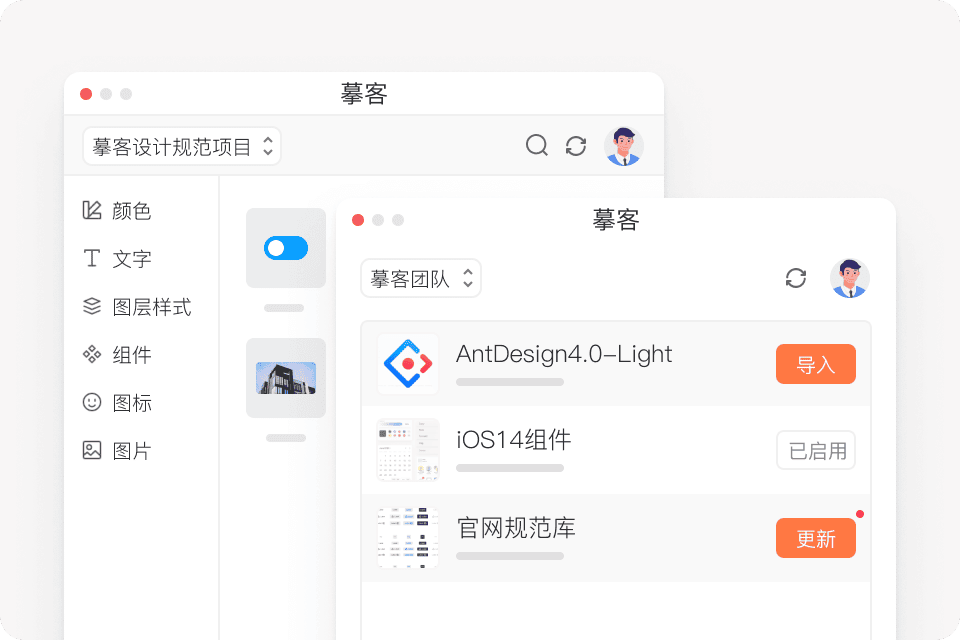
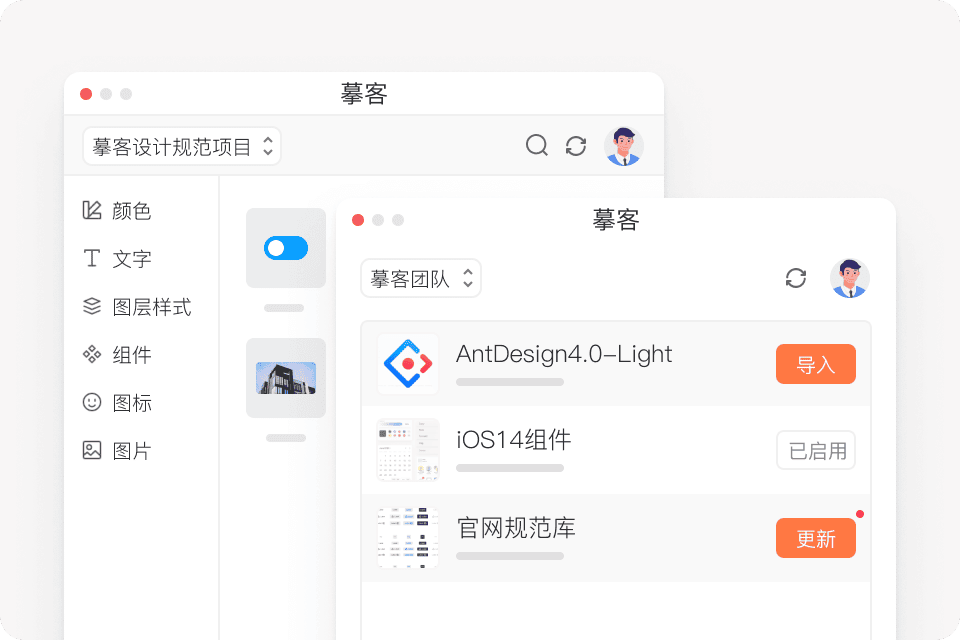
侧边栏快速打开素材项目和Library项目,拖拽元素即可复用,操作更简单
设计交付+设计系统,摹客就够了
标注切图、设计资源管理和复用,一个插件全搞定

