前言
在网络购物如此发达的互联网时代,大部分年轻人(包括小编)在购买商品前都会在各种平台上找测评贴,其中小红书就是代表平台之一。小红书入驻了许多博主,从明星到素人,他们经常发布笔记帮大家种草或者拔草,UGC+电商的模式也实现了完美的购物流程闭环,使得小红书拥有了一大批忠诚用户(小红薯)。那么为了让用户买买买,小红书都做对了哪些事情呢?本篇文章将从小红书App的界面设计和交互设计进行分析(浅谈)。
正文
01 小红书至简的界面设计
色调小红书色调以红色为主,与其名称呼应,同时红色受到年轻女性欢迎,与用户的产品形象相吻合。该设计还采用了女性喜爱的可爱清新风格。小红书为其垂直官方帐号(穿搭薯、娱乐薯、校园薯等)也设计了可爱的卡通人物形象,为用户打造了小红薯表情包。
(logo)

(开屏logo+slogan)
(官方账号卡通形象)
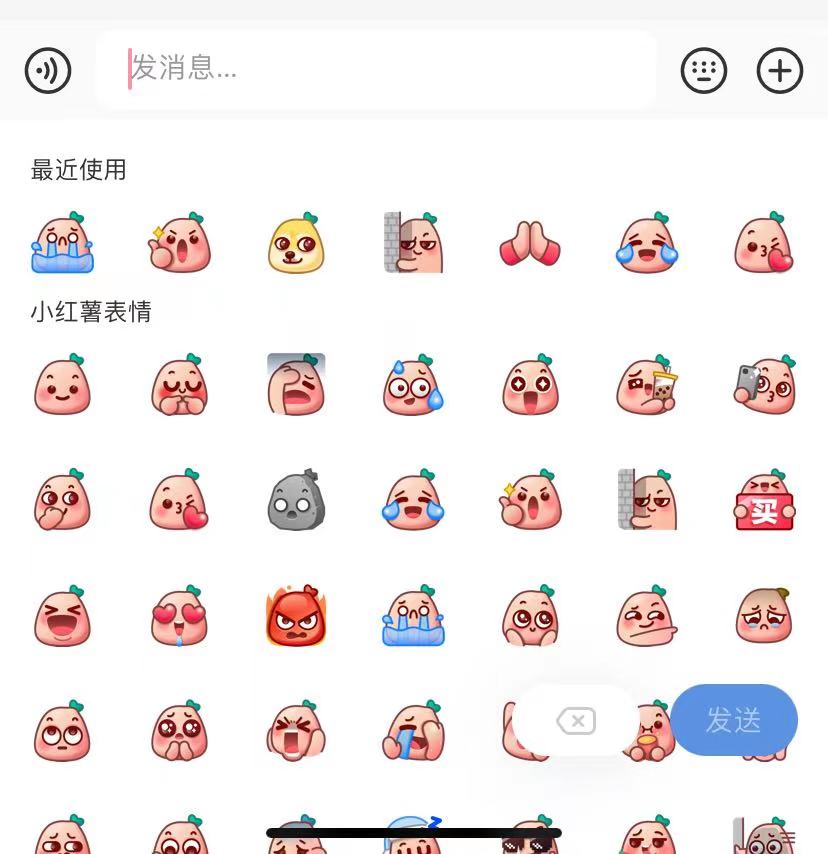
(小红薯表情包)
界面
小红书与其它同类的竞品风格不太类似,其界面给人简洁而又清晰的印象。这种简洁和清晰源自对于功能设置上的克制。在Feed流上,为用户提供最佳的信息阅读体验。
(界面)
Icon
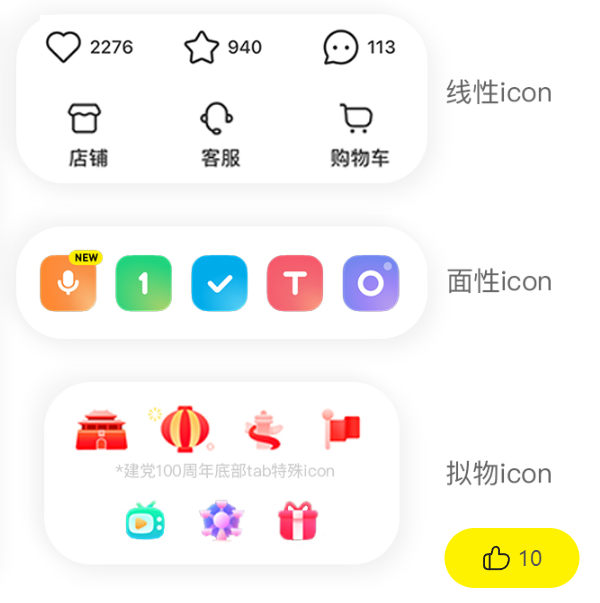
小红书在一些内容丰富的页面,icon一般为线性,降低视觉感;面性的icon则会出现在比较醒目的地方,提醒用户点击;拟物风格的icon一般为礼物图标等。
(icon)
02 交互设计,如何也做到简单?
