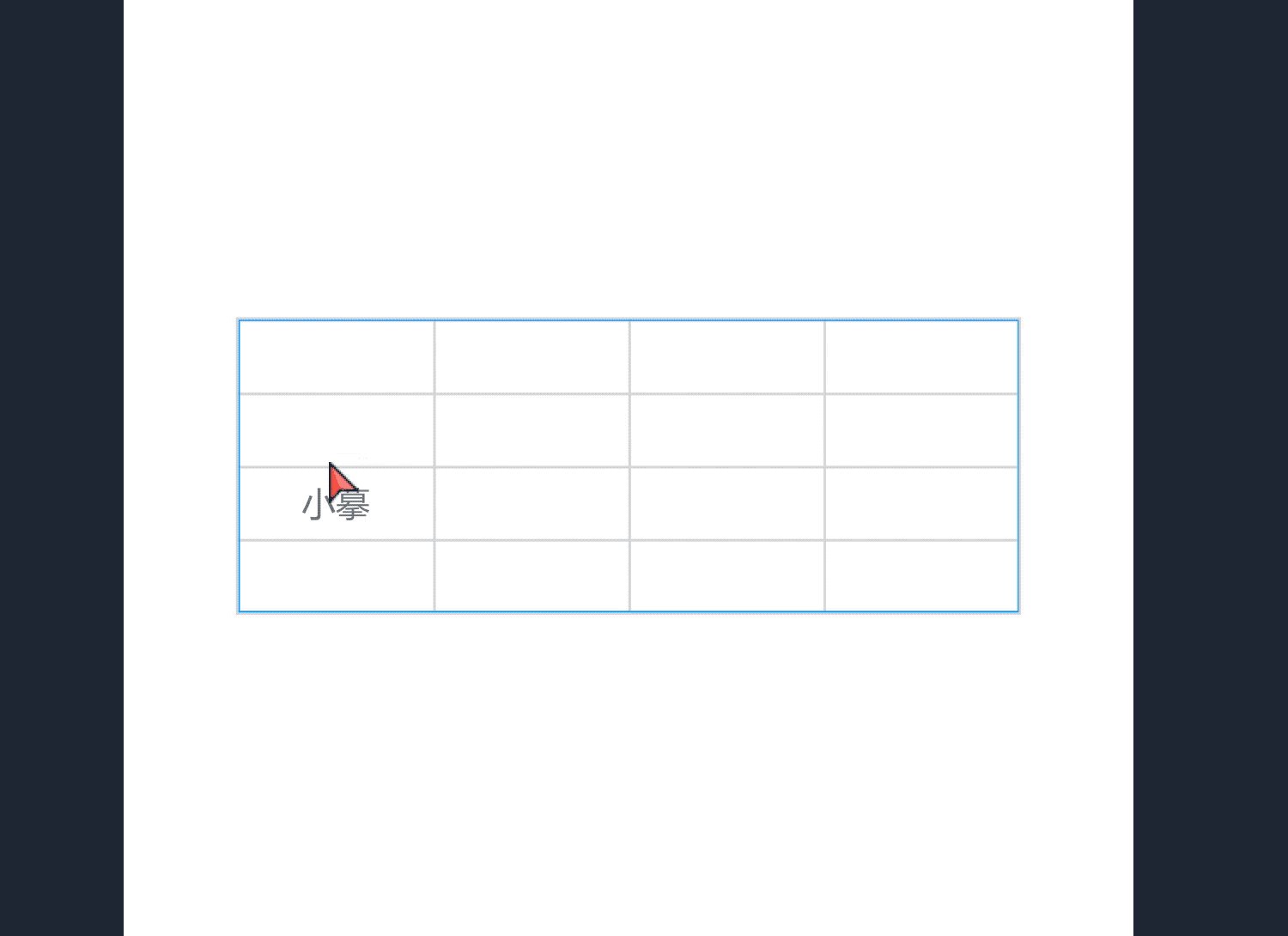
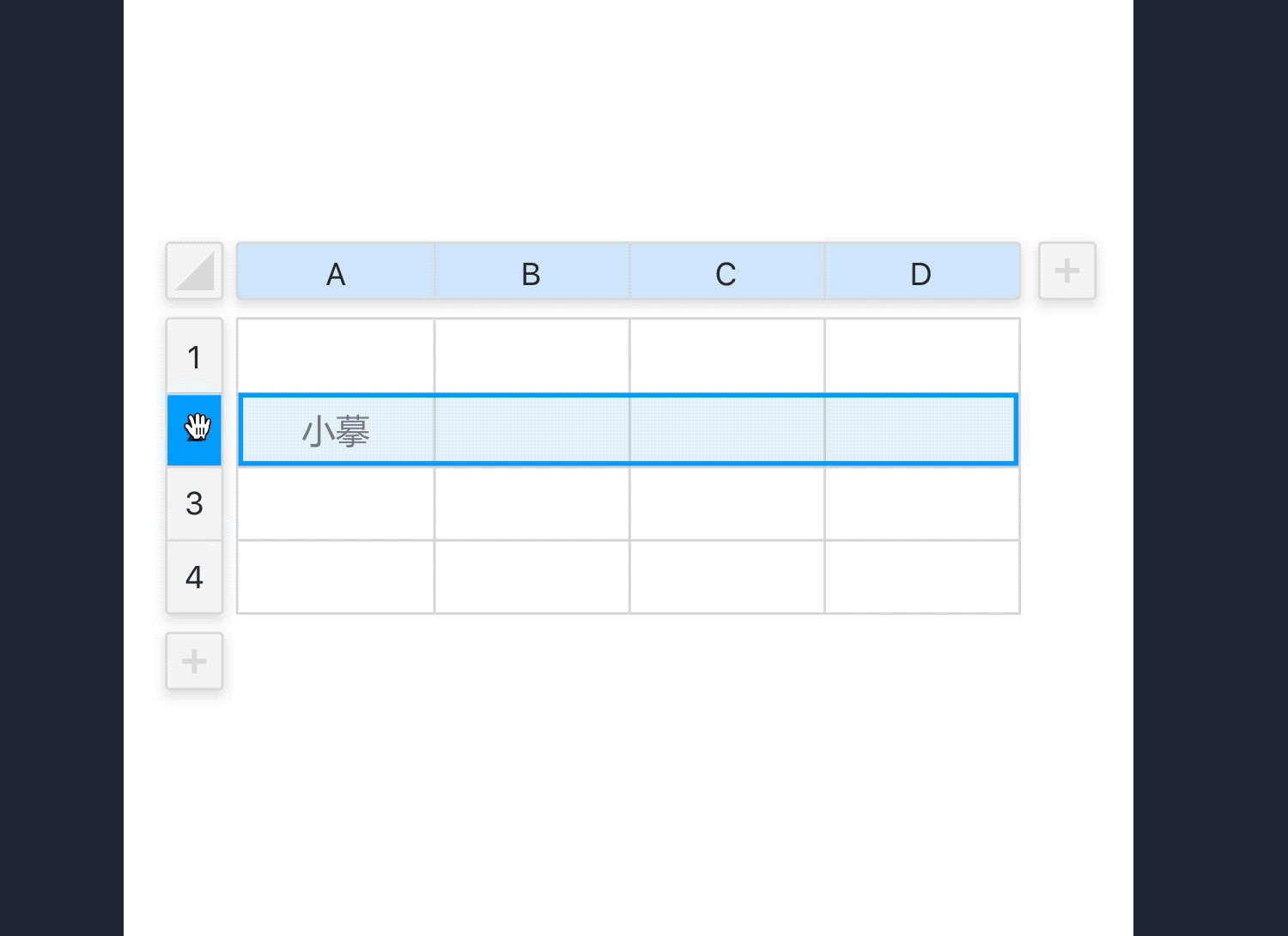
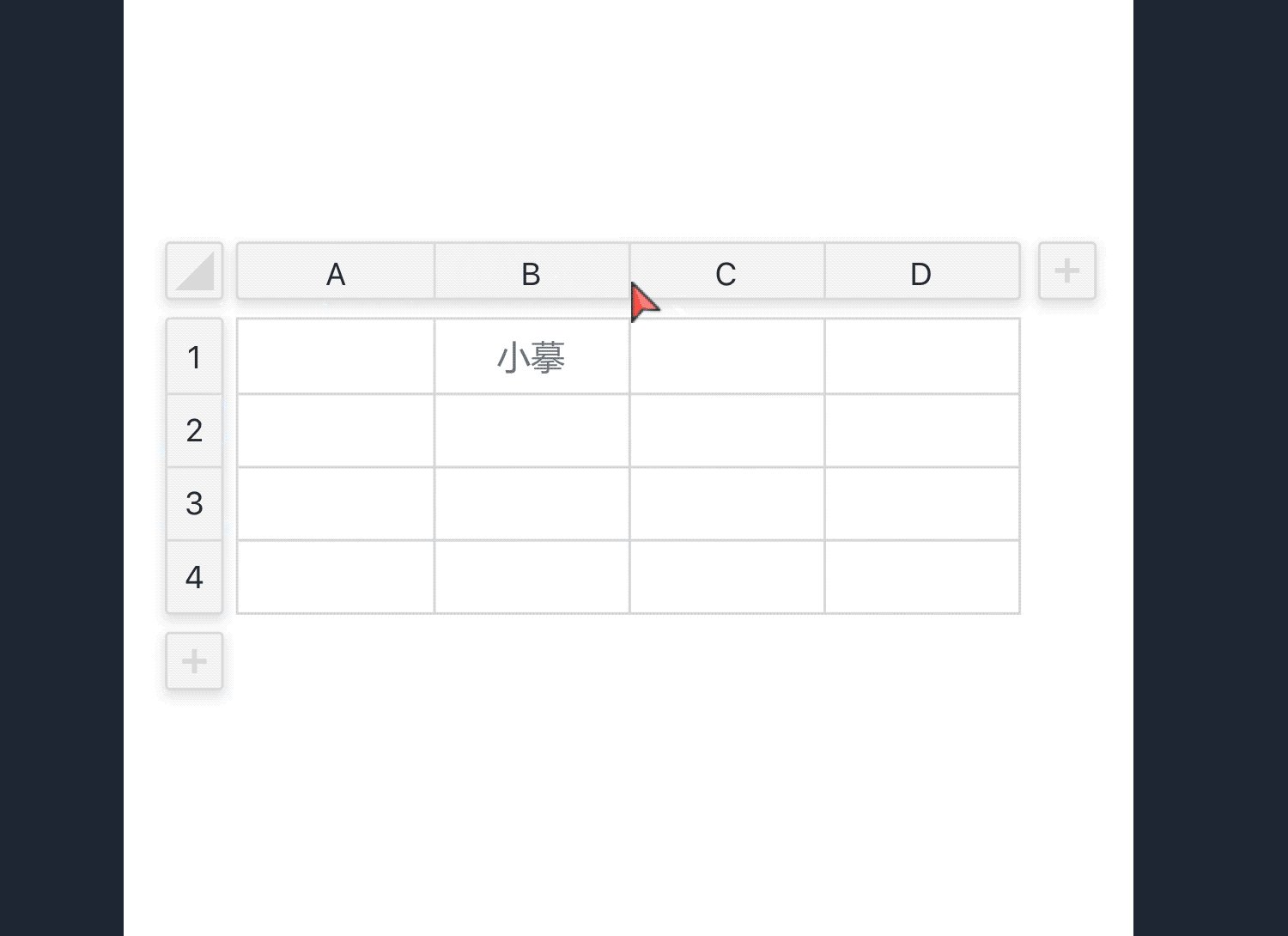
