“如果你不能明确自己正在做的事情的每一个细节,如果连你自己都搞不清楚这些,那么你一定会失败。”
作为一名UX设计师,我想很多人都知道这样一个事实:对于一款APP而言,它的许多部分是不会被用户真正体验、使用到的。
但是,这并不意味着,在那些用户们“看不到、用不到”的地方,我们就可以随意设计、敷衍了事了,因为一款APP的每一个细节都将或直接或间接地影响着用户体验,而作为一名UX设计师,在为用户们呈现优秀的视觉设计的同时,更重要的是确保用户们拥有卓越的使用体验。
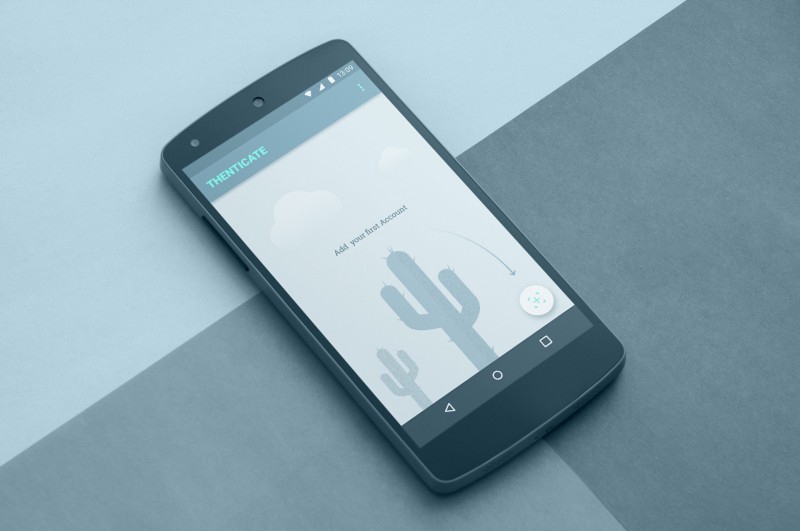
话句话说,这是用户初体验。一般而言,我们会下意识地觉得,首页就应该尽量凸显“登录”和“注册”按钮,配以详细的文字指引(比如这个按钮是干什么用的),模糊掉周围不相关的信息,并将这种模式沿用到每一个按钮身上。感觉很容易,标准化,是么?呵呵,错了。
首先,几乎没有用户会认真去读你的文字指引,他们只会直接点击按钮——不点击、不使用还谈什么用户体验?其次,你应该确保自己的设计足够“简单”,即无论用户怎么点击都是正确的选择。如果你设计的太复杂,需要用户通过层层关卡和指令才能走到最后。。。你确定自己是在设计APP而不是游戏吗?
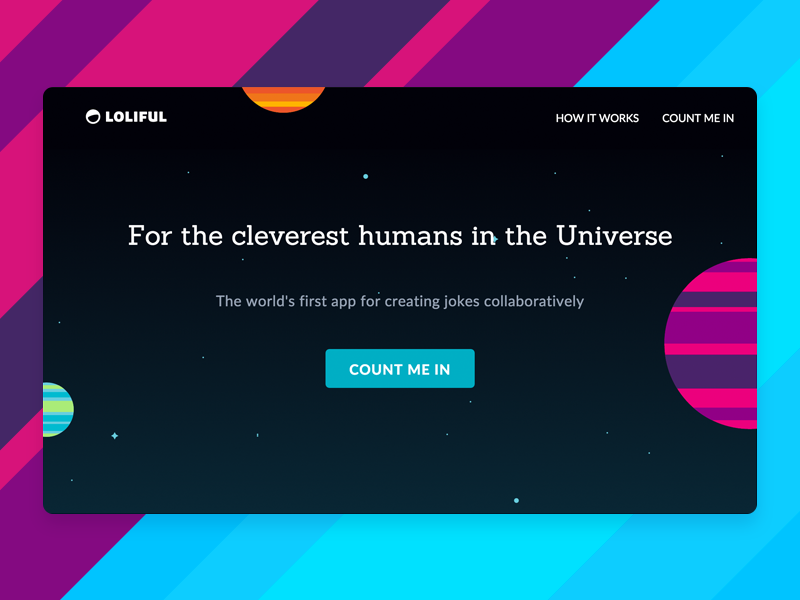
最好的办法,只要确保首页的画面简洁、信息醒目就好了,让用户自己去体验,毕竟,用户体验到底还是用户说了算的。不要用海量的信息或别的什么内容来让用户感到压力,等他们自己玩的痛快了,自然会主动去寻找注册或登录。1,让用户与你的设计尽情互动,不要让用户体验的正爽的同时突然冒出来一句“您需要付费。。。才能。。。”或者“我们需要获取您的。。。”,或者N多层的各种指令和指引。
