摹客
产品

摹客推出了全新“柔性工作流”,让协作设计自由流动,随需而动。
更高效、更自由的协作方式,赶快告诉你的团队吧~
普通工作流往往是将很多东西混杂在一起,并施以一种固定的线程去实现某种业务目标。特点是注重体系规范,业务按照固定模式流转。
而柔性工作流,最通俗易懂的说法——是基于固定流程(规则性)与自由流程(灵活性)之间的一种流程。也就是说,主线是固定的,流程有一个固定的步骤,但主线中的某一个或多个节点使用自由流程方式转交,且互不干扰。
相较普通工作流,柔性工作流在其基础上实现了随需而动、业务复用,改善业务流程,提升团队效率。
 普通工作流
普通工作流
对于产品团队而言,协作设计至关重要,“标注”和“评论”则是其中非常有价值的功能,前者查看设计稿标注信息,后者反馈问题交流设计。两个功能都是高频使用,且存在联系,如果把它们放置在两个分离的板块,那么查看标注和评论之间就多了一环“切换屏幕”的操作。
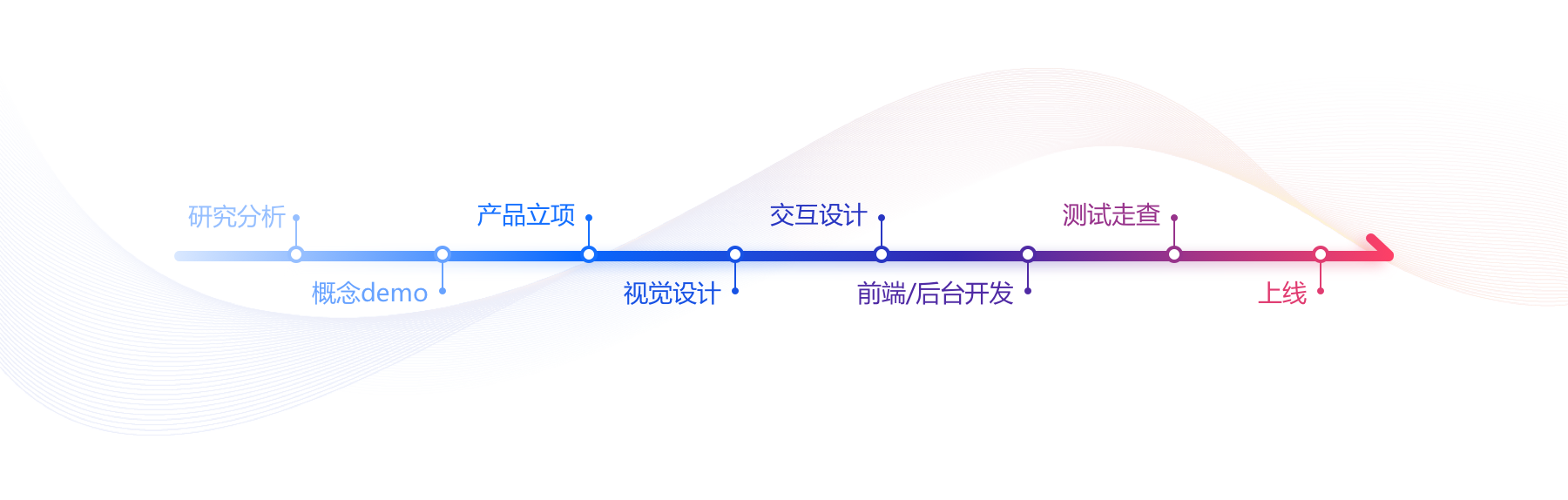
摹客将“标注”和“评论”两个板块进行了融合,形成“设计”板块。在“设计”这条主线上,根据场景又进一步划分为3个节点:“评论>定稿>开发”,这3个模式可自由切换,按需选择,这样,1条设计主线把协作场景简单流程化,3个节点又自由流动地辅助流程,形成摹客iDoc的“柔性工作流”。
现在,只需一个页面文档,就能形成分工明确、各取所需,各司其职的团队协作。摹客的柔性工作流不强制限定使用的先后顺序,可以灵活地适应不同团队的管理方式,让协作更高效,也更自由。
文字太多?戳视频更快Get!
