摹客
产品
Hello,小伙伴们,又到了摹客的新功能播报时间。本月更新,摹客RP新增导航菜单、垂直采单、水平菜单组件,绘制网页原型更加便捷了!摹客DT和协作平台正式共用团队,团队间的联系更加紧密!接下来一起来看看具体更新内容吧:
摹客RP
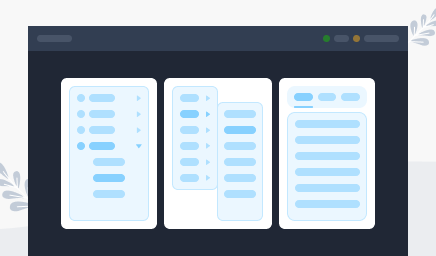
新增导航菜单、垂直菜单、水平菜单组件
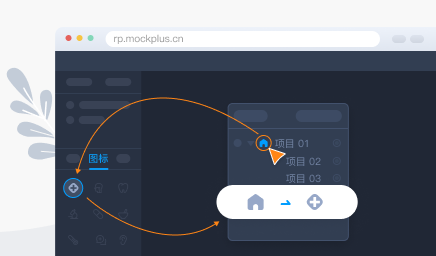
组件图标支持从图标库中替换
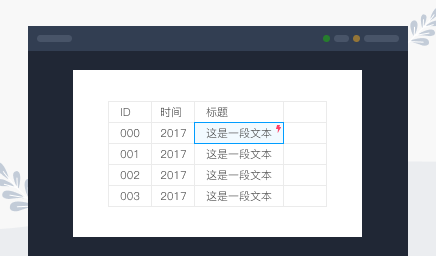
表格单元格支持添加交互
新增页面节点移动、单节点克隆,并支持快捷键操作
摹客协作
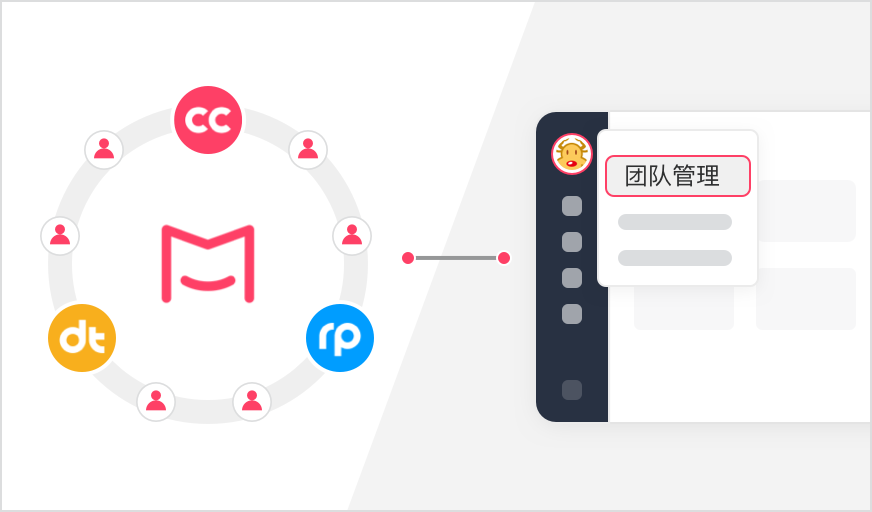
摹客协作与摹客DT正式共用团队
设计规范支持一键分享至团队成员
摹客DT
摹客DT与摹客协作正式共用团队
支持导出DT项目为Sketch文件并二次编辑
大家千呼万唤的导航菜单、垂直菜单、水平菜单组件终于上线了!三个组件均自带交互效果,无需重复设置交互,hover一级菜单就会显示二级菜单选项。这三个组件用来画网页端原型十分便捷!

