摹客
产品
“小程序的创新,主要表现在从以拥有为中心的用完闲置,转向以使用为中心用完即扔,让用户无论走到哪里,都可以随取随用,而无需回到特定的平台和客户端”
——中国社会科学院信息化研究中心秘书长姜奇平
经过一年多的发展,微信小程序已真正融入我们的生活。在这里给大家分享几款优秀的小程序原型模板,助你分分钟设计自己的小程序。
微信小程序于2017年1月9日凌晨上线,由2017年12月底,由“跳一跳”在短期内爆发。据QuestMobile数据显示,小程序的用户规模已突破4.7亿(数据来源QuestMobile微信小程序洞察报告)。
由QuestMobile数据显示,Top100小程序中,手机游戏行业占比最高,其次是生活服务和移动购物。其中50%的小程序并没有自己独立的APP,主要对于功能相对简单、低频刚需的应用场景。
但对于功能复杂,需要沉淀用户行为数据、培养用户粘性的应用场景,则仍然需要开发自己的APP,以实现互补协同发展。
如果从已有app转为小程序,只需要保留核心功能。
如果没有app,可以围绕核心想法确定核心功能,再围绕核心功能细化,确定产品定位,使用场景,需求描述。
把核心需求转化成产品需求,可以利用思维导图,或者用Mockplus的脑图。
Top100小程序中,行业占比比较高的分别是优秀、生活服务、和移动购物。这里分享的小程序原型模板分别是这三个行业,排名靠前的优秀小程序原型。
