摹客
产品
Hi!各位小伙伴!又到了摹客的新功能播报时间!本次更新,支持识别Sketch色调属性、同时下载多个页面的切图、还支持删除历史版本等。下面就一起来看看吧!
关键信息
支持识别Sketch色调属性
支持识别Sketch中的颜色变量
支持同时下载多个页面的切图
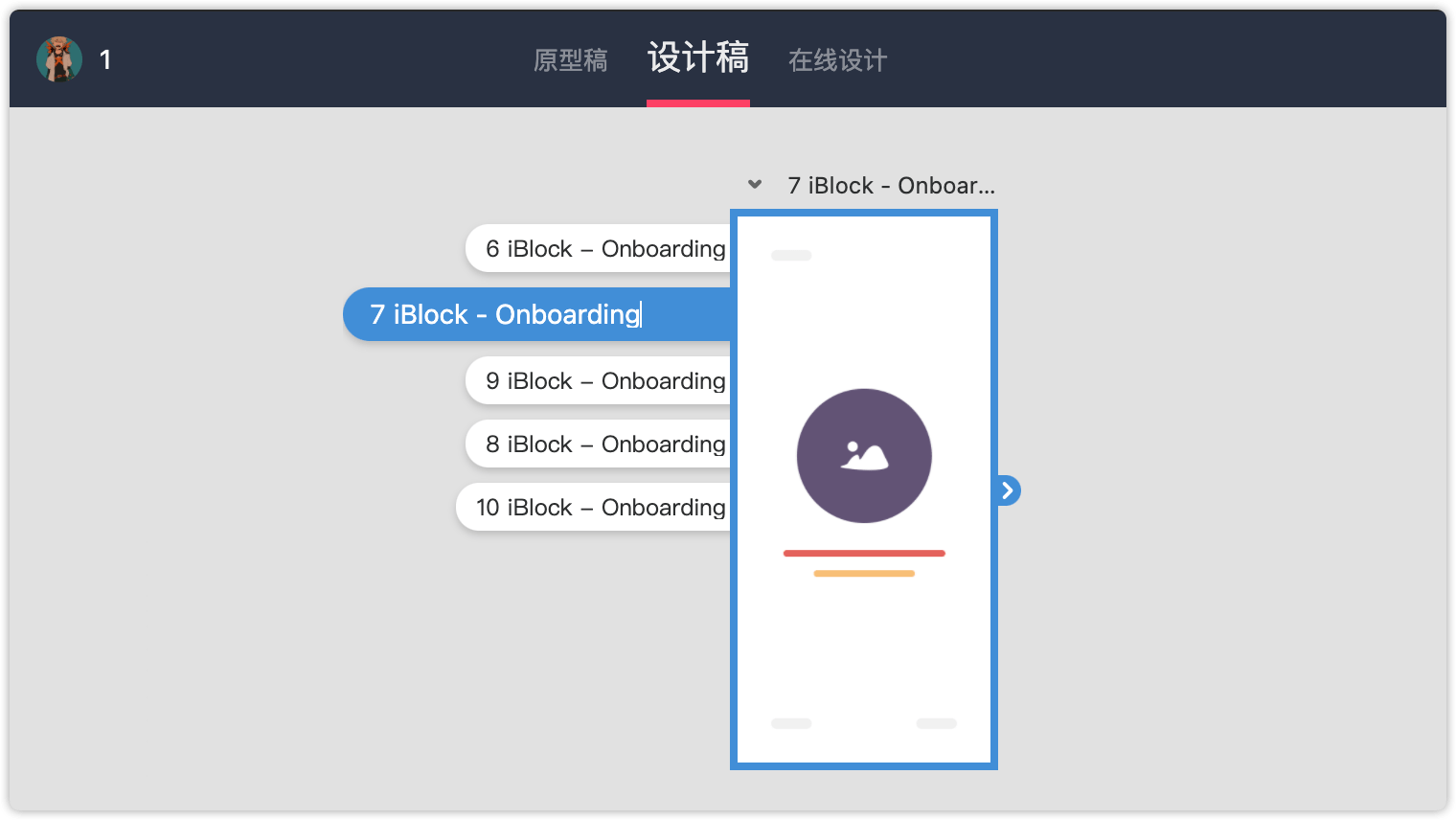
