Hello,小伙伴们,又到了摹客的新功能播报时间。本次更新,摹客协作新增了“点击图层穿透”功能,单页模式下,方便快速选中被遮挡的图层;另外摹客RP新增了“导出图片/图标”的功能~接下来一起来看看具体更新内容吧:
关键信息
摹客协作
- 新增点击图层穿透功能
- 新增演示链接登录校验功能
- 新增设计稿更新提示
- 新增团队动态筛选功能
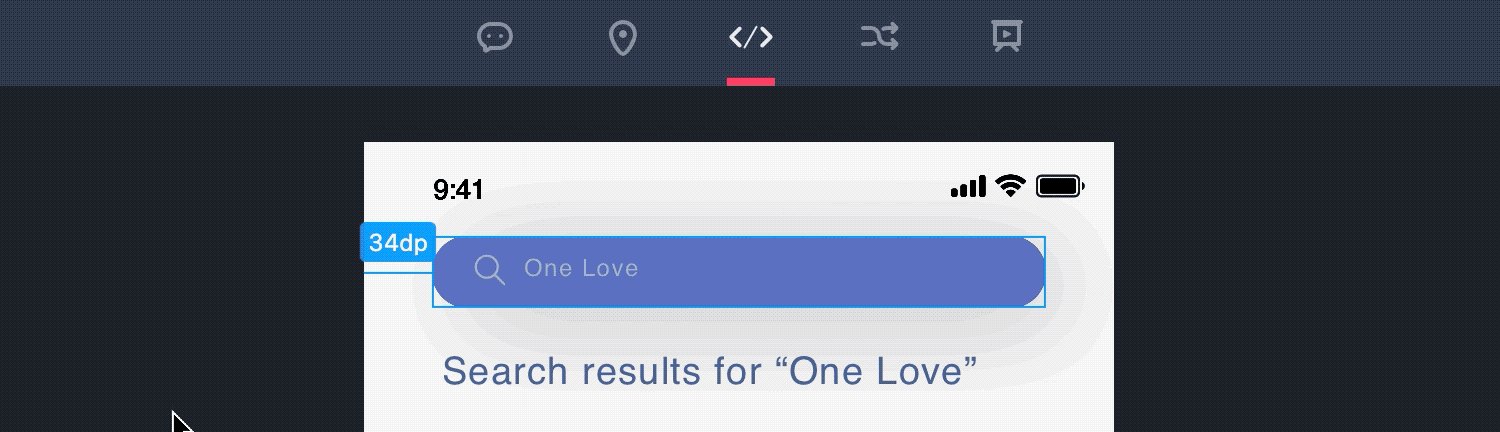
