摹客
产品
又到了摹客的新功能播报时间,大家期待已久的摹客RP“导出图片”功能终于上线啦!设计资源的引用方面也做了优化,使用起来更顺手。协作交付部分,设计系统支持分组拖拽排序,以及新增了Symbol资源的属性等。接下来跟小摹一起来看看具体更新内容吧!
关键信息
原型设计(摹客RP)
新增将画板“导出图片”功能
新增将普通组件资源转为引用组件,并支持批量操作
RP客户端新增刷新按钮
协作交付
设计系统分组支持拖拽排序
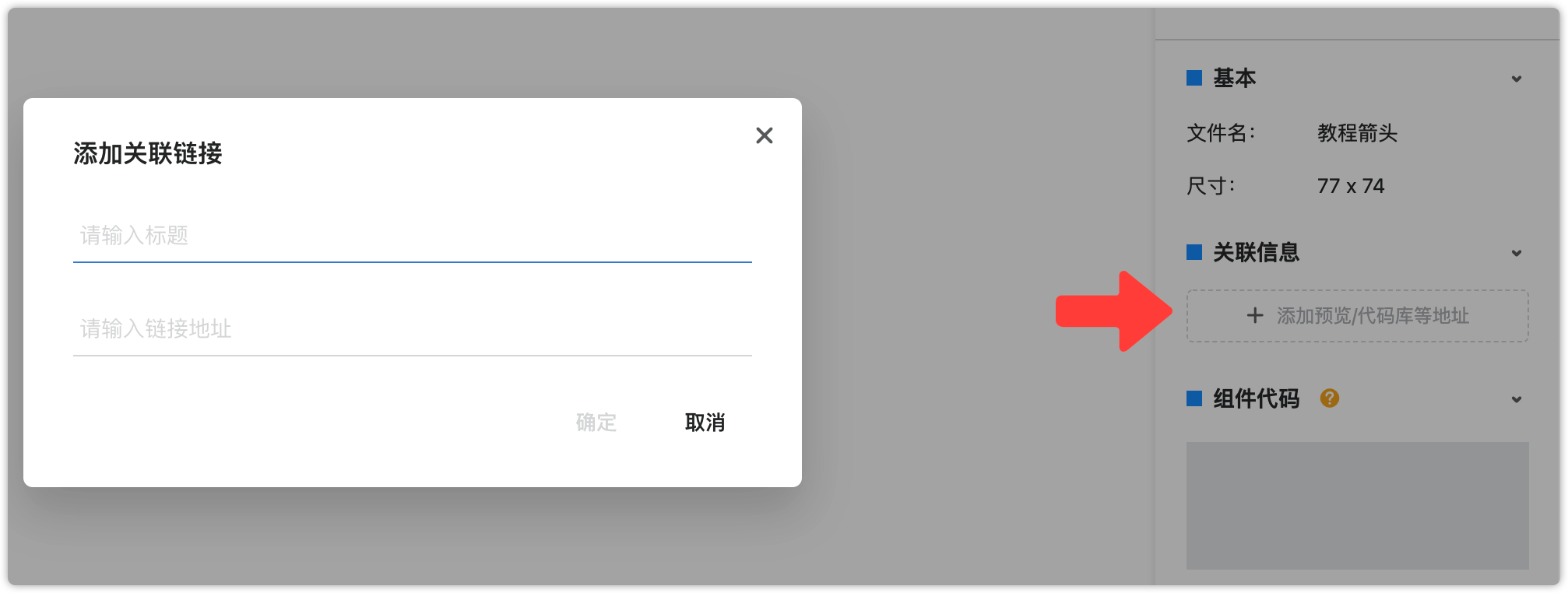
设计系统的Symbol资源新增“关联信息”属性
关于摹客RP“导出画板”这个功能,很多小伙伴跟我们反馈过,在日常工作中是使用频度非常高的功能。本次更新,支持选中画板后,右键“导出图片”,会以png格式存储在本地。需要将原型导出并插入文档的小伙伴们赶紧用起来!

