摹客
产品
摹客(Mockplus)隶属于成都摹客科技有限公司,专注于一站式的产品设计及协作。依托摹客“1+2+1”(1个平台+2个工具+1个设计系统)的产品矩阵,为产品开发团队提供全流程协作、原型设计、UI设计和设计规范管理支持。摹客可以自产出原型及高保真设计,也支持多款主流设计工具(Figma/Sketch/PS/XD/Axure等)的设计稿交付,团队成员在产品、设计到开发的各个工作环节,使用不同设计工具,可通过摹客平台协同工作。
摹客助力企业数字化和在线化,可为企业提供私有部署和定制化服务,以“快和简单”的产品特性,帮助企业提升设计效能、降低成本。
摹客隶属于成都摹客科技有限公司,专注于产品设计领域,致力于为全球互联网团队和软件企业以及产品经理、设计师、开发工程师提供“更快更简单”的设计解决方案,为企业软件设计产品创造持续增长价值。摹客,是成都摹客科技有限公司旗下设计协作品牌,英文名MOCKPLUS,商标注册号27055581。
企业服务包括私有云部署:支持企业内网部署、自建云部署、公有云部署等,支持多地多机部署,企业自己掌握所有数据,提供数据安全保障。后台管理:专有的企业后台高级管理,提供高级权限和统计管理。定制服务:提供SSO、高可用配置等服务,还可根据企业需求进行定制。
2022年5月,摹客DT插件市场上线。
2021年12月,协作UI设计工具摹客DT上线。
2020年6月,摹客支持设计评审和工作流。2020年3月,摹客规范改版上线。2020年2月,摹客新一代在线高保真设计工具发布,支持矢量编辑,支持企业私有部署。
2018年9月,摹客协作平台发布,支持产品团队全流程设计协作,支持企业私有部署。2018年3月,摹客规范发布,支持管理和设计规范和资源,团队分享。2018年2月,Mockplus经典版推出团队版和企业版,支持原型项目协作设计。
2015年1月,Mockplus经典版正式发布。
产品构成:摹客 (Mockplus)“1+2+1”的产品矩阵,覆盖产品设计全部流程,多种产品形态,可灵活适应不同类型企业团队的需求。
产品 | 产品结构 | 产品形态 | 简介 |
摹客协作平台 (摹客CC) | 设计稿交付及全流程协作 | web端
| 支持Figma/Sketch/PS/XD/Axure/摹客RP/摹客DT设计稿交付、自动标注切图。为产品经理、设计师、开发工程师提供一站式产品协作设计支持。 |
任务管理 | 专业看板式任务管理,实时把控产品进度。 | ||
摹客RP | 快速原型
| web端、客户端
