摹客
产品
2019才刚刚开始,摹客团队就已经蓄势待发、马不停蹄地给大家带来了又一份惊喜。实话说,这次小摹都忍不住要点个赞!下面就赶紧带大家看看摹客又更新了哪些新功能:
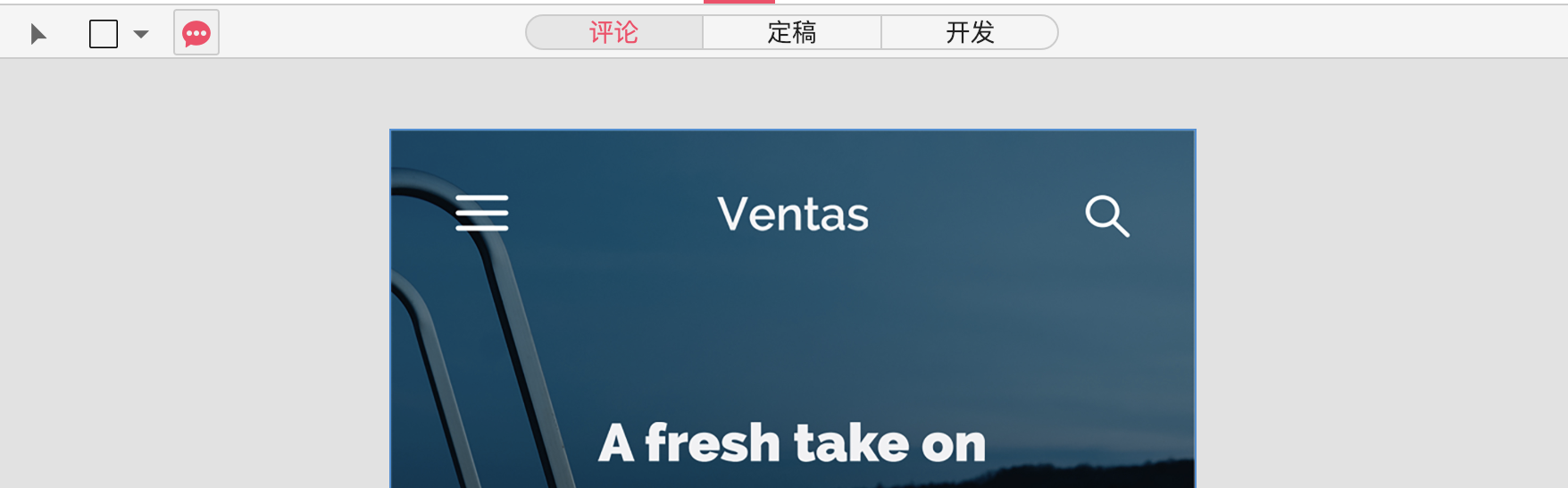
本次更新将原来的“标注”和“评论”两个板块进行了融合,成为“设计”板块,形成了“柔性工作流”。