摹客
产品
Hi,小伙伴们,又到了摹客的新功能播报时间!本次更新,Figma的变体组件上传摹客,可以识别组件的变体属性!文档支持复制到其它项目再次使用。摹客RP方面,新增了“图片切割”功能,可以将图片快速切割成多个部分。接下来跟小摹一起来看看具体的更新内容吧!
协作交付
原型设计(摹客RP)
其它优化:
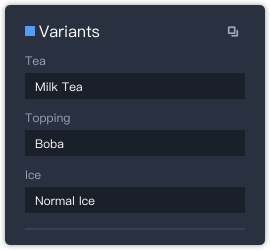
常用Figma做设计的同学,应该听说过“变体组件”这个功能。在创建组件和构建设计系统时,可以统一管理组件的多种类型、尺寸、以及状态,达到优化设计层级的目的。摹客本次更新,支持识别Figma组件的变体属性,开发同事快速取用。

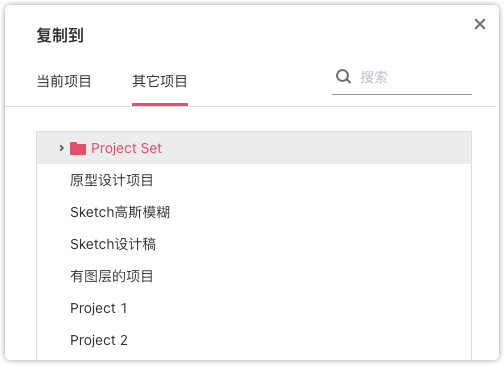
在摹客你可以创建在线文档或上传本地文档,轻松管理项目文档,团队成员共享。本次更新,增加了文档复制到其它项目的功能,方便同一文档在多个项目中复用。

最近爱疯13开售了,各家App赶紧适配起来呀!摹客RP也新增了爱疯13各种机型的画板尺寸,大家可以放心设计!

摹客RP新增了“图片切割”功能,可以快速将一张图片切割成4个部分,同时调整局部区域大小或者位置。

本次更新,可以将mrp文件导入任意一个项目中进行合并啦!导入后,会在原有页面的基础上添加新的页面,继续你的原型设计。

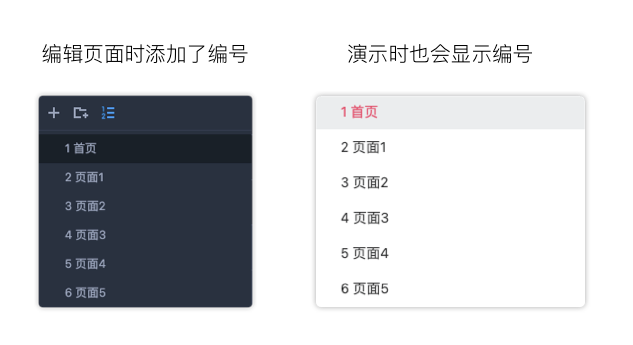
在我们摹客RP中,有个自动给页面添加编号的功能。本次更新,如果你在编辑模式里添加了自动编号,演示时页面也会同步显示编号,可以很快触达目标页面~

今天的新功能博客就介绍到这里了,赶快去试试吧!app.mockplus.cn