摹客
产品

兼容各类主流设计工具!支持Photoshop、Sketch、Adobe XD、Figma、摹客DT等高保真设计稿, Axure、摹客RP原型设计稿的在线交付。

文档、原型、设计稿均可在线评审!通过评论、定稿、开发模式,产研团队所有成员可以一起验收,减少沟通成本,高效达成目标。

只需一个链接,即可向开发团队交付所有资产!包括:设计稿标注、切图、代码、设计规范等,所有修改自动同步更新,无需反复来回查看!

轻松为每个图层添加详细的设计说明!支持富文本,添加超链接、图片等,快速形成一份轻量的PRD文档,以减少团队沟通信息差,大大提高协作效率。

支持一键导入Sketch组件库,搭建团队设计规范,实时维护设计资源。关联设计稿后,开发人员可直接获取颜色变量和组件代码,开发超高效!

支持15种动画效果、8种手势,轻松拖拽即可完成页面跳转、弹窗、滚动等多种交互场景。交互可复制,还支持离线演示,在设计交付工具中做到了极致!




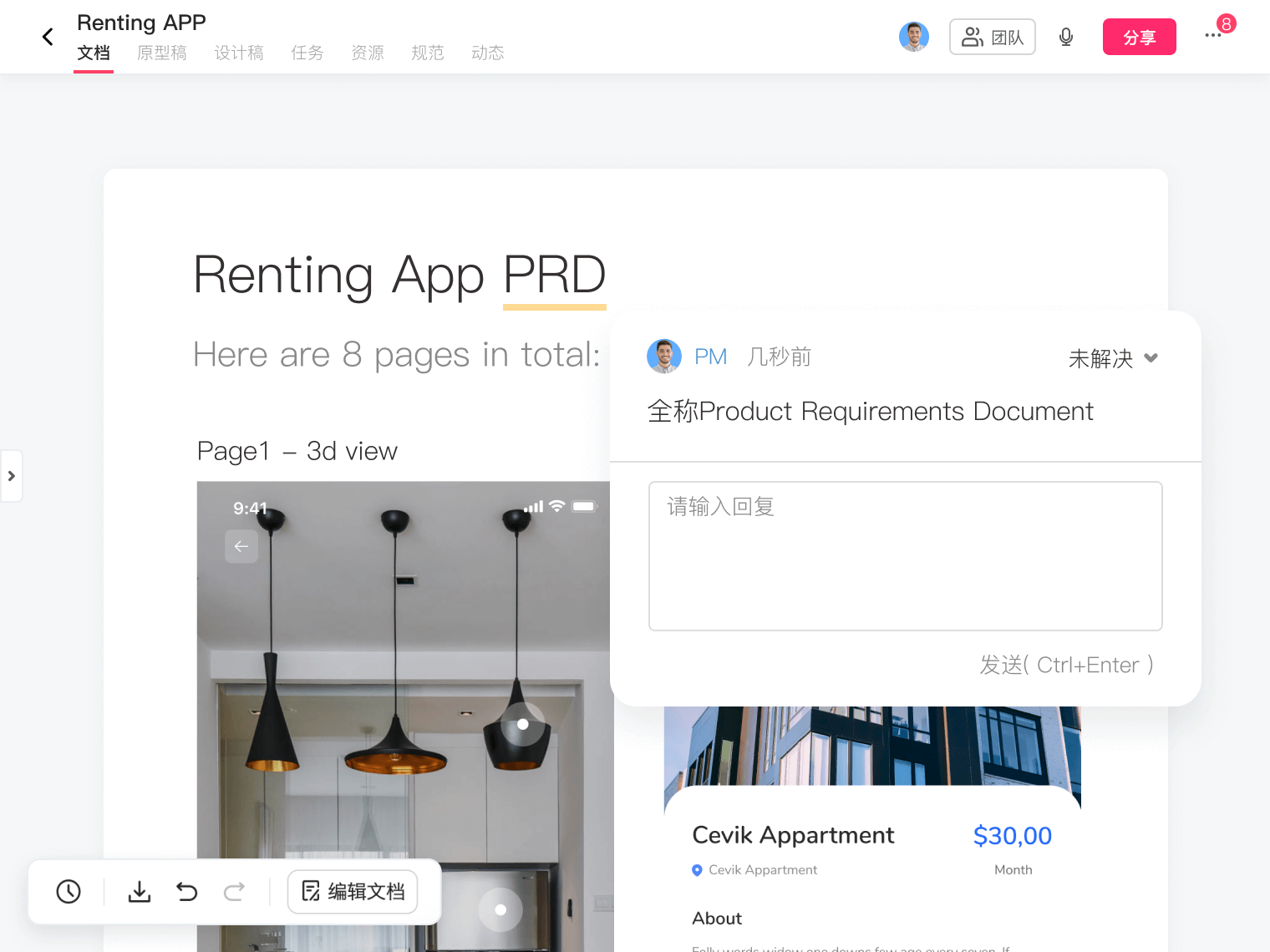
产品文档在线撰写,可插入设计稿/原型稿、打点评论等,团队查阅更方便。
汇总和管理所有项目资源,如PRD、设计稿、文本、图片、原型演示包等,方便团队共享和备份。
创建、指派设计任务,并跟踪设计任务,确保项目按计划完成。





多种智能标注,解放双手;4种手动标注,自由发挥。
支持Sketch、Photoshop、Adobe XD、Figma、摹客DT自动切图。
设计稿评论审阅,@相关成员,可实时收到反馈,大大缩短了沟通流程。
自动生成历史版本,4种对比方式,任意比较两个设计页面和版本,版本差异一目了然,高效审核改进。




只需单击或将鼠标悬停在设计稿上,即可查看所有图层数据、获取标注。
一键下载全部切图,可自动换算不同平台尺寸,前端工程师还可自定义切图尺寸。
一键复制属性值,自动生成css代码,轻松复制、查看和导出所有 Web、iOS 和 Android 平台的样式代码。

团队可自定义工作流,选择更符合团队习惯的产品组合,以满足每个人的需求。特有的看板式任务管理,轻松掌握项目进度。

支持在全貌画布中添加文字便签及流程图,轻松创建设计稿之间的连接及撰写说明,展示逻辑更清晰。

强大的团队管理能力,支持多种角色和权限设置,项目管理更合理、更放心。
部署摹客到您的内网服务器上,独立运行,更安全,更高效
了解更多