![]()
![]()
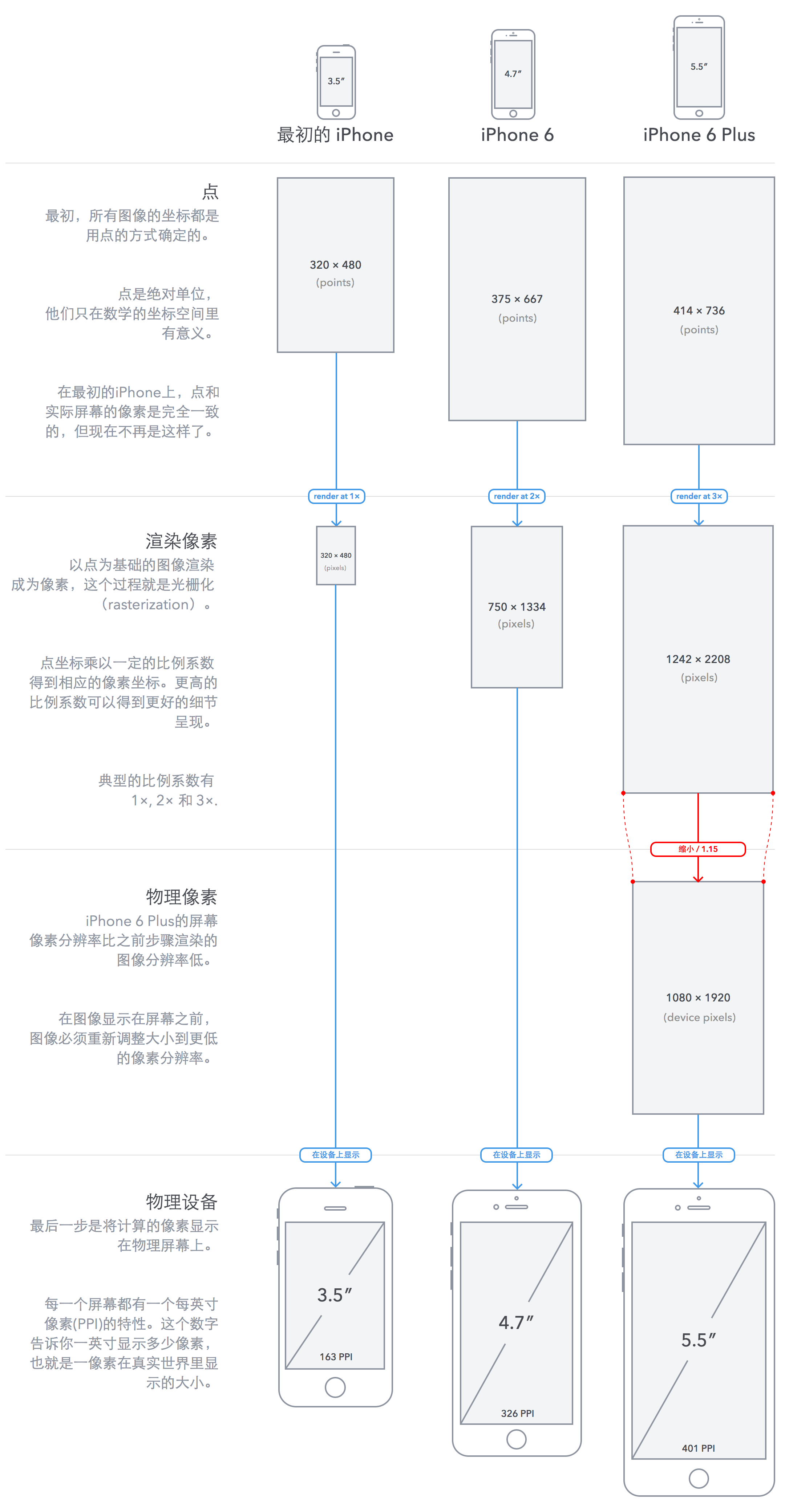
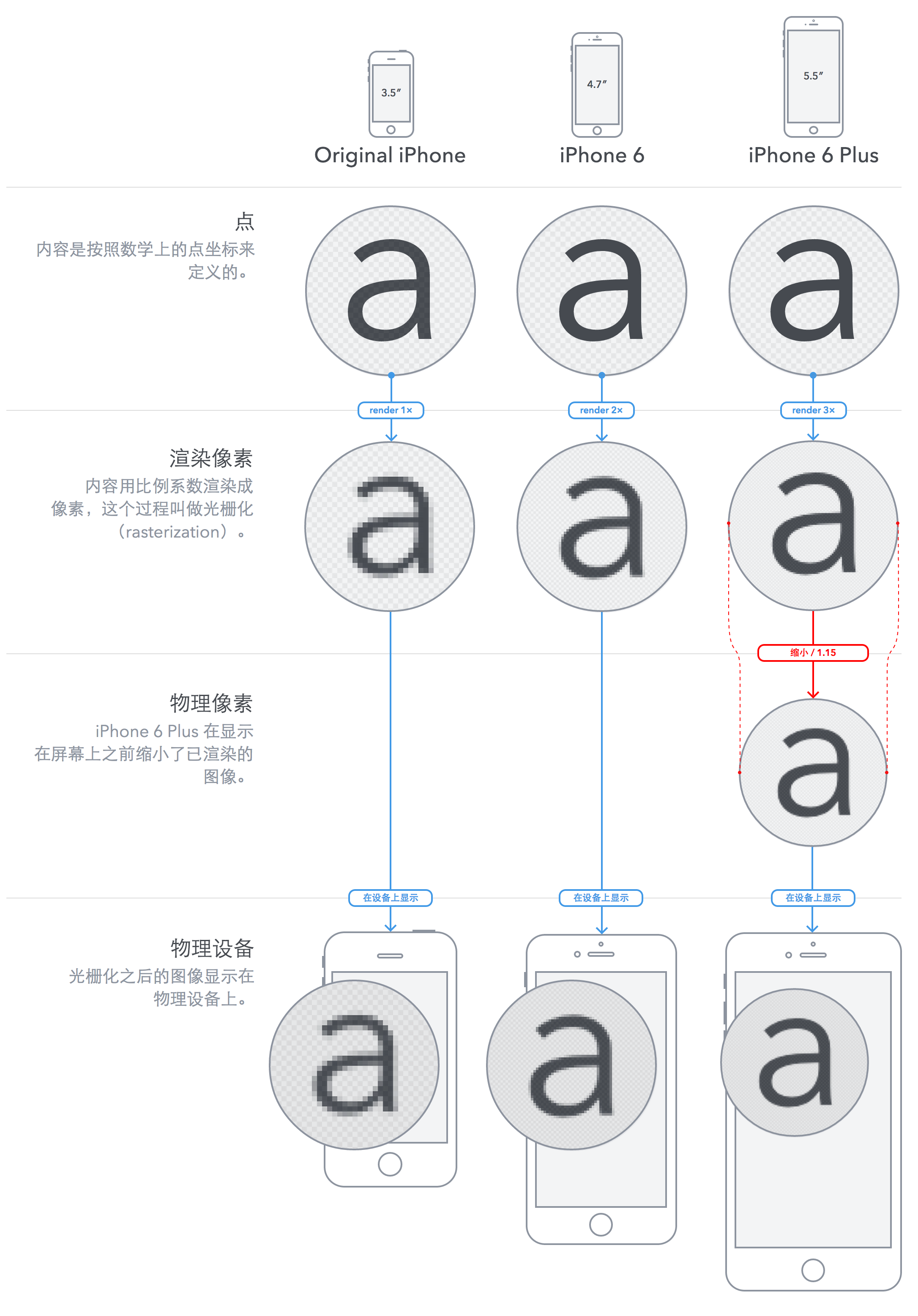
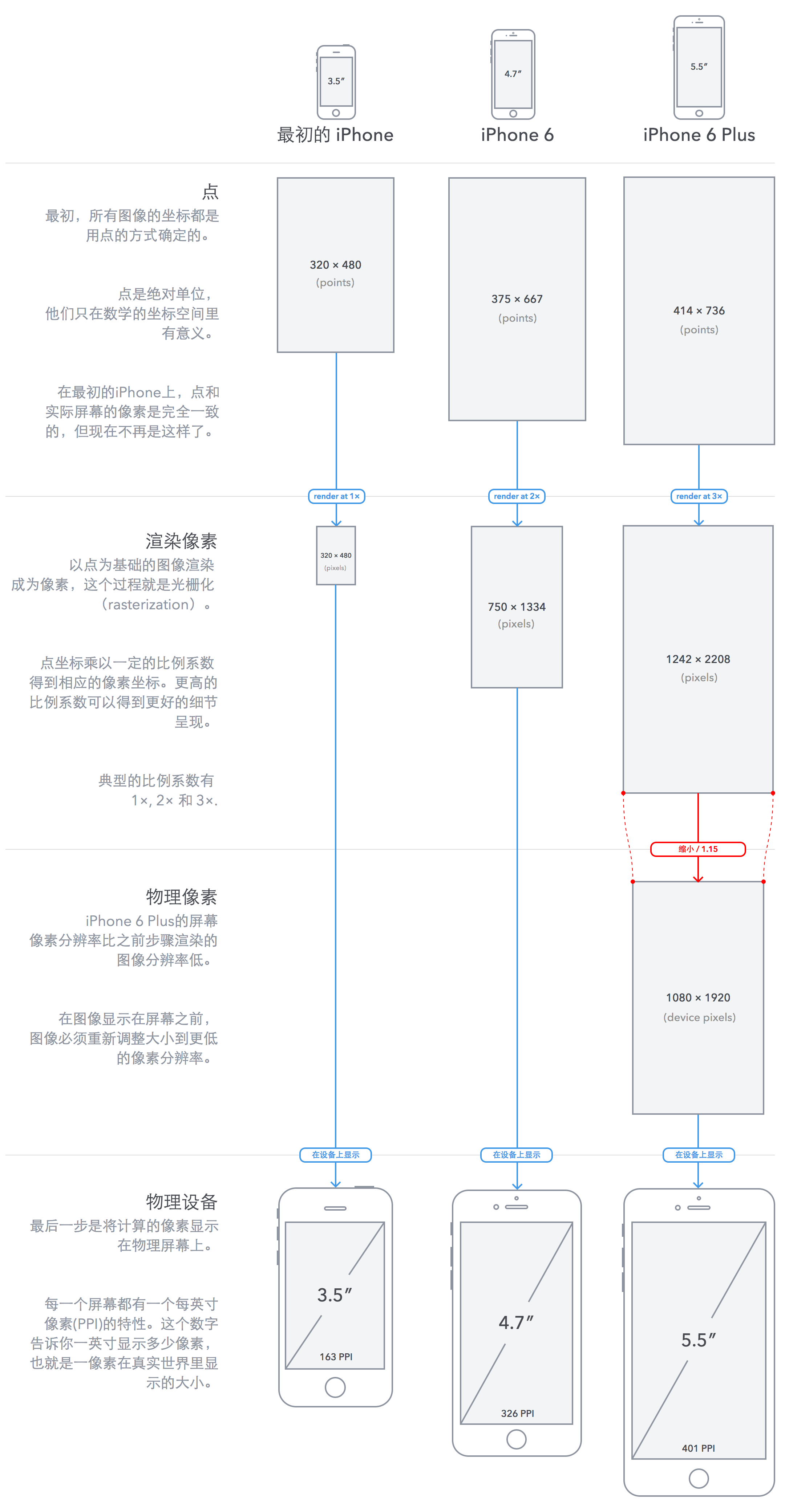
