摹客
产品
微信小程序于2017年1月9日凌晨正式上线。经过一年多的发展,小程序的用户规模已突破4.7亿(数据来源于QuestMobile微信小程序洞察报告),其商业价值也是日益凸显。因此,越来越多的开发者投入到小程序的怀抱。说到开发,小程序原型设计就必不可少,通过可交互的原型,我们可以快速的呈现自己的产品概念和构想。
与传统的APP相比较,我对小程序的评价是:“麻雀虽小,五脏俱全”。它仅仅保留了应用APP中最主要的核心功能,真正做到了小且精。因此,我们在做设计时,也会与APP的设计大相径庭。
首先,我们来一起看看下面这两款应用,具体聊聊APP与小程序设计的异同。
首先,小程序给人的第一感觉就是界面非常简洁,这也非常符合小程序的设计要求。其中小程序界面中直接以悬浮图标的形式取代了APP界面中以大卡片形式展现的新人专享红包,其它的以卡片形式展现的储值红包、扶贫助困、每日签到功能,直接在小程序中去掉了。此外,小程序中直接去掉了APP界面中的“会员”底部菜单页面。还有一个比较大的区别是:在APP中,通过水平滚动商品,可以直接切换到不同类别的商品,而小程序中只能通过点击上方的商品分类切换到不同商品。
从我看来,小程序界面是极其简洁的,非常符合大众审美。在APP中底部有5个菜单(首页-商城-拍照-消息-我),在小程序中直接删减为3个(首页-商城-我的)。