摹客
产品
Hi,各位小伙伴,又到了摹客新功能播报时间!本次更新,摹客将 Sketch/PS/XD 插件都升级为了浏览器授权登录;同时支持将上传的原型文件自定义排序。摹客RP中,分享演示启用密码时,可自定义是否显示密码;还可以直接在项目中新建原型项目。下面就一起来看看吧!
关键信息
摹客协作
【新增】摹客 Sketch/PS/XD 插件支持浏览器授权登录
【新增】支持自定义排序上传的多个原型文件
【新增】支持在画板模式下查看设计稿是否有评论
【优化】修复Figma插件多个问题
【新增】图钉评论自动记录上一次的文字内容
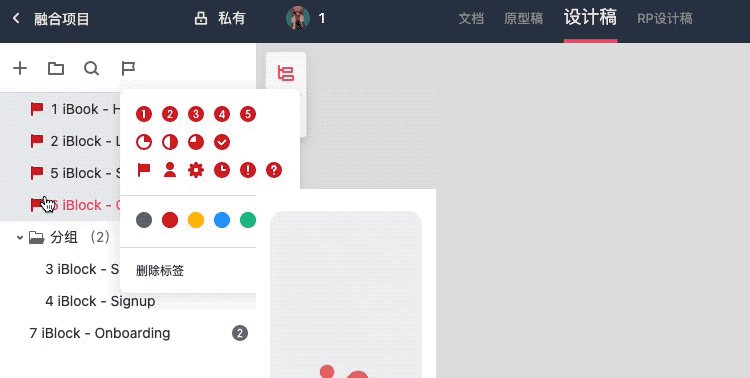
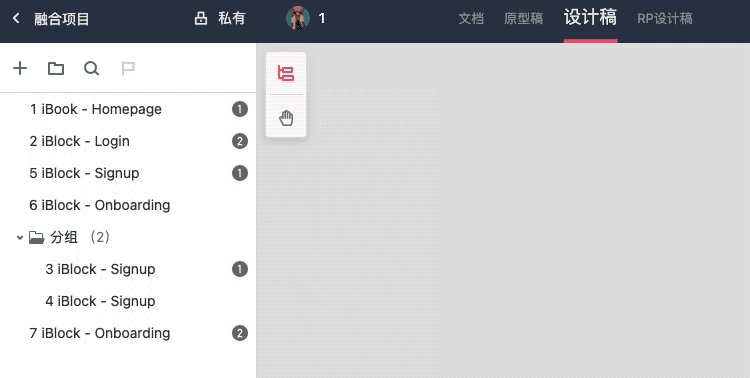
【新增】支持给多个页面批量添加标签
摹客RP
【新增】分享演示链接时可以自定义是否显示密码
【新增】支持在项目内直接创建新的原型项目
【新增】支持对下拉框组件设置占位文字
摹客目前支持的插件有:Figma、Sketch、PS、XD、Axure。本次更新,摹客对 Sketch/PS/XD 插件都做了授权登录处理。如果你在浏览器中登录了摹客账号,在插件端会自动检测到已登录的账号,轻轻点击一下,就可以快速完成插件登录。

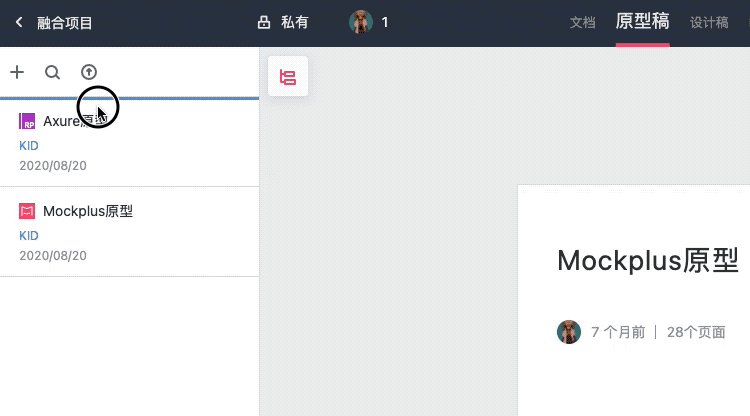
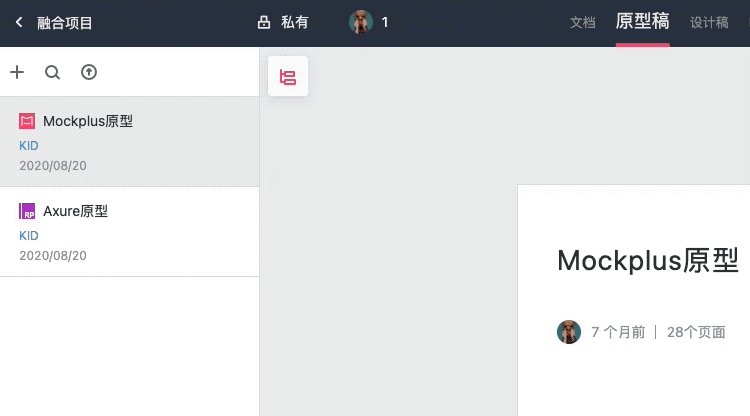
在摹客项目的“原型稿”版块,你可以将Mockplus、Axure的原型上传,查看标注、在线评论、演示等。本次更新,支持将列表中的项目自定义排序,鼠标按住拖动即可。