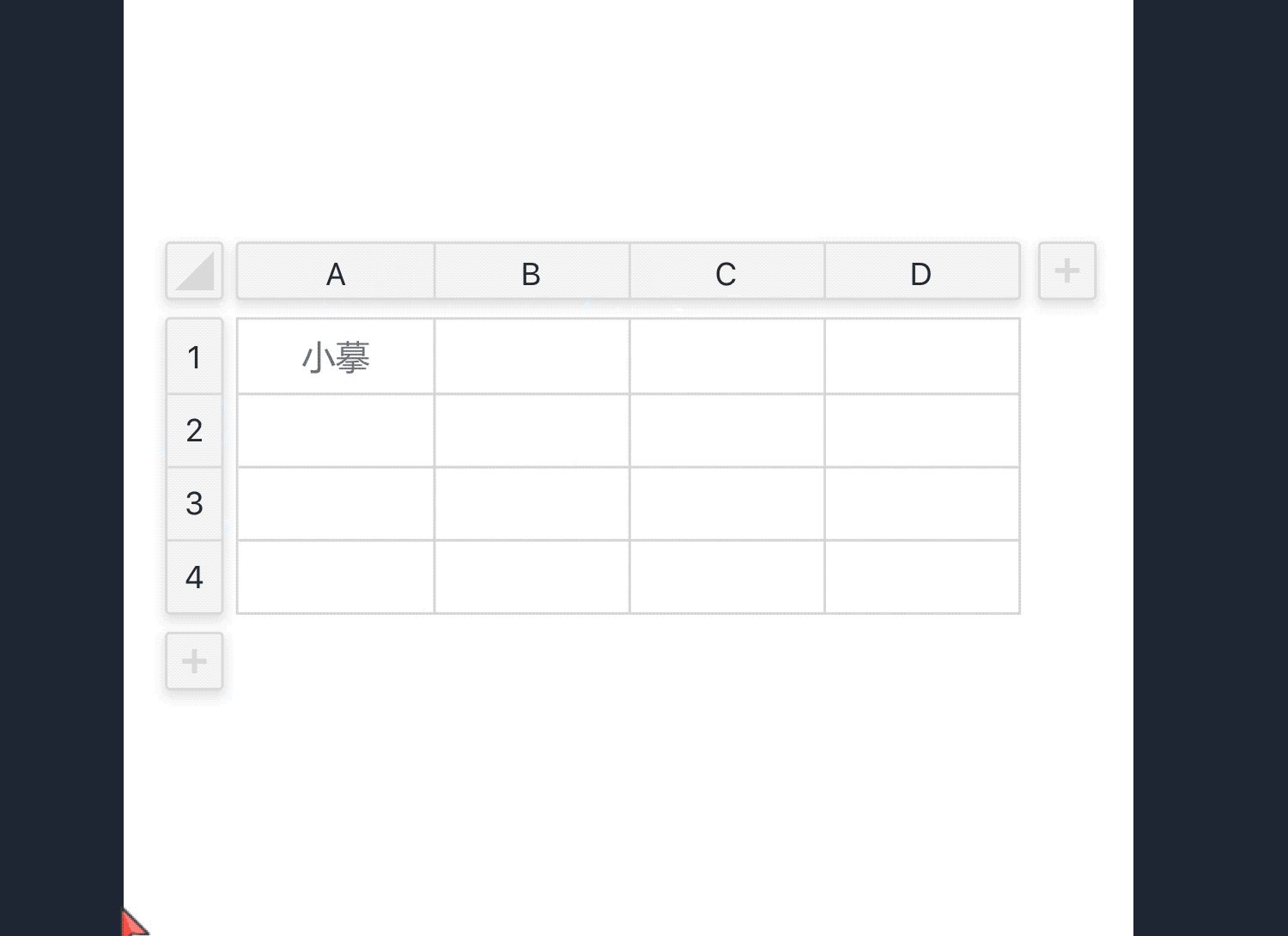
表格组件新增拖拽以移动行列的操作
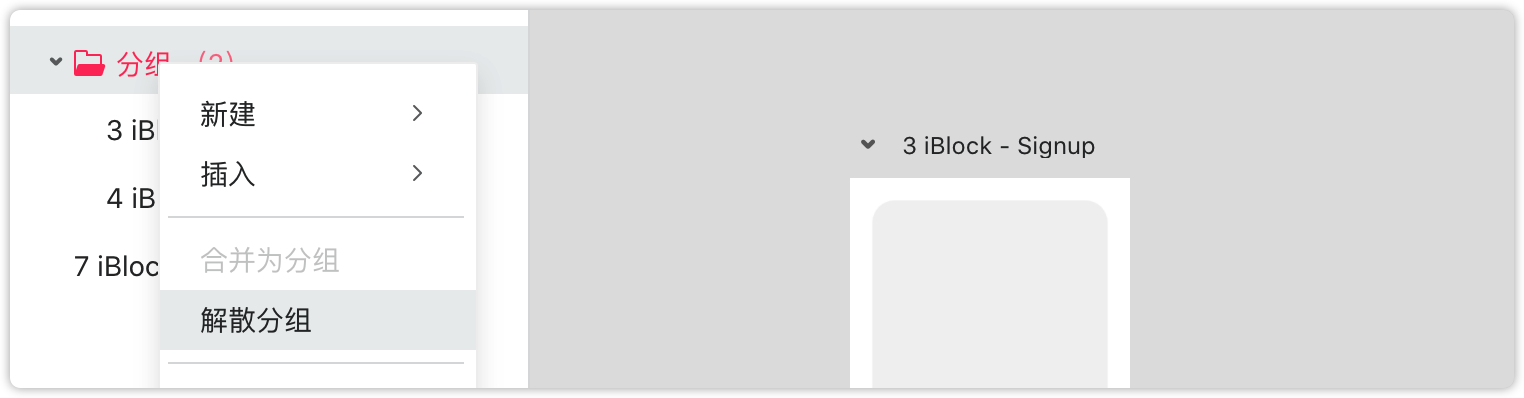
在摹客的项目中,左侧项目树展示了所有页面名称。