设计板块中,有三种模式,分别是“评论、定稿、开发”,可以随意切换:流程初期,在“评论模式”中,所有成员可针对设计师上传的设计稿发表意见,进行讨论;流程中期,在“定稿模式”中,产品经理或设计师根据讨论和修改结果进行确认,并添加文字标注作为PRD;流程后期,在“开发模式”中,程序员可以专心查看标注和开发需求,下载切图、导出CSS代码。虽然仍是一个页面文档,但分工明确,各取所需,各司其职,并且不强制限定使用的先后顺序,可以灵活地适应不同团队的管理方式,协作更高效。

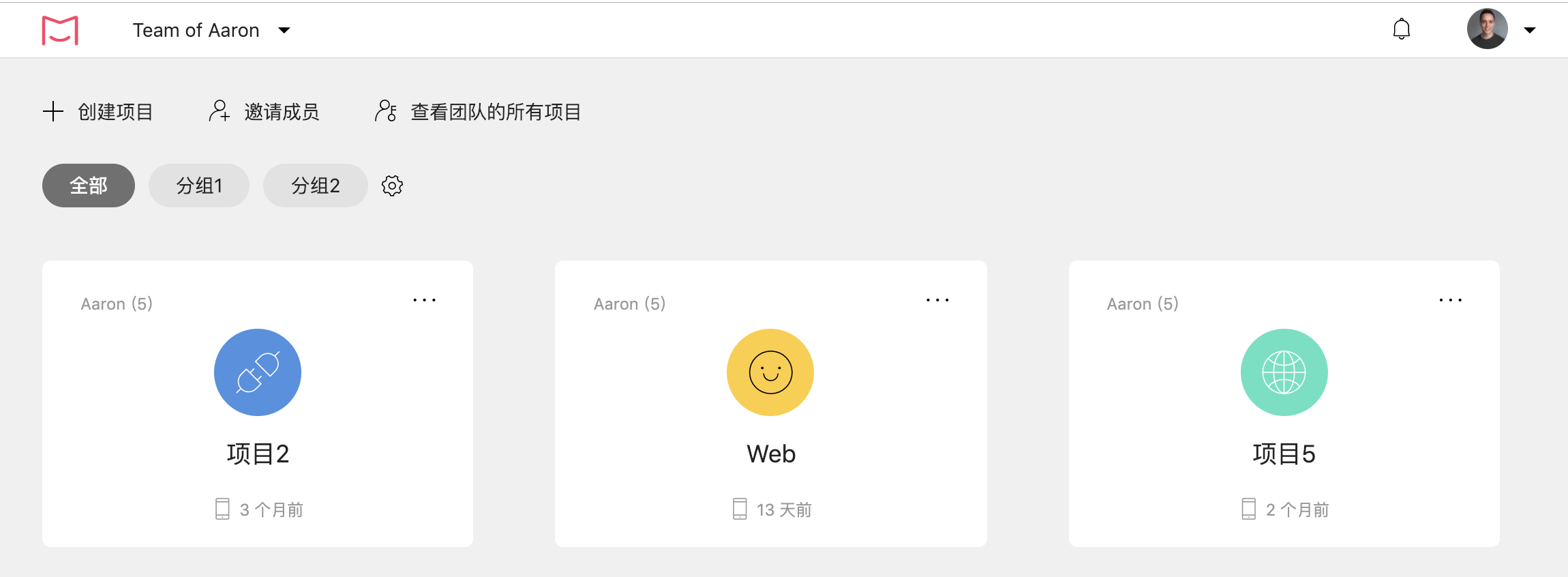
本次更新后,项目管理页面设计感满满,简约干净且功能齐全。每一个项目上都可以清楚看到该项目类型是手机还是网页项目、最后的编辑时间、项目成员数量等。项目封面也不再是铺满,变为居中放置,精致小巧了不少。不仅如此,功能性也很强,项目右上角的按钮分别对应演示、分享、更多设置。