- 新增框选切图功能
- 新增“图层间距忽略边框宽度”功能
- 新增图钉标签排序功能
摹客RP
- 新增将图片/图标组件导出为图片
- 新增复制并粘贴样式
- 新增粘贴SVG代码以快速创建图标
- 新增音频组件
摹客协作
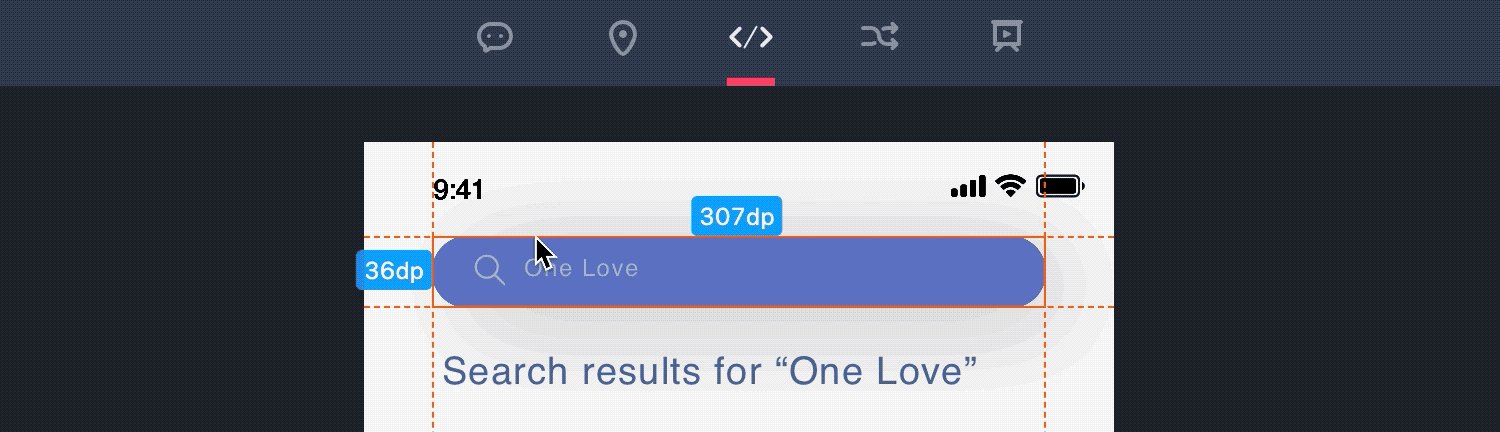
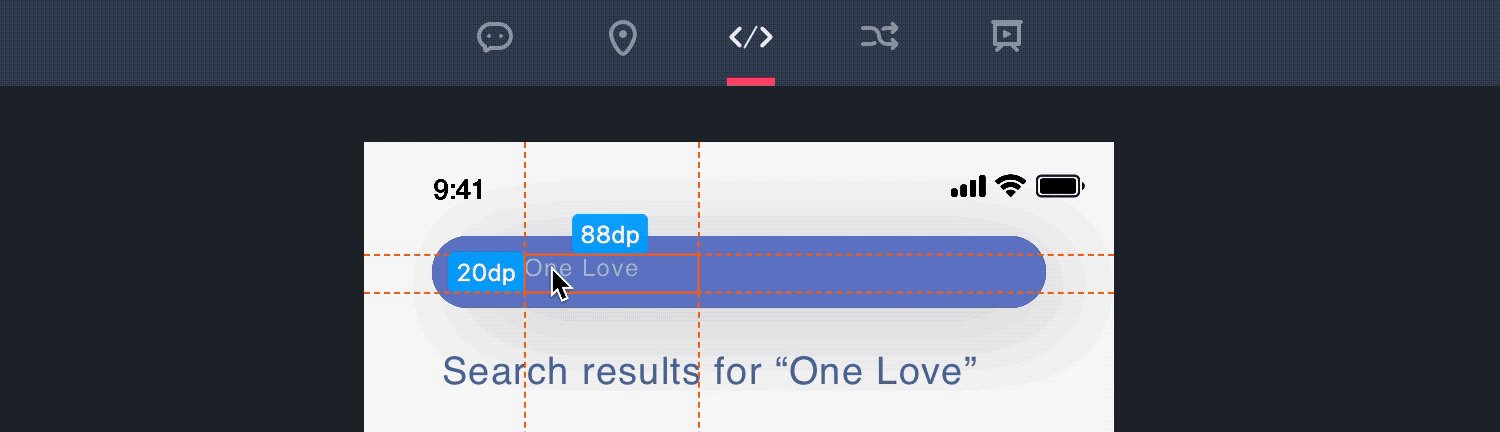