小红书的整体界面比较简洁,使用起来很简单。首页只有三大功能模块,用户操作路径清晰。底部导航条之间分类明确,互不干扰,常用功能都能很快找到,不常用功能放在侧边栏中,节省了页面空间。
小红书的3种内容方式
图文:图文笔记的浏览界面就是图片与文字分开的形式,图片左右滑动浏览,一般用户会增加标签辅助说明。文字也只能利用图形来增加可看性。此外在文章内还可以增加商品链接,直接引导转化。
(图文)
视频:短视频的浏览界面与抖音非常类似了,文字说明的内容超过一定字数会折叠。当然也有一些短视频没有的功能弹幕。右上角有分享功能,点赞、收藏和评论则在左下角。
(视频)
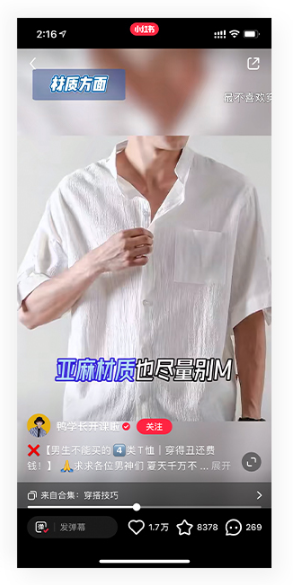
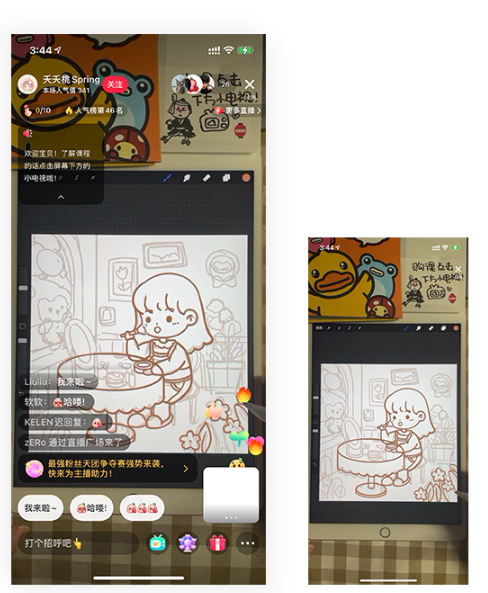
直播:小红书直播内容主要是以互动为主,不同于其他的直播模式,而是以主播分享体验向用户推荐商品,这样的方式更能提高用户对商品质量的信任程度。直播过程中用户可以右滑进入简洁模式,这样直播的弹幕以及礼物点赞特效则会隐藏。
(直播及简洁模式)
03 小红书的购物方式
小红书电商体量没有淘宝大,商城首页很干净使各个活动入口更加清晰,使用卡片的布局形式展示,可以有效的与轮播广告相区分。小红书在商品界面设计上更加清新、层次分明,让用户能明确操作流程。
(商城界面)
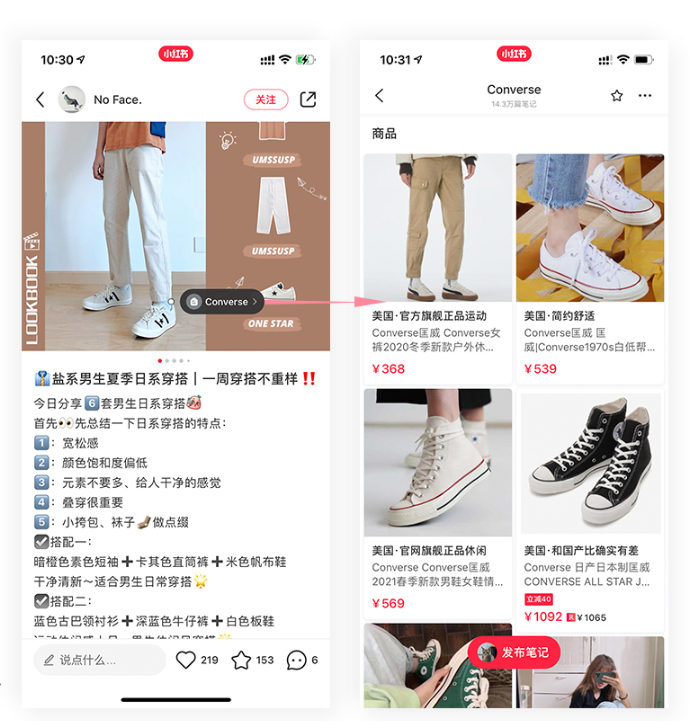
购物模块与笔记社区有着非常巧妙的联系,在添加笔记时,小红书也鼓励用户关联商品订单,如果关联,商品购买链接就会显示在笔记中,不仅缩短了用户查找时间,也直接进行了流量引导转化。
(用户推荐)
结语
好啦,今天小编的分析就到这里,有没有觉得一款好的软件在界面设计和交互设计看似简单,实则处处都在暗中发力,毕竟为了让你愉快的买买买,小红书可是下了不少功夫哦~