2,不要因为你想获取用户的数据信息就贸然打断用户体验。
互联网时代,用户们早已知道,你可以利用他们的数据、信息赚钱了,所以,你想要,他们未必想给。如果必须向用户们获取、收集数据的话,就尽量为用户营造一种他们会得到某种回报的感觉吧。这大概是UX设计中最困难的部分了,从设计角度来说,这部分设计必须足够简洁明了,以便用户理解;从代码角度来说,想要老老实实照搬HTML是不可能了,毕竟要考虑到这是在“定制用户界面”。
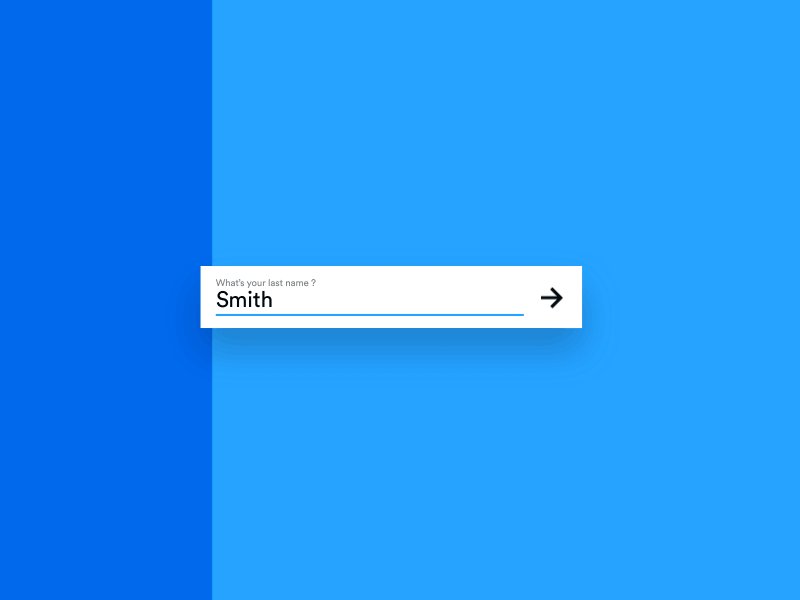
然而,这也是APP或网站设计中至关重要的部分——这是你获取用户信息的第一步,如果不能提供足够良好的用户体验,可能很多用户就会“半途而废”了。△Animation by Xavier Coulombe-Murray1,确保你的用户可以一直知道自己正在填的到底是什么表。
比如用户填信息填到一半出去冲了杯咖啡,再回来却想不起来自己到底注册的是什么APP或网站了。用户不会觉得是自己记忆力太差,他只会觉得是这个APP或网站不好用。
2,确保给予用户即时反馈,比如他提供的信息是否有效,以及如果无效,该如何处理。
3,确保用户知道自己的注册过程进行到了哪一步,有的时候,看到“最后一步”还是很能让用户松一口气的。
4,确保用户的“安全感”体验,尤其是当你问的是一些私人或敏感信息的时候,让你的用户感觉到安全非常重要。