你可以新建分组,将同类的页面放在一个分组中,便于管理。本次升级,新增了一个“解散分组”的功能,在项目树上选中某个分组,右键-“解散分组”,解散后,这个分组就会被删除哦,分组内如果有内容,内容将保留。

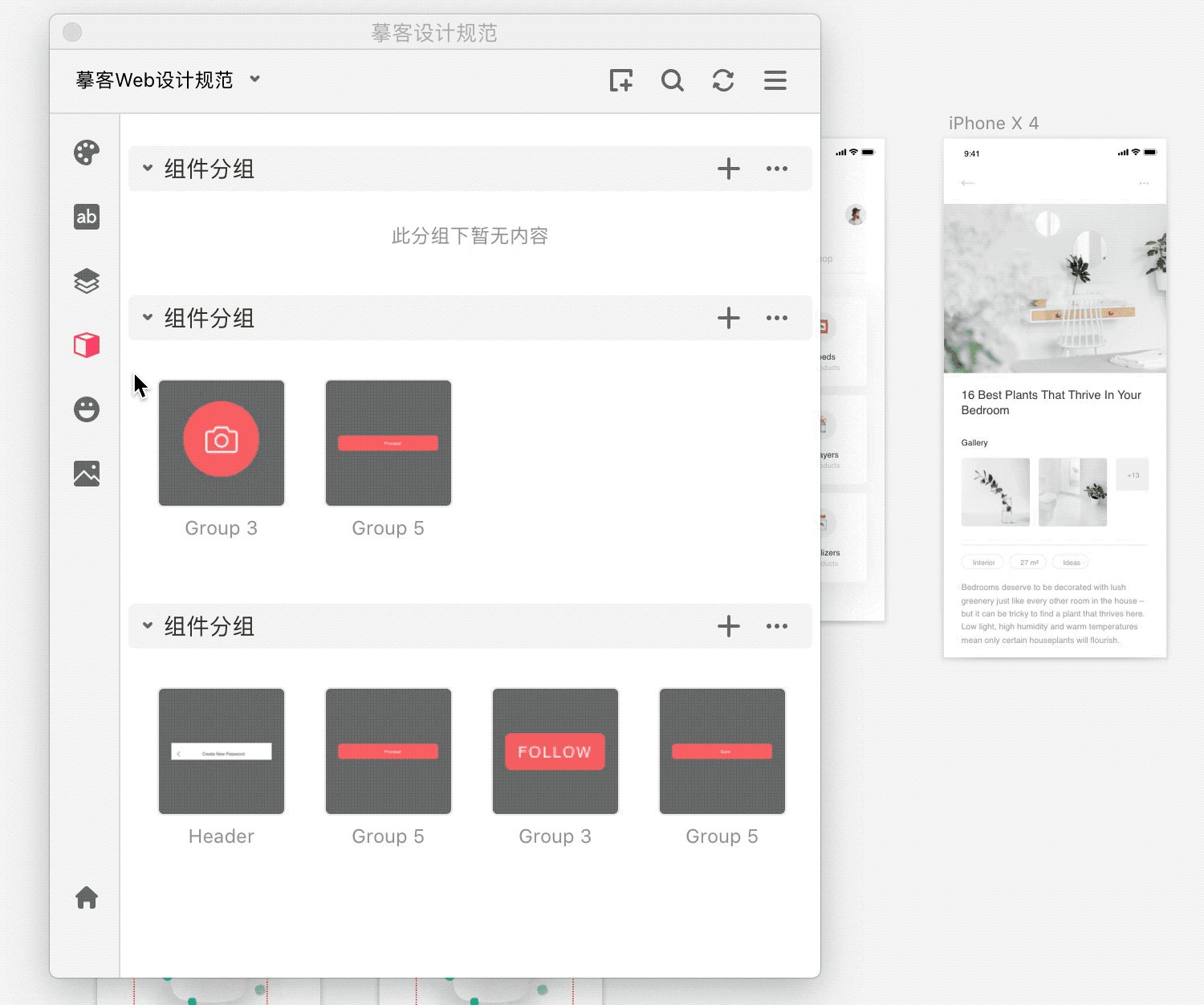
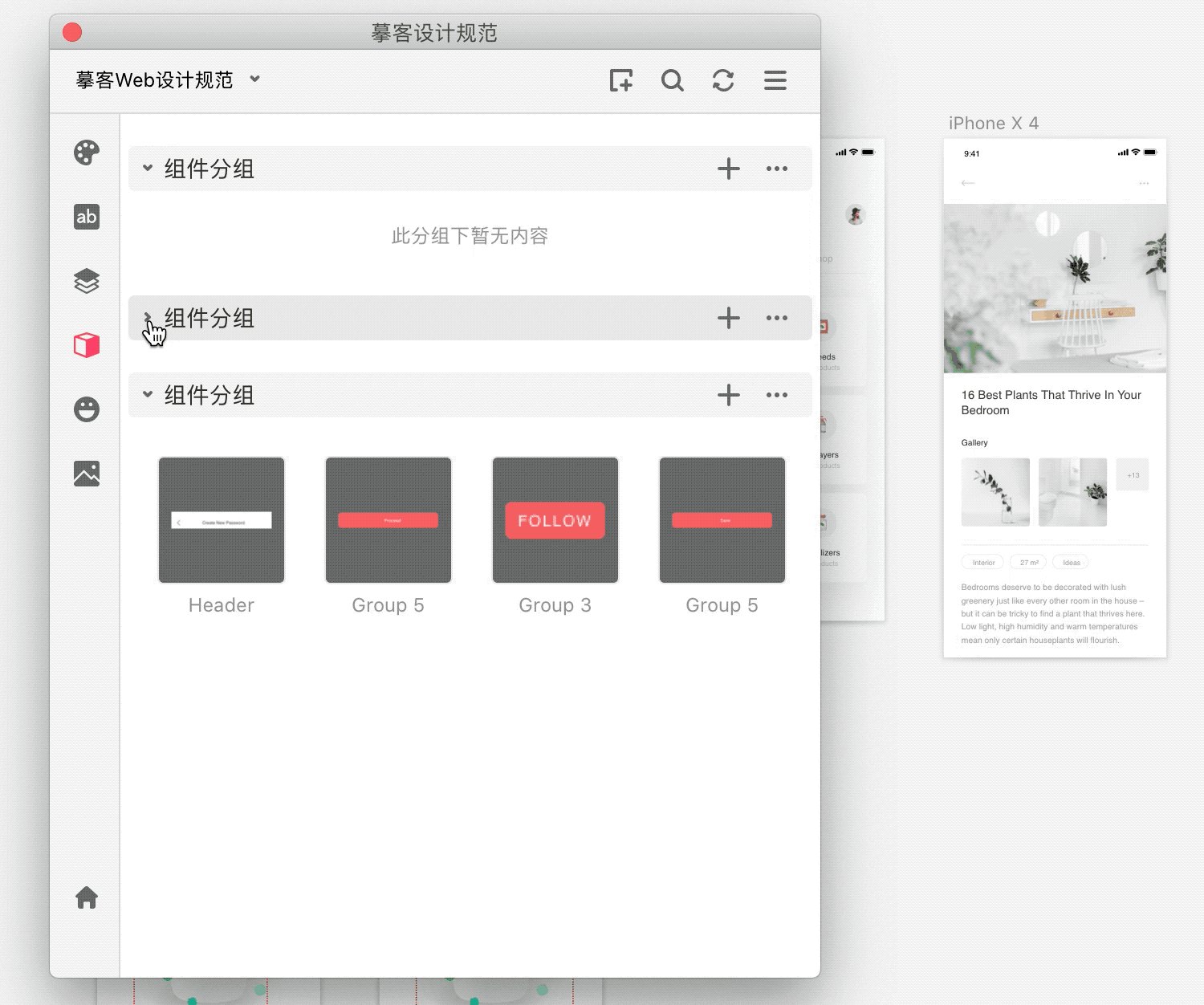
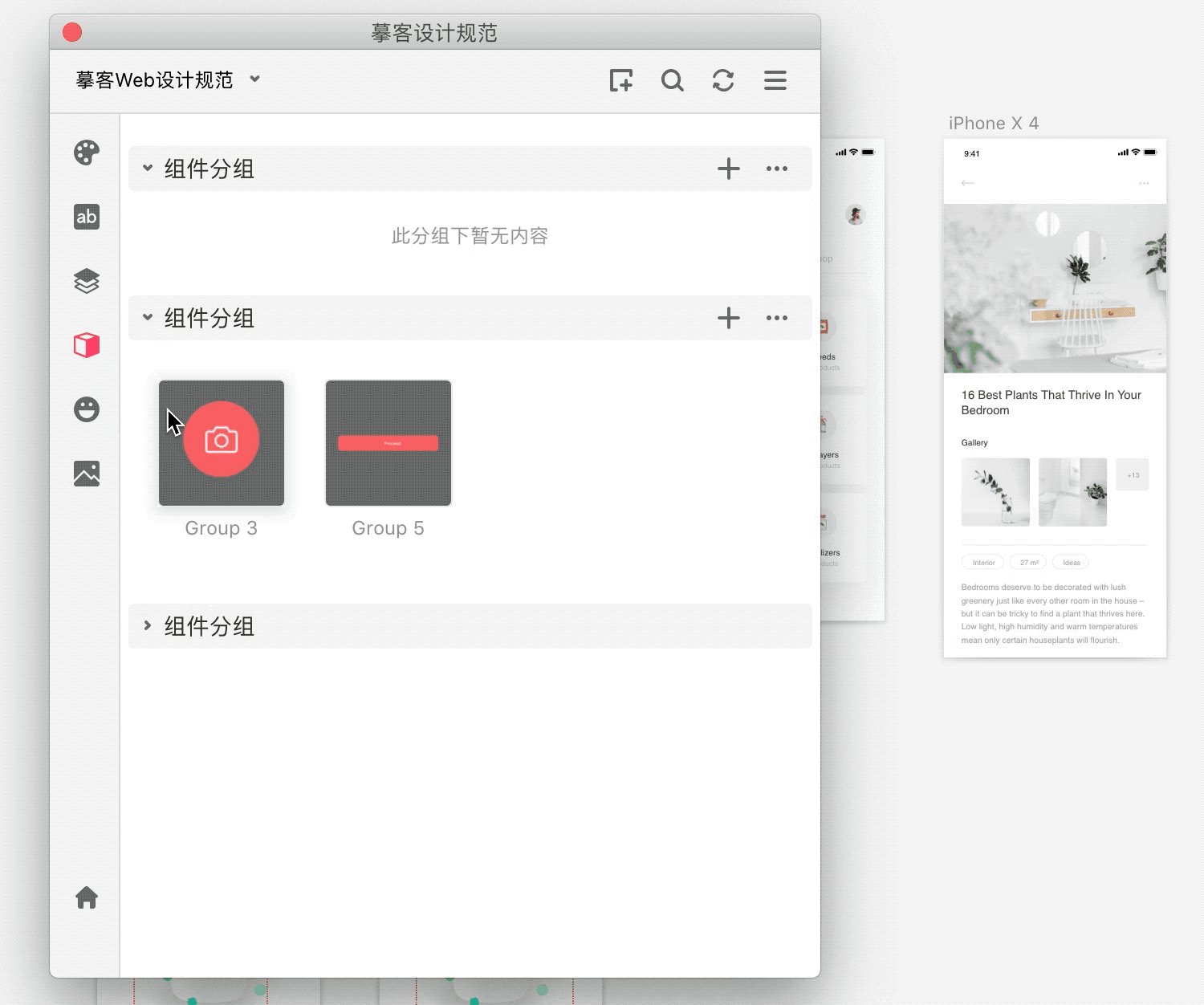