| 预设高扩展性组件和海量图标、自由编辑方式,提供完善的矢量编辑功能,助力完成高保真原型。 |
专业交互
| 提供多种触发方式搭配多种交互动作,拖拽即可设置,可准确表达设计想法。 | ||
效率协作 | 支持多人实时编辑,原型稿可一键发布至摹客协作平台,快速进行设计协作与交付。 | ||
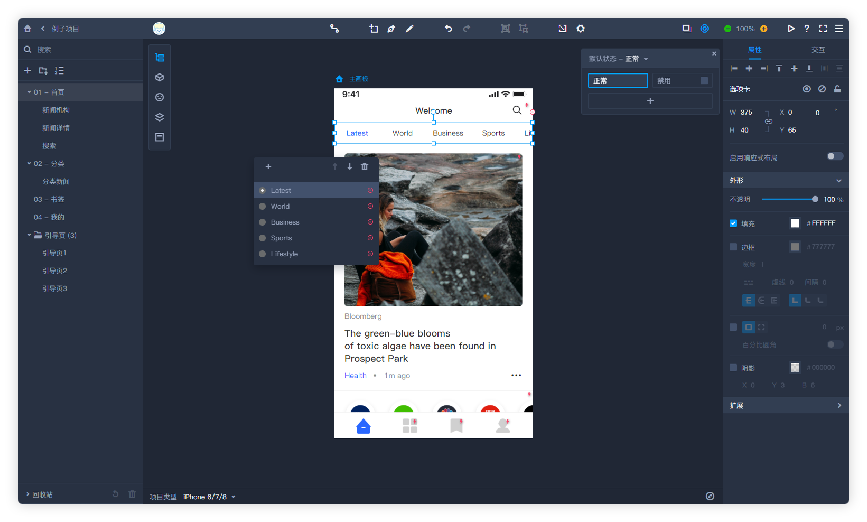
摹客DT
| UI设计 | 多种类图层样式,打造专业设计效果。 | |
实时协同 | 在线实时协同,编辑操作可追溯,数据实时同步,不断提升团队协作效率。 | ||
资源复用
| 常用的颜色、文本样式、图层样式都可保存为资源,支持快速复用到其它设计稿,也可共享到团队。 | ||
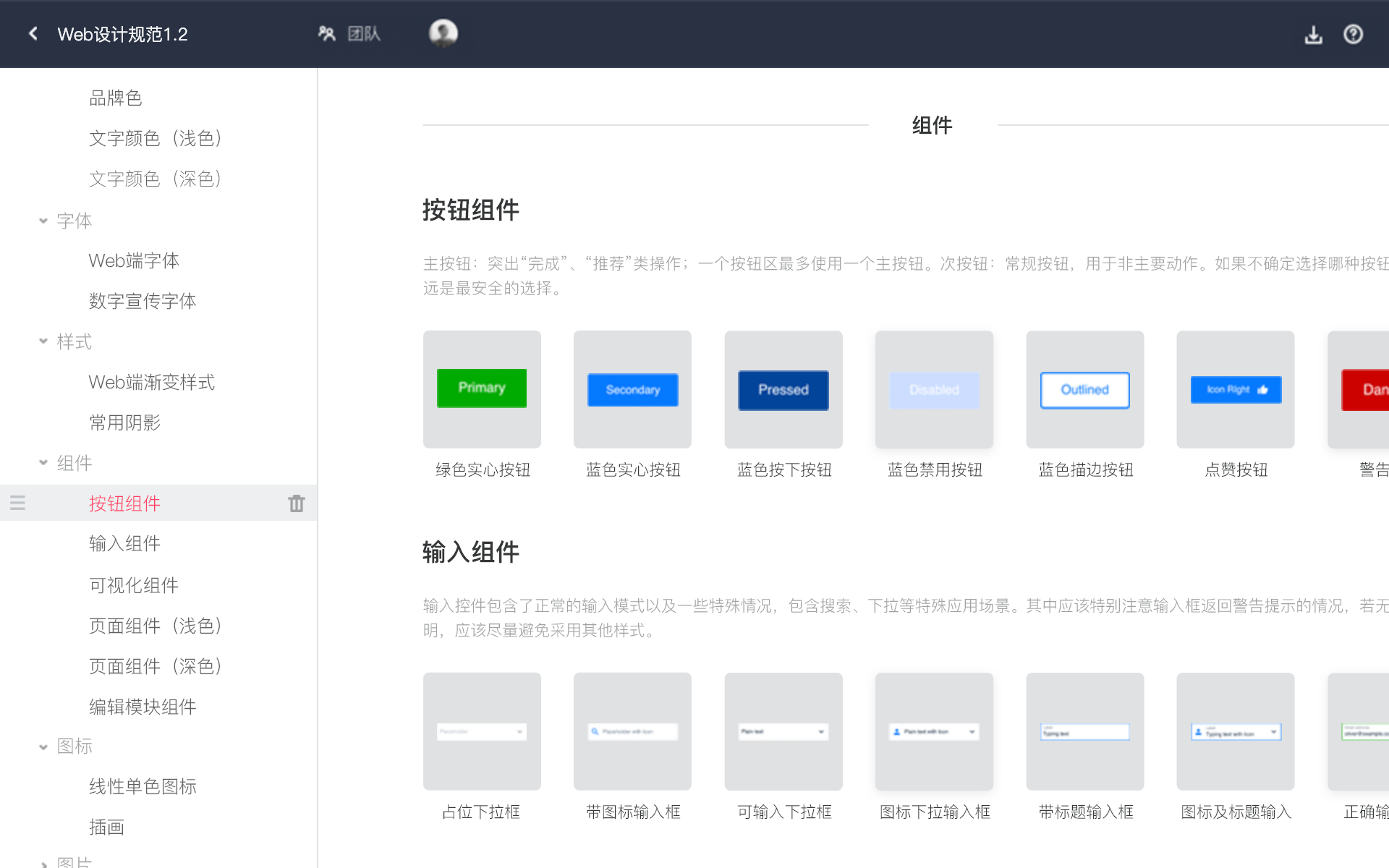
设计系统
| 构建设计规范 | web端 | 快速创建素材项目和Library项目,可分享和同步到团队。摹客Sketch插件可帮助Sketch用户高效管理设计资源,构建设计规范。 |
关联颜色变量和组件代码 | 设计稿关联颜色变量和组件代码、组件代码地址,开发人员可直接在设计稿中获取相关信息,提升开发效率。 |
功能介绍:摹客支持全工序的产品设计,连接从需求到开发,为企业产品团队提供原型设计、UI设计、PRD文档撰写管理、全流程协作、自动标注切图、高效评论审阅,支持全部主流设计稿(Figma/Sketch/PS/XD/Axure等)交付,助力产品经理、设计师、开发人员高效设计协作。

设计稿交付 | 支持Figma、Sketch、Photoshop、Adobe XD、Axure等三方设计软件的设计稿在线交付。 |
在线评审 | 团队成员可使用多种评论方式,对设计稿进行在线评论审阅,快速反馈意见,实时查看评论解决状态。 |
自动标注和切图 | 自动生成标注和图层标记信息,支持导出CSS/OC/Swift/Android等主流样式代码。切图文件一键下载,支持自由切换平台和选择倍率,自动压缩和换算不同平台尺寸。 |
快速原型 | 支持Figma、Sketch、XD制作的交互。可自行设置页面跳转交互,支持8种手势交互,15种动画,丰富演示效果。 |
工作流 | 自定义产品设计工作流程,支持任务、状态管理。 |
产品文档 | 在线撰写和管理产品文档,支持产品文档和设计稿深度引用,并保持自动更新,准确表达产品意见。 |
三方对接 | 设计协作+实时沟通协作,支持直接在飞书、腾讯文档、腾讯会议、Jira等平台直接使用摹客。 |