状态图中可以直接修改页面名称
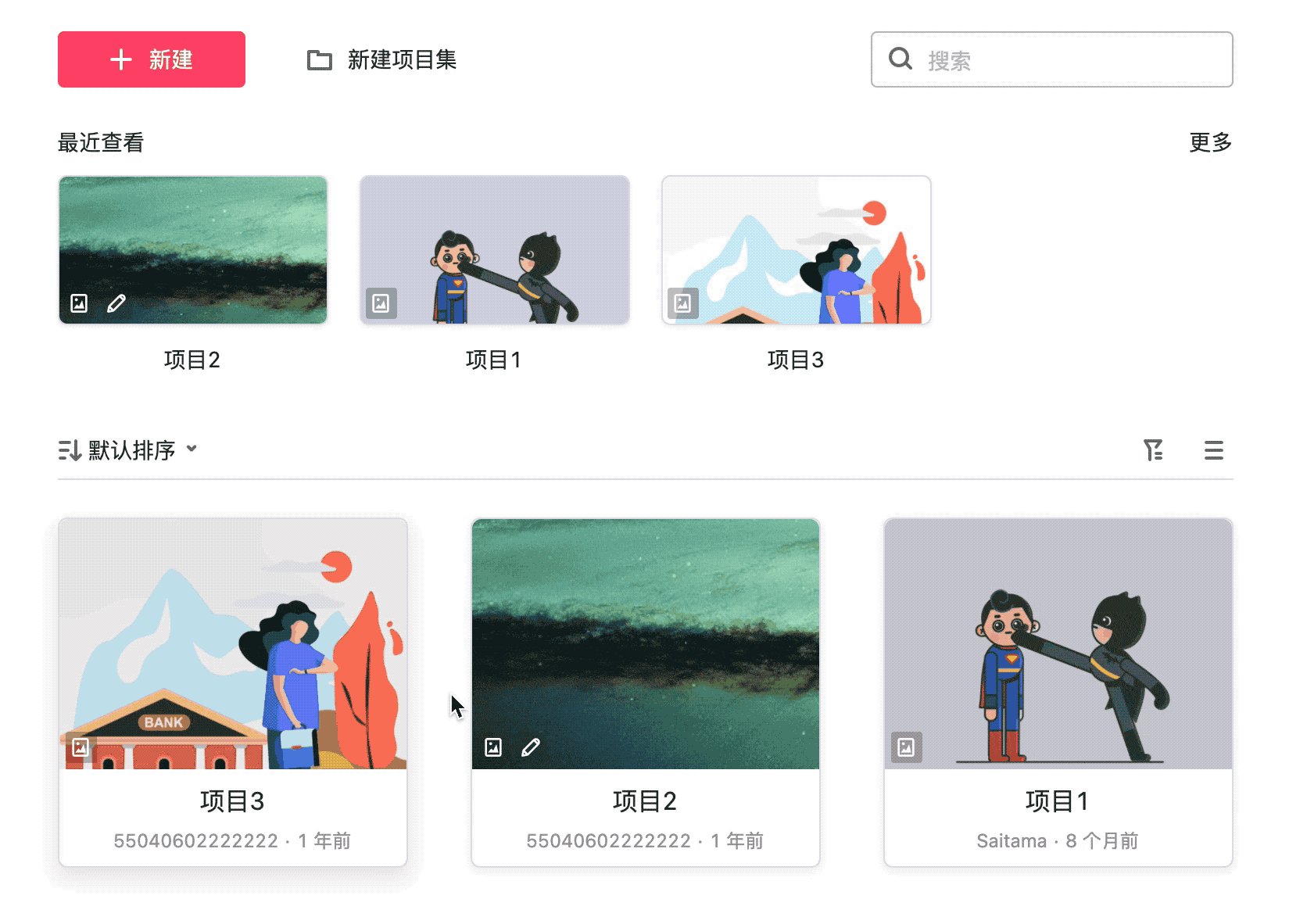
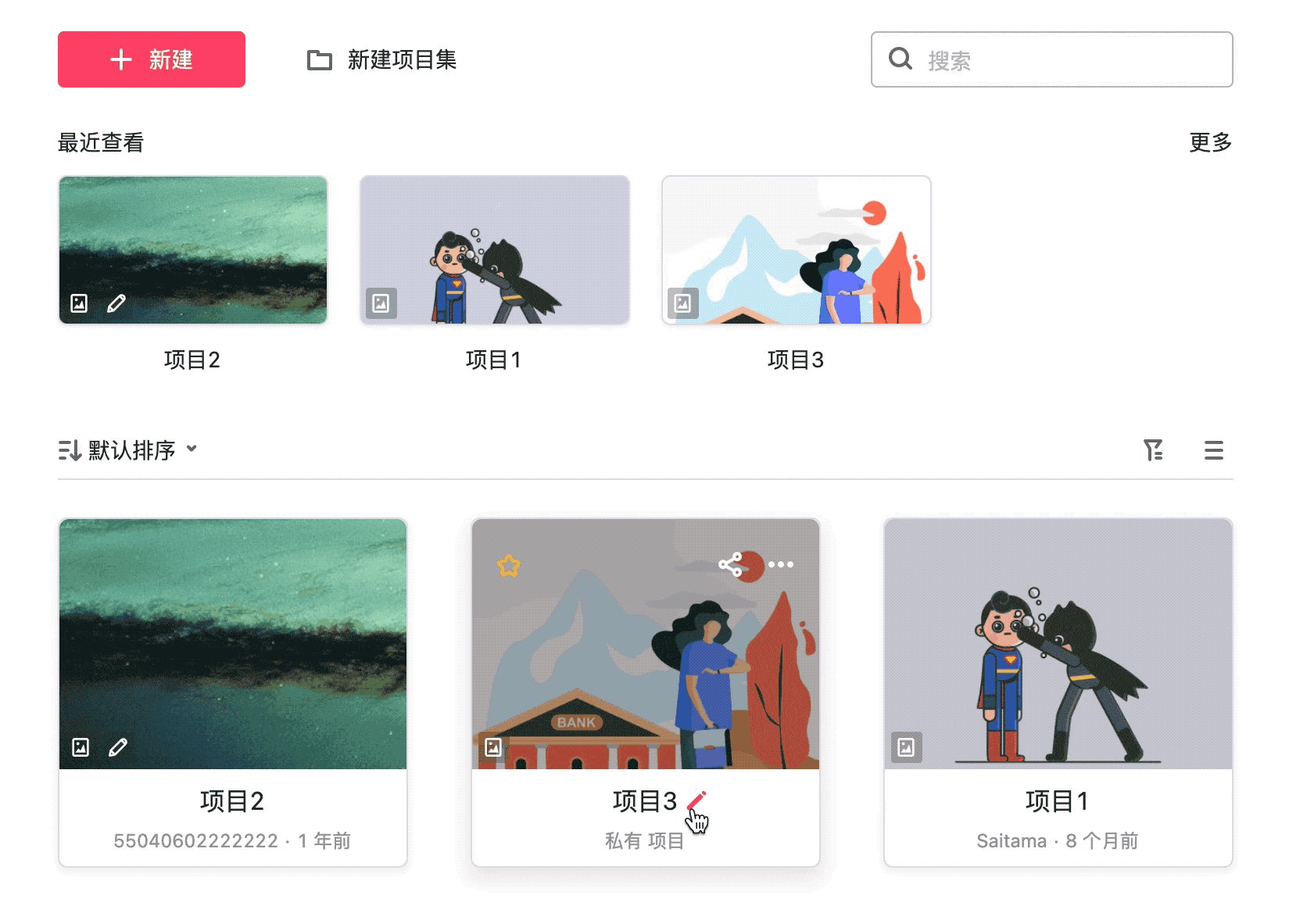
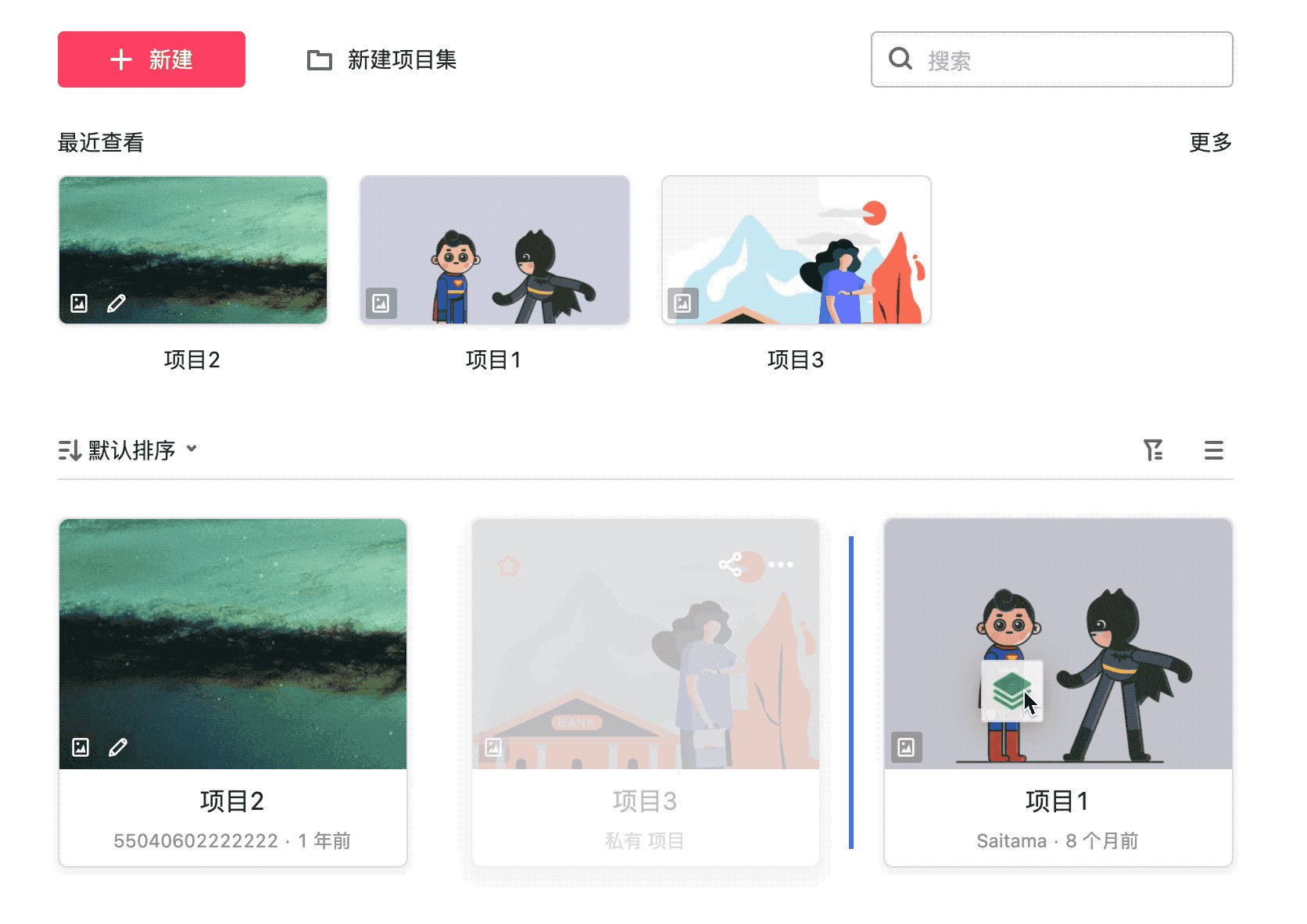