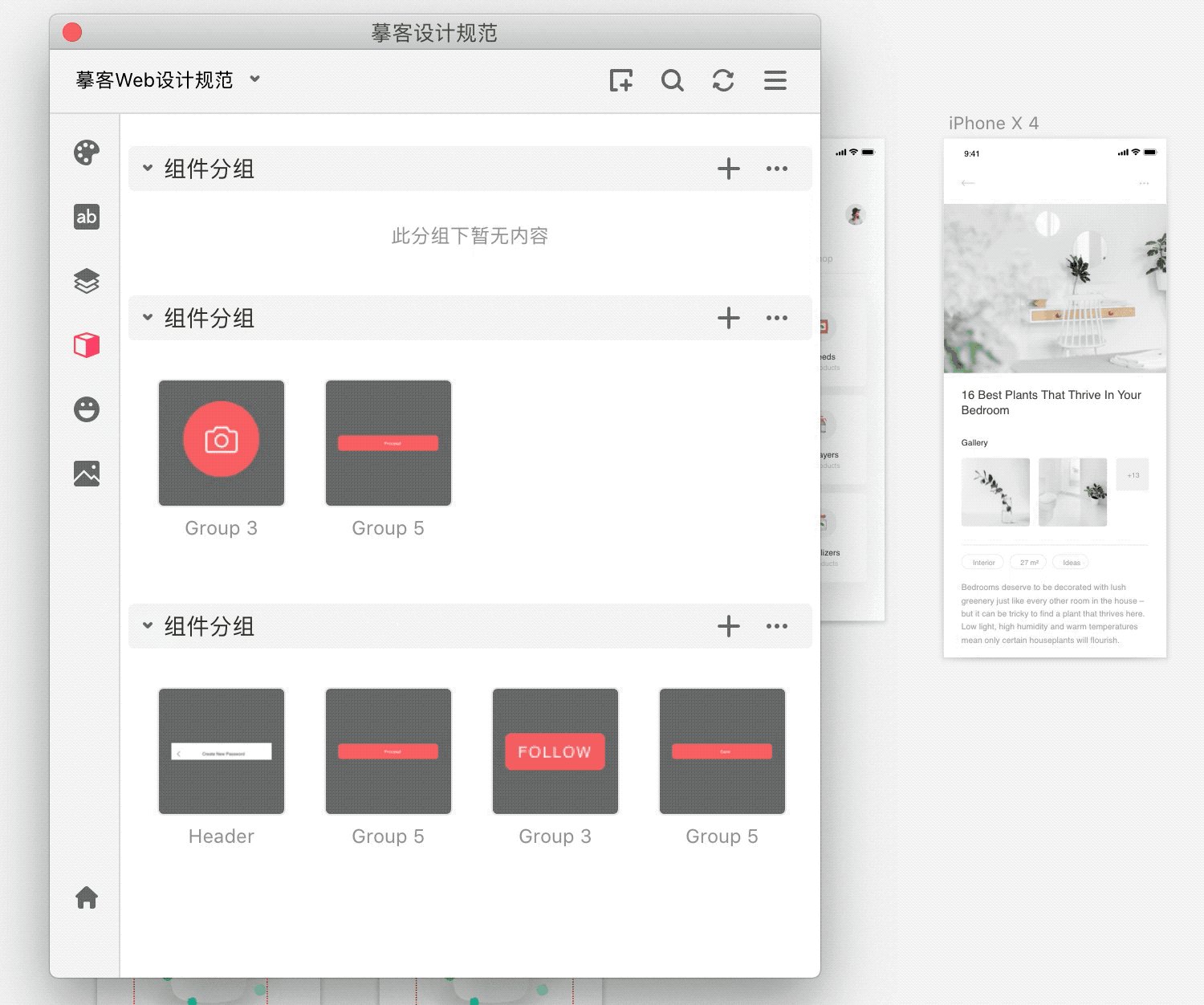
有设计师在使用摹客设计规范插件时,资源库中有很多分组,查找起来不方便。于是,我们新增了收起分组的功能,在插件上点击分组名称前面的小三角就可以展开或收起分组。

