摹客
产品
下载
又到了摹客的新功能播报时间!本次更新,对Figma插件的体验做了大幅优化,使用效率更佳。摹客RP方面,对细节功能进行了优化,操作起来更加实用。接下来跟小摹一起来看看更新内容吧!
关键信息
协作交付
原型设计(摹客RP)
感谢各位小伙伴在使用过程中,将发现的问题及时反馈给我们。摹客的产品开发团队快马加鞭地对问题进行了修复,以下是Figma相关的重点更新内容:

现在,你可以将摹客的设计稿或演示界面嵌入腾讯文档中啦!只需将项目链接复制,然后在腾讯文档中嵌入第三方内容->摹客,将链接粘贴即可。这样一来,在查看/撰写文档的同时,不用新开任何窗口,团队成员都可以立即查看项目的演示及全览设计稿,团队协作效率倍增。

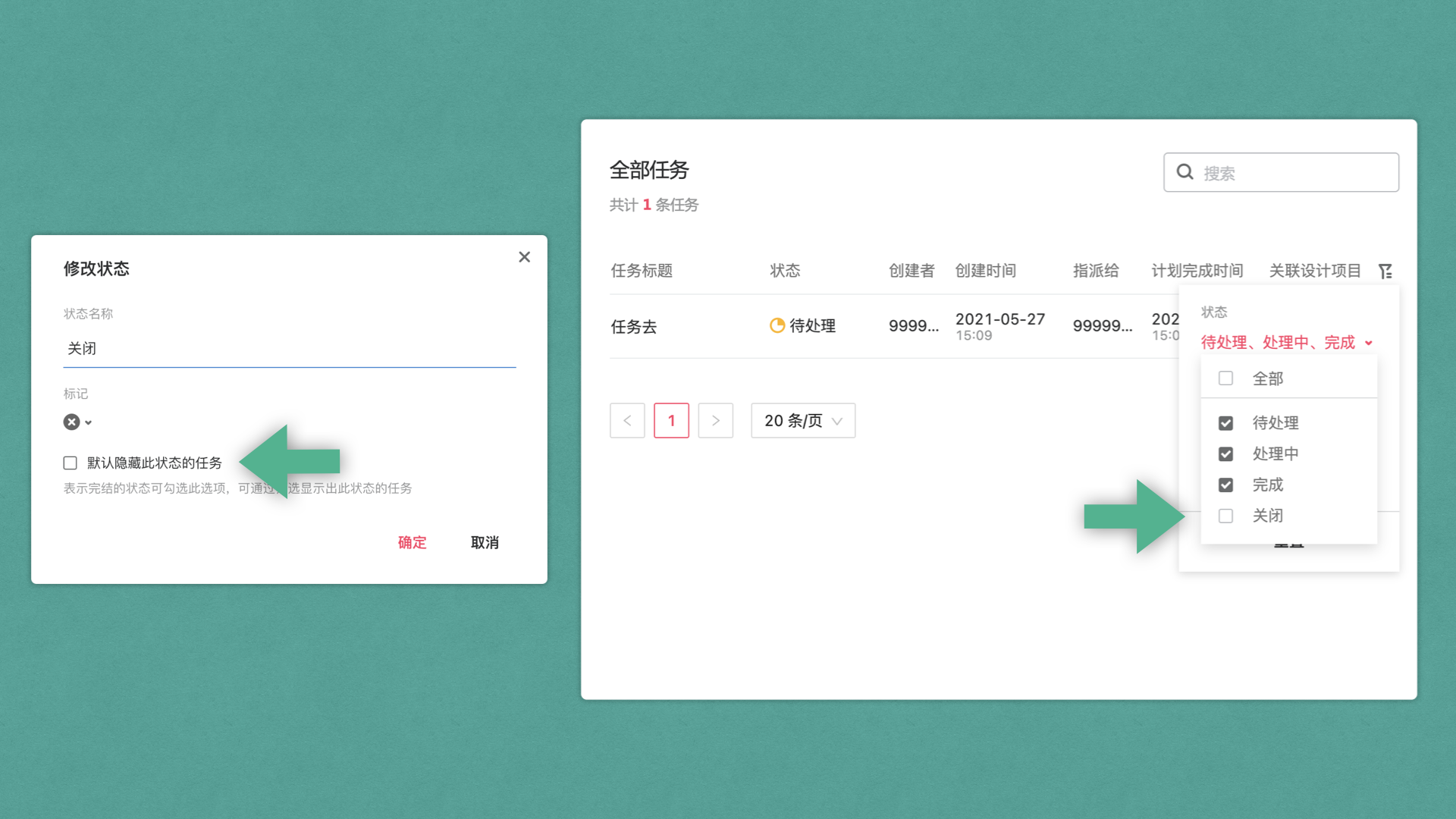
在摹客的任务管理中,你可以给任务设置不同的状态,例如:处理中,已指派,完成等。本次更新,新增“默认隐藏此状态的任务”的功能,勾选后,在任务列表中将不显示此状态的任务,更加方便任务的管理。

