摹客
产品
Hi!各位小伙伴,又到了摹客的新功能播报时间~今天带来的新功能都非常实用!也是小伙伴们一直以来迫切希望增加的~下面就一起来看看吧!
关键信息
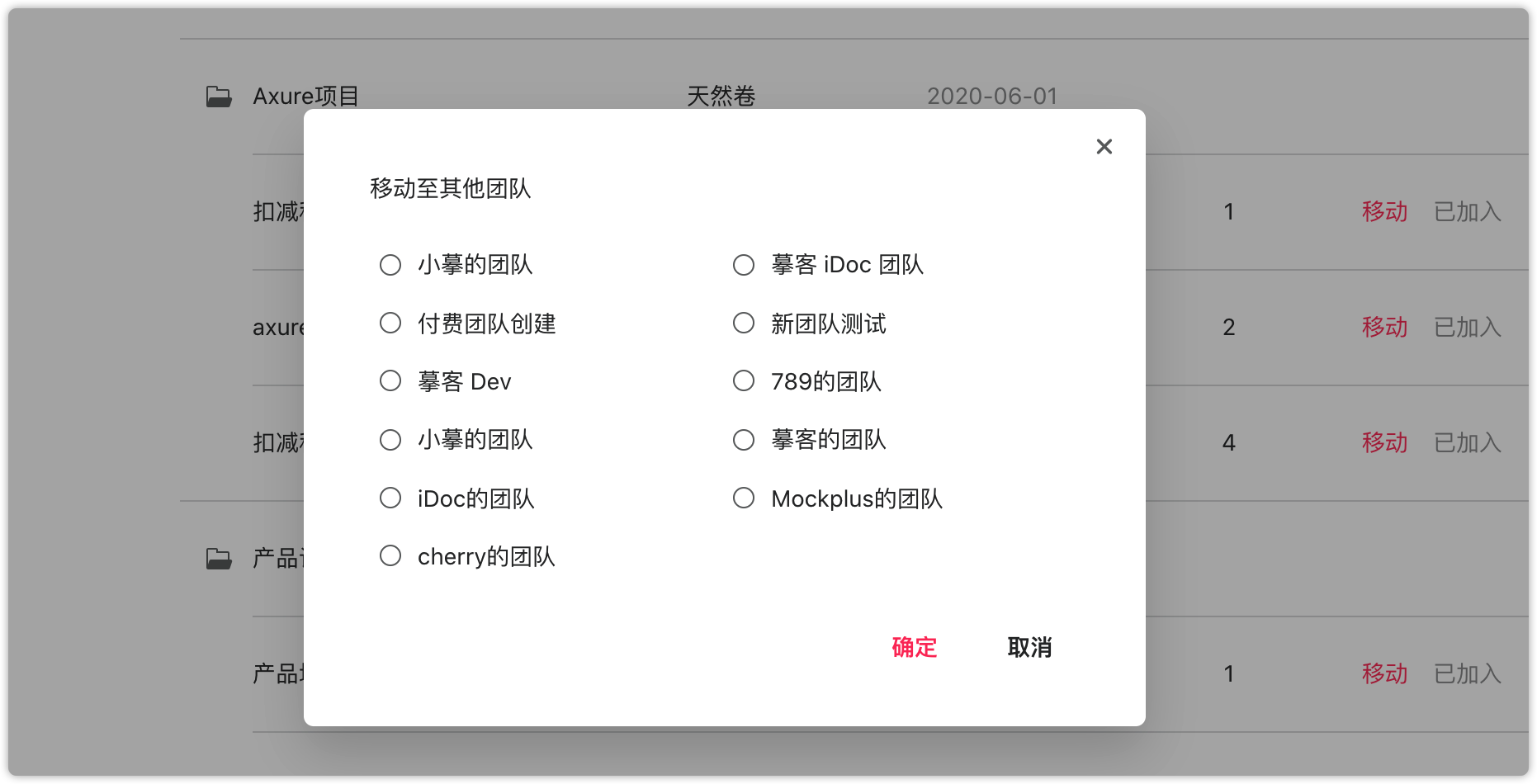
许多用户在使用摹客的过程中,会创建多个团队。当碰到一些特殊情况时,需要将某个项目转移到另一个团队。