在APP商城页,以实物图标的形式将商品分为不同类别。然而,在小程序中,无任何引导和功能分区,用户只能看到及搜索商品,商品通过卡片竖排列的形式展示。这一设计,给人的感觉非常清爽,毫不臃肿。
通过对以上两款应用的分析,我们可以对小程序的设计规范做一个小结。
总的来说,小程序与App相比较,都化繁为简,只突出其核心功能。
目前大部分小程序不采用这种方式,但是也有像豆瓣评分(见下方原型实例)这样的小程序在使用。
从上面两款应用来看,小程序的色彩、图标和App内是保持一致的。小程序中应减少banner图以及实物图标的使用,这样有利于实现页面简化和色彩统一。
小程序的底部导航栏一般配置为2-5个,我们可以多使用顶部导航栏和悬浮按钮。
下面给大家推荐几款小编使用简单快速的原型设计工具-Mockplus,做出的超实用小程序原型设计模板,只要你能做到灵活复用,就可以快速的设计出属于自己的一款小程序。
这款软件被誉为“公交神器”,可帮助用户实时查看公交位置。打开这款小程序就能定位个人所在地点,显示附近的公交到站信息,并可将某个站点,某个公交,还能在“最近使用”中查看你近来看过的公交线路。
模板里包含了附近线路、最近使用、收藏、线路规划等核心页面。
动态图:

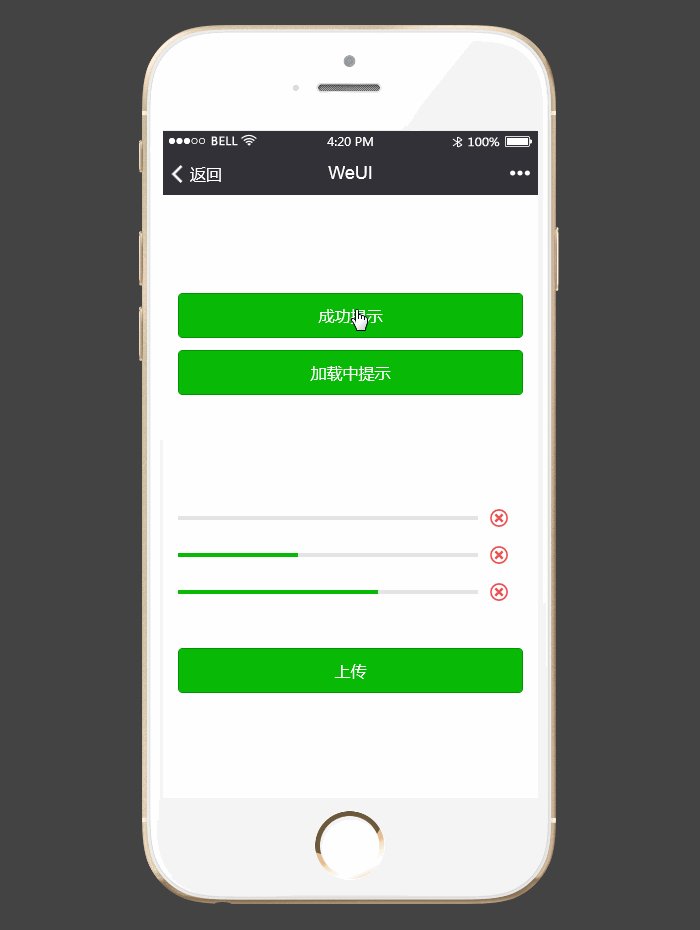
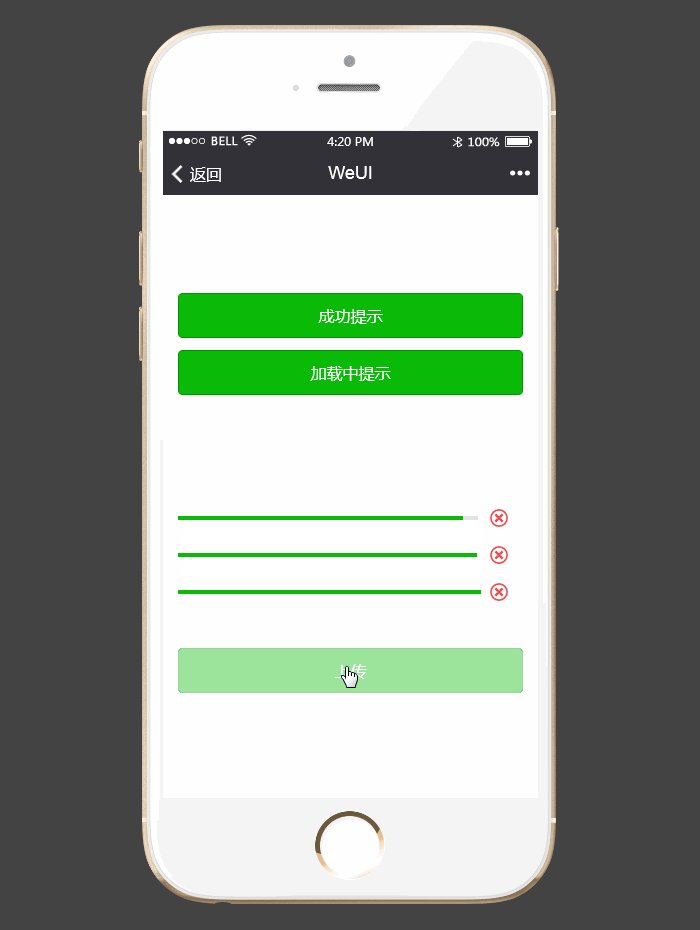
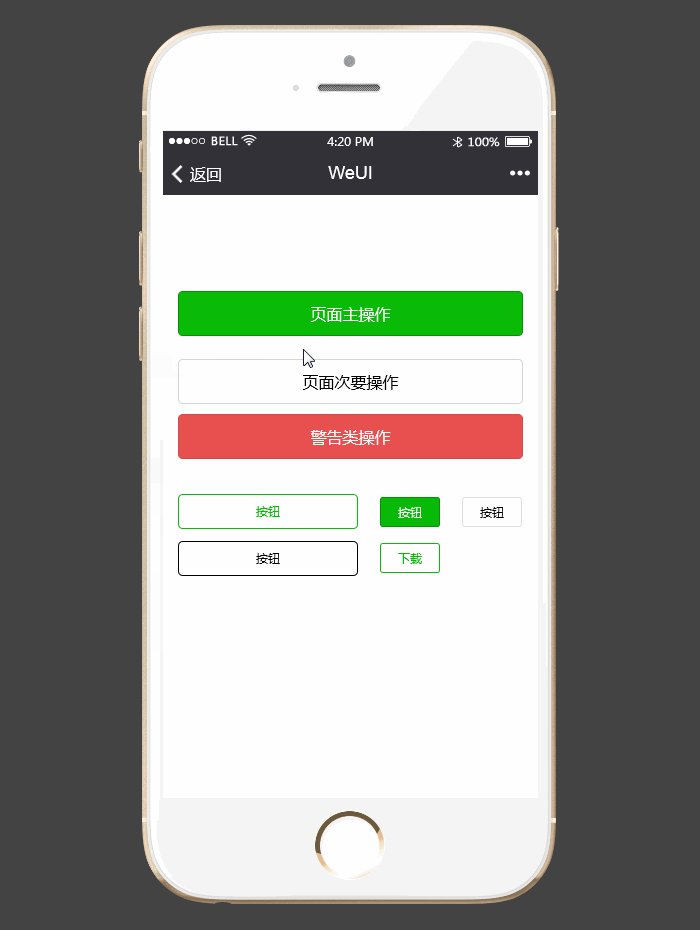
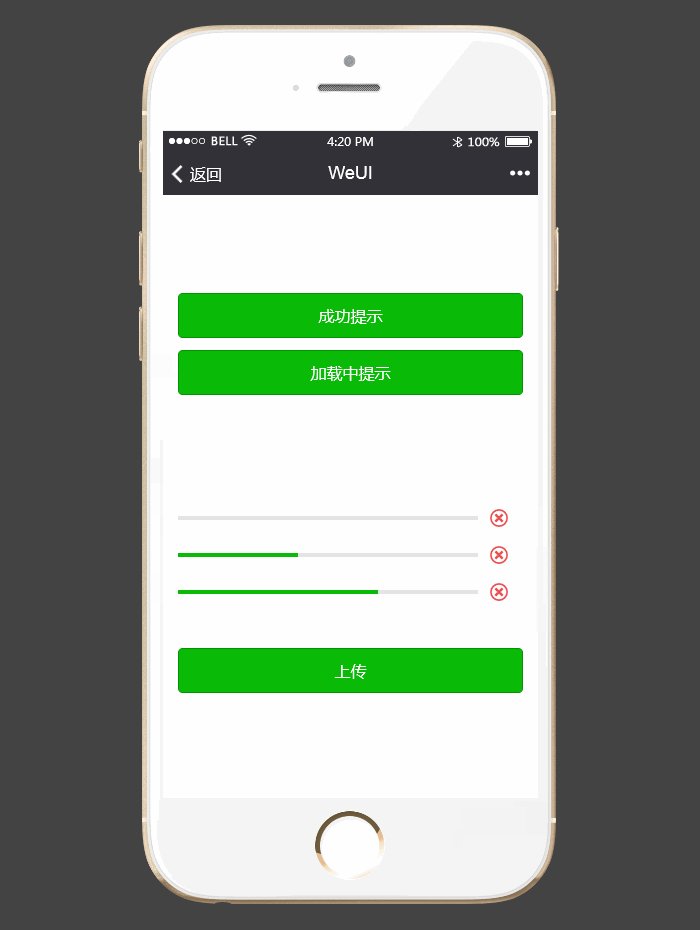
这个原型的主要页面有:图标页面、按钮页面、表单页面、提示信息页面等。其主要是参考微信小程序设计指南制作的,里面的组件可以灵活复用。
动态图:

这款小程序提供电影查询与评分公示,包括上映影片的影讯查询。无需登录和注册。模板里包含了电影、我的、电影详情、评分展示等核心页面。