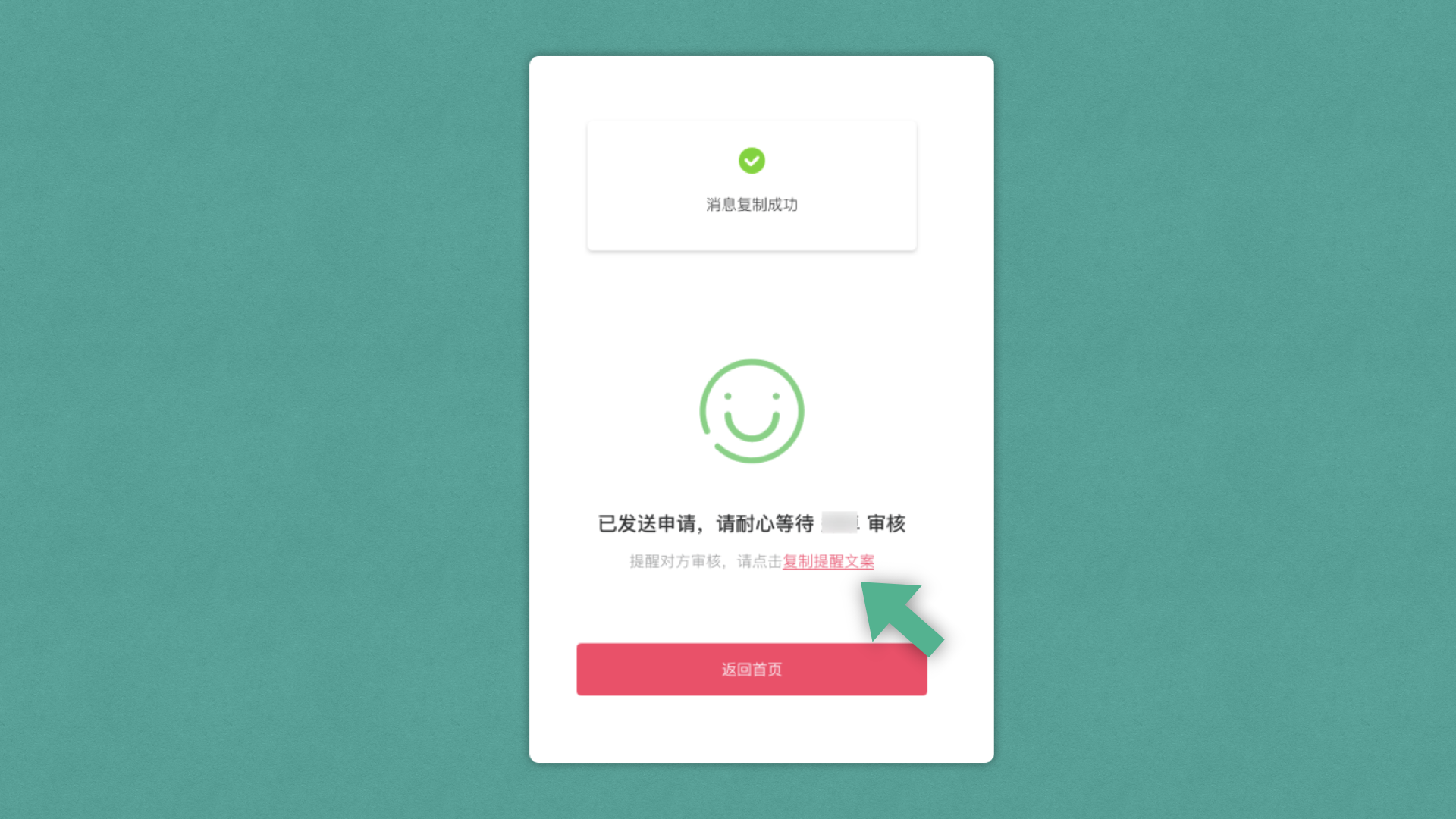
本次更新,对项目的申请和审批进行了优化:如果你没有某个项目的查看权限,申请后可复制提醒文案给审核人,提醒文案中包含了审批链接,审核人点击链接就能直接进入审批界面点击同意,大幅提升沟通效率。

