对UI设计师而言,切图是一项琐碎,但又不得不完成的日常工作。
当设计定稿后,设计师就需要将设计稿切成便于制作页面的一张张小图片,并且标注好间距、宽高等各个参数,然后再交付给前端用于编写html+css布局的静态页面。
切图这事,其实不少设计师都在吐槽,十分浪费时间和精力,甚至还有部分设计师认为,切图应该由前端自己完成,因为最后的css是由前端自己去码,尺寸要多少、要什么倍率这些问题,前端自己是最清楚的,否则设计师反复切图,相当影响工作的效率。
总之,对设计师和前端工程师来说,切图貌似变成了一个烫手的山芋,谁都不想接~
我记得,我刚从事设计师那阵,标注切图从来都是手动完成,一份设计稿完成后,差不多要花一周左右的时间来做标注切图这档子事!
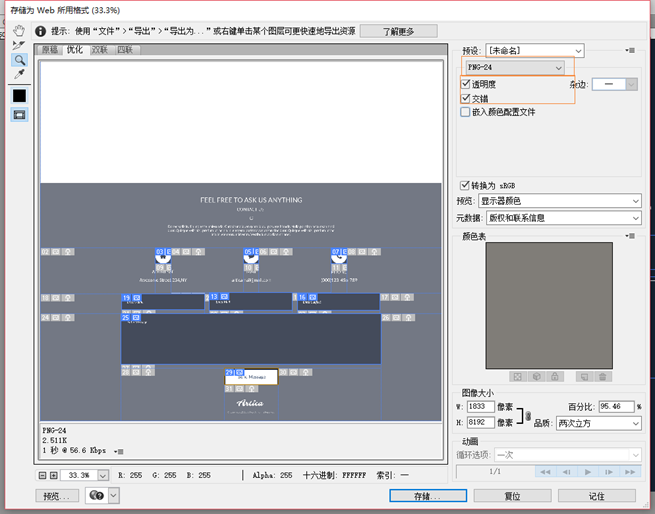
那时,用PS画UI设计稿是行业的主流,而想要切图,只能利用PS中的“切片工具”一个个地去切割图片,一一打上切图编号,最后再执行导出步骤,这样,手动切图才算基本完成。
终于切图完成后,又开始昏天黑地地手动标注。而现实就是,即使我的标注信息做得足够详细,但前端总能找到标注的漏洞,然后@我:这里的间距为什么没标?这个icon宽高是多少?
所以,当专业的切图工具出现后,可以说极大地解放了我的生产力,之前一周的工作量现在一天就能完全搞定!
它可以一键切图,整个切图过程不超过2分钟,相当便捷!
给大家总结一下,我切图的操作步骤:
step1:根据自己使用的设计工具,安装并登录上对应的摹客插件;
step2:以我现在常用的Figma举例,选中需要切图的图层或编组,在插件上点击“添加切片图层”;并根据设计稿的画板大小,选择设计稿对应的倍率,点击“上传”即可快速将设计稿上传至摹客平台。
当切图上传后,团队中的成员可以在摹客平台查看并下载相关的切图文件,再也不需要设计师反复打包并发送切图了。
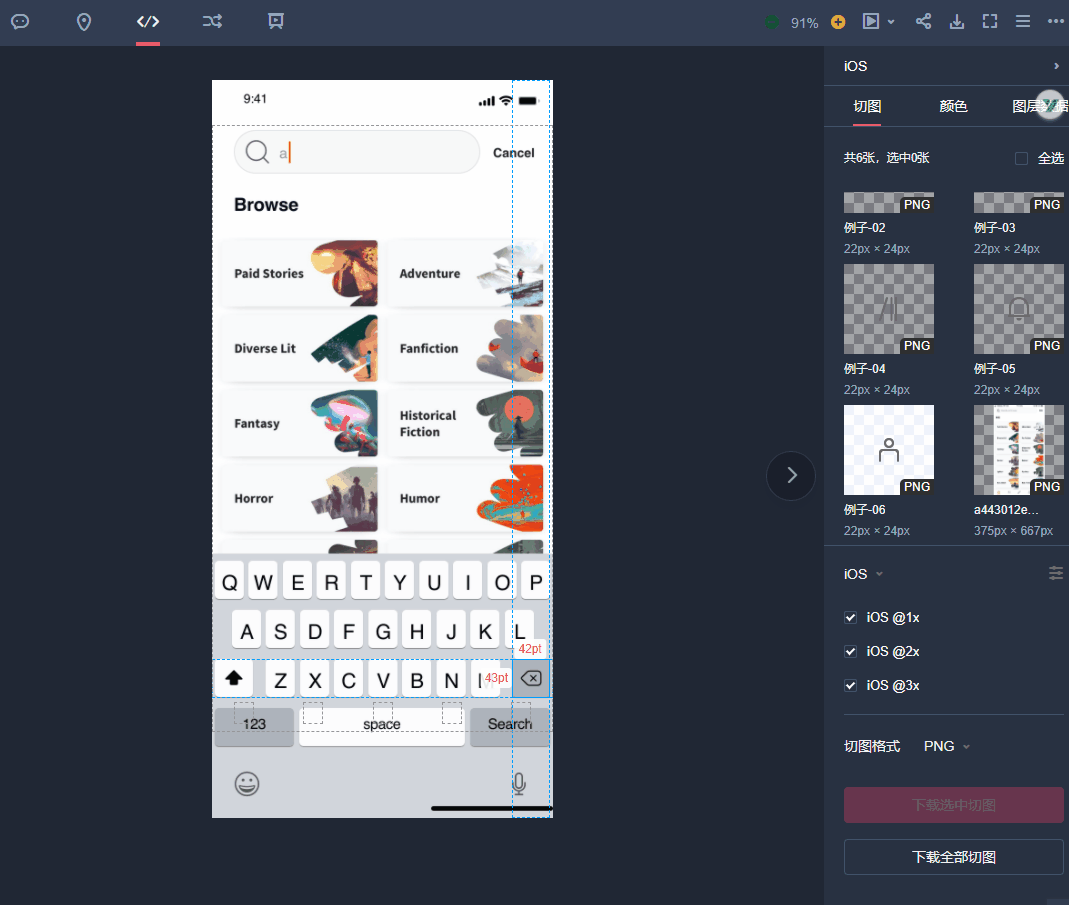
