摹客
产品
Hi!各位小伙伴,又到了摹客的新功能播报时间~近期小摹有收到“什么时候增加阴影、渐变色、边框、模糊等常用属性”、“设计软件中一般是用@1x制作的,想在摹客中导出@2x的高清设计稿”等等的反馈,给各位的热情点赞!因此本次升级,摹客新增了多个细节且实用的功能:
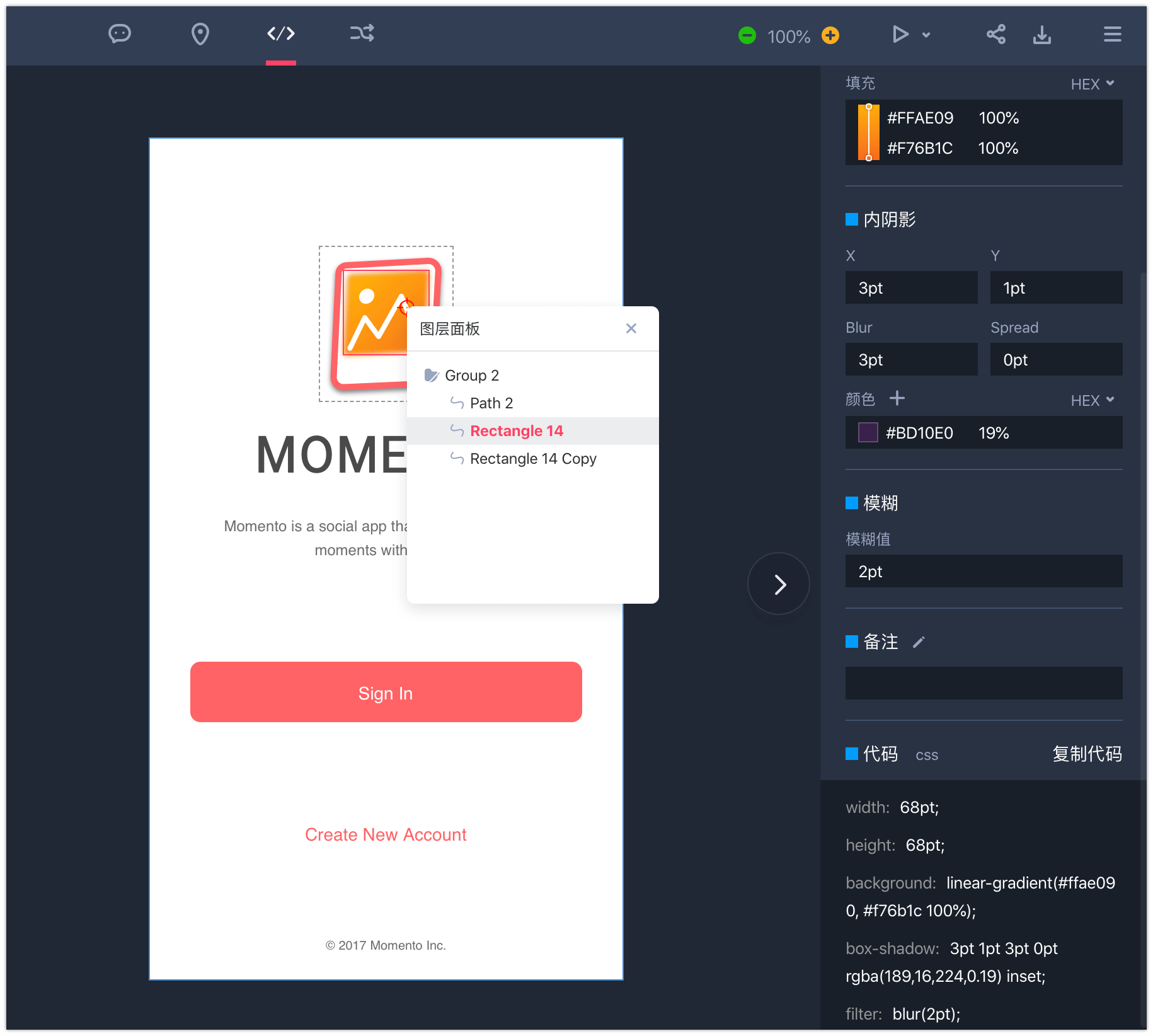
高斯模糊、渐变色、边框等属性属性是设计师们在设计中常常会用到的,同时,设计师希望开发工程师也能获取到这些属性。因此本次升级,对摹客的开发版块的属性栏进行了大量优化,方便开发人员快速获取相关属性信息。
新增对边框类型、渐变色、高斯模糊、虚线属性的支持
优化属性面板的排列方式,分类更为清晰了,优化了高度,相同大小的屏幕可以显示更多的属性
优化自动标注线,去掉大量无关的标注信息,自动标注更简洁,更容易找到需要的标注的信息。
