摹客
产品
2019唰地一下就来了,摹客也为大家带来了201901-1版本的全新体验,迎接又一年的开始。小摹就先带大家快速预览一番:
一起做项目的小伙伴们,在协作中是不是希望自己提出的建议,能立刻让组员看到呢?毕竟在工作中节约时间,就节约了成本。现在,摹客支持微信消息提醒啦!项目成员若在评论中@了某成员,被@的成员会立即收到微信消息提示。评论者、项目名称、评论页面、评论内容以及评论时间一目了然。无论你在不在电脑前,都不会错过组员的消息,方便了不止一点点!

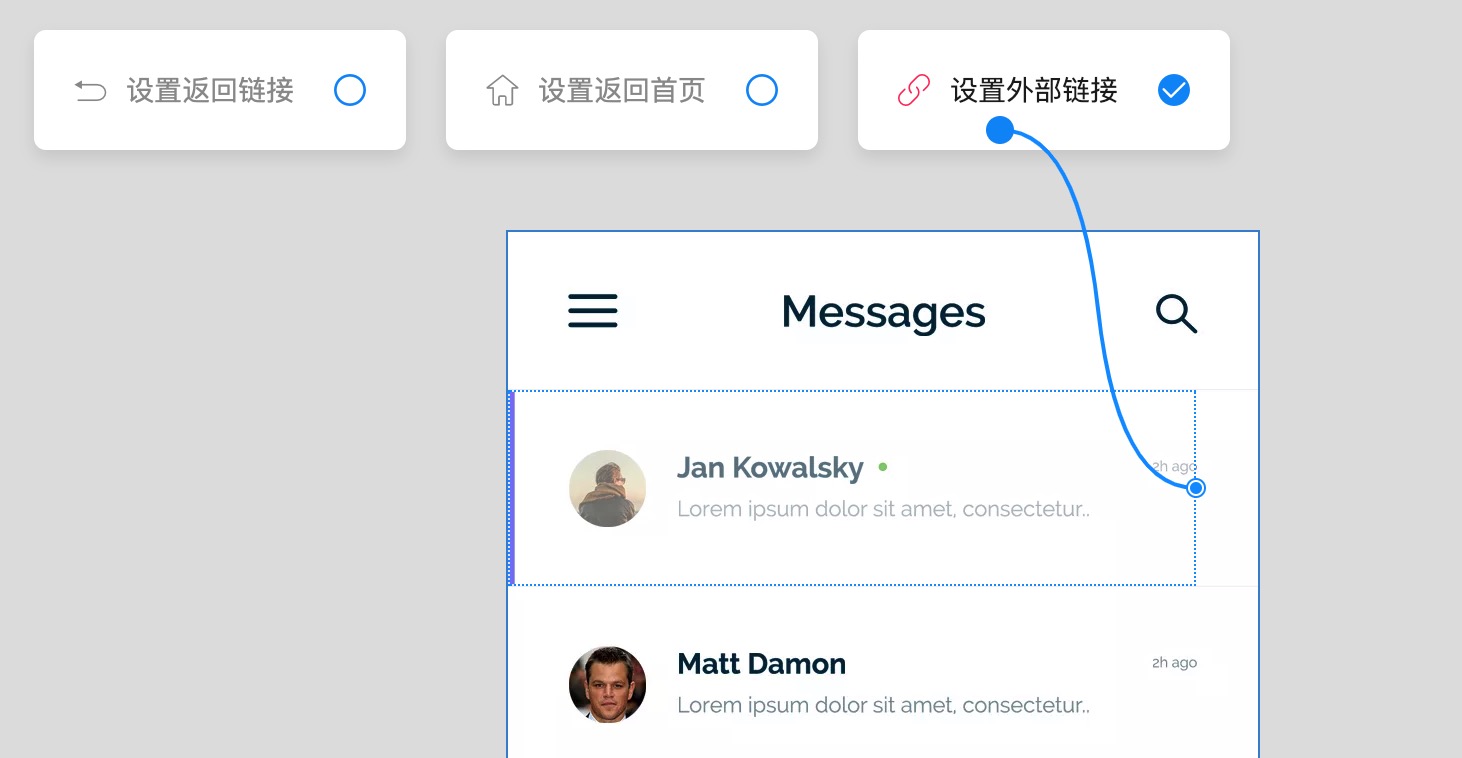
