摹客
产品
在 UI/UX 行业,“视觉设计”这个词被广泛使用,总有初学者对视觉设计这个概念不太理解。
究竟什么是视觉设计?它与 UI/UX 设计有什么关系,视觉设计需要什么?
今天,小编将对这些问题进行一一解答。

视觉设计本质上是制作用户界面的视觉和美学品质的过程。
UI 设计是关于用户界面的一切,包括交互和功能等。视觉设计仅仅针对可见 UI 的视觉呈现和美学。
视觉设计师虽然也包含许多与平面设计师相同的知识点,但并不需要独立完成整个UI设计,视觉设计师通常更加关注整个产品或服务的视觉呈现。
视觉设计师擅长的是艺术,形象地表达功能。为产品创建自己的风格,同时配合相关的显示设备和图形合理安排信息,让用户能够轻松愉快地完成功能。
UI设计师擅长分析和理解用户的需求,让信息的架构更加合理。尽可能简化使用难度,同时找出用户使用产品时哪里会遇到问题。
视觉设计目的在于传播产品的理念,当我们对产品抱有一个完美的理念和愿景的时候,我们才能做出好的设计来体现这个理念,这个愿景需要很好的产品设计,优秀的技术来进行实现。
视觉设计首先要考虑的就是整体的感觉,即视觉设计的风格,视觉设计的风格是否准确对设计的成败起着一定的作用,一个产品的视觉设计也同样需要一个对的定位,最终以适当的视觉表现出来。
好的视觉设计可以起到一个画龙点睛的作用,有利于给设计者很好的传达产品的理念和意想不到的效果,更好的表现出产品的特点,吸引用户使用。
用户认为美观的视觉设计比不考虑美学表现的设计更有用,并且整体质量更高。
2021年美国产品调研网站表明,视觉设计看上去更好的产品和服务具有更高的整体用户参与度、转化率和留存率。
既然我们知道了视觉设计是什么以及它的必要性,那么怎样的视觉设计才算好呢?
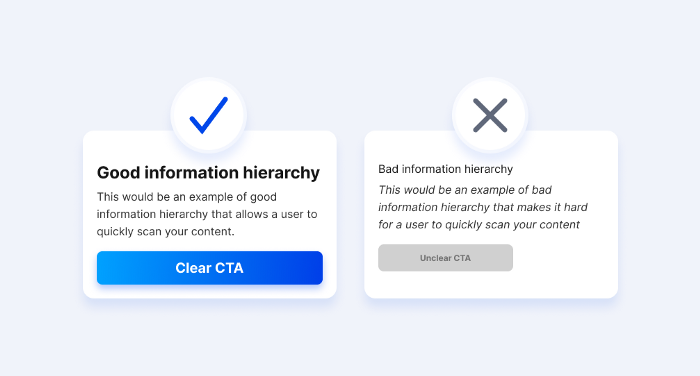
首先是信息层次结构,这是一个涵盖颜色、排版、间距和整体设计构成的总称。这与信息在整个页面上的呈现方式有关,从最重要到最不重要。确保元素之间有足够的间距,以便为它们提供呼吸空间,并为眼睛提供休息空间。
这样能在呈现整体结构样式的同时,让用户明确页面重点内容的位置。

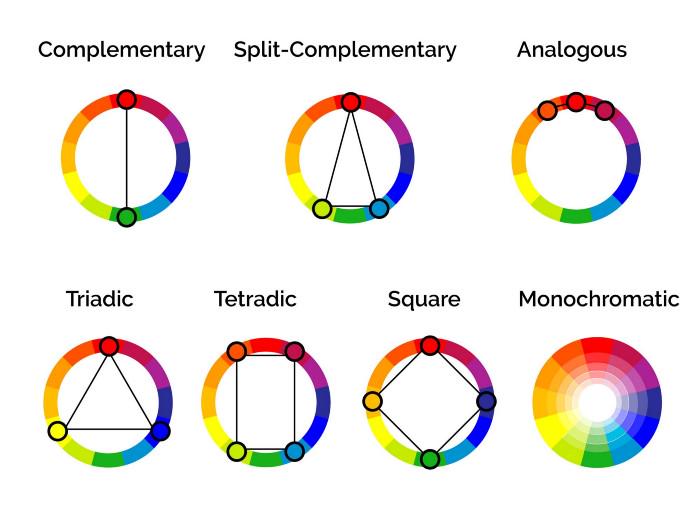
色彩理论和应用也是可以影响视觉设计的一个重要方面。
 视觉设计师可以为页面添加许多不同类型的色彩组合,比如视觉设计中最常见的互补、相似、三色和单色。
视觉设计师可以为页面添加许多不同类型的色彩组合,比如视觉设计中最常见的互补、相似、三色和单色。
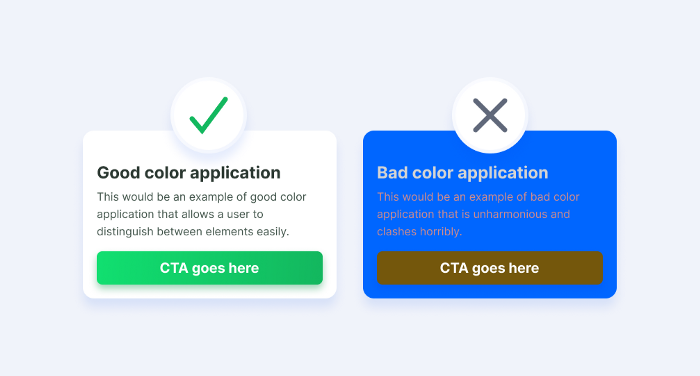
正如下面的示例中看到的那样,在左侧有一个单色应用框体,在右侧有一个非和谐的混合框体。相同的内容,不同的颜色应用,以及视觉上截然不同的结果。