5,最后,如果可能,尽量使用自动填充,尤其是对于手机用户。不仅是因为这样做可以更加方便、快捷,还有一个重要原因就是手机键盘真的太小了。。。小了。。。了。。。先别急着掀桌,我知道你是怎么想的:我是一名UX设计师,我不是来做文案的!你当然是设计师,文案的工作自有别人来做,但是请不要忘记:是画面和文案一起影响着用户的使用体验,而文案是你无法“设计”的部分。2,要确定你的用户群:一个年轻的用户也许能接受你用流行的网络语言开玩笑、做引导,但是对于一个不那么年轻、对网络也没有那么敏感的用户来说,他可能只是单纯的想知道“我点了这个按钮之后会发生什么”这样的问题。
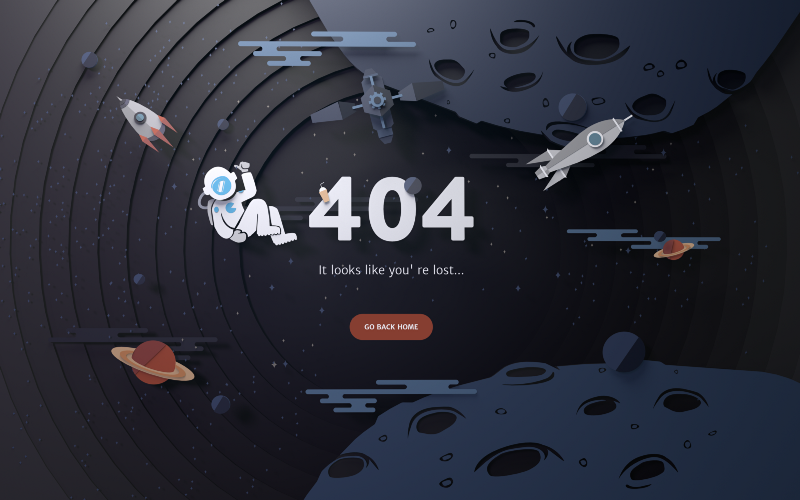
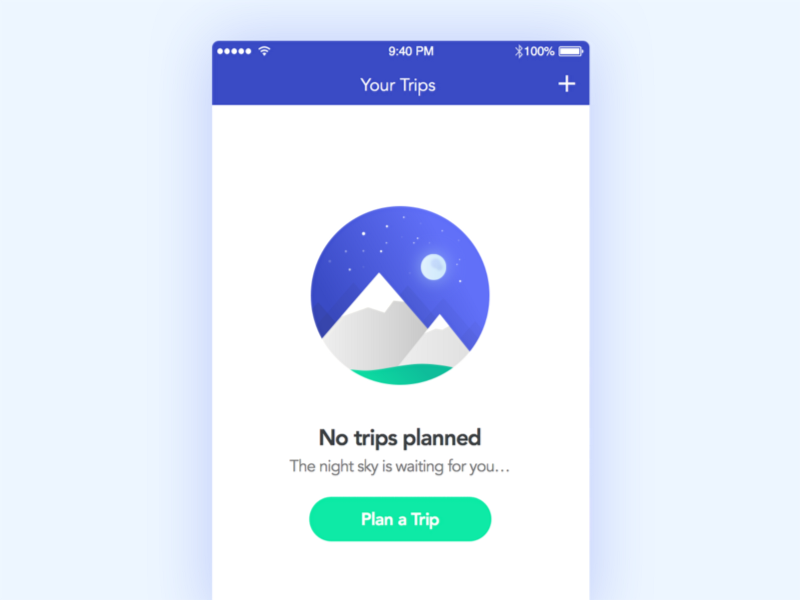
3,反复推敲文案内容,不管是在网上询问,还是征求身边朋友的意见。这是很容易被人忽视的一点。尽管我们希望用户永远都不需要“体验”到这个页面的存在,但是这并不妨碍我们将它设计的更走心一点,不管用什么方式,娱乐也好,科学也罢,最好能够分散用户注意力,让他能够暂时忘记“我断网了”这样一个事实,并将原本因为找不到网页所带来的烦恼、焦虑情绪变成平和甚至快乐的感觉。3,告诉用户怎么解决眼前的问题,或者让他知道你什么时候能把这个情况处理好。优秀的UX设计师往往善于利用空白状态:比如清空了邮件之后的邮件箱、一直处于加载状态的空白页面或者用户刚登陆一个应用之后接触到的第一次视觉体验,好的空白状态设计应该能够让用户感觉不到它的存在,或者能够让用户感到很自然,并且愿意跟着空白状态下的提示去继续体验、发现新内容。1,使用简洁、明确的文字提醒用户如何改变当前的空白状态。