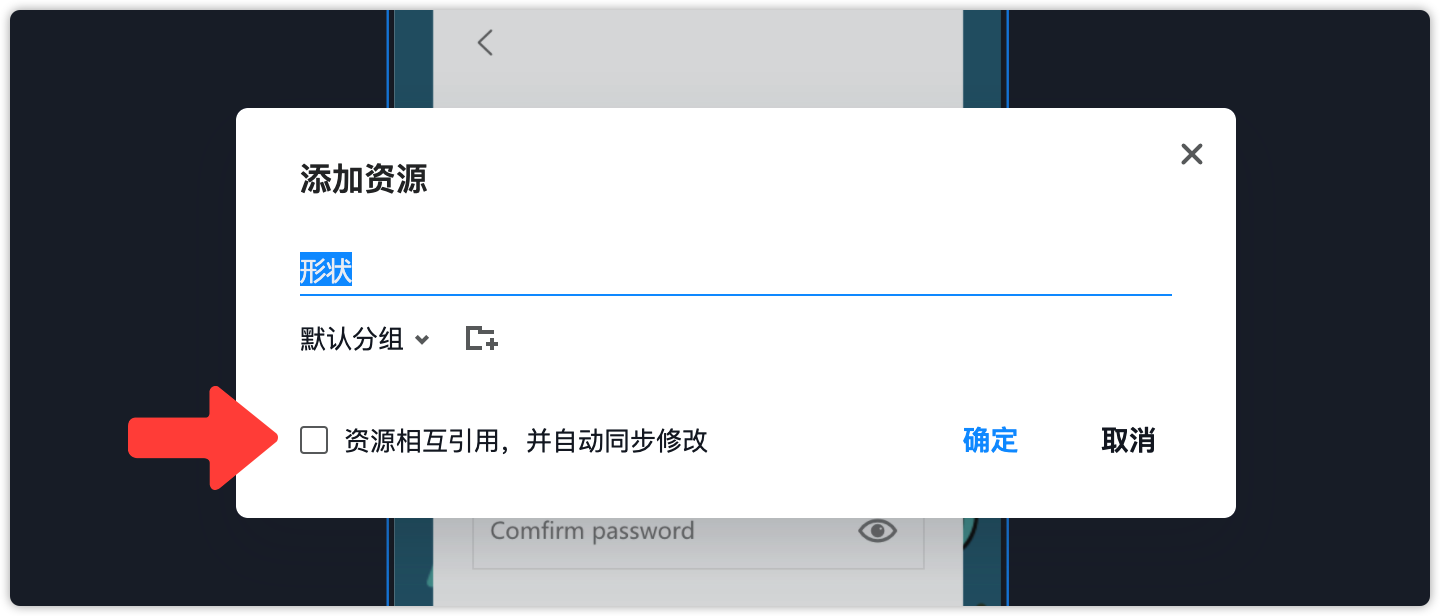
摹客RP的设计资源部分提供了组件复用的功能,将组件右键“存为资源”后,拖出就可以快速在其它设计稿中复用。可以存为“可引用”的资源,也就是修改某一处资源时,其它所有引用的部分都会同步修改。也可以存为“普通资源”,是指单独修改某个资源不会影响其它引用的资源。