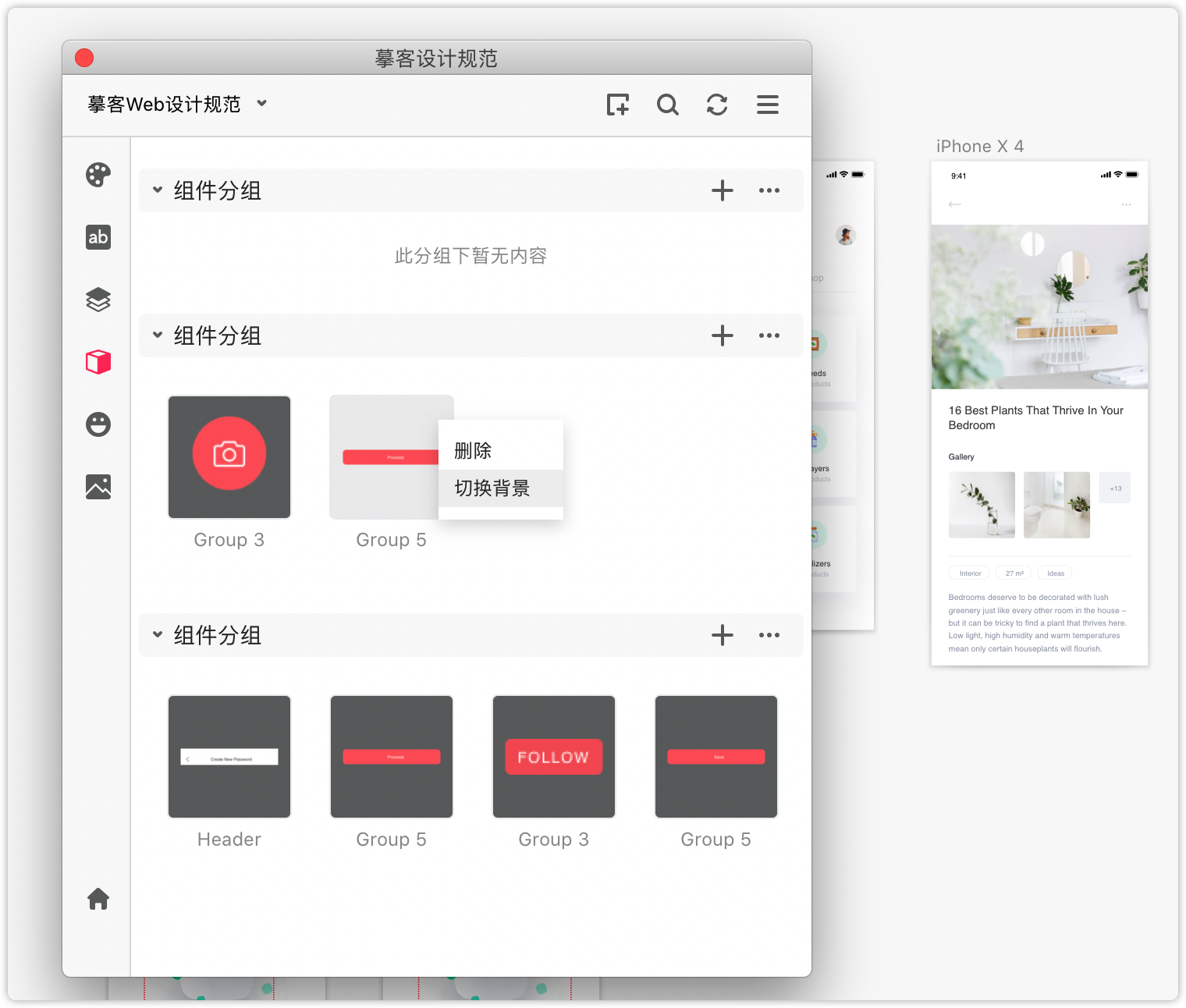
设计资源中,难免会有一些颜色在深色背景下看起来比较费劲。现在,在某个资源上右键-“切换背景”,背景色就会在深浅两种模式间来回切换,便于清楚查看组件样式。