在演示界面也进行了优化更新,缩放时会以鼠标所在的位置为中心,你可以使用Ctrl/Command+鼠标滚轮,或触摸板双指张开/合并的方式来进行缩放的操作。
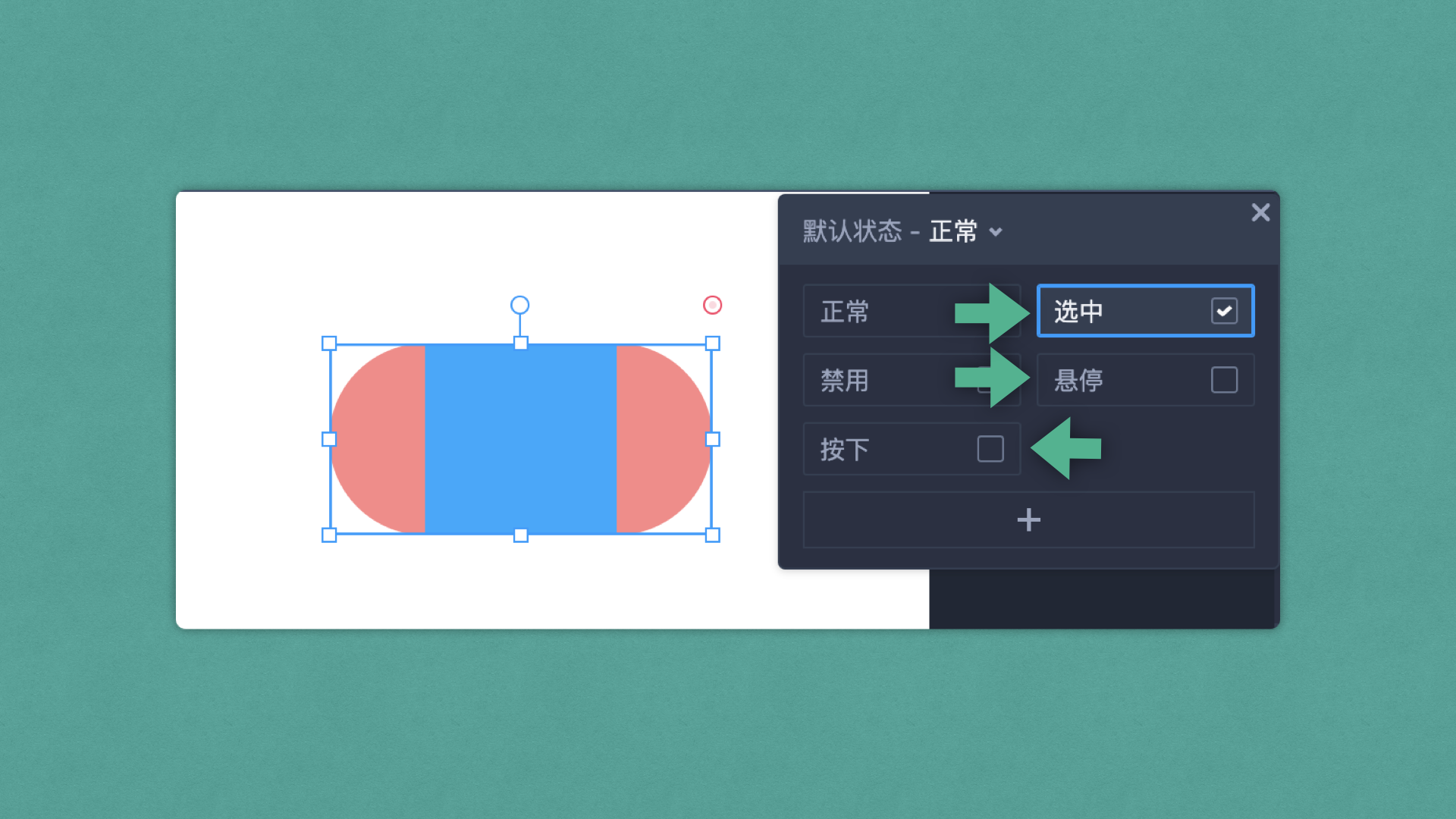
本次升级,对编组新增了多个预设状态:选中、悬停、按下。此外,如果你对多个图层进行了编组,编组后组还会继承子组件中设置好的状态,无需再对组进行状态设置,可直接进行交互演示。

在摹客RP的工具栏上,新增了两个按钮分别是“置为底层”和“置为顶层”,可以在设计过程中直接点击使用,也可右键进行菜单选择。

今天的新功能博客就介绍到这里了,赶快去试试吧!app.mockplus.cn