项目支持自定义排序
新增超级管理员可查看团队中全部项目
支持删除历史版本
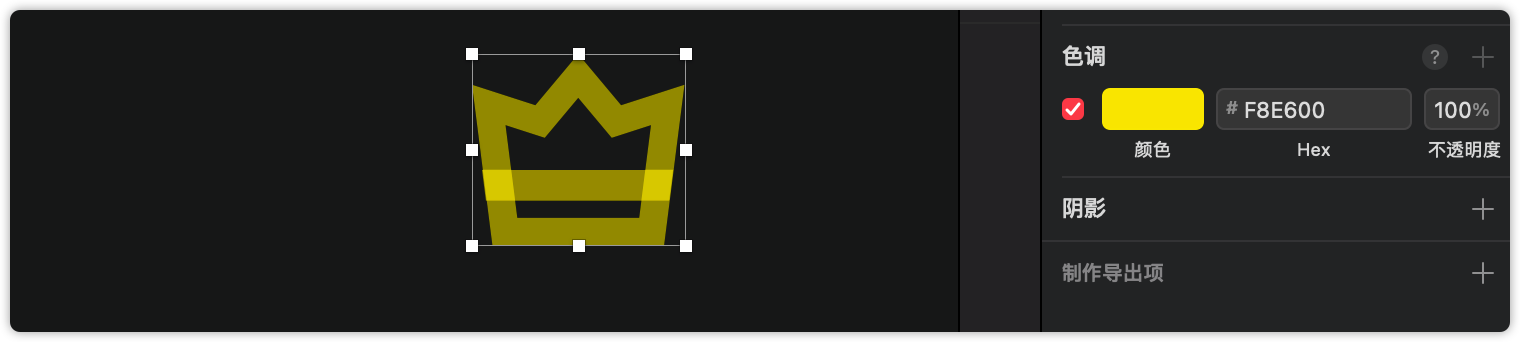
有小伙伴给我们反馈,希望Sketch中编组的色调传到摹客后,可以被识别到。色调在设计师的日常工作中使用频繁,打组批量改变色值大大减少了工作量。