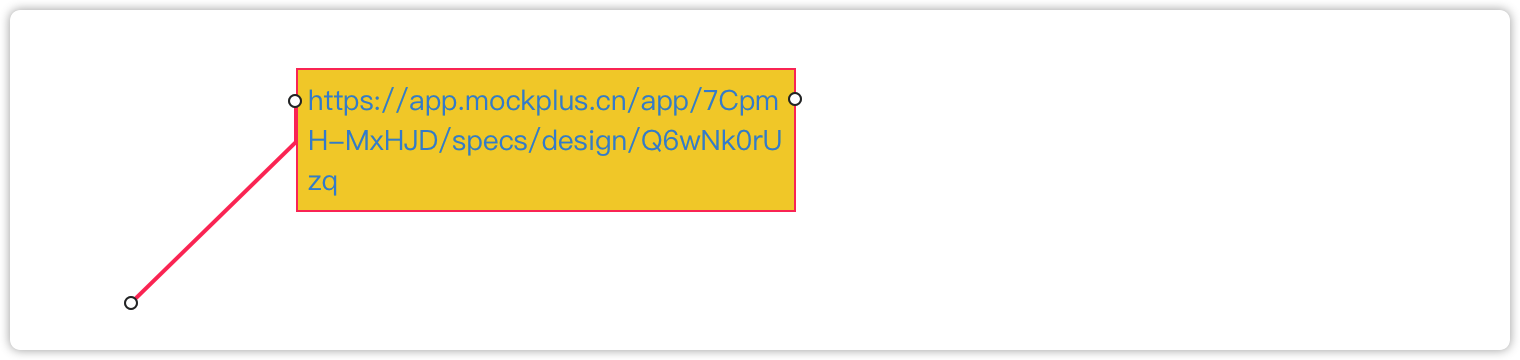
有用户给我们反馈,现在页面标注仅限于文字已经满足不了工作的需求了。链接可以跳转的话研发会更加方便,大大提升体验和操作效率。非常感谢这位小伙伴的宝贵建议,于是我们这次更新就添加了这个功能,快用起来吧!

