摹客
产品

Hello,小伙伴们,又到了摹客的新功能播报时间。
本月更新,摹客RP新增组件——轮播图,从此做轮播图页面能更简单了。摹客协作可支持识别Sketch上传设计稿中文字的颜色变量,并针对不少细节功能进行了优化。
当然,我们不止新增/优化了这些功能,还有其他惊喜,等你来发现!接下来一起来看看具体更新内容吧:
摹客RP
● 新增轮播图组件
● 页面树操作,支持撤销重做
● 新增提示文字功能,可快速制作tooltip效果
● 对部分快捷键进行了集中优化及调整
摹客协作
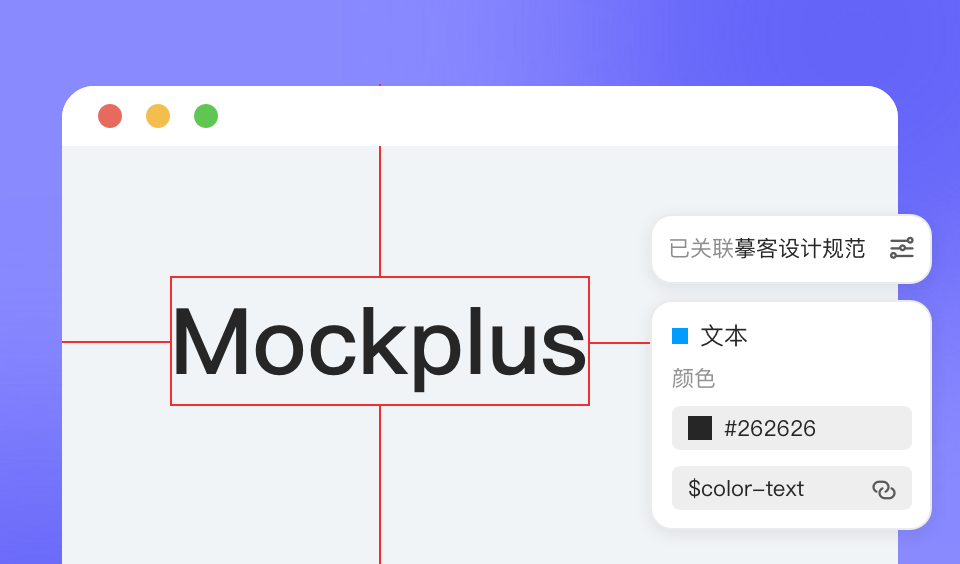
● 支持识别Sketch上传设计稿中文字的颜色变量
● 消息增加了团队标识,可快速区分来自不同团队的消息
● 优化了在线文档下载导出和打印导出的速度
摹客DT
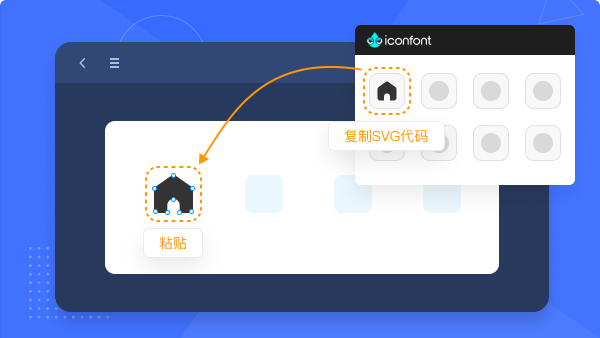
● 新增SVG的导入方式,粘贴三方平台的SVG代码即可导入
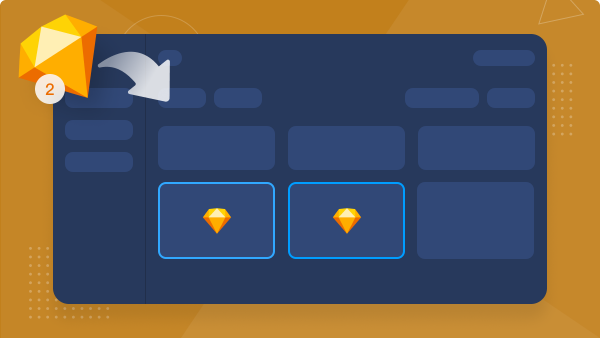
● Sketch导入,支持批量拖拽至工作区导入多个文件
● DT项目文件支持导出mdt文件至本地
本次更新,我们新增了“轮播图”组件,可用于快速制作轮播图。轮播图组件中自带了指示器、翻页按钮等元素,制作更方便。
但需要注意的是,目前轮播图组件仅支持上传图片,如若需要轮播文字等内容,依然可以通过内容面板+辅助画板的方式实现,超灵活der~

在对页面树进行操作时,例如新建、删除、移动页面等步骤,操作错了不要紧,Ctrl+Z或Ctrl+Shift+Z轻松解决!

所有组件都可以设置文字提示功能,在右侧面板的“提示文字”一栏输入相关信息,在演示时,鼠标hover在组件上时,就会弹出“提示文字”。其实,这也起到了备注的作用~

本次更新,我们对绝大部分的RP和DT中的快捷键进行了统一,补充、调整及优化键位,以便于大家使用更方便。

使用Sketch上传设计稿的小伙伴发现了吗?
摹客协作支持识别Sketch上传设计稿中文字的颜色变量了,设计师or开发朋友可自定义常用的文字颜色变量,以便后续在编写代码时更高效~

身处多个团队,每天总会收到各种团队消息,有没有很混乱的感觉?小摹为大家安排上了!
所有消息新增了团队标识,可快速区分来自不同团队的消息,理清思路,工作更投入!