因此本次升级,我们就对这个小细节进行了优化,在摹客的属性面板上会将色调属性显示出来,有需要的小伙伴快去试试吧~

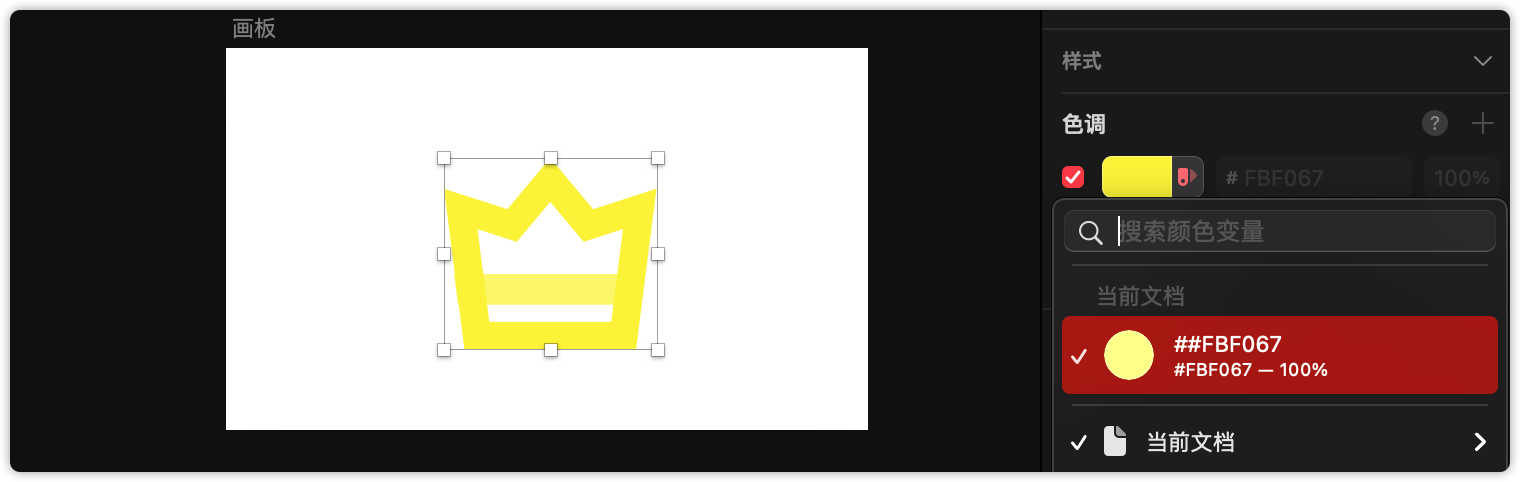
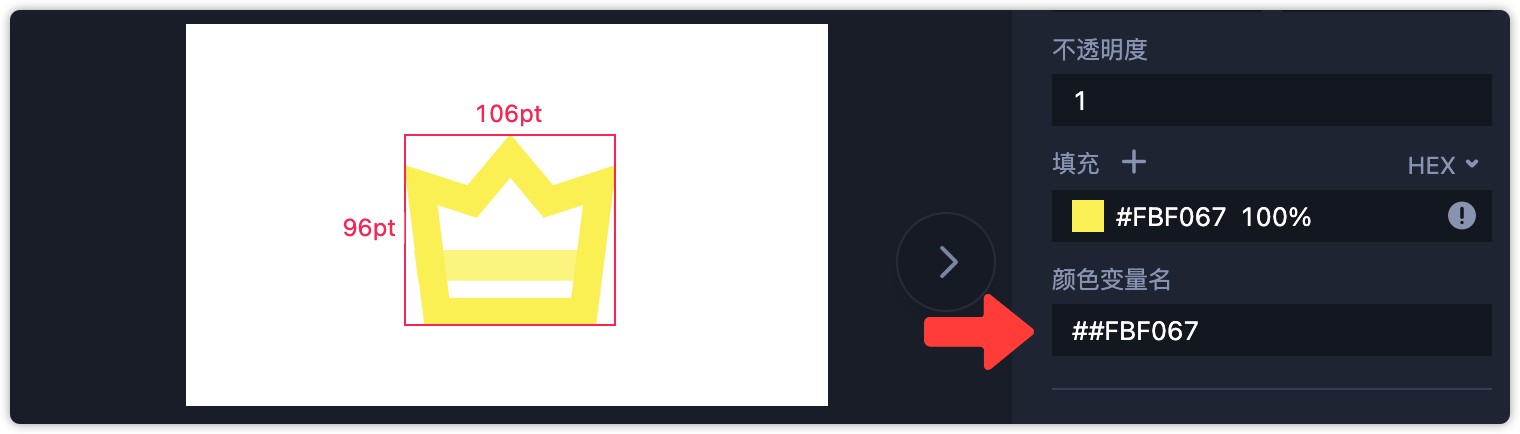
如果你在Sketch中给颜色添加了变量名,使用摹客Sketch插件上传到摹客平台后,会自动识别出颜色变量色,一键复制就可以快速使用。当然除了在Sketch中添加变量名,你也可以在摹客的设计规范中给颜色添加变量名,将项目和设计规范关联后,同样可以将颜色和变量名快速对应哦。


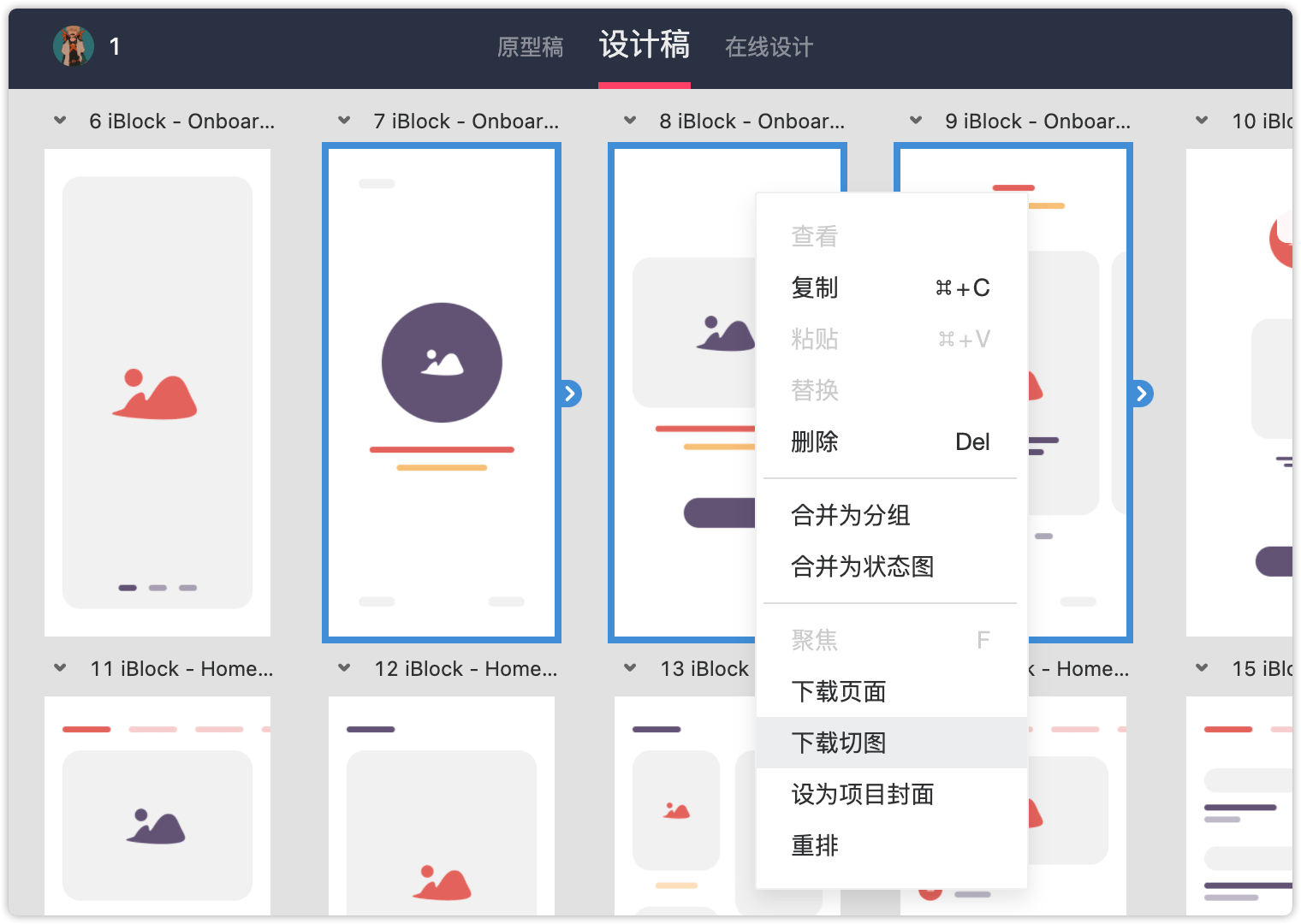
