摹客
产品
Hi!各位小伙伴,又到了摹客的新功能播报时间!摹客支持多种主流三方设计稿的上传:Ps、Xd、Sketch~你可以将设计稿通过插件上传至摹客,CSS代码自动生成,复制代码即可快速使用。下面一起来看看本次更新的重点功能吧:
支持单独复制某一行的代码
插件上传时,可添加更新说明
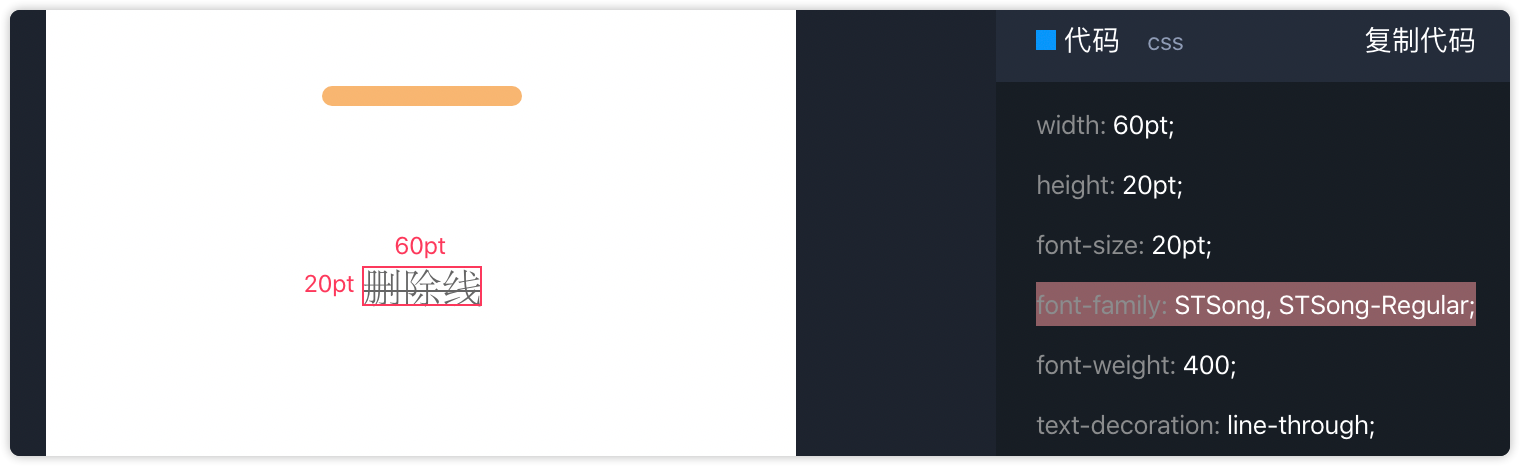
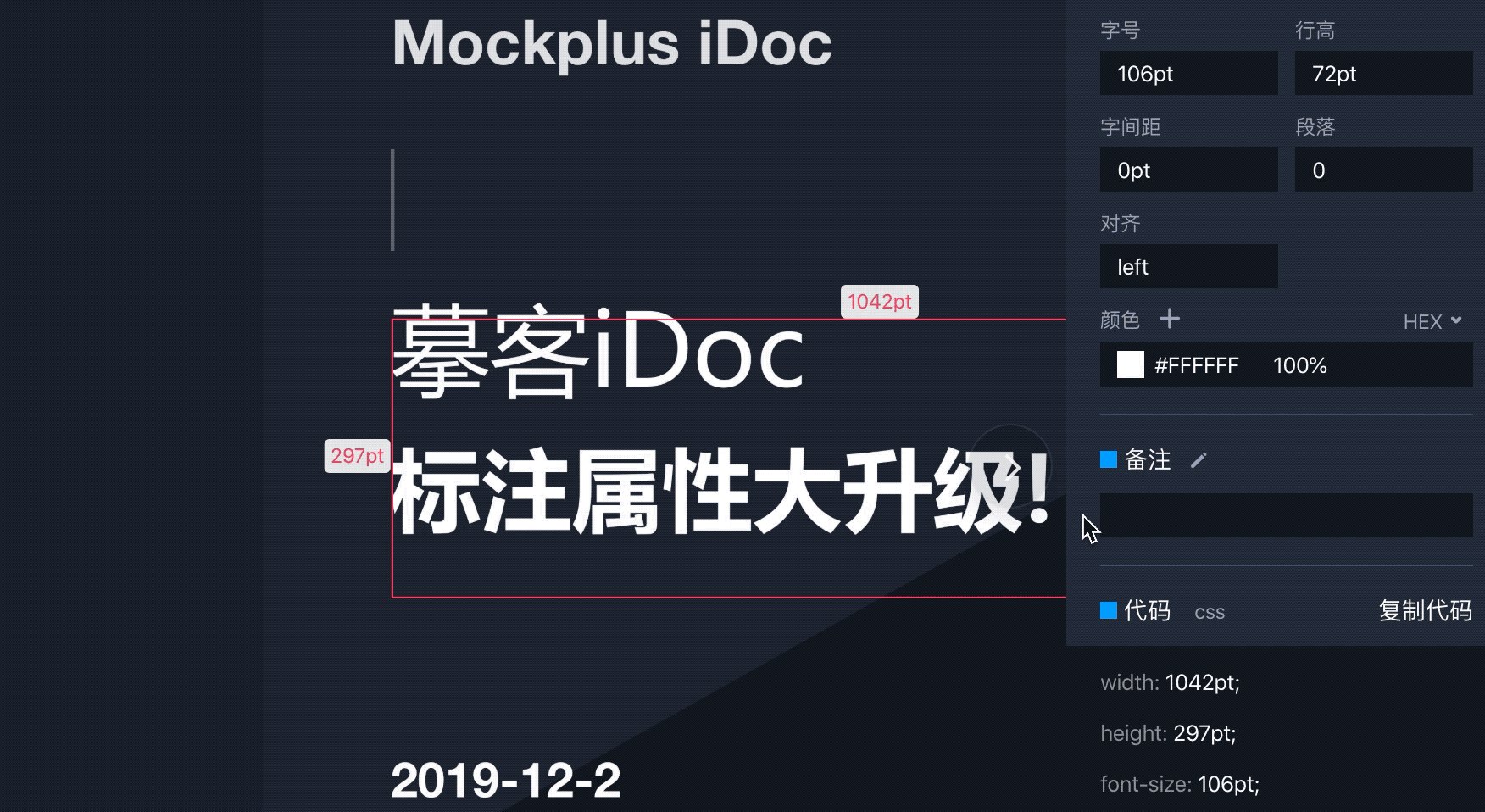
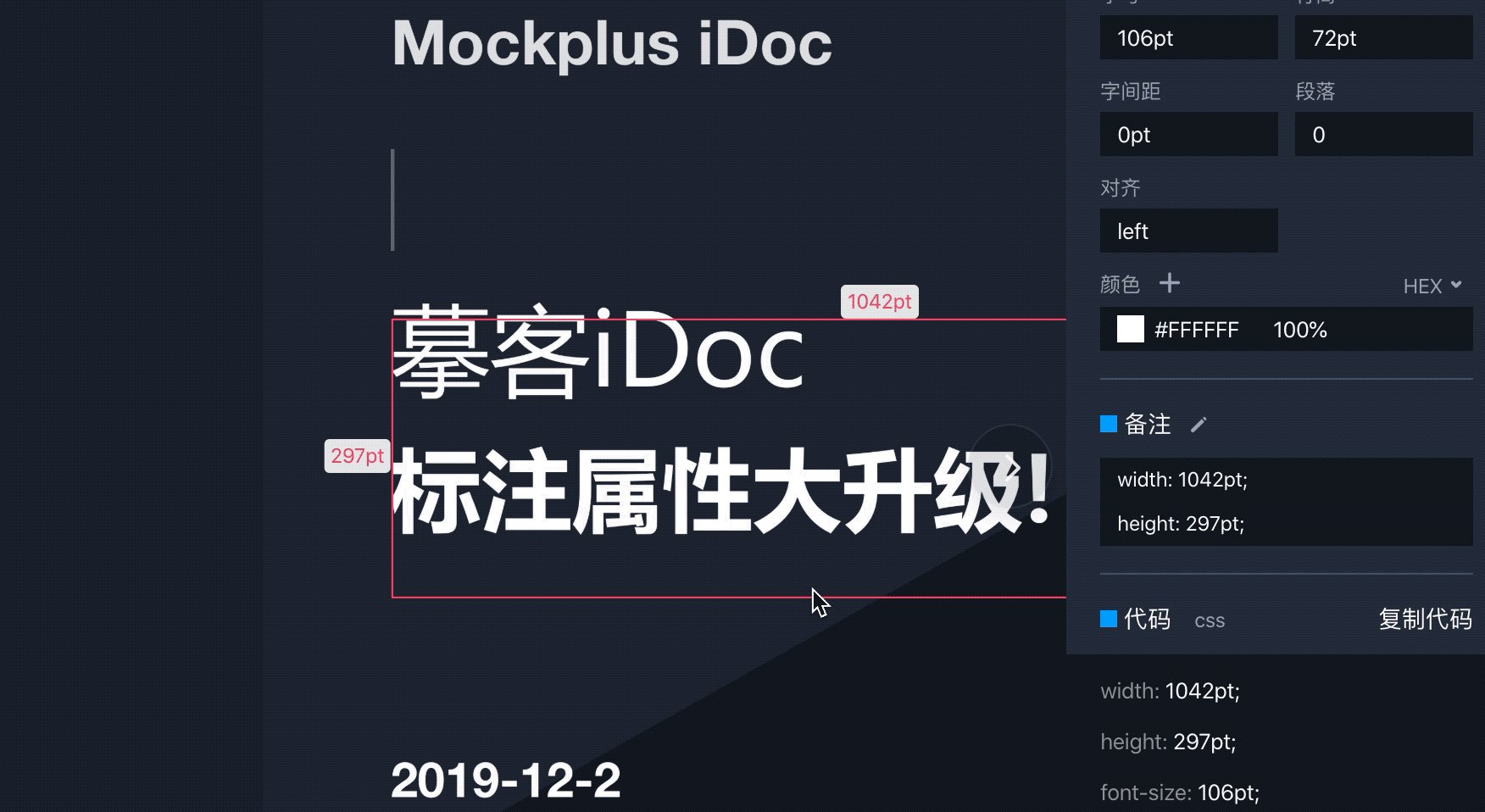
在摹客中可以自动识别设计稿图层,并自动生成CSS样式代码,一键即可将整段代码复制下来。可有些时候,工程师只想获取高度或颜色信息。现在,摹客支持单独复制某一行的代码,自由选取。

另外,还有一个隐藏小技巧:左键单击任意一行就可以快速完成复制!

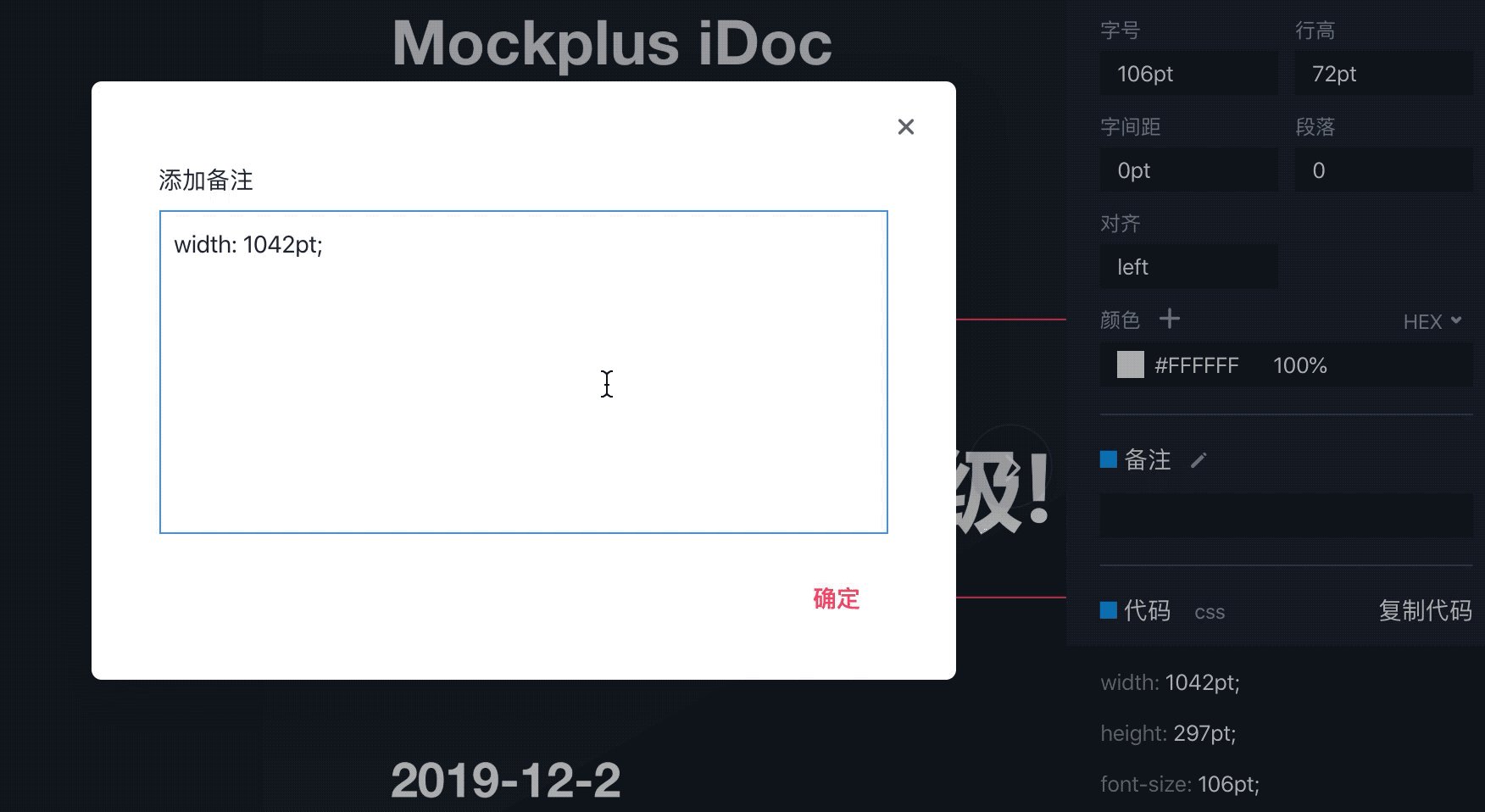
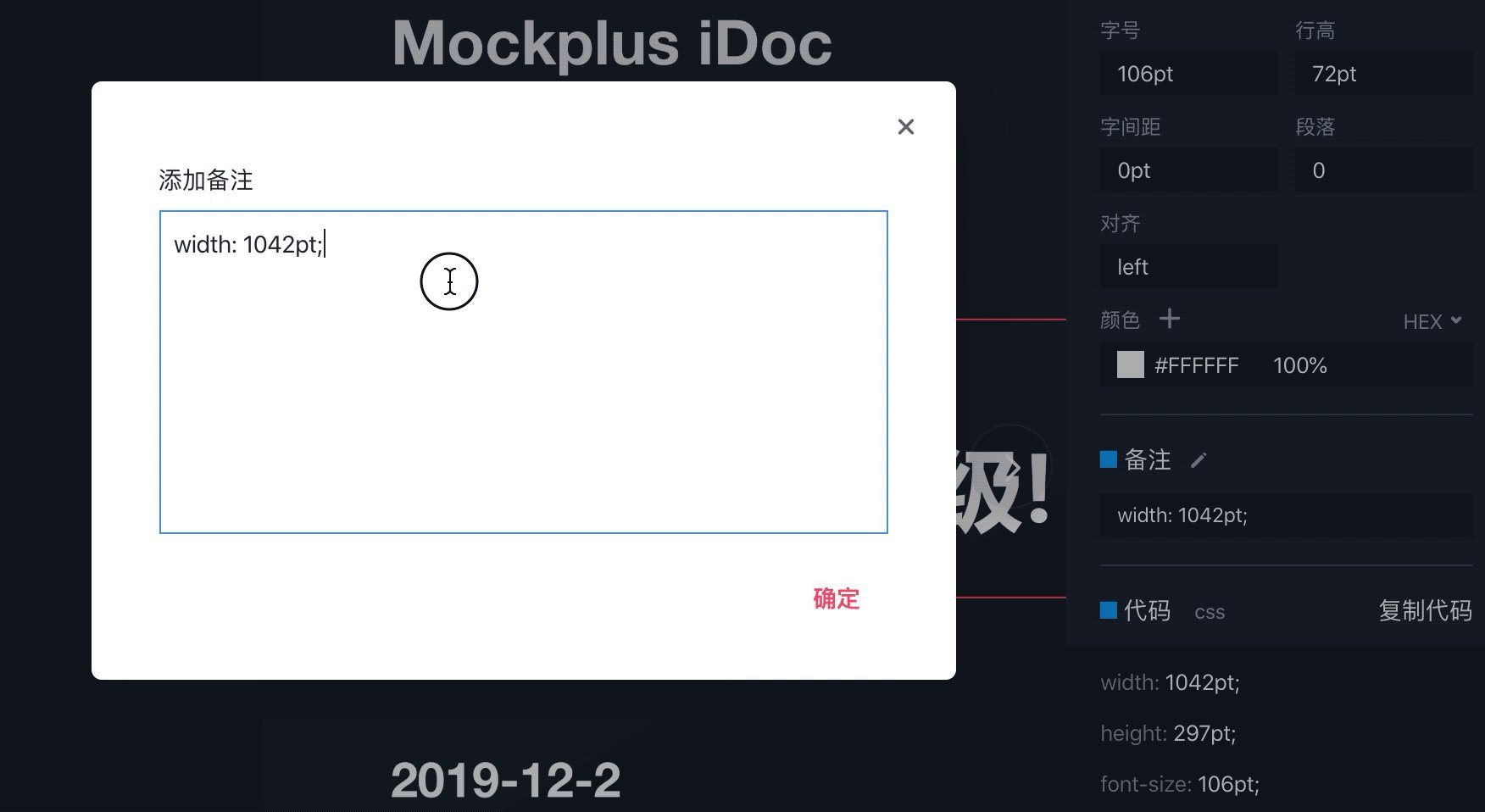
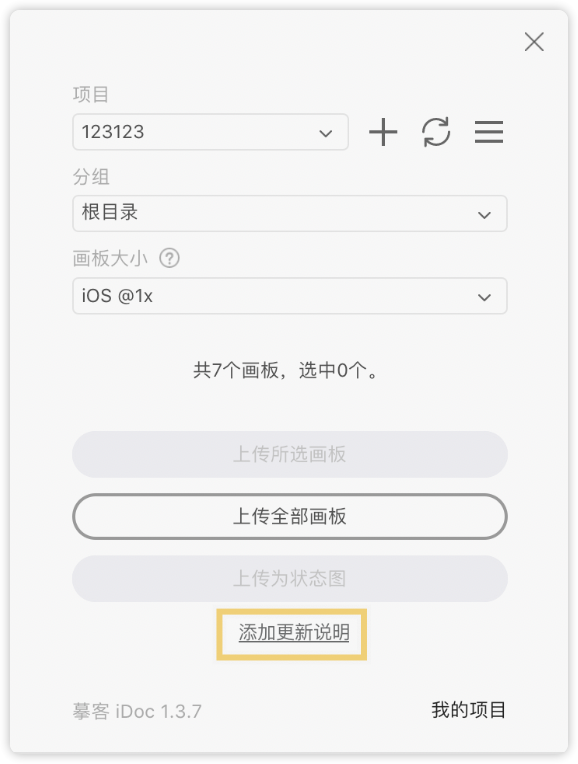