摹客的柔性工作流视频版
产品在从设计到开发的过程中,需求的传达必须要准确,这在很大程度上决定了设计的准确性以及开发的还原度。但现实也许是沟通难、协同难,各部门在众多的文档里,信息传达难免遗漏,每个人的理解又不尽相同,很容易导致灾难性后果:产品和设计要求不符、频繁返工、延迟误事。
在摹客的“柔性工作流中”,协作难的问题是通过“一条主线多个节点”的工作流解决的:
设计主线包含了“评论>定稿>开发”这三种模式,只需一个页面文档展示,无需切换,将设计师、产品经理、开发工程师、其他产品相关角色全部容纳到一起,高效沟通交流。
“评论>定稿>开发”是基于一个完整步骤的产品流程而设定,但不强制限定使用步骤,或者使用的先后顺序,产品团队可按需灵活运用,适应任何团队的协作和管理方式。不同的节点可最大限度的保证不同属性的产品角色执行以下操作:
这样,产品、设计、开发在摹客的柔性工作流中交流协同,可以从实质上解决多文档繁复以及沟通难的问题。
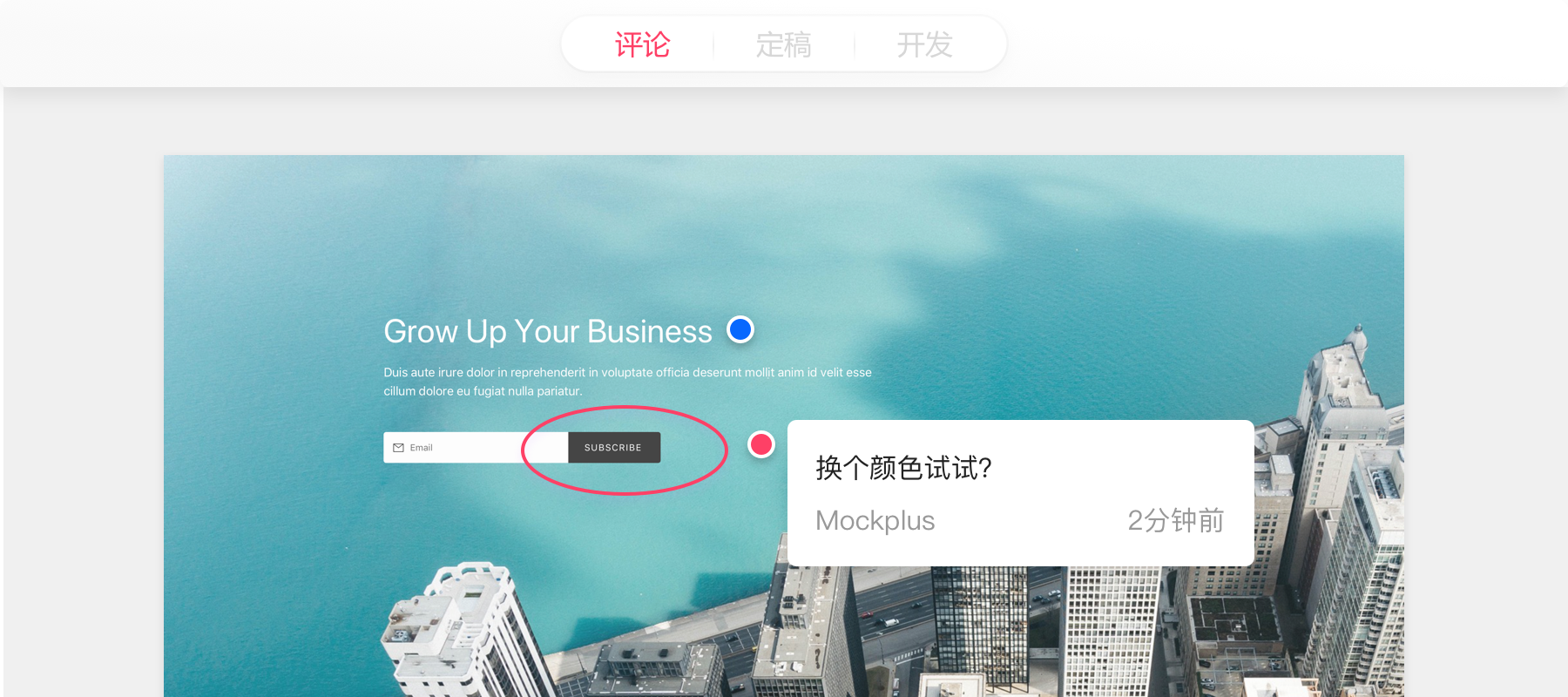