本次更新,在画板模块内多选页面,右键->“下载切图”,就可以同时将多个页面内的全部切图下载下来。

如果你的页面中存在状态图,双击页面左侧标签的任意名称,都可以直接进行修改。

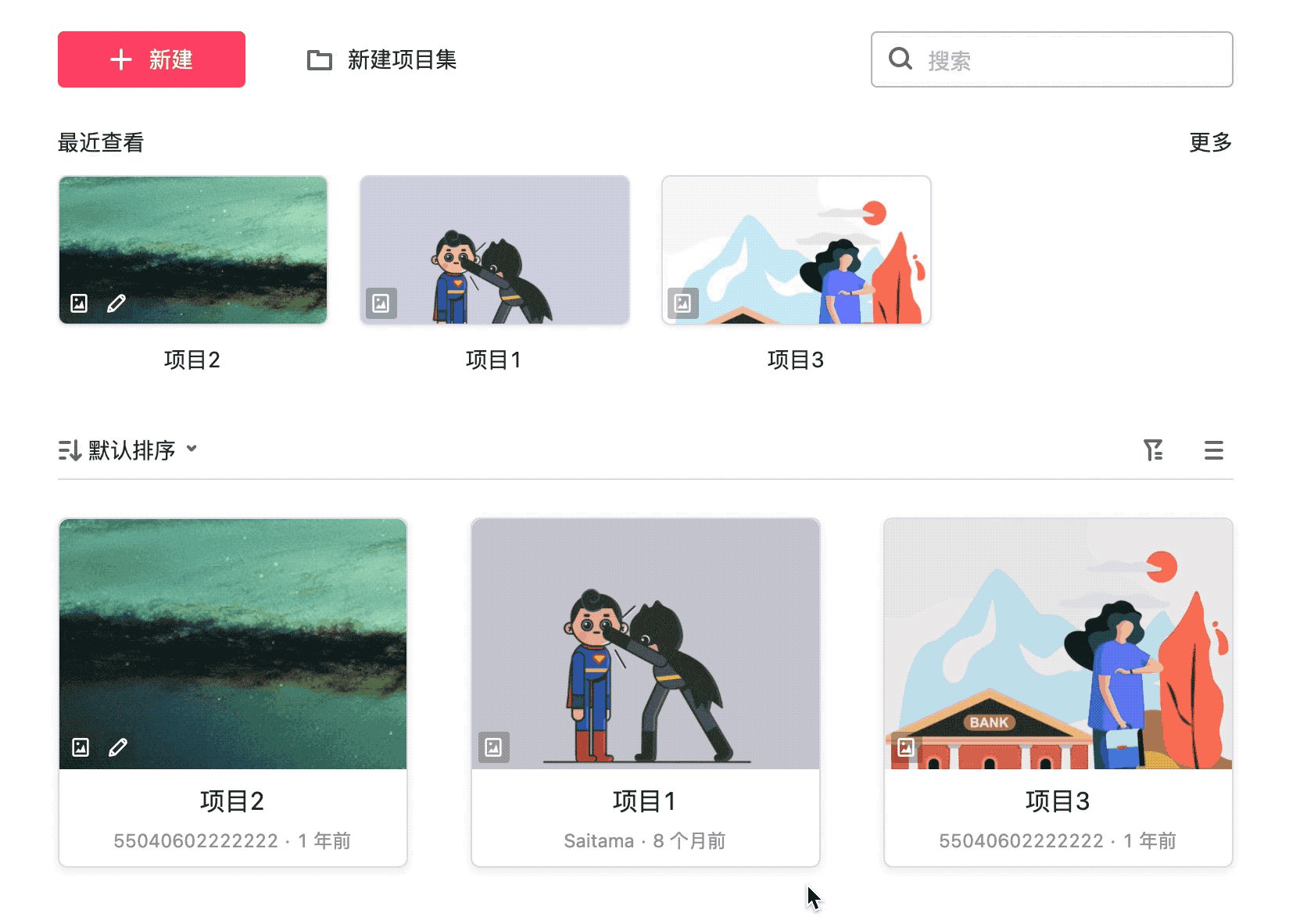
本次更新,还支持项目自定义排序。