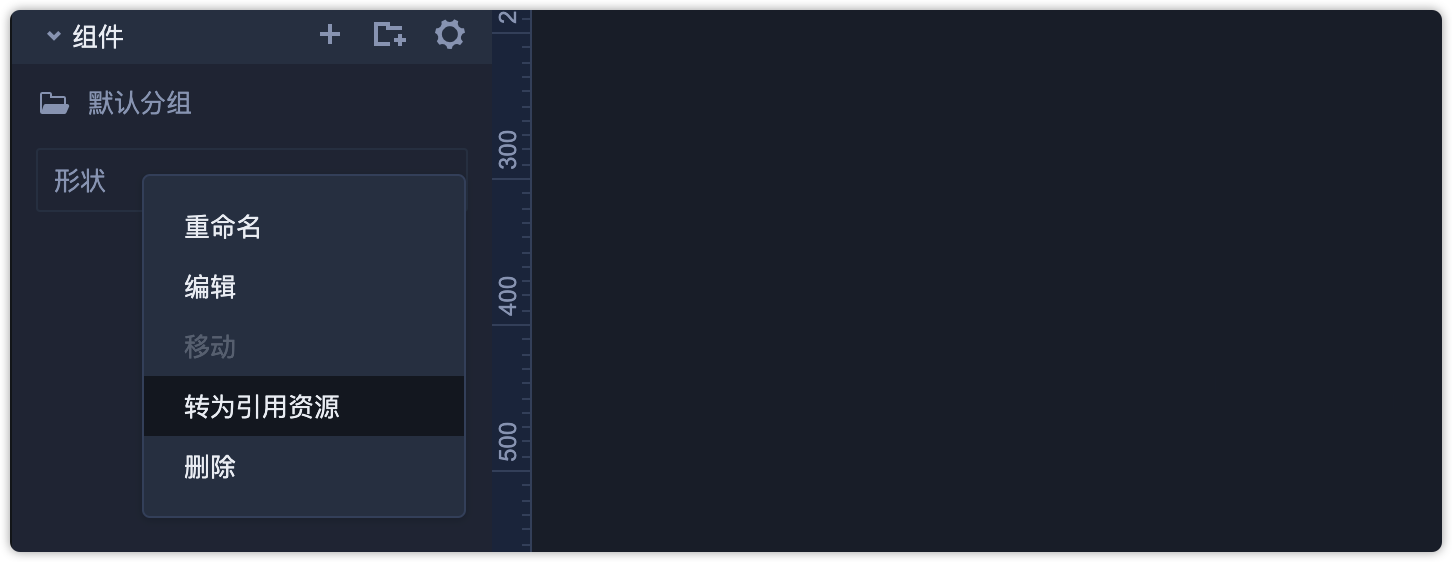
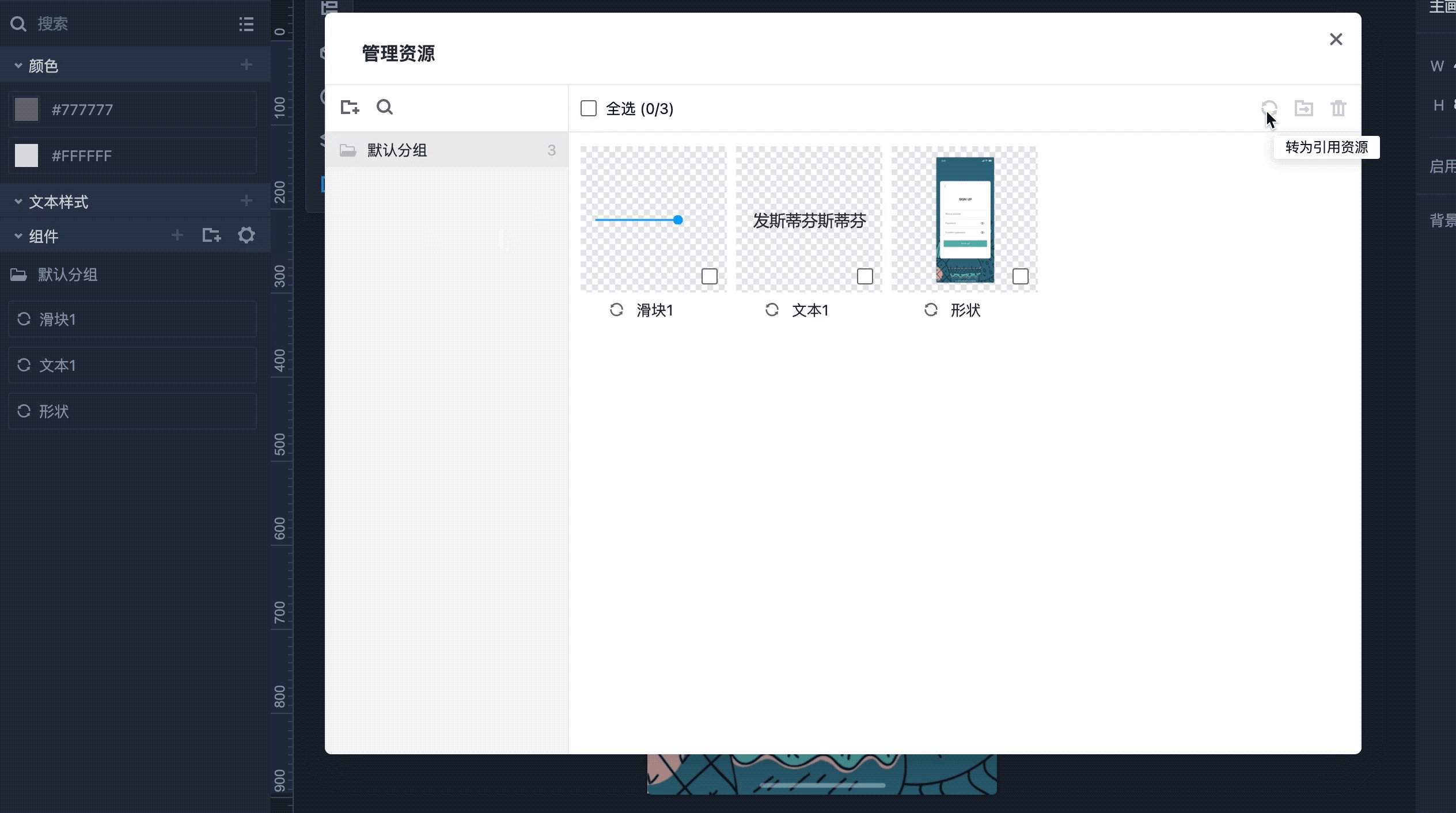
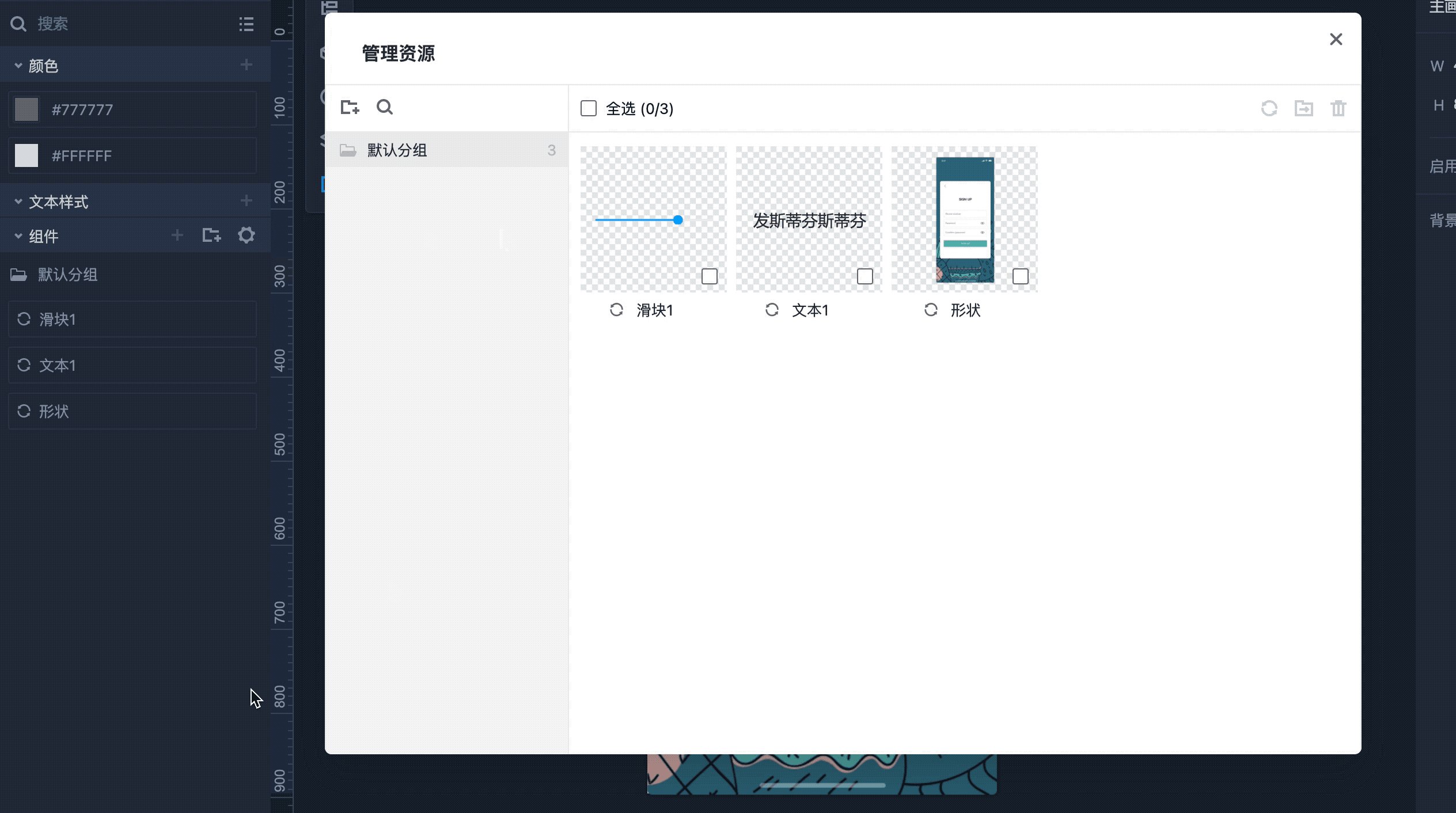
本次更新,如果你在存为资源时,没有勾选上图中的“资源相互引用”的选项。