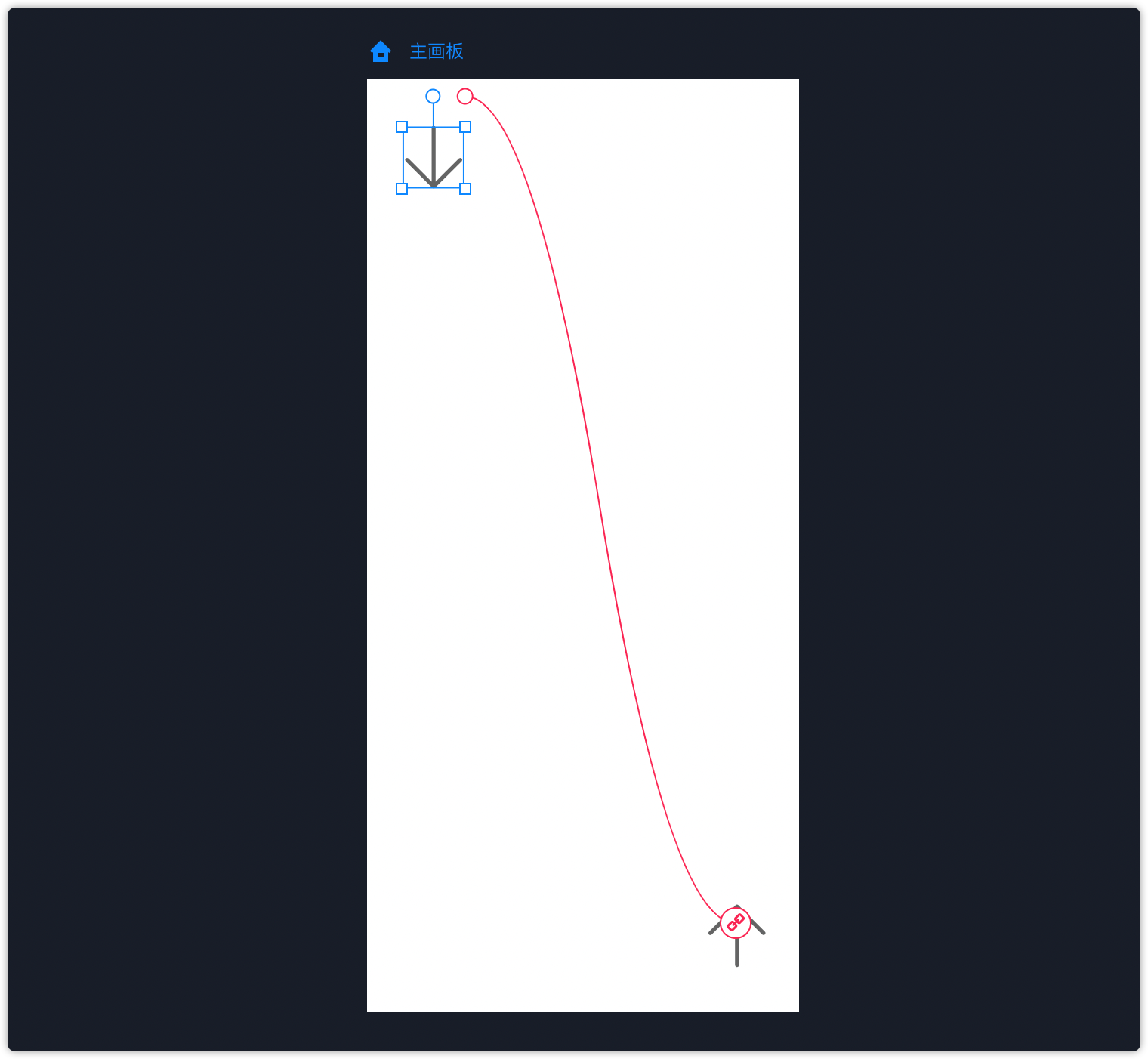
摹客原型支持多种命令交互:移动、缩放、显示隐藏等。本次升级,我们又新增了一种交互方式:滚动。在页面上利用两个组件的位置,相互连接后,就可以以其中一个组件为起点,另一个组件的位置为终点,实现滚动的效果啦。


本次更新,我们还对表格组件进行了优化,支持通过拖拽单元格来实现行或列的移动。

今天的新功能就介绍到这里了,快去试试吧!app.mockplus.cn