设计交付
智能标注切图,在线评审演示
设计交付效率提升200%

设计系统
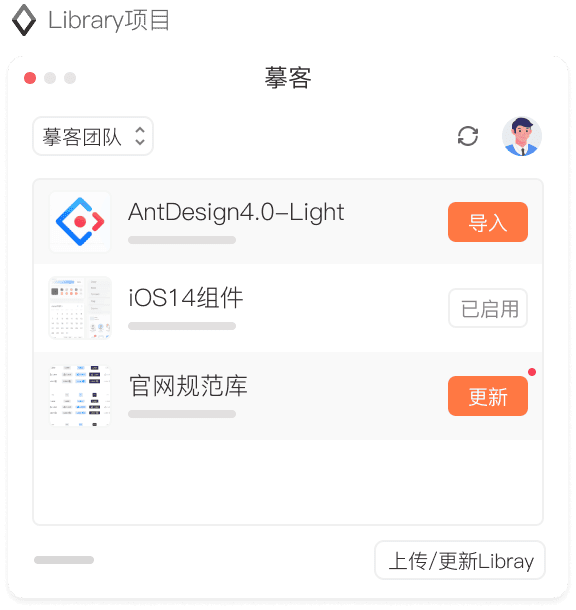
设计素材、Library项目多端管理,自动同步
资源管理复用更便捷




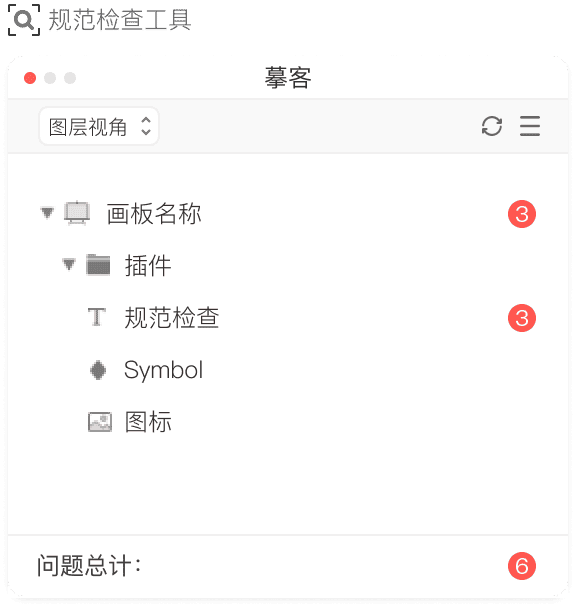
智能标注切图,便捷管理资源,设计师高效交付
支持 Sketch 71 及以上版本
MacOS 11及以上系统适用,更新插件后需要重启 Sketch。
Sketch 71以下或MacOS为10.x版本,建议使用旧版,请点击下载

标注切图、设计资源管理和复用,一个插件全搞定

智能标注切图,在线评审演示
设计交付效率提升200%

设计素材、Library项目多端管理,自动同步
资源管理复用更便捷

覆盖全主流设计工具,设计稿交付与分享更便捷,更智能








自动标注一键生成,鼠标随点随看,图层数据一目了然,设计师交付作品更轻松,工程师查看标注更自由
手动标注自由补充,提供文字、坐标、尺寸、区域、颜色5种标注工具,轻松生成轻量级的PRD文档,准确传达设计要求

设计稿一键上传,不同倍率、不同平台尺寸切图自动获取,设计师交付更便捷
支持一键压缩、自定义切图尺寸、快速下载多种格式切图,开发工程师取用更随心

除图钉评论外,还可使用矩形、圆形、直线、箭头,准确表达修改意见
支持标记未解决、已解决、关闭三种评论解决状态,可切换查看不同状态评论,对照修改设计,高效优化改进

对Sketch设计稿进行修改、覆盖上传后,历史版本将自动生成,可随时回溯查看任意版本
双栏、蒙版、扫描、差异4种对比方式,快速找到不同版本之间的异同,设计稿版本管理更轻松