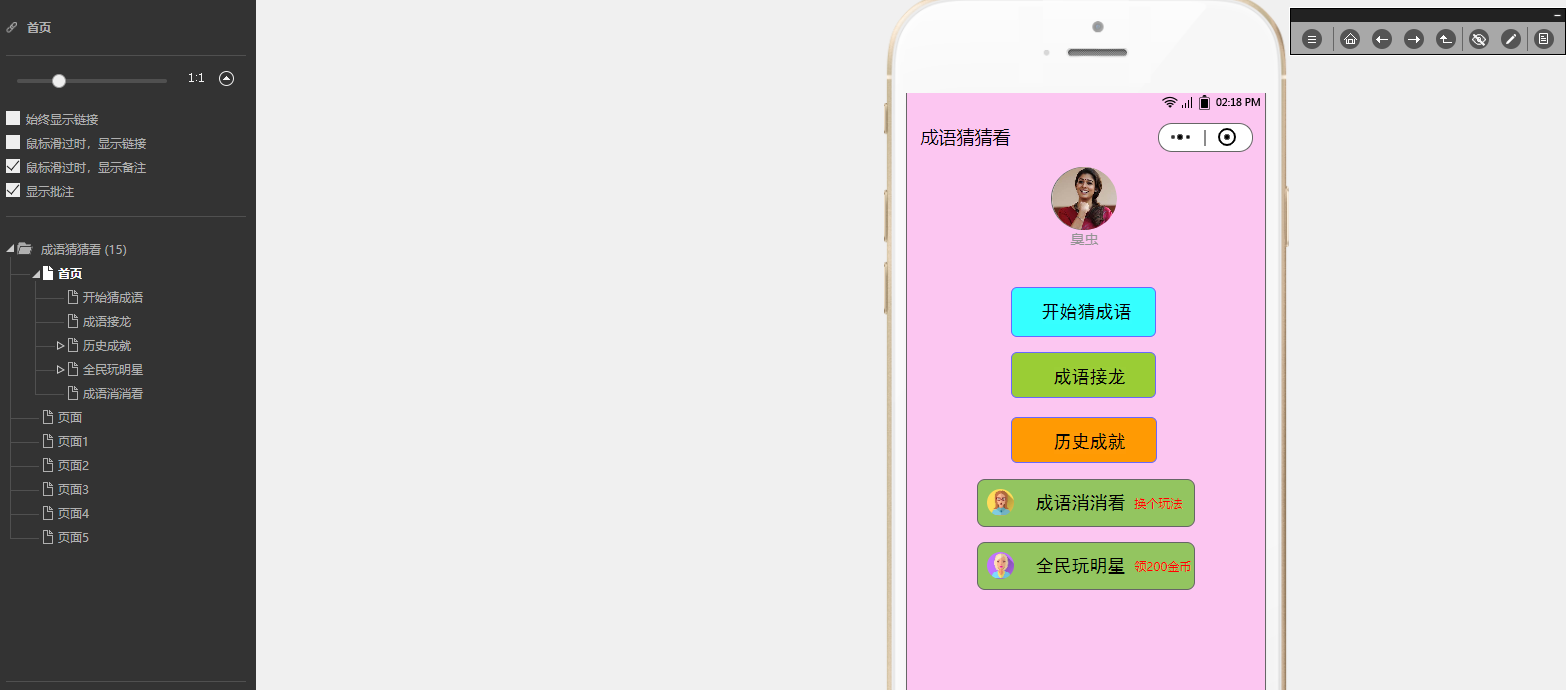
成语猜猜看,在游戏行业小程序Top10中排行老二,累计活跃用户14703.3万。其原型动图如下:

在线演示:https://run.mockplus.cn/JSGDx4NZkHigZgC5LJ9e/index.html
模板里包含了首页、开始猜成语、成语接龙、历史成就、全民玩明星、成语消消看等核心页面。成语猜猜看小程序里面的广告,被我去掉了,个人不太喜欢。
模板中的有大量用于填充汉字的格子,用的是“快速格子功能”(点此查看快速格子教程)。成语猜猜看小程序原型中,难点在于成语接龙页面,汉字与填空格子间的交互。
交互步骤拆解
①、选择要填入的空格,点击时格子颜色变深。
对格子自身做交互,触发方式选择“点击时”对形状组件执行“设置颜色”命令,然后右侧属性面板设置颜色和延时。
②、选择下方字体,填入对应格子中
下方字体对上方格子做交互,交互1:点击时,形状组件变成白色,设置方式同上;交互2:点击时对形状执行“设置文本”命令,右侧设置需要显示的文本信息。
③、字体填入后,下方备选字体消失
下方形状组件对自身做交互,交互方式:点击时对形状执行“显示/隐藏”命令,右侧设置需要显示的文本信息。
④、填入字体后,下一要填入汉字的空格颜色变深
下方形状组件对下一空格做交互,触发方式选择“点击时”对形状组件执行“设置颜色”命令,设置同上。