动态图:

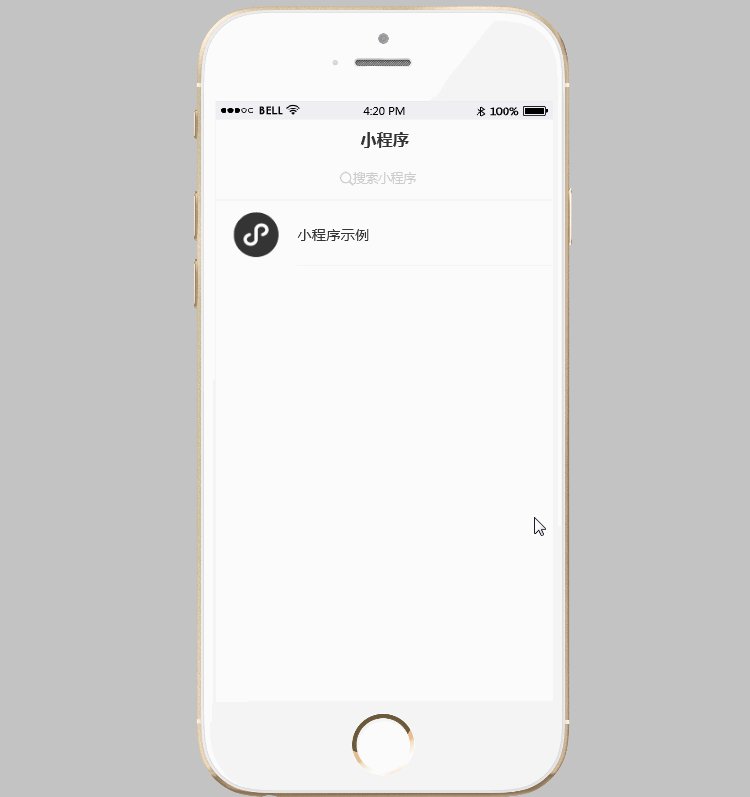
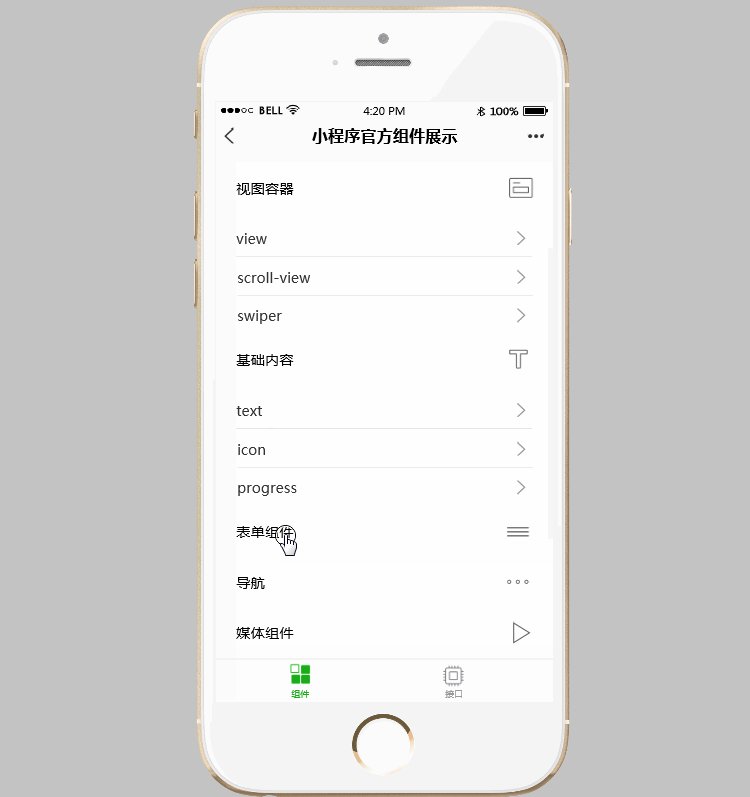
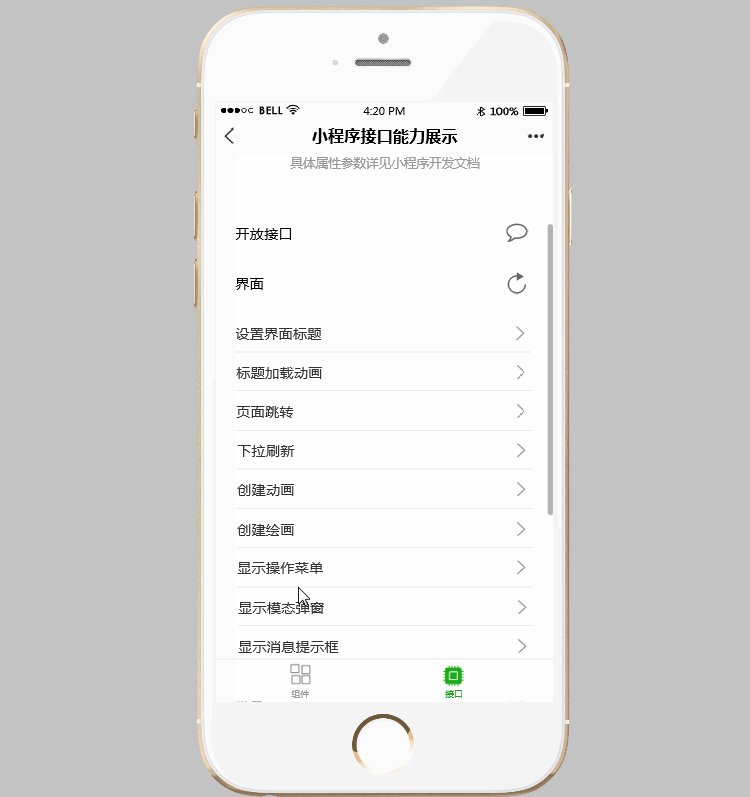
主要页面:小程序组件列表页面、小程序接口列表页面、小程序组件页面、小程序接口页面等。
动态图:

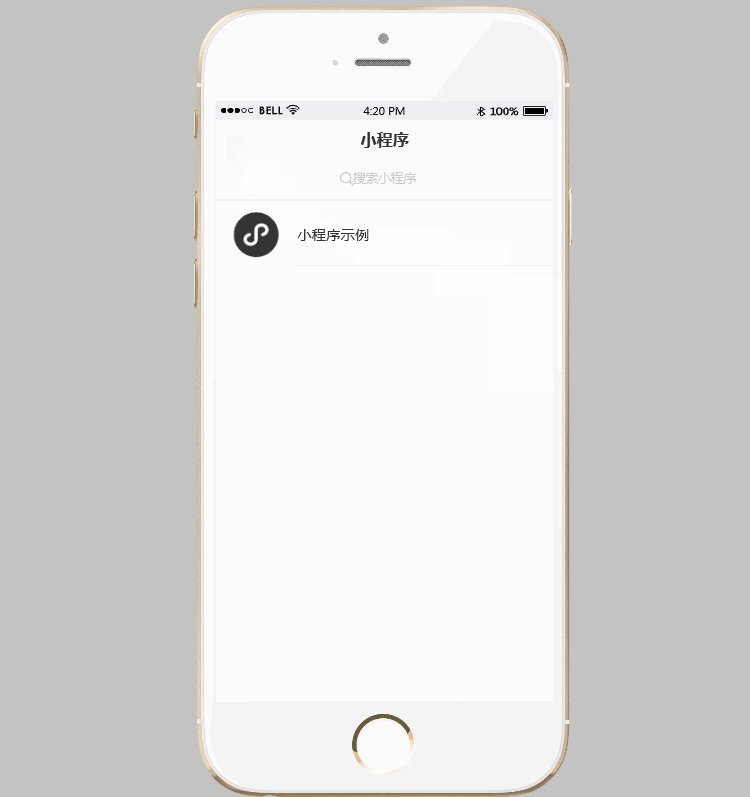
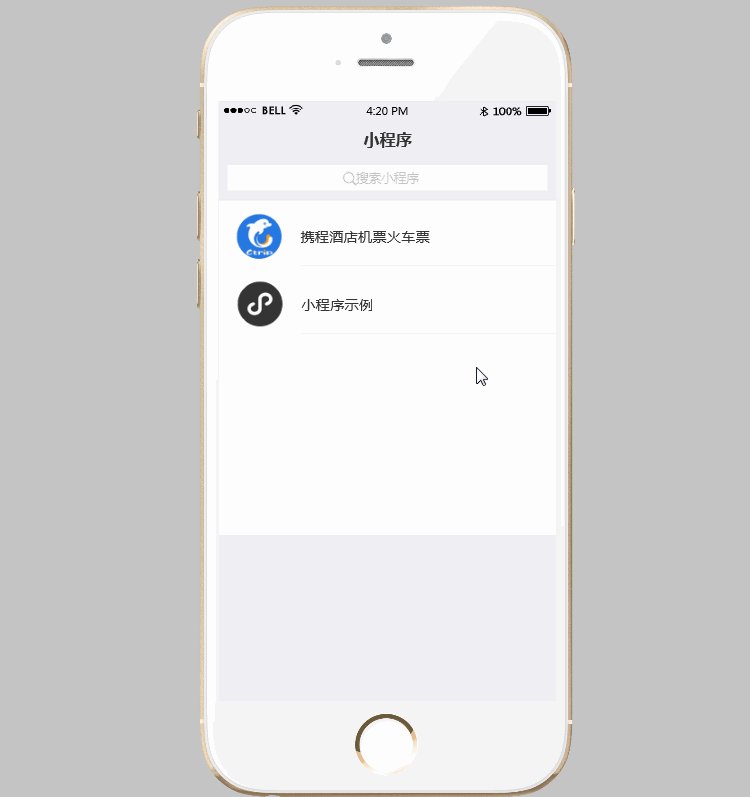