项目在线管理和维护,设计元素快速同步,有效提升团队设计效率



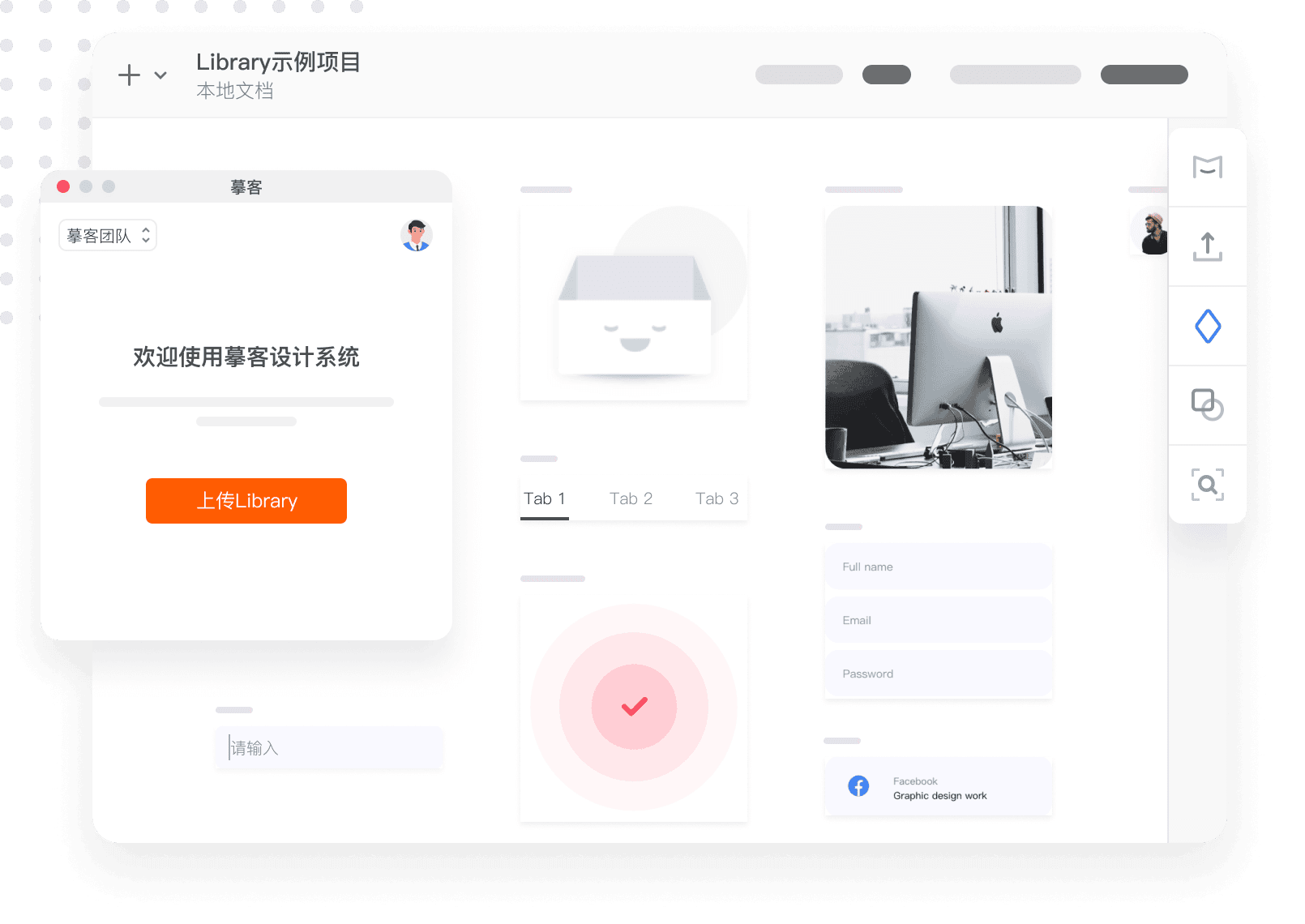
一键导入Library文件,或将颜色、图层样式、组件等资源保存至素材项目,快速构建团队设计规范