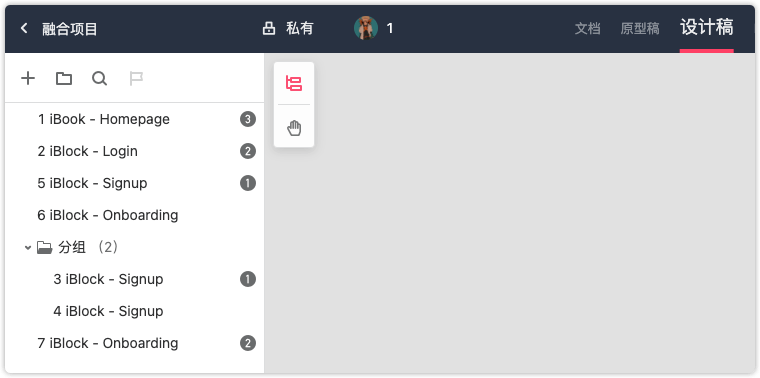
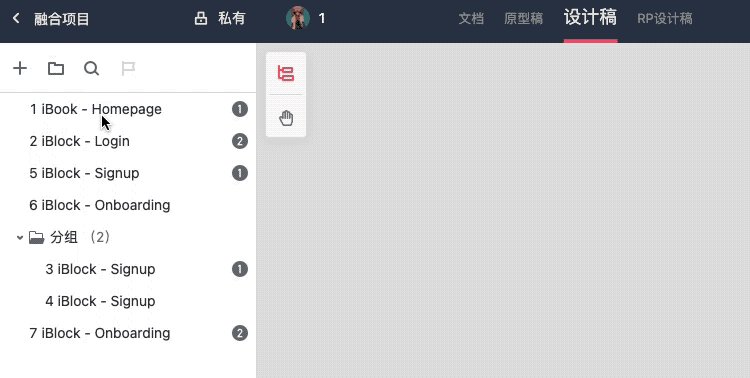
如果你在设计稿中添加了图钉评论,在画板模式的页面名称后方,会展示设计稿中包含的图钉评论数量,快速获取到页面信息。

在回复其他成员的图钉评论时,摹客会自动记录上次输入的文字内容,关闭评论面板再次打开时,评论内容依然会保留。

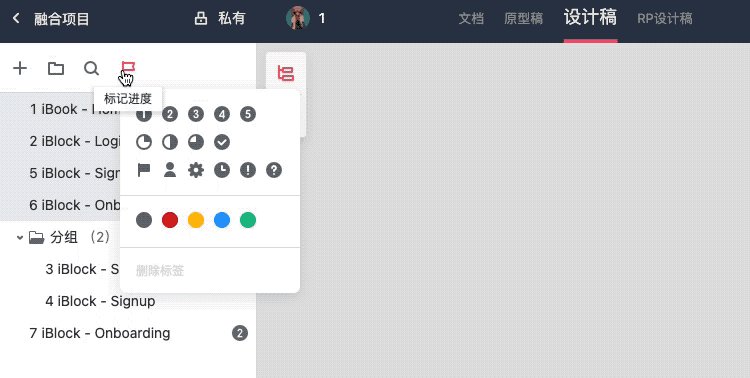
在摹客项目中,你可以使用各种标签给页面标记进度。本次更新,可以给多个页面批量添加标记,大大提高工作效率。

使用摹客RP,你可以将项目生成演示链接并分享给工作伙伴。如果想提高演示的安全性,可在分享链接时启用密码,设置密码时还可以选择是否显示内容。

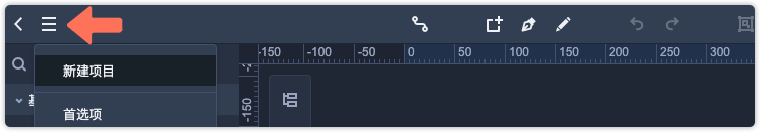
另外,在编辑原型界面的左上角,添加了一个“新建项目”的入口。这样一来,无需退出项目就可以快速新建一个项目了,开启新的设计。

本次对下拉框组件也做了优化,添加了“占位文字”的属性,便于提示下拉框内的信息。

今天的新功能博客就介绍到这里了,快去试试吧!app.mockplus.cn