演示按钮可直接将用户带入演示页面,已经做好的原型,无需进入项目,封面上的一个按钮即刻开启演示模式。

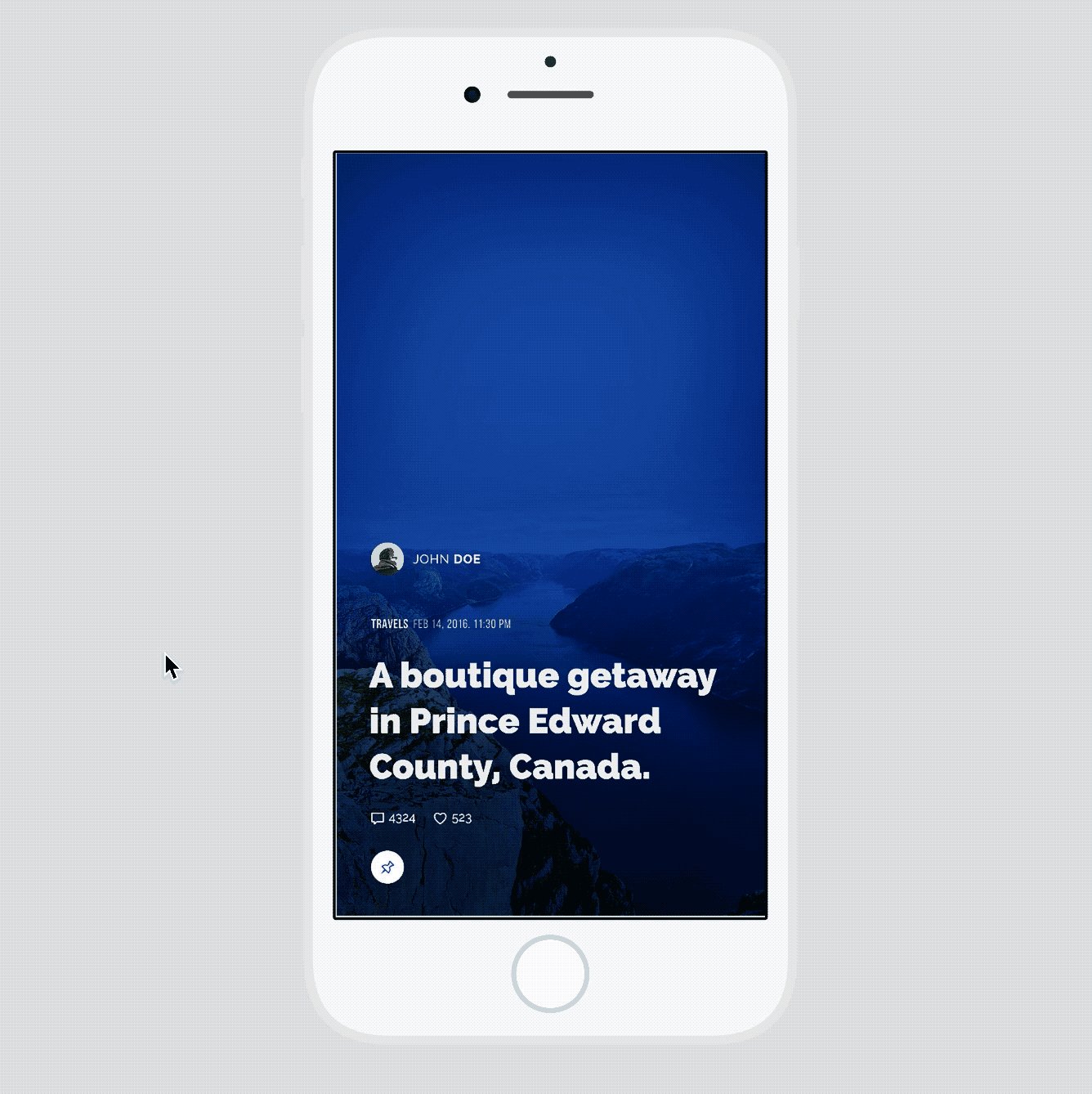
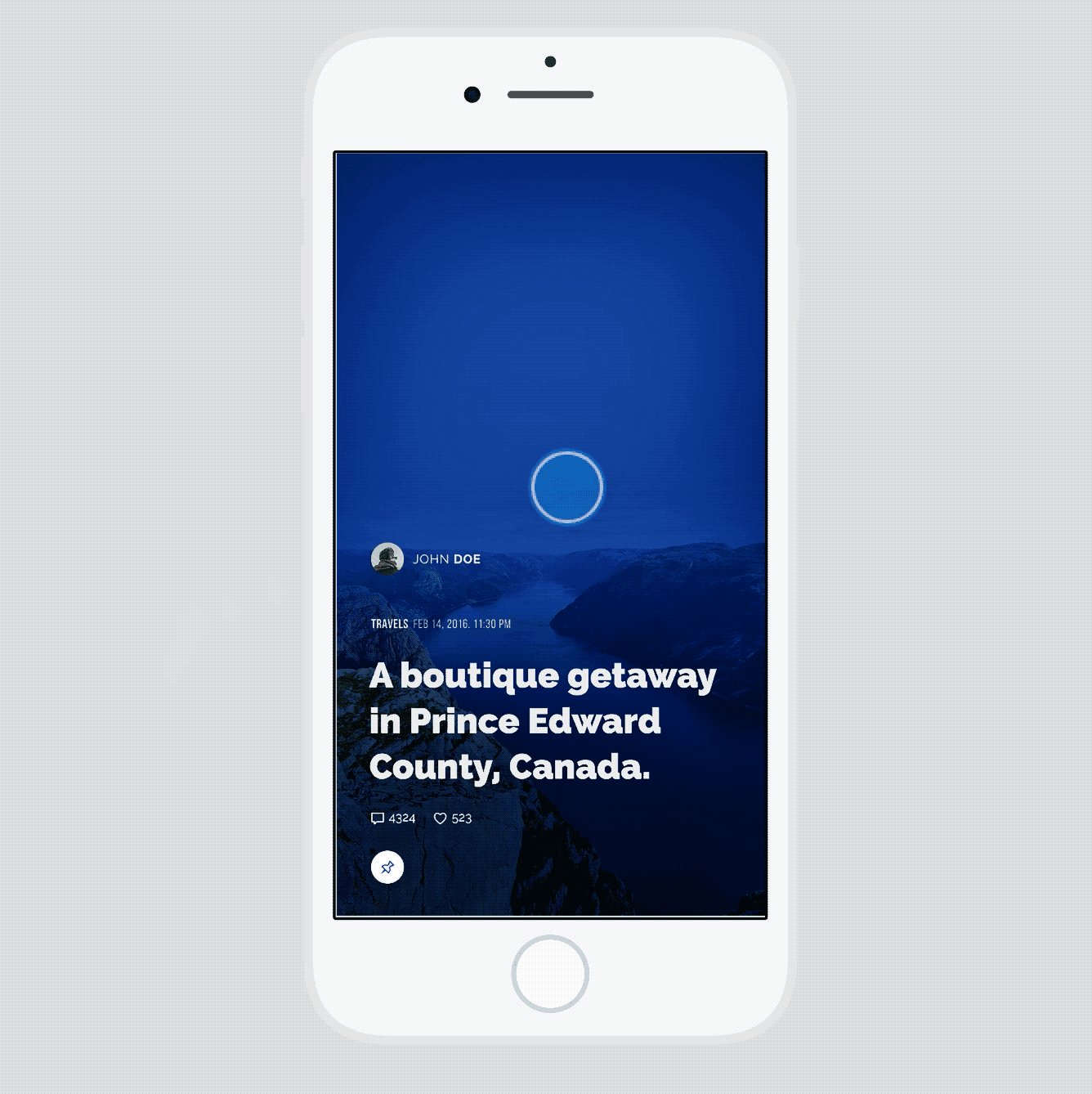
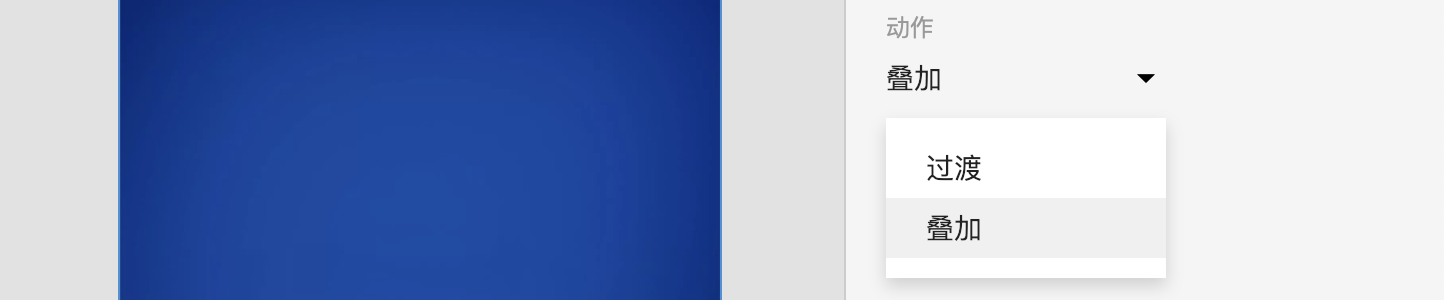