当项目排序规则选为“默认排序”时,只要鼠标按住某一项目,就可以把项目拖动到任意位置啦。

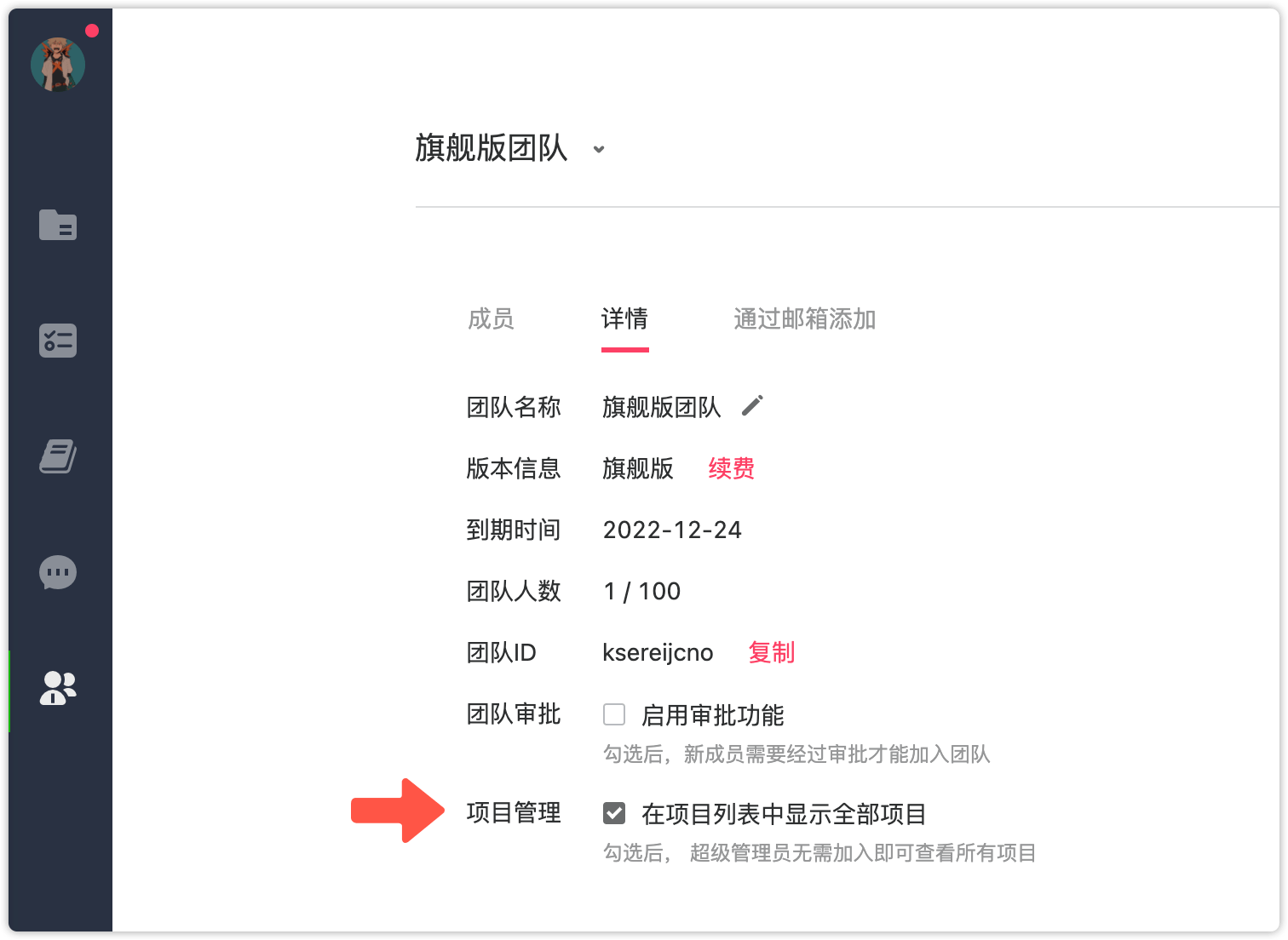
团队中会存在一些成员自己创建的项目,而超管不在其中的情况。当超管需要全览团队中所有项目时,现在就可以在团队设置中勾选“在项目列表中显示全部项目”,这样即便超管不在项目中,也可以知晓当前团队中有哪些项目了。

当项目中有页面修改时,摹客会自动生成历史版本。本次更新,新增了历史版本的删除功能,删除版本后可以在项目“动态”中查看删除记录哦。
 今天的新功能博客就介绍到这里了,快去试试吧!app.mockplus.cn
今天的新功能博客就介绍到这里了,快去试试吧!app.mockplus.cn