新增了对边框、渐变色、高斯模糊、内阴影的自动生成代码支持。

在用Sketch设计时,常用Symbol来制作复用组件。在切图时,由于只能识别有像素的区域,会造成切出来的图片尺寸大小不一(如下图第1行图标所示)。设计师需要将这些图标添加固定大小的透明区域(如下图第2行图标),来保证给开发的切图大小是统一的。现在,Symbol切图传到iDoc中,会识别出透明区域的大小,开发直接下载就可以使用啦!交付切图如此轻松~

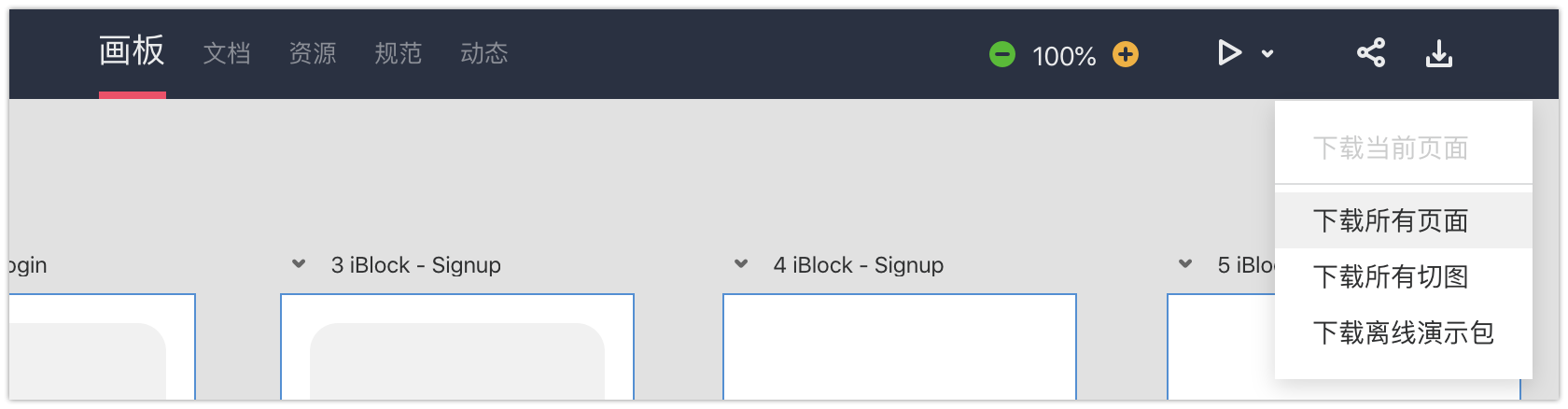
使用Sketch或XD的同学,大部分都是直接用@1x尺寸来做图的。@1x的设计稿在预览时比较模糊,评审起来非常不舒服。因此,摹客对“下载页面”进行了优化,即使通过插件上传是@1x的设计稿,在摹客中也可以下载@2x的图啦!