没有关系,在资源库中对该组件右键->“转为引用资源”,就可以将普通资源快速转为引用资源了。

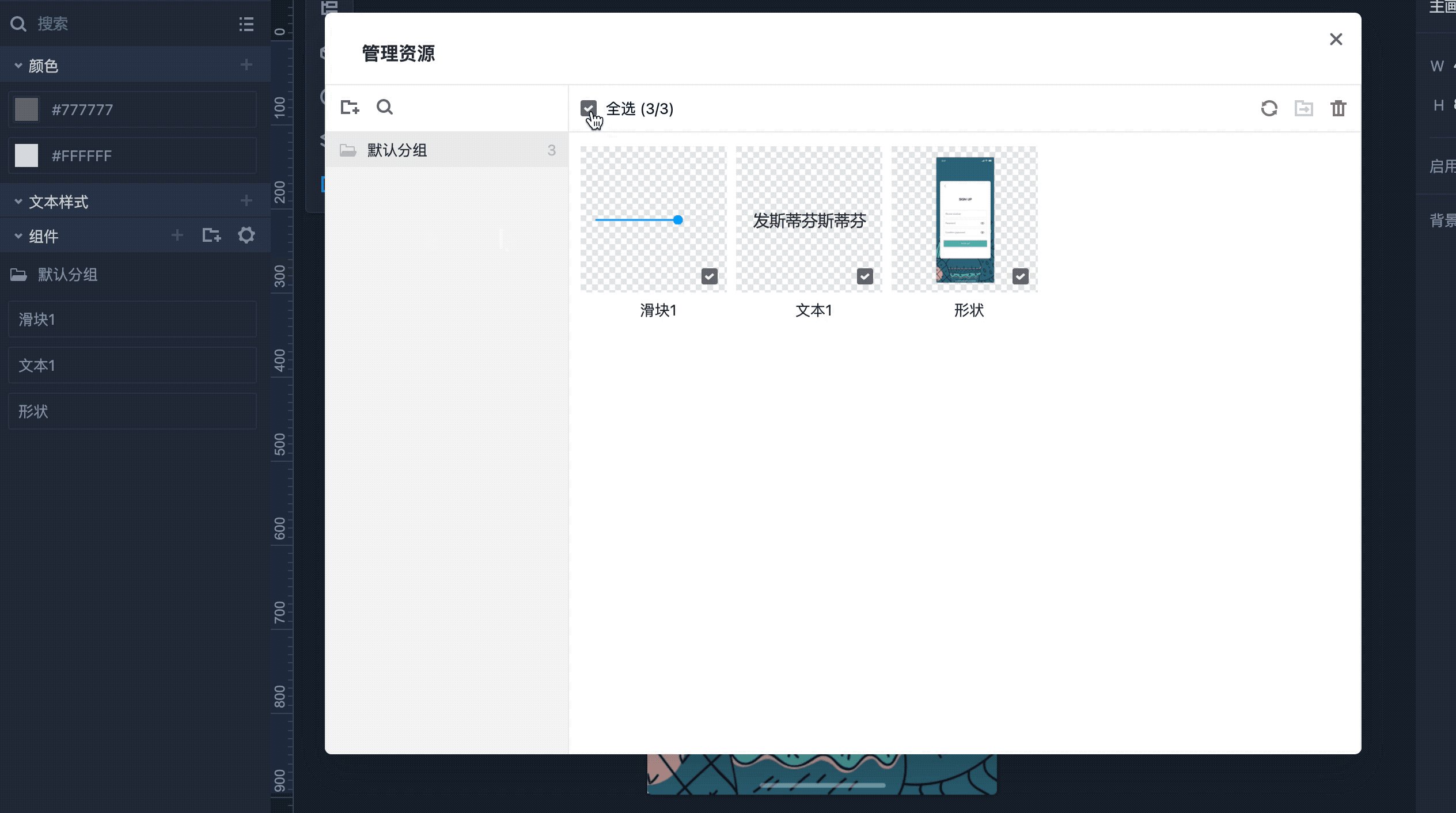
除了单个组件可以转为引用资源外,还可以对多个组件批量转为引用资源哦,需要在资源管理面板中进行操作。