每个汉字平均要做4个交互,这样算下来全部做交互就比较庞大,也容易出错,交互设计时,可以选择2-3个成语示例,旁边加上备注即可。
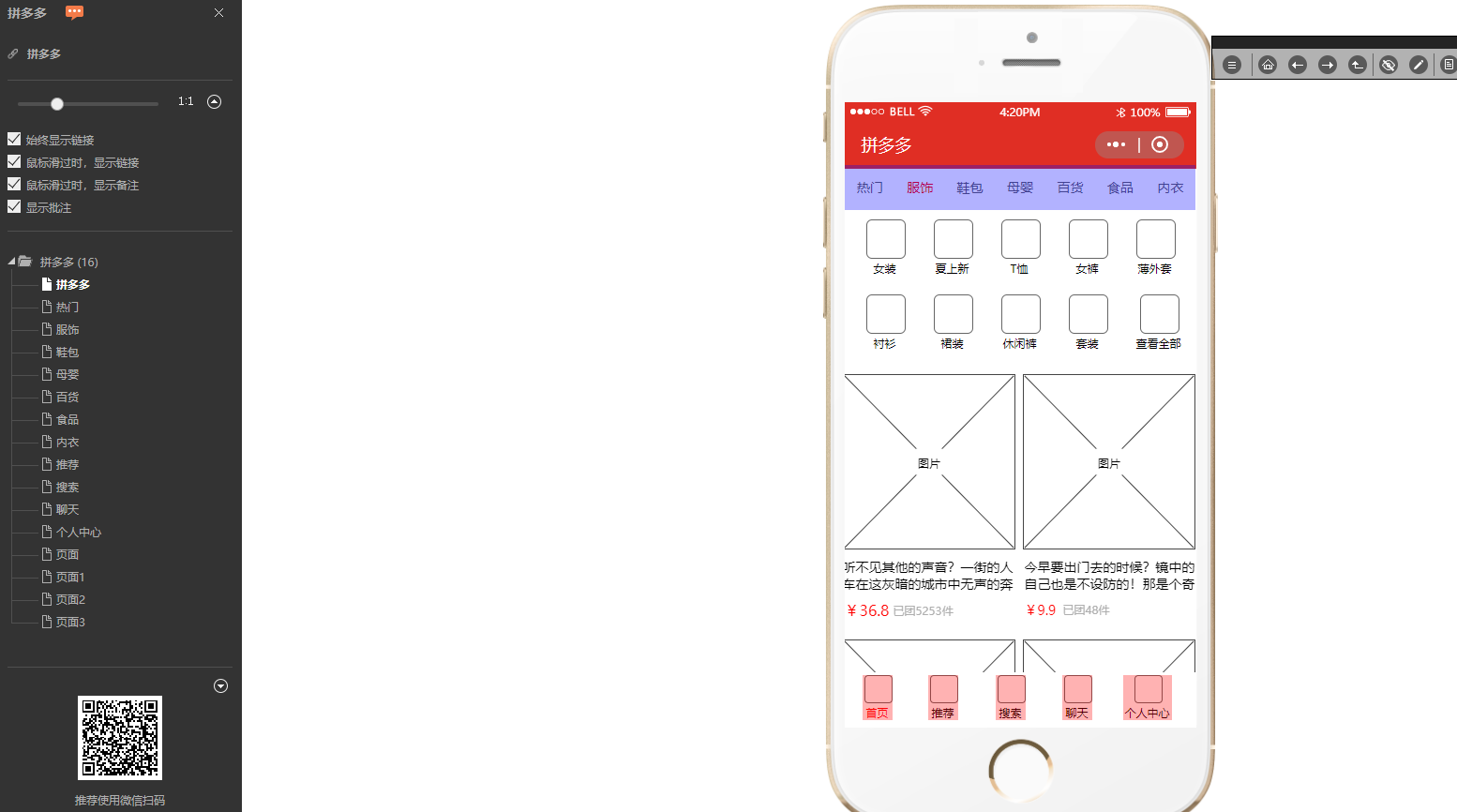
拼多多,移动购物行业小程序Top10中排行第一,累计活跃用户数23332.12万,其原型动图如下:

在线演示:https://run.mockplus.cn/mW8BAwxUtheA19pt/index.html
模板里包含了首页、热门、服饰、鞋包、母婴、推荐、搜索等核心页面。电商类普遍有大量的商品展示信息,可以用快速格子+数据填充来实现。
模板中,点击不同菜单切换不同页面,用的是“按钮栏配合内容面板”菜单栏配合内容面实现的(点击查看使用内容面板快速切换内容)
肯德基,在生活服务行业小程序Top10中排行第一,累计活跃用户数7271.37万,其原型动图如下:

在线演示:https://run.mockplus.cn/iRRktu5R4t785BJb/index.html
模板里包含了首页、我的卡包、我的订单、K金商城、登录、选餐等核心页面。个人比较喜欢“肯德基小程序”,简单,干净。
模板中,地点选择,直接用的是“下拉列表框”组件实现的(点击查看下拉菜单设计技巧)
以上小程序原型设计模板都可以通过下载Mockplus打开查看并修改,欢迎大家前来交流以及批评指正。(点击查看更多小程序原型设计模板)