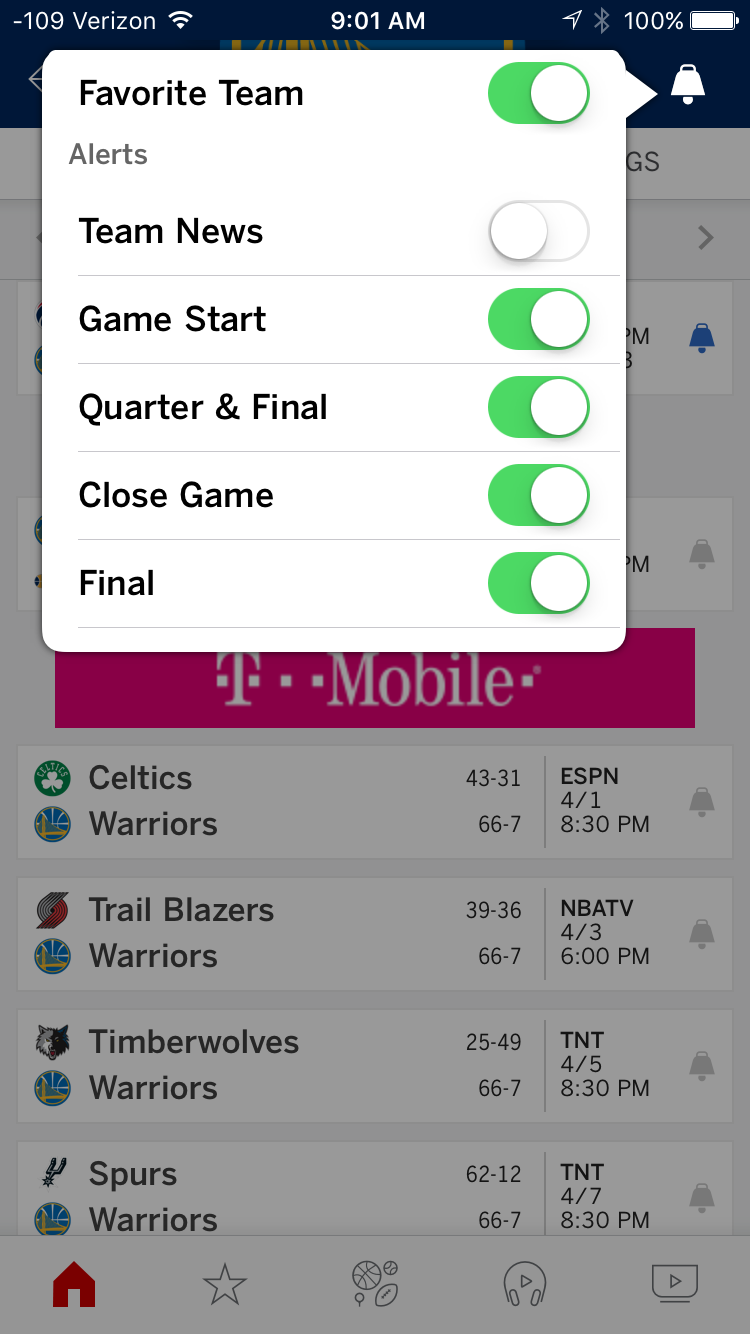
2,如果加载时间过长,试着用幽默的文字或动画短片来分散用户注意力吧。最后一个,通知选项,这也是完美用户体验当中不可缺少的一个细节。为什么要通知用户?怎么通知用户?什么时候通知用户?尽管包含了这许多信息,通知选项仍然是APP中最容易被忽略的部分,因为它不能“代表”用户使用APP时候的“内部”体验。但是,通知选项代表的是用户们使用APP时候的界面之外的体验,而只有最好的UX设计师才会同时考虑到APP内部界面设计与外部通知选项设计带给用户的使用体验,甚至可以将通知选项设计成为一个APP最大的特色。举个栗子。我最喜欢的一个APP是ESPN,是关于体育节目的信息,包括我最喜欢的篮球队Golden State Warriors。但我一般情况下忙于工作,很少有时间和精力去主动关心球队的比赛。而ESPN很贴心,它允许用户自己选择收到哪些通知(比如球队的比赛信息),不是一股脑的把所有通知内容都发送给我,而是让我自己去订制、去选择,就好像我控制、掌握着自己的使用体验一样,感觉非常棒。2,询问你的用户,他是希望将通知内容集中在一天的某个时间段,还是希望能第一时间收到最新的通知内容。1、UX设计包含很多细节,而其中很多又是我们感觉永远都不会有人去看去使用的。
2、但是请记住,每一处细节都可能是一个机会,帮助你将自己的设计变得更加迷人。
3、毕竟,作为一名UX设计师,你的本职工作是提供良好的用户体验。