基于这个场景,本次更新,增加了跨团队移动项目的功能~(注:仅超级管理员有此权限哦)
在项目管理页面,超级管理员可以将项目快速移动到任意一个团队中,项目管理更轻松~

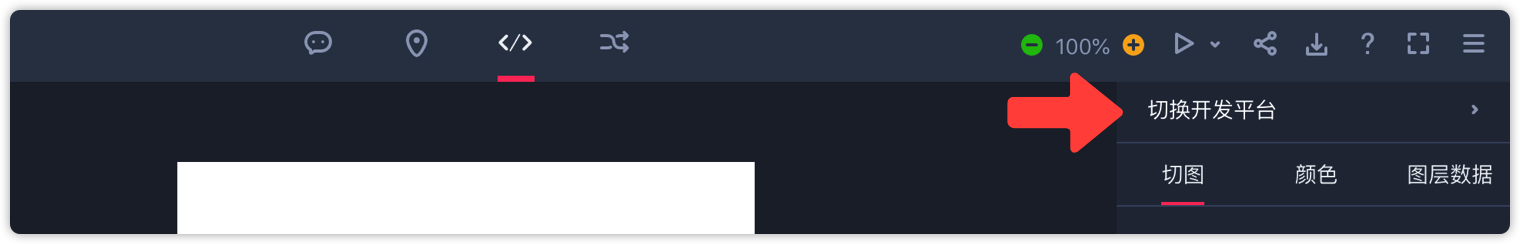
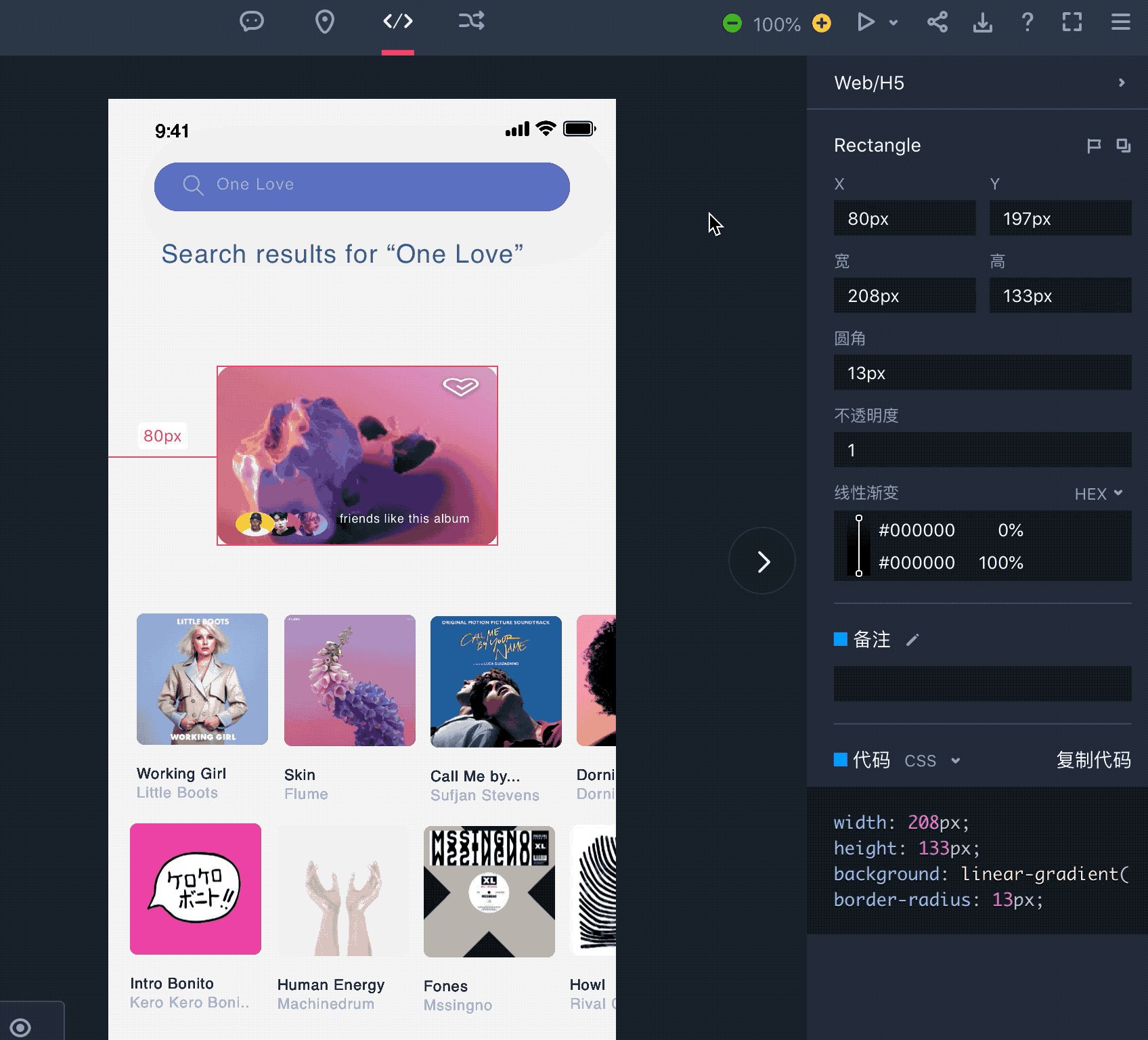