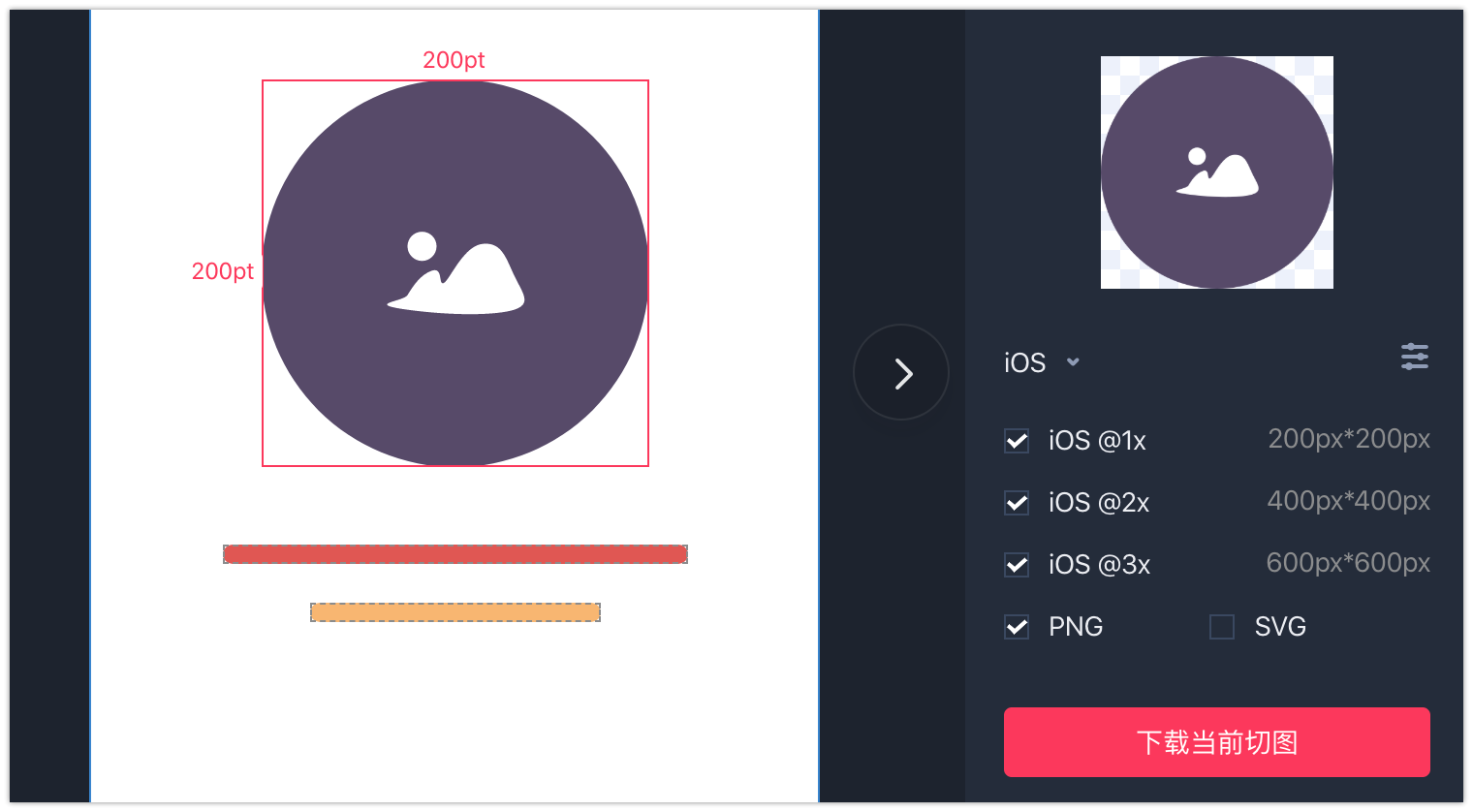
有小伙伴表示,下载切图时把全部格式都下载下来了,有些是不需要的,能不能提供一个选项呢?现在可以啦!如果你想单独下载PNG或SVG格式的切图,在右侧属性面板中,勾选其一即可。同时勾选后,会将两种格式的切图都下载下来哦。

今天的新功能就介绍到这里啦!小伙伴们赶快去试试吧:https://www.mockplus.cn/idoc