现在使用摹客做原型,不仅仅停留在内部页面间的交互了,还可以设置外部链接。产品演示效果更加还原、贴切。

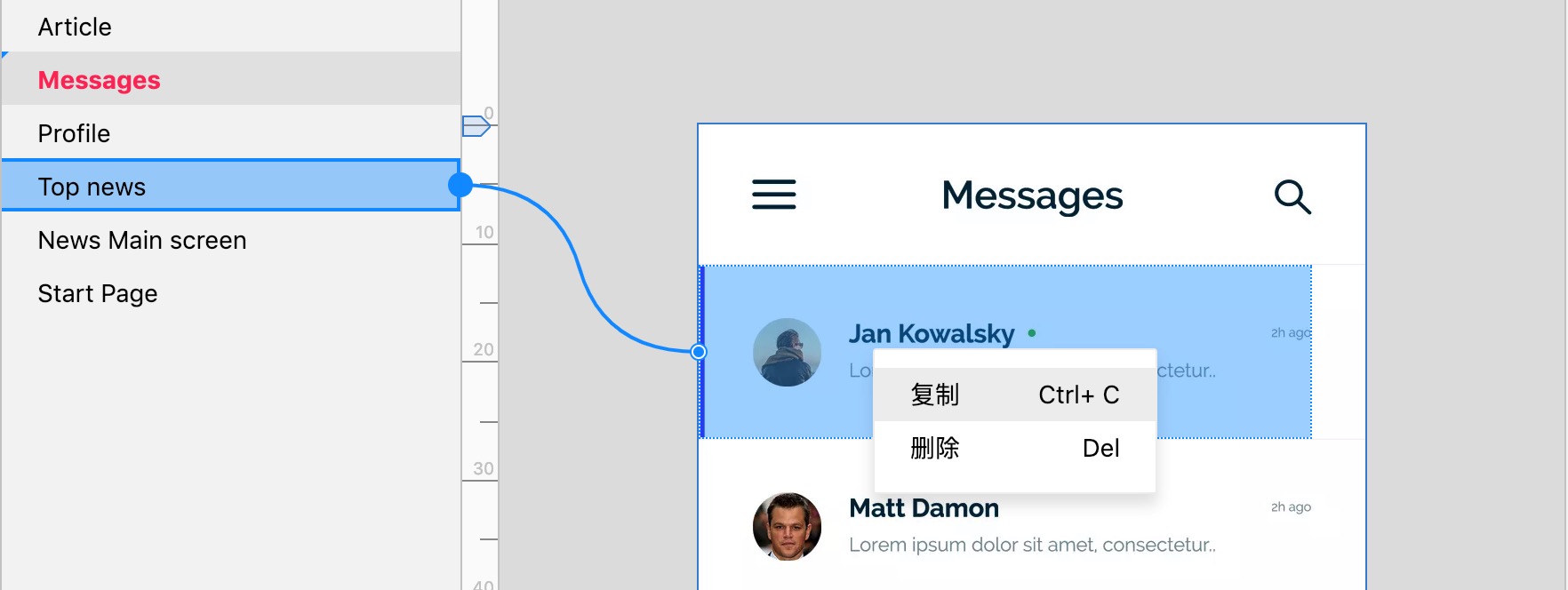
有小伙伴反映自己的原型稿有上百页,需要添加的交互非常多,一个一个去添加真的是被整崩溃了......每页重复热区老是加的话效率有点低。现在摹客支持跨页面的交互复制啦,同样的交互直接复制就搞定,从此光速完成原型制作!

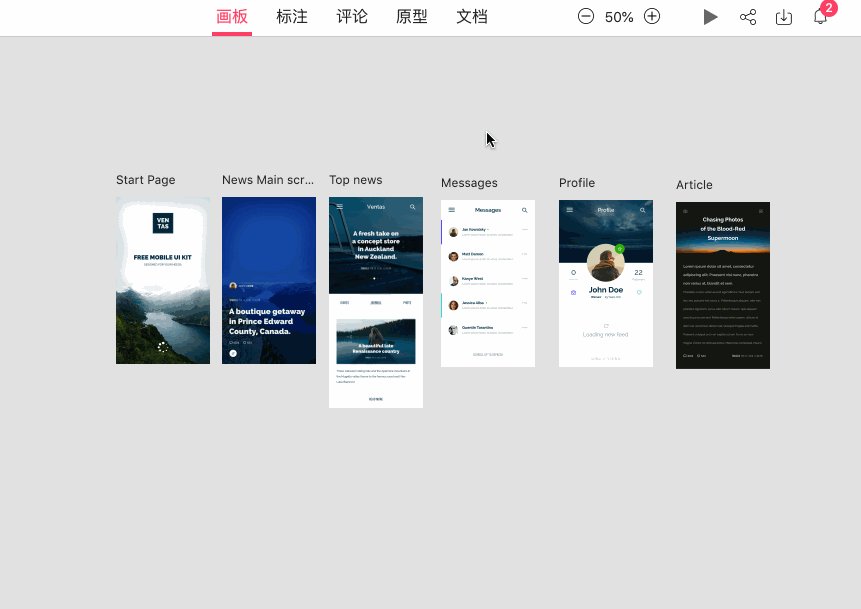