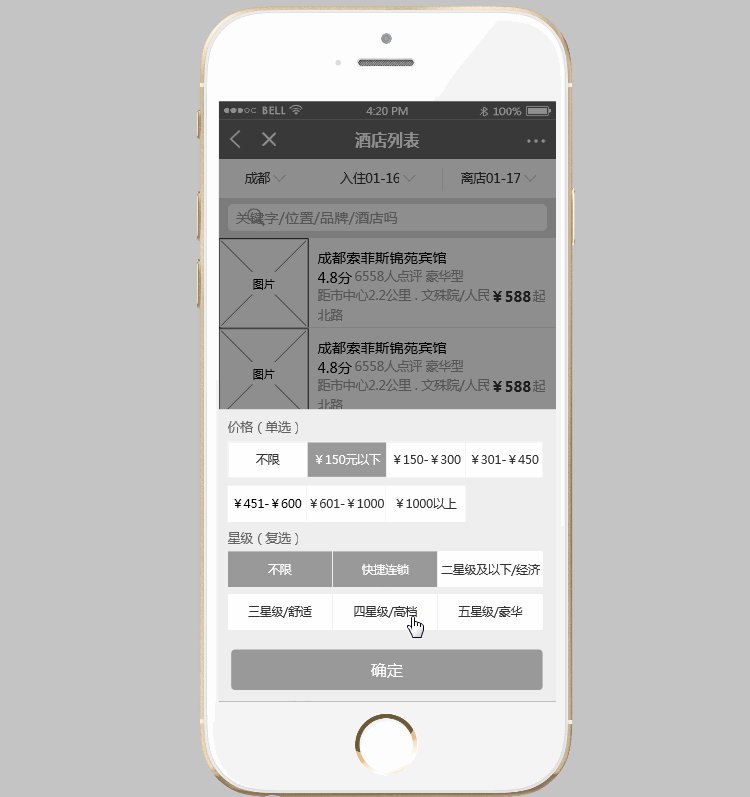
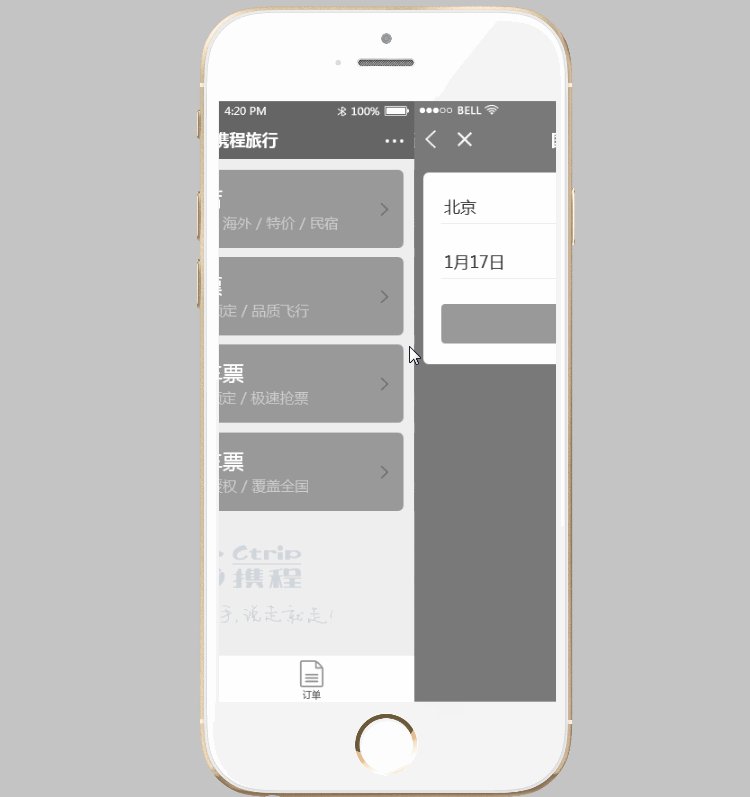
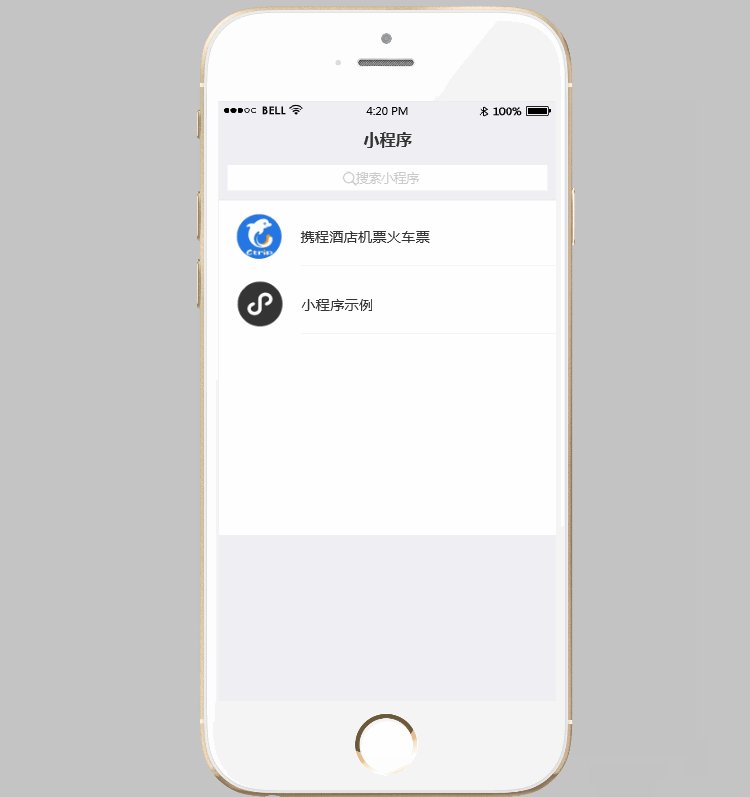
进入小程序之后,用户可根据酒店、机票、火车票和汽车票来进入对应导航,然后就可以根据自己所在城市和需要抵达的城市来查询酒店、机票、火车票以及汽车票。
动态图:

模板里包含了小程序入口页面、首页、酒店列表页面、微信登录页面、预订页面等。
以上小程序原型设计模板都可以通过下载Mockplus打开查看并修改,欢迎大家前来交流。