近期有用户给小摹反馈:设计稿每次评审后,会产生很多修改意见。这些修改意见会导致设计稿更新一个版本,同时,技术部门也需要根据修改内容,来了解版本迭代的内容。为了解决这个用户的问题,本次升级新增了“添加更新说明”的功能~

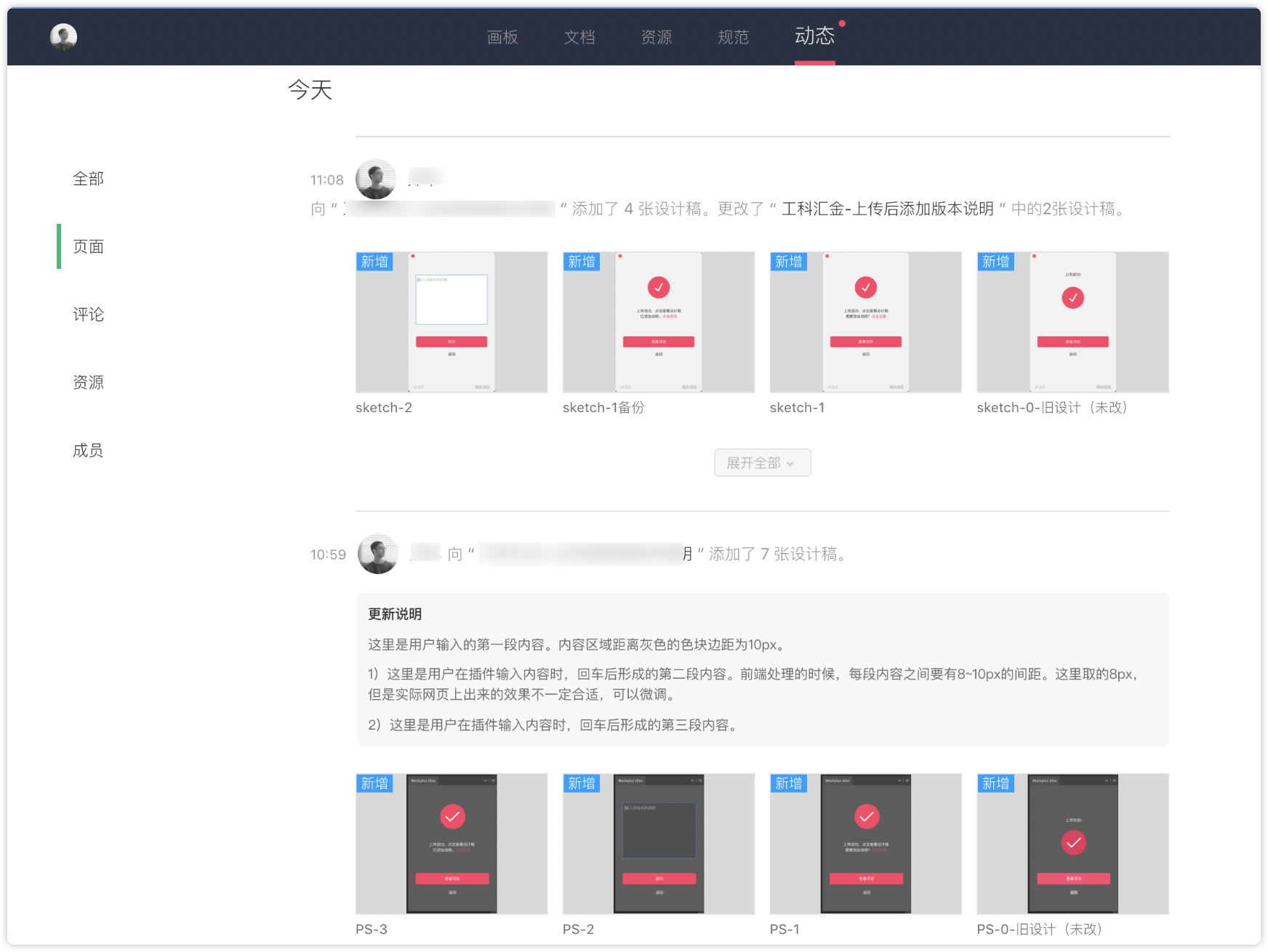
更新说明添加后,将会和设计稿一同上传。在摹客网页端-“动态”部分,就可以清楚地查看到更新说明信息啦!

今天的新功能就介绍到这里啦!小伙伴们赶快去试试吧:https://www.mockplus.cn/idoc