对前端工程师而言,他们也可以根据自己的需求,自主下载不同平台(iOS/Android/Web)、不同倍率、不同格式(PNG/WebP/SVG/JPG)的切图,另外还能自定义切图尺寸,一键压缩切图大小,实现前端工程师切图的自给自足。
当然,摹客除了能够一键切图外,它还针对“标注”这个老大难的问题,有对应的高效解决方案!
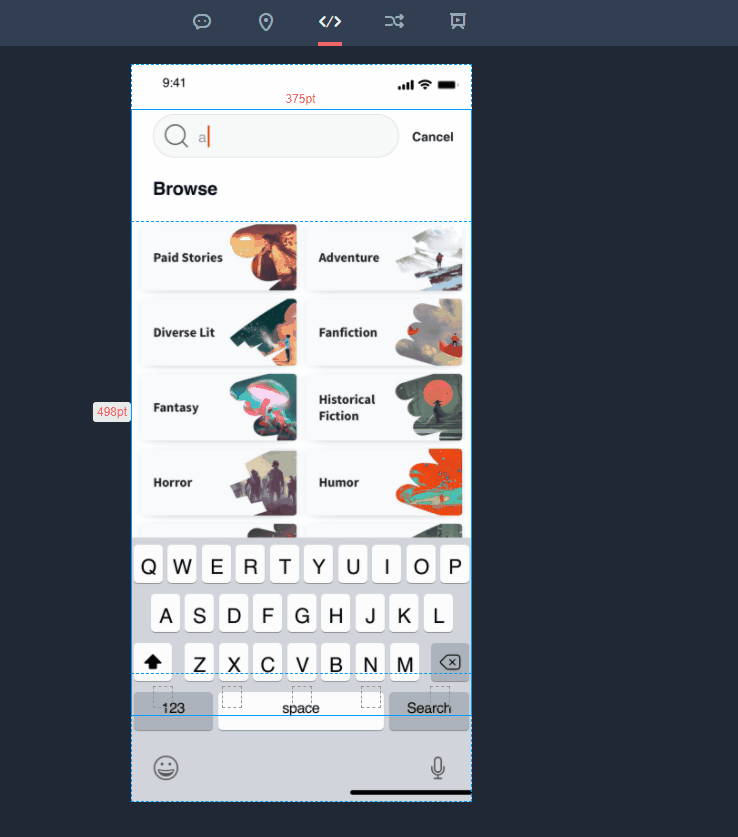
首先是自动标注,举个例子,当设计师上传设计稿后,前端可以在“开发模式”中,用鼠标点击或hover在某个元素上时,平台便会自动显示该模块的宽高、间距、色号等信息。
而且,当摁住Alt键后,hover某个图层,还能自动以该区域作为参照计算百分比,查看百分比标注。
其次,针对某些特殊的设计样式,平台暂时无法识别,那么设计师就可以采取手动标注的方式,对设计稿进行附加说明。
另外,摹客还支持所有主流设计软件Sketch、Photoshop、Adobe XD、Figma、Axure交付与分享,即使大家使用的设计工具不同,但都能在平台中统一查看。
并且,它还有规范的设计系统,在云端管理所有设计资源,包括颜色、Logo、图标、文字、组件、度量元素、阴影等素材,实现资源的高效分享和快速复用。
总的说来,UI设计师是产研团队中非常重要的一个角色,而“切图”是交付设计稿其中的一个环节,所以我认为,咱们还是应该在了解产品细节的前提下,配合开发人员切出实用性高的图片。
最后,作为一名在行业中混迹了8年的设计师,我给大家总结了一波自己的切图秘笈,欢迎大家在评论区一起探讨:
小——尺寸尽可能小;
不——固定图片外,切图不含文字;
聊——多和开发同学沟通,和前端聊聊,便于交流;
便——切图是为了便于开发使用的行为。
切图保持偶数;
适当留白,便于开发定位;
不规则icon可以采用圆心和切图圆心吻合的方式对齐;
带投影的button,card都要切图;
最重要的是多和开发小哥沟通。