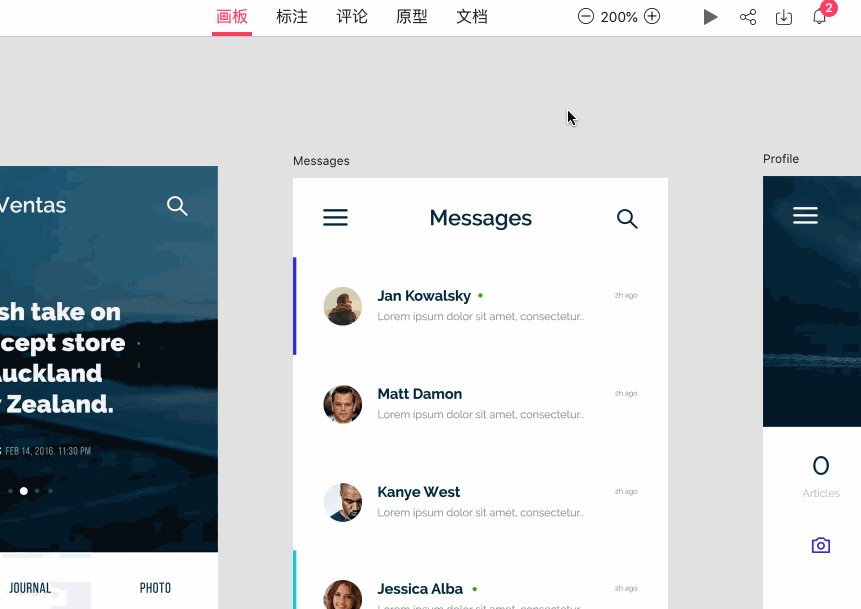
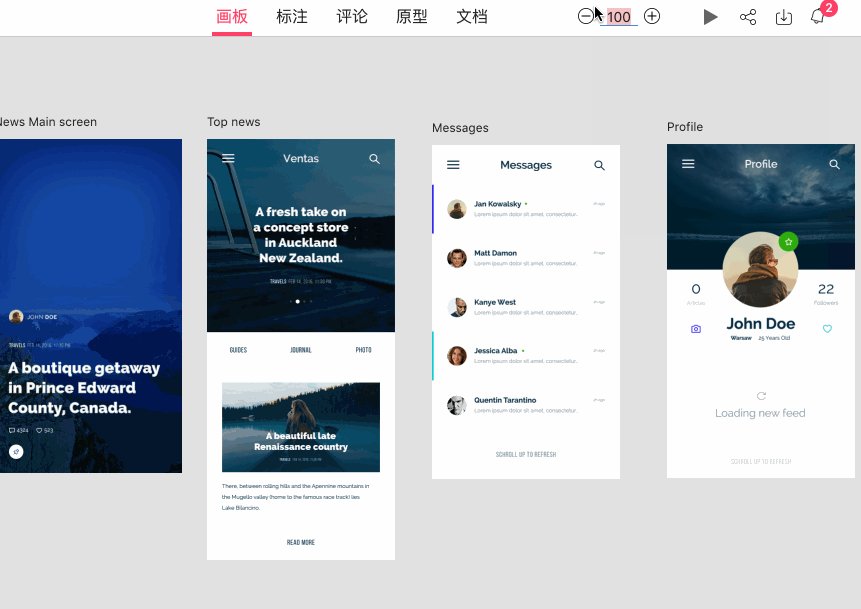
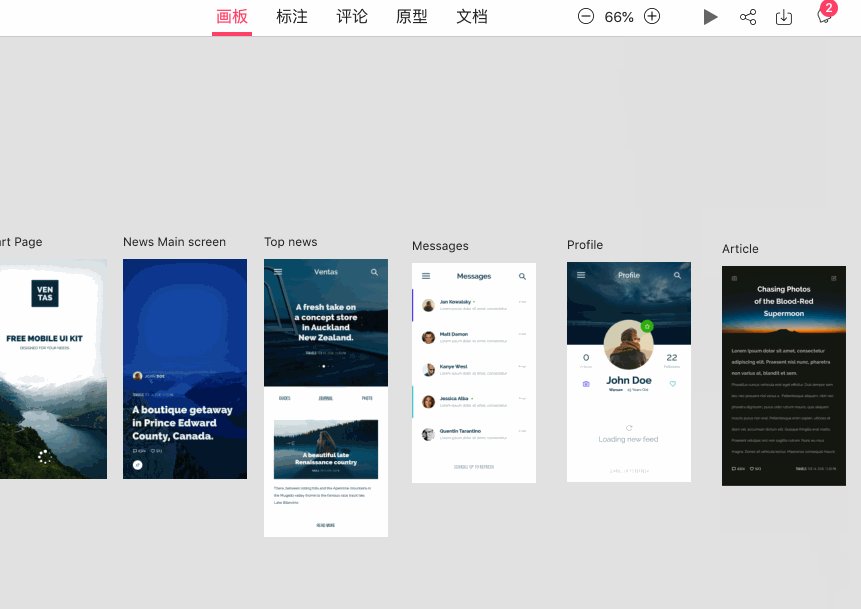
摹客针对画布缩放又增加了ctrl+1、ctrl+2、ctrl+3的快捷键,分别对应100%、200%、300%,用户查看细节方便了不少。并且,双击百分比数值后,可以自定义缩放比例,随心所欲查看画布全貌。

以上就是摹客2019为大家带来的全新版本,快快体验一下吧!戳这里:https://idoc.mockplus.cn