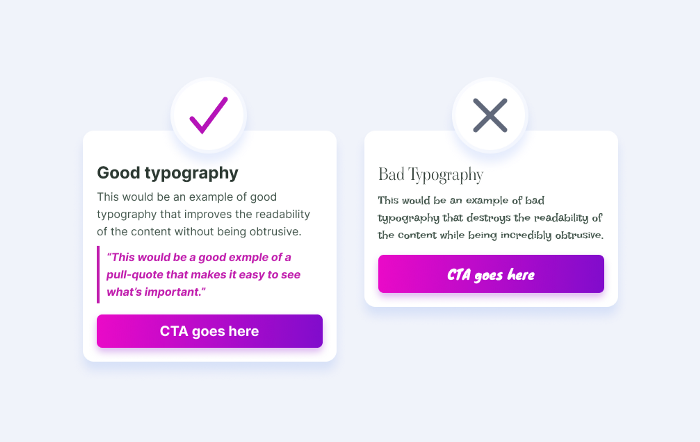
视觉设计的另一个重要方面是排版,它由设计中可读元素的类型所组成。
 好的排版使内容更容易在视觉上被人看到并理解,而糟糕的排版则直接抑制了用户以任何方式阅读内容的欲望。
好的排版使内容更容易在视觉上被人看到并理解,而糟糕的排版则直接抑制了用户以任何方式阅读内容的欲望。
排版是信息层次结构的必需品,如果应用得当,它能让设计作品的表现力更上一层楼。
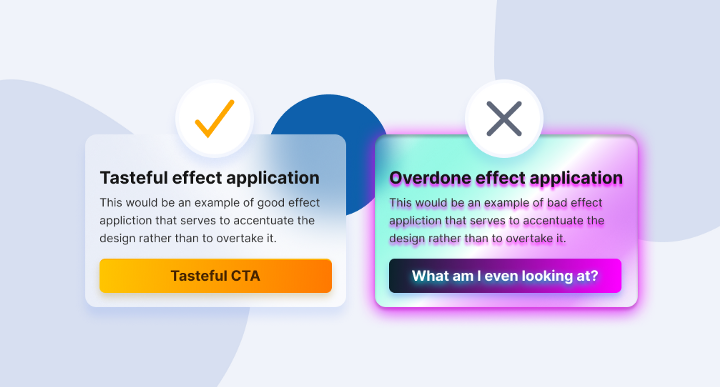
除了设计元素本身之外,视觉设计师还可以应用特定视觉效果的元素达成更有高级感的样式。
 话虽如此,还是应该始终谨慎使用以突出设计的内容,而不是用花里胡哨的效果压制它。
话虽如此,还是应该始终谨慎使用以突出设计的内容,而不是用花里胡哨的效果压制它。
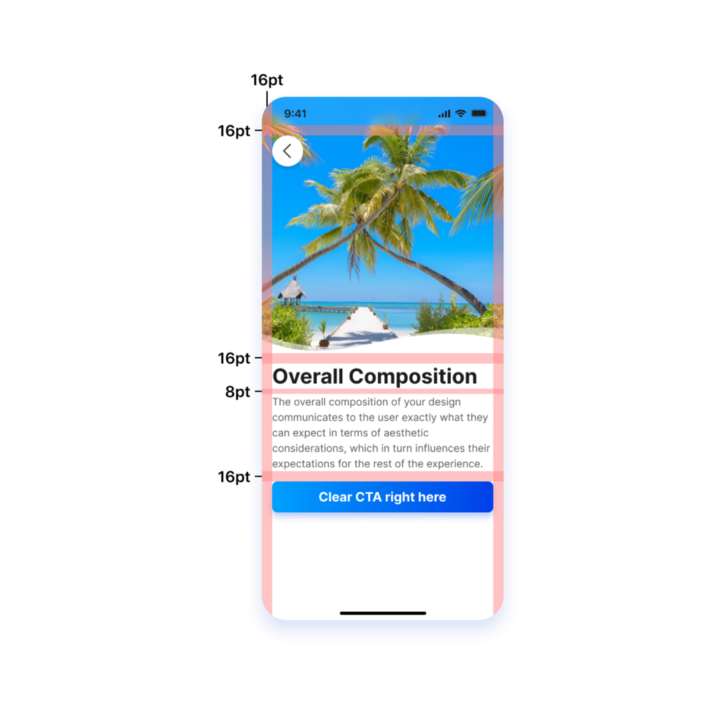
最后,布局和视觉构图是指所有元素的布局和结构上的搭配形成的整体视觉体系。
 如图,一般的布局和视觉构图都是由项目使用的网格类型(2、4、6 列等)和间距标记(4、8、16pt 等)决定。
如图,一般的布局和视觉构图都是由项目使用的网格类型(2、4、6 列等)和间距标记(4、8、16pt 等)决定。
一旦确定了基本间距和基本网格样式(如果适用),视觉设计师就可以开始将这些不同的元素组合起来创建出视觉上足够吸引人的整体布局。
值得一提的是,为了设计的深度,视觉构图通常需要比预料之中更多的颜色。因此请计划至少 4-6 种主要颜色的色调,以便在设计中可以大胆使用。
如果应用得当,同时符合大众审美视角和个人艺术品味,将会极大的提升页面对用户的吸引力,甚至成为行业爆款产品。
总而言之,UI/UX 中的视觉设计主要就是创建一些识别性强的图像,利用一些元素来很形象的去表达出特定的意义,用更加吸引用户的视觉效果,让用户能够直观轻松地了解产品所要表达的信息。