在线文档下载导出和打印导出慢的问题,我们已经优化了,快来体验吧。

大家千呼万唤的功能:导入外部资源,小摹终于给大家安排上啦!
后续想要粘贴三方平台上的图标,只需要复制SVG代码,再回到DT中Ctrl V就够了。从此以后轻松导入外部资源!

之前,导入Sketch文件总需要一个个地导入,对于导入量比较大的朋友而言,确实不太友好。
现在DT支持批量导入Sketch设计稿了,设计稿拖拽至工作区,批量导入,几秒钟就能导入完毕,轻松快捷!

现在,DT支持导出离线文件包了,导出mdt文件即可,快来试试吧~

● 图表组件支持输入并展示负数。
● 支持对面板、内容面板单独开启或禁用横向/纵向滚动条。
● 视频组件支持启用循环播放。
● 优化图表编辑器复制粘贴功能,操作更方便。
● 支持对锁定图层进行批量选中及解锁。
● 支持使用方向键对参考线进行移动。
● 支持选中编组时直接对子图层进行属性编辑。
● 优先拾色器中重复添加相同常用颜色的操作。
● 优化删除辅助画板后的画板定位问题。
● 修复引用组件资源可能出现嵌套的问题。
● 修复流程线无法被批量选中的问题。
● 修复双击进入编组后,选中的层级不一致的问题。
● 修复点击工具栏按钮后,部分快捷键无法使用的问题。
● 修复编辑引用组件资源后撤销重做出错的问题。
● 新增页面树编组功能,可快速将页面放入分组中。
● 对演示界面中的鼠标样式及其它细节进行了优化。
● 修复浏览器前进、后退按钮不准确的问题。
● 导出RP项目文件(mrp文件)时,支持同步导出资源库。
● 新增团队级邀请功能,可批量设置受邀用户参与的项目。
● 对界面中的吐司提示进行了集中优化。
● 对界面中的部分功能文案进行了优化。
● 修复若干其它问题。
● 新增画板模式下,新增快捷键(Alt+左/右)回到上一次/当前查看的设计稿。
● 优化演示模式,导航条中两个下拉菜单的展开和收起交互方式保持一致。
● 优化开发模式下查看设计说明,卡片可以自适应显示完整,不被遮挡。
● 优化树结构的展开收起,支持点击父节点收起时,对应的子节点收起。
● 优化 UI 2.0 的若干体验问题。
● 修复单页模式,在定稿模块刷新,会跳到开发模块的问题。
● 修复画板模式,下载切图大小跟单页模式下同设备倍率下载的切图大小不一致的问题。
● 修复访客打开单页模式下的公开分享的链接,顶部的气泡显示有误的问题。
● 修复Axure原型稿演示页面,开启全屏模式后,键盘翻页快捷键只有第一次按下有效的问题。
● 修复设计说明,从RP的便利贴复制过来的数据,在粘贴时,未重置颜色的问题。
● 修复账号在没有拥有自己创建的免费团队情况下,某些场景不能再创建免费团队的问题。
● 修复项目关联设计规范后,开发模式没有显示字体的CSS变量名的问题。
● 优化摹客设计稿项目,项目中无原型稿或设计稿的缺省页文案提示。
● 优化项目/项目集批量操作的交互,进入批量操作模式后,点选目标的范围扩大。
● 优化头像素材库,去掉了猪头这一头像素材。
● 优化协同人和访客,在RP原型稿画板模式内的右键菜单中,屏蔽了编辑按钮。
● 优化访客自己创建的摹客设计稿项目,允许分享和演示。
● 优化画板模式,在项目树点击“+”上传原型稿,可在上传过程中取消上传。
● 优化项目外的消息面板中,项目名称修改成以锚文本的形式显示。
● 修复项目首页-回收站,点“更新时间”和“创建时间”失效的问题。
● 优化查看关联任务的设计稿时,评审蓝条退出和收起的交互体验。
● 修复删除文档模块中的所有文档,然后浏览器直接关闭页面,另开窗口进入该项目,提示文档不存在的问题。
● 修复文档翻页器按钮失效的问题。
● 修复Library库上传完毕后,提示“文件类类型错误”的问题。
● 修复Sketch设计稿上传后,画板模式在100%下查看出现变色情况的问题。
● 新增在插件端上传,选择已被删除的项目,上传失败的提示。
● 优化创建新的frame group,名称超过字符限制时的提示。
● 优化了勾选“上传高质量设计稿”或“超清切图”选项后的上传速度。
● 优化新建画板选择上传时,会对其它的画板进行覆盖的问题。
● 修复PS插件上传,如果选择了中心描边,下载切图存在部分缺失的问题。
● 修复PS上设置了透明度,上传到摹客后切图颜色改变了的问题。(仅PS2019存在)
● 修复PS设计稿中编组标记切图上传不成功,需要设置为智能对象的问题。
● 新增画板设为交互原型起点的图标样式。
● 新增字号增大的快捷键为“Ctrl +Alt + +”。
● 新增字号减小的快捷键为“Ctrl +Alt + -”。
● 优化演示模式下的页面导航样式。
● 优化顶部工具栏处返回首页的图标样式。
● 优化钢笔工具的快捷键为“P”。
● 优化铅笔工具的快捷键为“Shift + P”。
● 优化复制样式的快捷键为“Ctlr + Alt +C”。
● 优化粘贴样式的快捷键为“Ctlr + Alt +V”。
● 优化置于顶层的快捷键为“Ctrl + Alt+ ]”。
● 优化置于底层的快捷键为“Ctrl + Alt+ [”。
● 修复删除大量页面或画板时项目卡死的问题。
● 修复发布至协作平台后画板背景色失效的问题。
● 修复像素网格下图层侦测对齐时的抖动问题。
● 修复部分FigmaURL链接导入失败的问题。
今天的新功能就介绍到这里了,赶快去试试吧:mockplus.cn