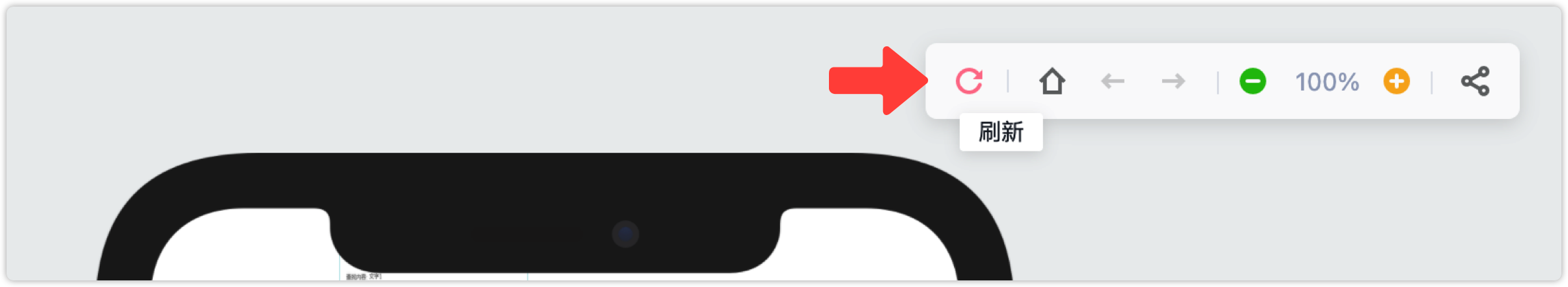
本次更新,在摹客RP客户端首页及演示界面添加了刷新按钮,方便客户端快速与网页端设计保持同步。


摹客设计资源库中包含颜色、文字、图层样式、组件、图标、图片等分类,分类下可以自由创建多个分组,添加各类设计资源。本次更新,支持对分组直接拖拽排序,资源整理更加便捷。(温馨提示:目前仅支持同级分组拖拽排序哦。)

如果你的Sketch设计资源中有Symbol组件,现在上传到摹客设计系统,可以为Symbol组件添加“组件预览地址”或“代码库地址”。添加后,开发人员就能很清楚地查看组件的最终呈现效果,并保证开发的还原度了。

今天的新功能博客就介绍到这里了,赶快去试试吧!app.mockplus.cn