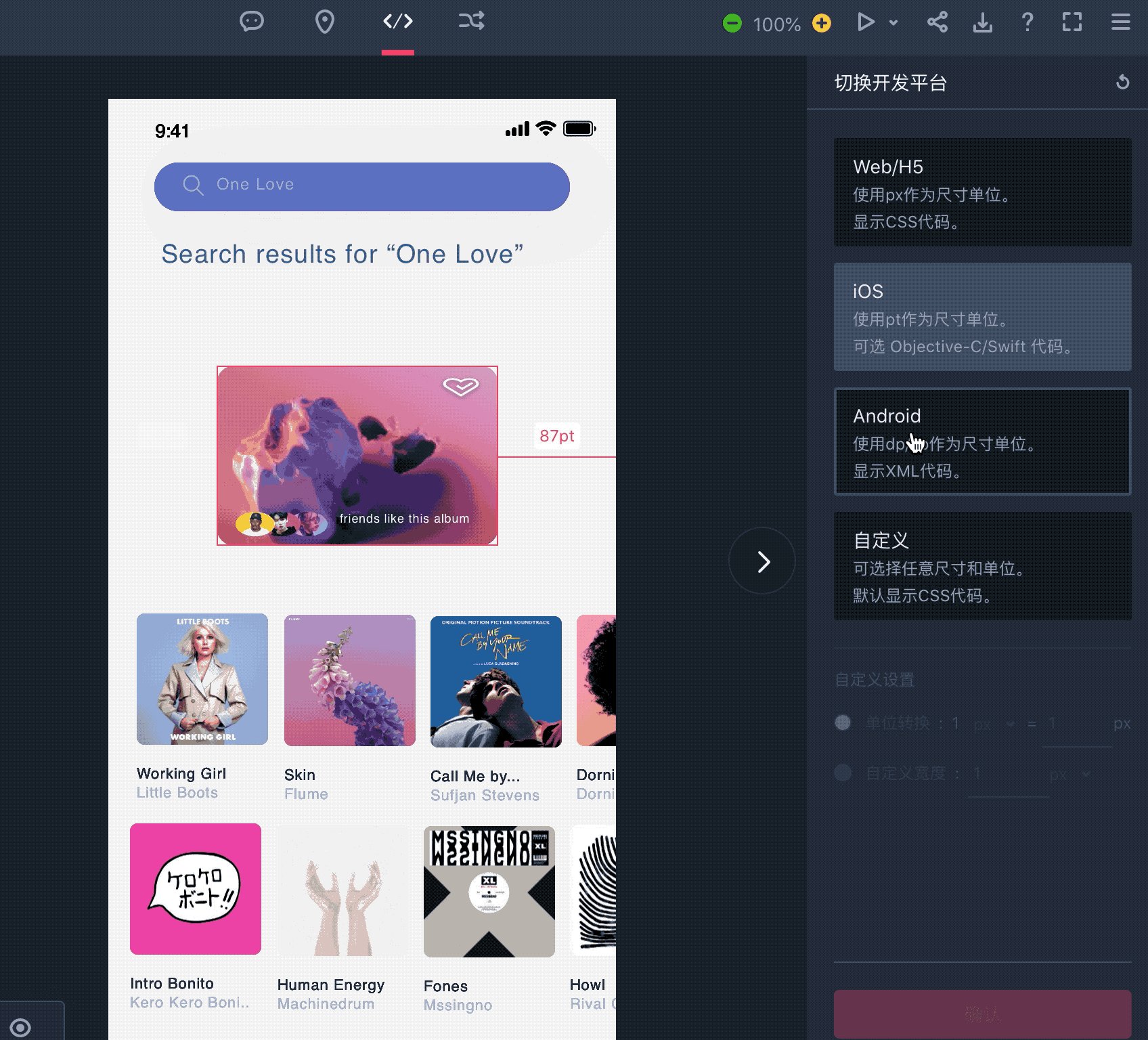
摹客的老用户应该都知道,以往“切换开发平台”这个功能是在左下角的“设置”中。为了让小伙伴们更快速地使用此功能,我们将这个功能的位置调整到了属性面板最上方哦~

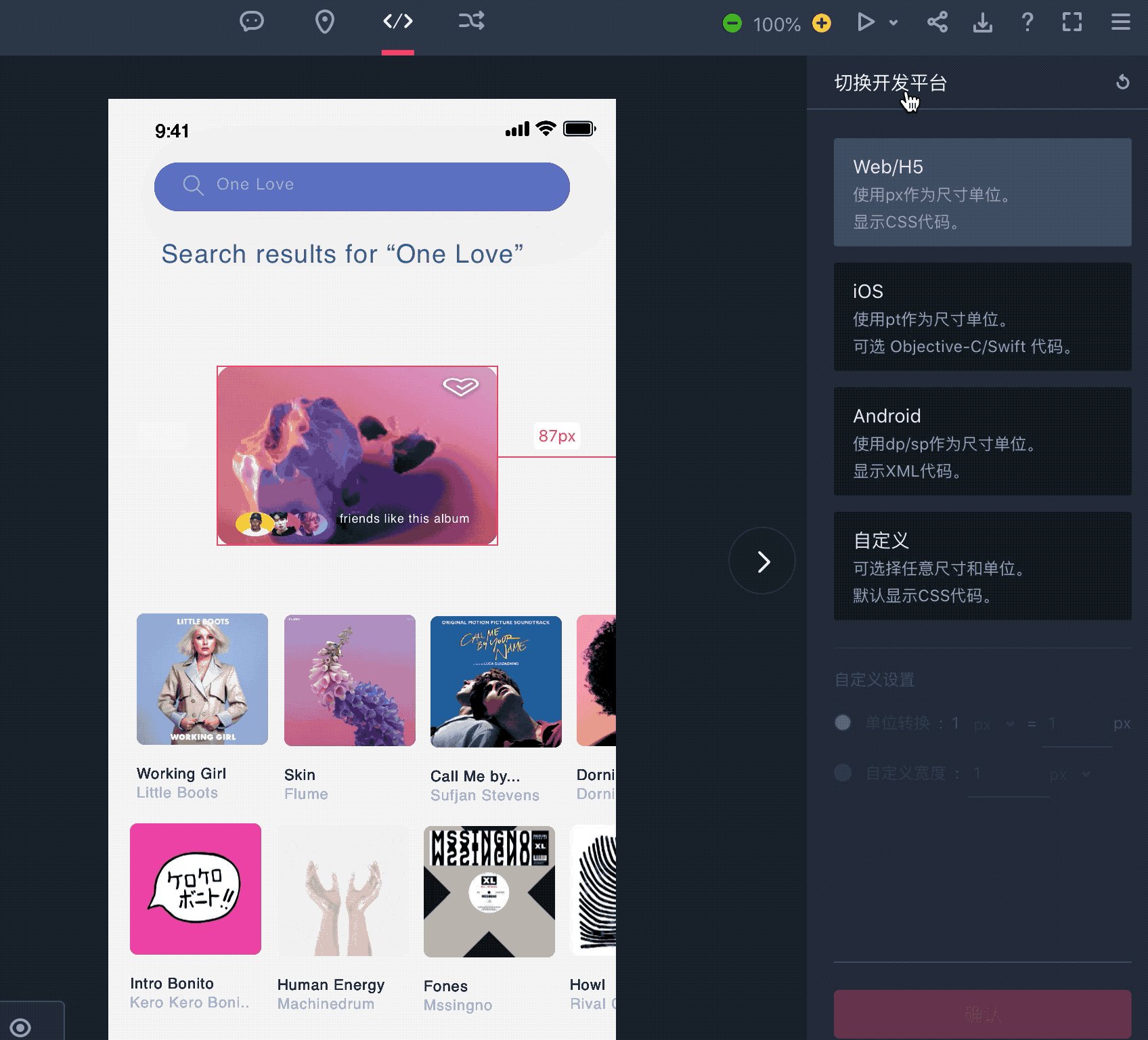