多人实时协同 | 支持多人同时编辑同一个项目的同一个页面,并保证操作互不干扰,共同完成一个设计。 |
快速创作 | 套装组件、海量图标、页面+多画板、智能布局、设计资源复用等特色功能,可帮助产品经理和设计师轻松完成设计创作。 |
交互设计 | 支持页面交互、状态交互、命令交互及设置多种触发方式和交互动作,支持自定义高级组件,自由编辑交互和样式。 |
高扩展组件 | 预设组件全部自带交互设置,可快速完成复杂组件内容的编辑、增删、排序并设置默认选中项。更支持高自由度调整组件样式。 |
矢量绘制 | 提供钢笔工具和铅笔工具。支持贝塞尔曲线、布尔运算、路径的裁剪、打开与闭合、像素级对齐。 |
流程图模式 | 支持流程图绘制功能,更好地表达与沟通。提供多个常用流程图形状,可快速绘制和调整流程图。 |
设计资源 | 将颜色、字符样式、组件添加到资源库中,方便进行快速复用。 |
辅助视图 | 提供网格、栅格、像素级网格、标尺、辅助线等视图功能,方便进行内容制作及编排布局。 |
快速交付 | 支持快速生成演示链接,一键分享给工作伙伴,使用摹客的评论、定稿、开发三种模式在线评审交付。 |
在线设计 | 基于浏览器在线设计,兼容Win/Mac/Linux等操作系统。编辑内容实时更新,无需手动保存。 |
协同编辑 | 可快速生成邀请链接,邀请工作伙伴以成员身份参与编辑,共同完成设计项目。 |
实时保存 | 支持布尔运算、钢笔、铅笔等常用矢量编辑功能,以及旋转副本、快速整理、等比缩放等快捷操作。 |
资源复用
| 常用的颜色、文本样式、图层样式可以保存为资源,支持快速复用到其它设计稿,也可共享到团队。对资源进行编辑修改,可自动同步到所有引用的实例上。 |
插件机制 | 开发者可自行开发摹客DT插件,用户可自由安装插件,满足个性化应用场景。 |

创建和管理素材项目
| 支持多种设计资源的上传和管理,包括颜色、文字、图层样式、组件、图标、图片。可以建立多个库、分类和子分类在云端进行管理。 |
Library文件导入和管理 | 支持导入Library文件,在线管理维护,实时更新同步,已使用元素可快速更新至最新状态。 |
无缝对接Sketch | 支持将Sketch中的设计元素上传到摹客规范,同时,也可将资源库中的设计资源快速应用到Sketch的设计中,并自动同步更新。 |
团队共享复用 | 支持创建团队,邀请成员,设置团队成员角色和权限。团队成员可共享及快速复用设计资源。 |
快速导出交付 | 支持导出PDF/图片文档,可生成CSS、LESS、SCSS等多种样式代码,轻松对接前端开发 |