以上新增的三个组件,导航菜单、垂直菜单、水平菜单中的默认图标,均支持从图标库中一键替换,但要注意的是仅一级菜单带有图标,因此只可替换一级菜单的图标。

本次更新,表格单元格支持添加交互效果,可针对每一单元格设置相应的交互效果,表格组件是不是越来越强大了呢~

在页面右键菜单中新增页面移动、单节点克隆选项,并提供快捷键操作。上移(Ctrl+↑)、下移(Ctrl+↓)、提级(Ctrl+←)、降级(Ctrl+→)、克隆子项(Ctrl+D),如果操作时多选了节点,可支持批量操作。

本次更新,将协作平台与摹客DT的团队管理彻底打通,在同一团队下,用户可以自主管理自己的协作项目与DT设计稿,从而使产研团队之间的业务联系更加紧密。

点击设计系统右上角的“分享”图标,在弹出面板上“复制链接”,即可一键将设计系统分享给团队成员。但分享的对象不是团队成员,那么可以勾选“同时邀请对方成为团队成员”,邀请他进入团队并分享哦~(邀请他人加入团队的权限仅限管理员和项目所有者拥有)。

本次更新,将摹客DT与协作平台的团队管理彻底打通,在同一团队下,用户可以自主管理自己的协作项目与DT设计稿,从而使产研团队之间的业务联系更加紧密。

上线导出Sketch文件功能,并支持导出DT项目为本地Sketch文件,可支持继续编辑。

多选下拉框组件支持调整高度。
修复RP演示链接嵌套到CC或RP中时,存在多个导航条的问题。
修复图片上传后,小概率在演示界面中不可见的问题。
新增引用组件资源编辑锁定机制,避免多人编辑产生冲突。
新增退出引用组件资源编辑模式时的二次确认提示。
新增编辑界面、演示界面等界面,按住鼠标滚轮进行界面移动的功能。
新增进入图片裁切、分割模式后的退出方式提示。
修复组件的文本编辑过程中,空格键不生效的问题。
优化客户端项目首页,与Web端项目首页保持一致。
新增Chrome浏览器检测提示中的超链接,可快速打开Chrome浏览器下载页面。
修复创建页面,再切换页面后,可能导致画板位置偏移的问题。
修复项目名称中,输入多个空格但只生效一个空格的问题。
优化开发模式下,查看图层间距的策略。
优化在不同的缩放比例下,下载图片的清晰度问题。
优化演示界面,底部工具栏对带有机壳的设计稿造成遮挡的问题。
优化选中页面缩放时以当前的视觉中心为缩放中心。
优化分享链接的锚点问题。
修复在画板模式调整RP设计稿的位置,重新发布后,RP设计稿的位置不对的问题。
修复使用Safari浏览器演示时,command+数字键未能正常切换缩放百分比的问题。
修复嵌入分享中,对RP设计稿的演示链接进行重置,没有生效的问题。
修复设计稿的树结构,设计稿预览过后返回其他模块,树结构的名称会变成蓝色的问题。
修复同一个RP原型发布多次后,@团队成员后,成员从与我相关的消息通知进入,始终都是第一次发布的RP原型的问题。
修复从消息通知的与我相关,点击图钉评论的信息进入文档或设计稿,会打开评论,但是无法再次评论的问题。
修复火狐浏览器,在单页模式下,评论无法输入中文的问题。
修复原型稿,图钉评论,成员评论一次后,同在浏览此页面的其他成员的右侧面板会提示多个评论的问题。
修复RP演示链接嵌套到Axure项目,再发布到CC中时,存在多个导航条的问题。
新增团队成员管理支持拼音搜索的功能。
修复RP原型多次发布后,关联到一个任务里,关联的页面有重复的问题。
修复RP设计稿引用时,设置标题格式会导致设计稿重新加载的问题。
修复在编辑器外,点击目录,标题过多的时候会导致最下方有遮挡的问题。
修复关联的设计稿被选中后,工具栏与文档的工具栏的层级问题。
修复上传多页面文档的时候,一直处于加载状态的问题。
新增新建项目集功能,支持对项目进行分类、管理。
新增项目管理功能,支持设置项目类型为私有或团队。
新增项目排序功能,支持通过创建时间、更新时间进行排序。
优化项目主页的UI界面,可快速查看团队内的全部项目。
优化个人空间的项目属性,所有项目均为超级管理员私有。
优化分享链接的有效期,可设置为15天或永久。
修复PNG图片上传后未保留透明像素的问题。
修复Figma文件导入成功后未刷新页面的问题。
修复客户端吸管工具不能正常吸取颜色的问题。
今天的新功能就介绍到这里了,赶快去试试吧:mockplus.cn