侧边栏快速打开素材项目和Library项目,拖拽元素即可复用,操作更简单
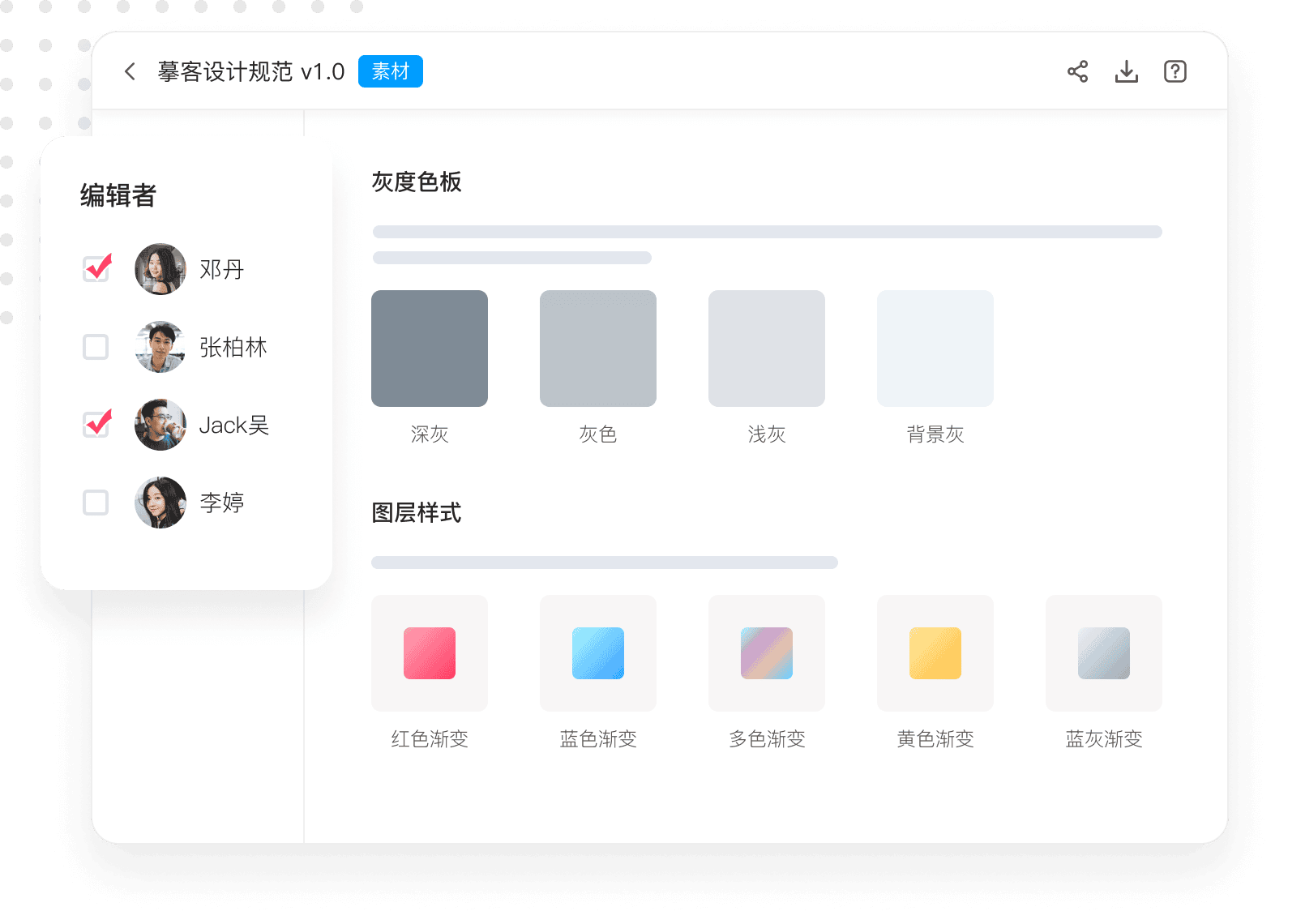
设置素材项目和Library项目权限,仅编辑者可修改更新,团队其他成员可查看复用,规范管理更放心