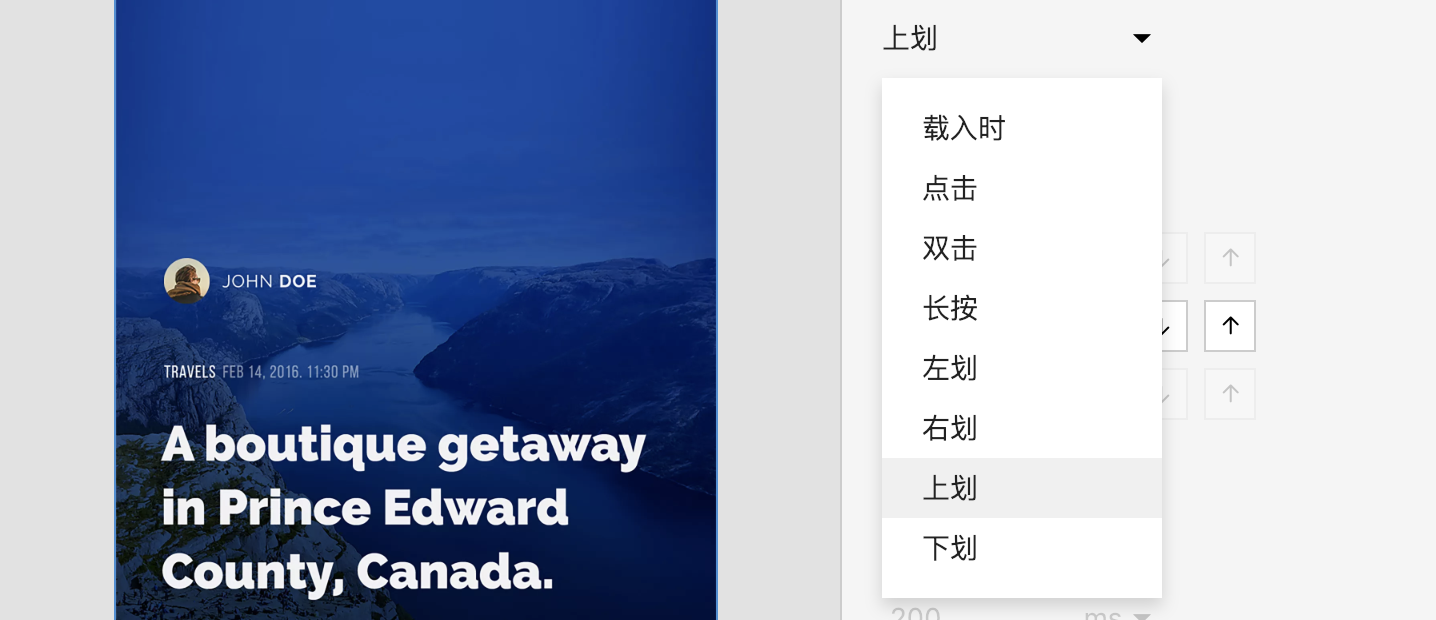
有小伙伴问:“原型中想展示键盘叠加在页面上的效果,该如何实现?”,这个叠加效果就正好解决了这个问题。叠加可以让目标页面显示在原页面的上层,不再是一味的跳转,让演示更加真实还原。同时,本次更新对手势交互进行了优化,左右上下划动,效果与手势更加同步。



小摹就先介绍到这里,想必大家一定跃跃欲试了,快去体验一下吧!