使用主要是基于三个场景模式:评论模式、定稿模式、开发模式。具体的操作一起看看吧~
该模式中,主要有两大类工具提供自由评论:

评论模式
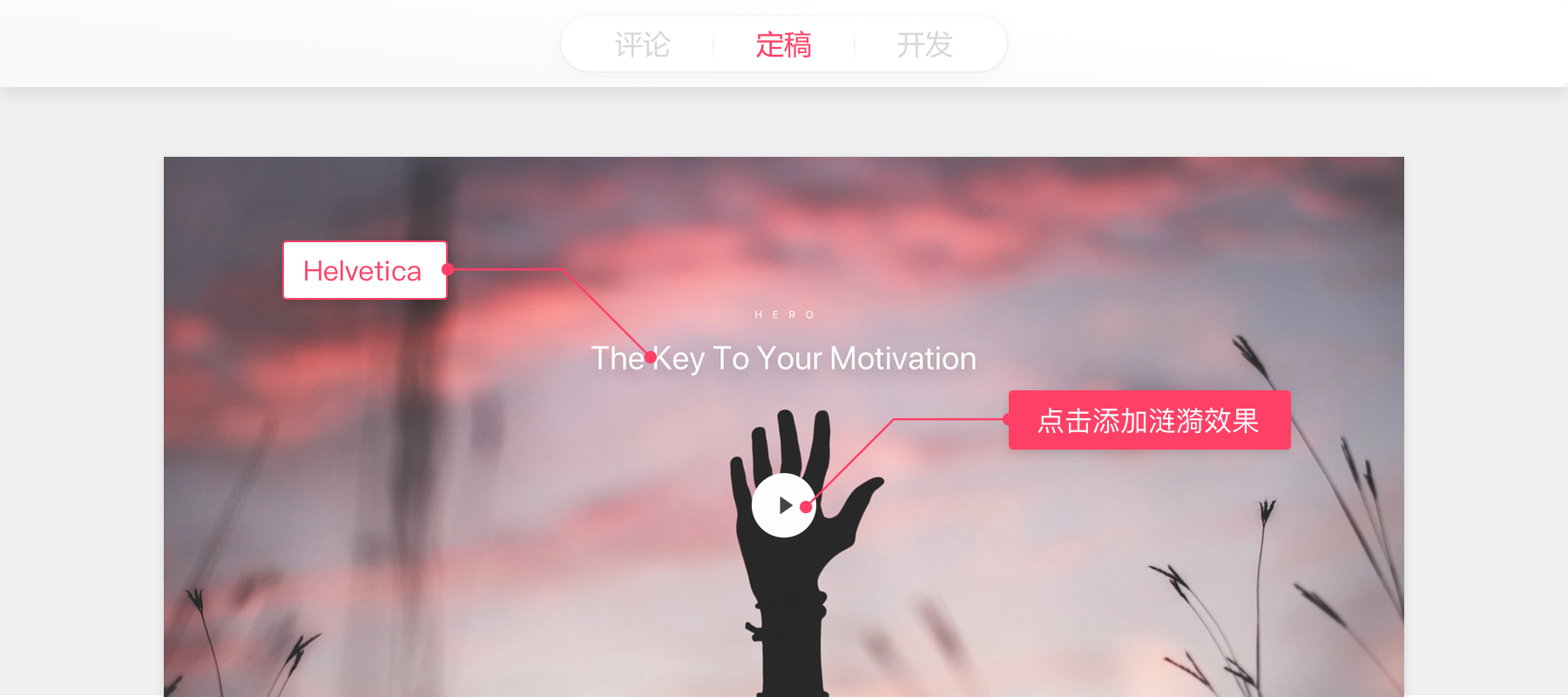
该模式中,融入了手动标注,目前共有5种手动标注工具:区域、文字、坐标、尺寸、颜色。其中,文字标注工具可以说是一大亮点,能够很高效地解决自动标注不能表达的部分,比如自适应方案描述。此外,定稿模式还可查看图钉以及改变图钉工具的状态,并可以一键标记所有图钉状态为已解决,与评论模式相对接。
据悉,摹客手动标注的融入,也让其成为全球唯一一家同时支持手动标注和自动标注的平台,下期专题我们为你解答更多哦。

定稿模式
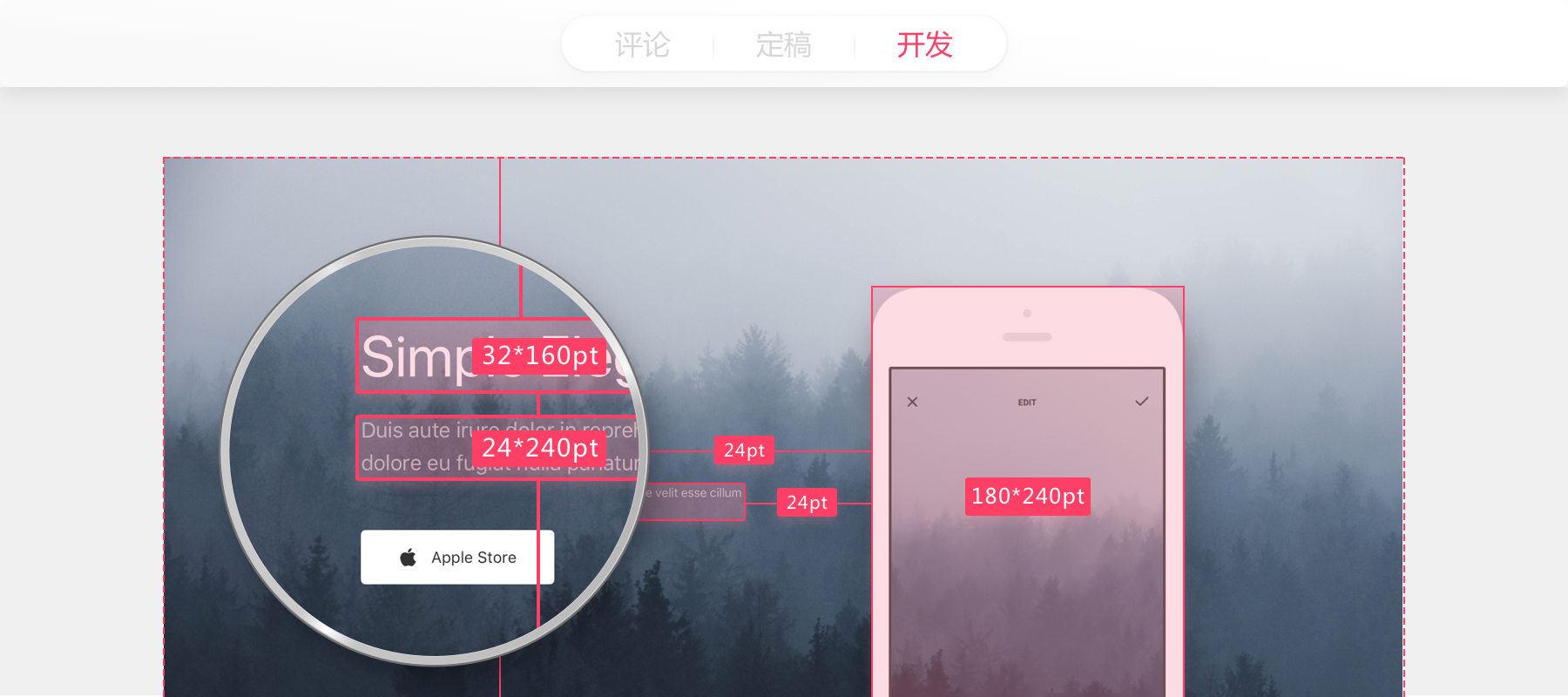
该模式中,可下载切图、导出CSS代码、查看自动标注和手动标注(允许隐藏手动标注),还有放大镜功能查看细微标注。该模式主要服务于前端开发人员开发使用,最大限度保证设计还原。
该模式下,还支持:

开发模式
这里有一个教程,帮助你更快入门:https://doc.mockplus.cn/?p=4510
总之,摹客的柔性工作流是产品经理、设计师、开发工程师打通沟通障碍的工作流。自由流动,随需而动,摹客的柔性工作流也是摹客团队的创新和突破,真正地从“协作设计”的角度去理解、辅助、甚至赋能团队或企业,改善设计流程,欢迎你和你的团队也来体验看看~
免费领取摹客团队版:https://idoc.mockplus.cn/buy/trial
HackHub 创始人,黑咖课堂首席讲师洪研:“摹客的“柔性工作流”改善了传统的设计流程,使得产品研发从设计师到产品经理再到开发者的流程更加简化和透明,降低了沟通成本。期待使用"柔性工作流"更高效的与团队一起协作。”
特别感谢:摹客的柔性工作流的出现绝非偶然,而是基于用户真实体验的反馈而诞生,摹客真心感谢每一位用户,你们的使用,是摹客的试金石,你们的反馈,更是风向标。如果你也有使用需求和反馈,赶快告诉小摹吧~
(小摹微信:trista_13)