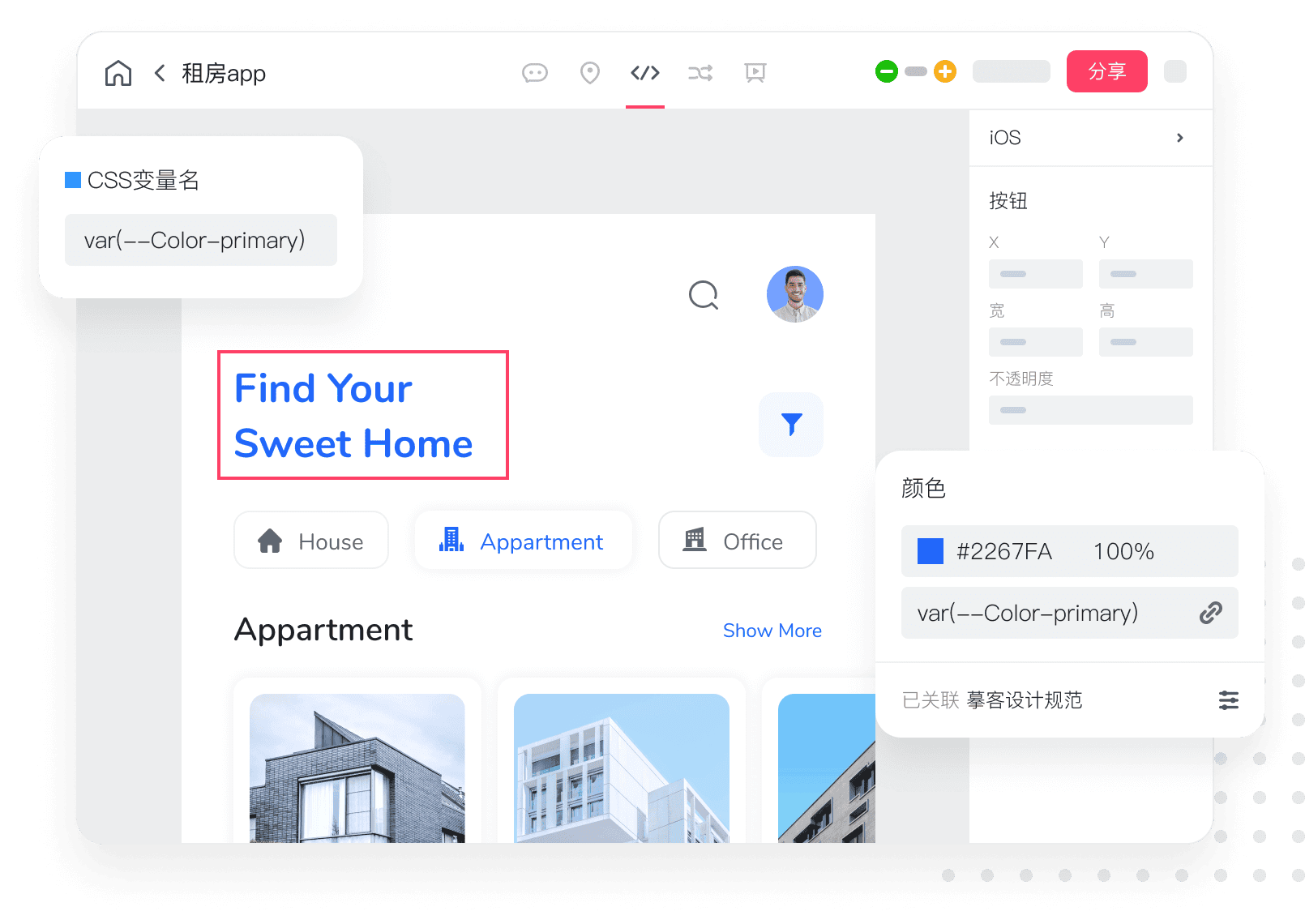
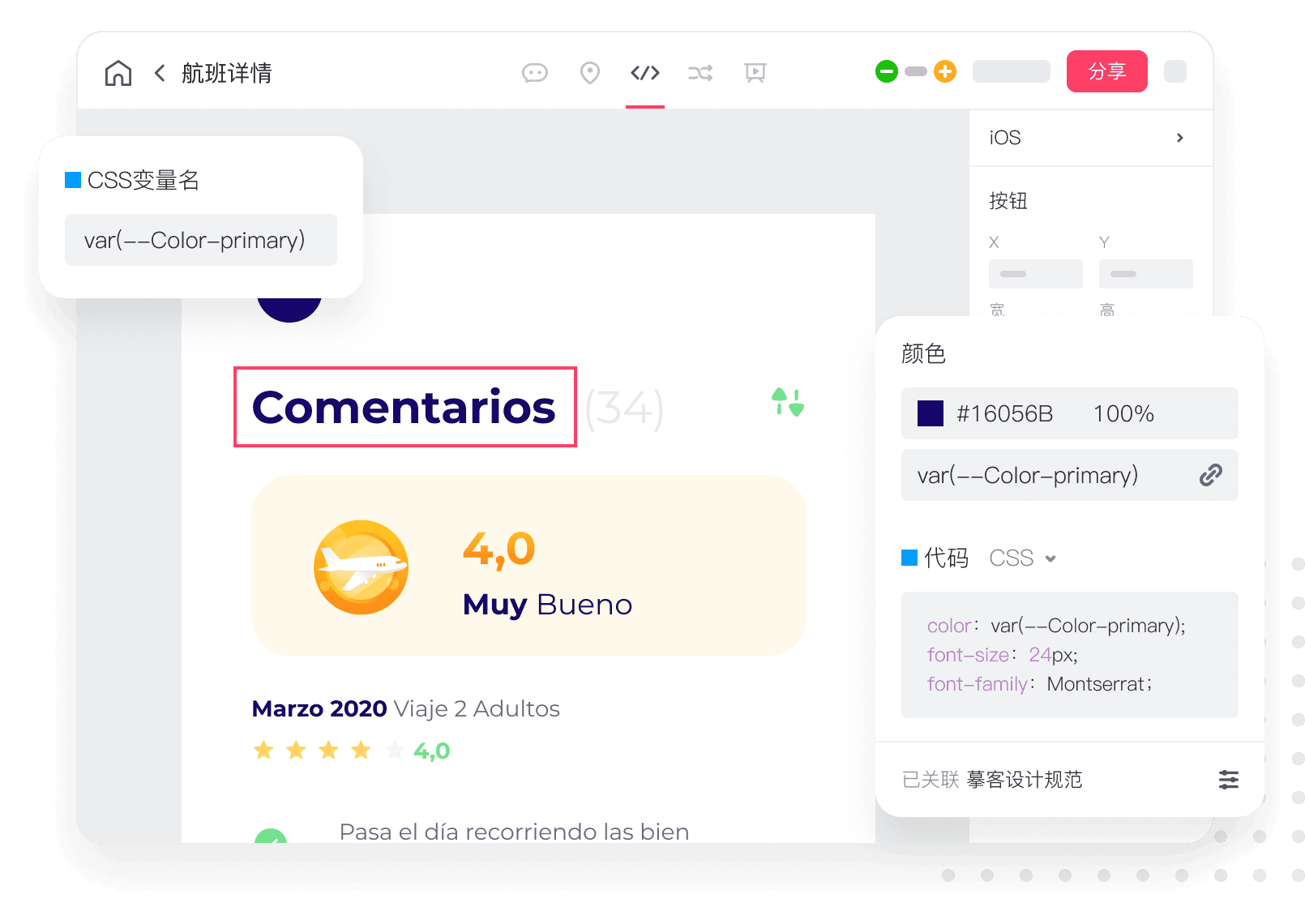
颜色、文字资源支持自定义变量名,变量名可直接映射到自动标注中,开发可直接获取变量名
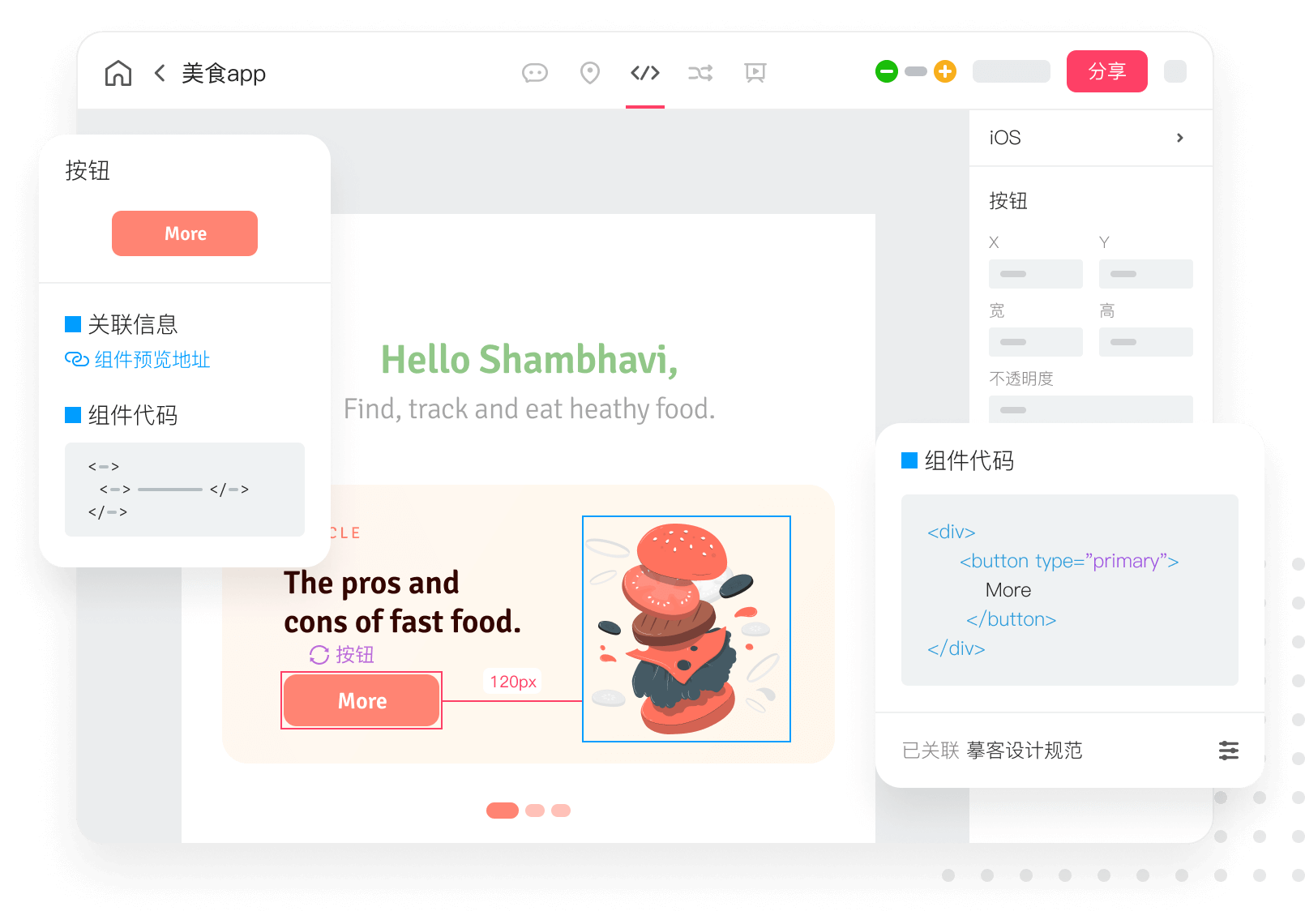
Symbol组件可自定义组件代码或填入代码地址,映射到自动标注后,可直接在设计稿上获取组件代码
自动生成样式代码,并将色值、距离等参数自动转换为对应变量,直接获得规范代码




侧边栏快速切换,无需安装多个工具
操作更便捷

团队多终端协作,覆盖设计开发全流程
协作更顺畅

设计协作、素材项目、Library项目三合一
功能更强大
工作时间:9:00-22:00
我是小摹,你的7*12小时产品顾问
立即扫码加入官方微信群
官方热线:19130671449
服务邮箱:service@jongde.com