同时,我们对各平台的展示方式也做了优化,Web/H5、iOS、Android、自定义四种不同平台竖排展示在面板上,查看更方便。

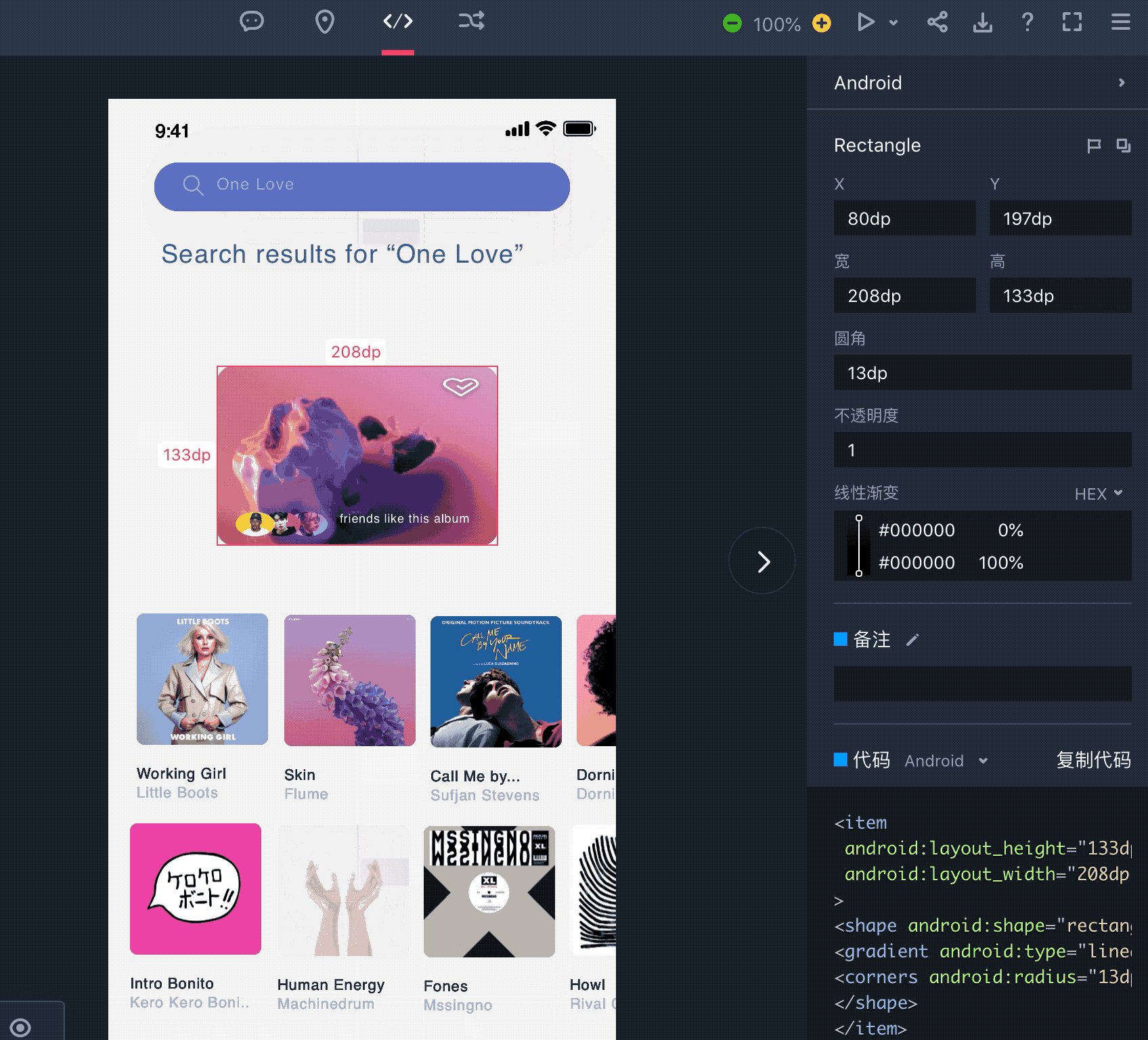
切换到不同平台后,自动生成的代码语言也会随之切换哦~(例如,切换到 Android 平台后,代码语言会自动切换到 Android 展示。)如下图:

在开发模式中,如果选择了 Android 开发平台,点开左下角的设置按钮,可以设置安卓切图文件夹名称为 drawable 或 mipmap。

选择后下载的切图文件夹将会以选择的名称展示,如下图:

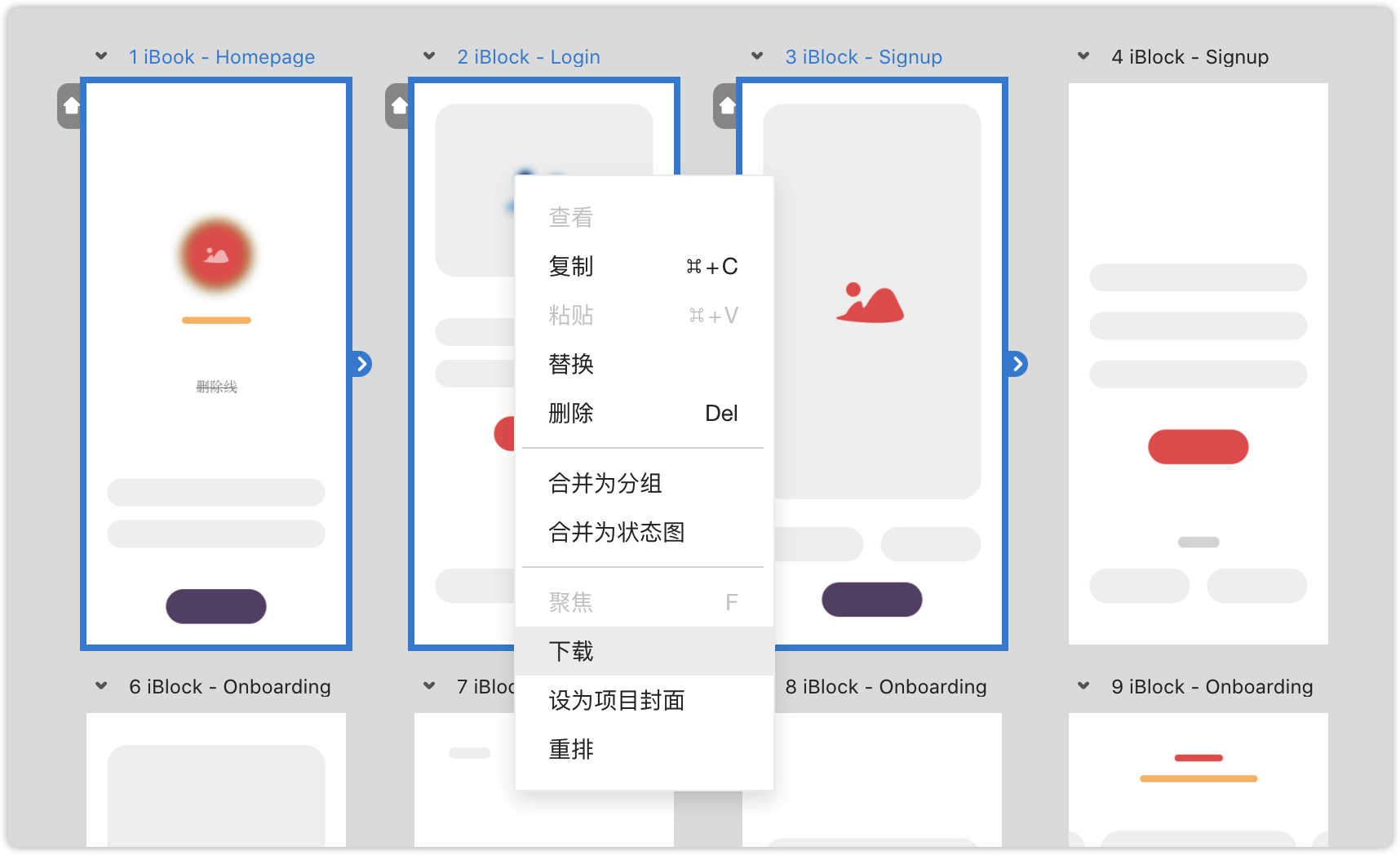
现在,在摹客的全貌画板中,可以下载多张指定设计稿啦!多选需要用到的画板后,右键->下载,即便是这一个小小改动,对一部分用户来说也会方便不少~

有用户给我们反馈在Sketch中锁定的图层,上传后识别不出的问题。非常感谢这位用户的及时反馈,使我们快速了解到问题,并迅速检查与处理,现在这个问题已经修复了哦~也欢迎各位小伙伴在使用过程中,遇到问题或有建议时,随时提给我们~
今天的新功能就介绍到这里了,赶快去试试吧!app.mockplus.cn