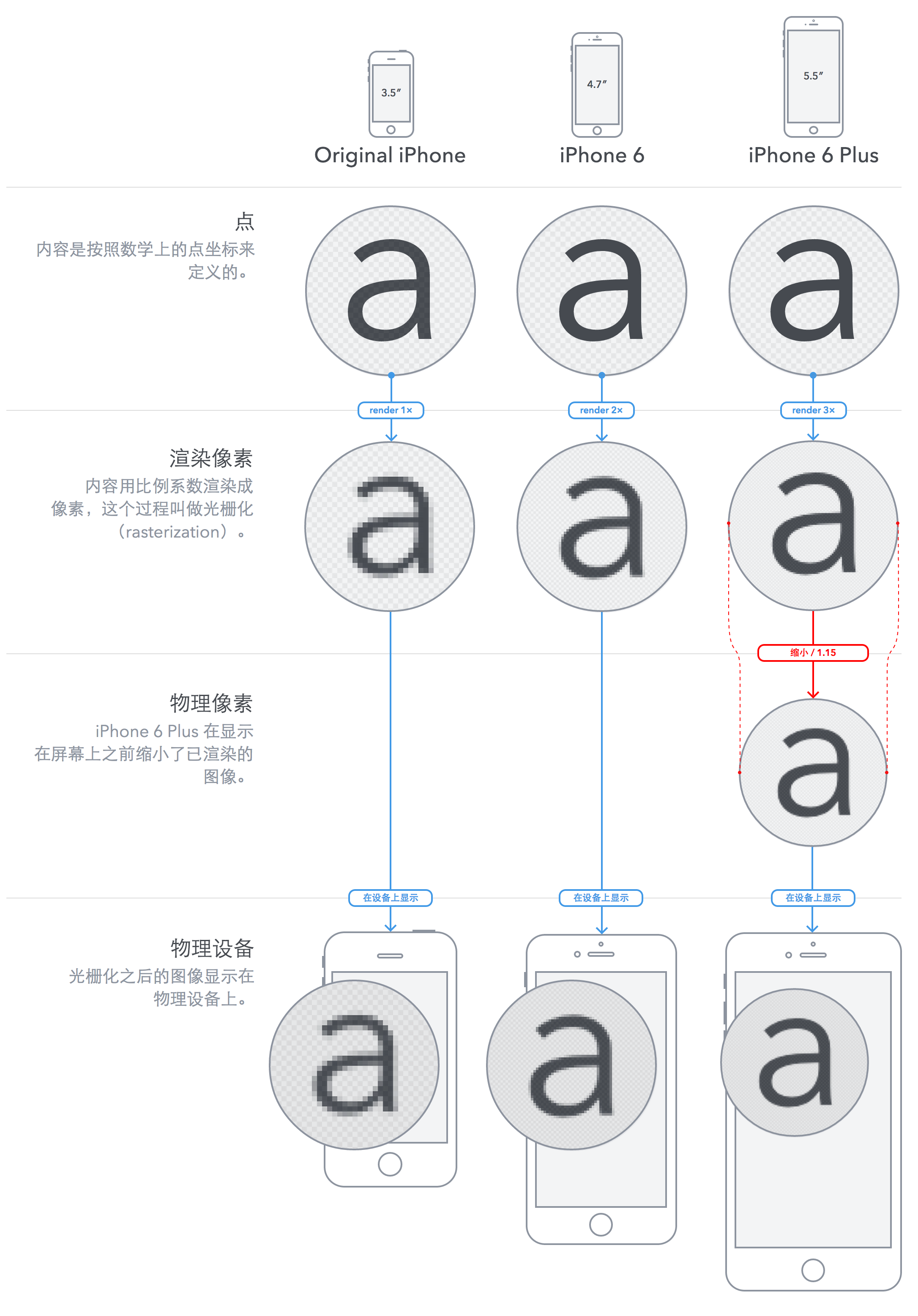
几天前,Apple发布了iPhone 6 Plus. 新的iPhone大幅改变了图像在屏幕上渲染的方式。我们做了一个图表进行详细分析:


一根线的渲染
为了说明多种设备的不同像素渲染情况,我们比较了一个一像素宽的线是怎样渲染的:
- 最初的iPhone – 没有高清屏,比例系数是1。
- iPhone 5 – 有高清屏,比例系数是2。
- iPhone 6 Plus – 超高清屏(Retina display HD)。比例系数是3,并且图像会先渲染为2208 × 1242像素然后缩小为1920 × 1080像素。
缩小的比例是1920 / 2208 = 1080 / 1242 = 20 / 23. 这意味着最初渲染的每23像素会分布到20物理像素中。换句话说图像会缩小为大约原尺寸的87%。