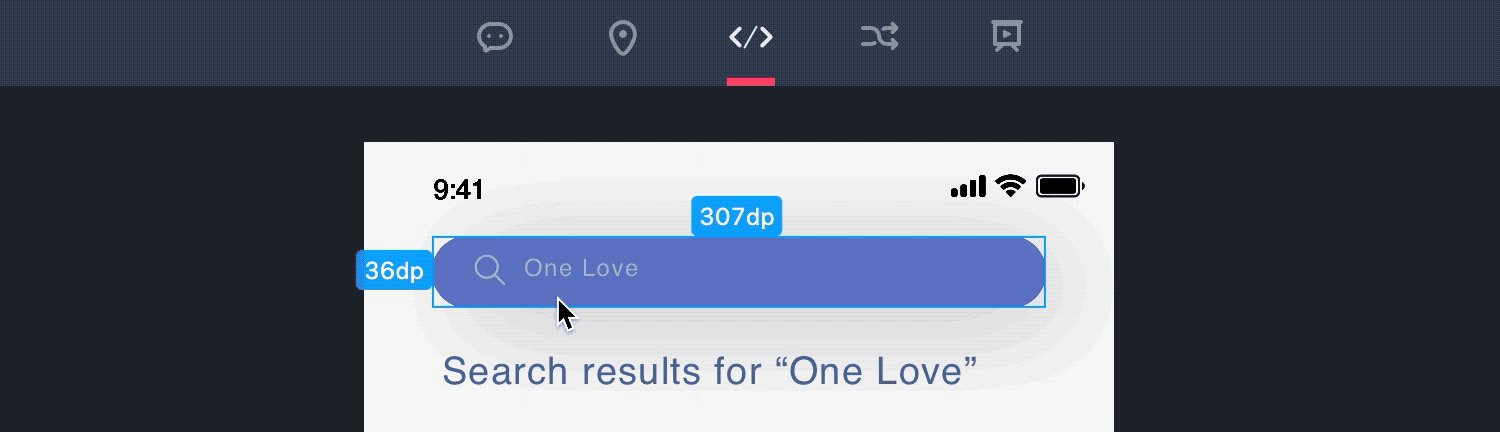
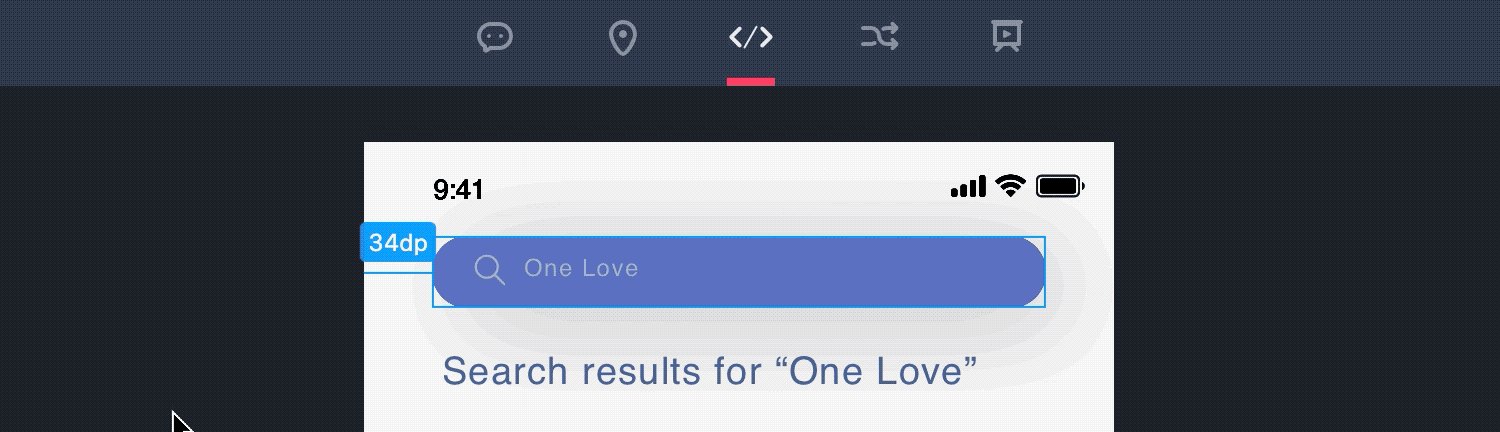
新增点击图层穿透功能
开发人员在获取图层属性时,常常会遇到图层重叠,很难选中下层图层的情况。本次更新,在开发模式中增加了“点击图层穿透”的功能,鼠标单击就可以往下选中图层,非常方便。

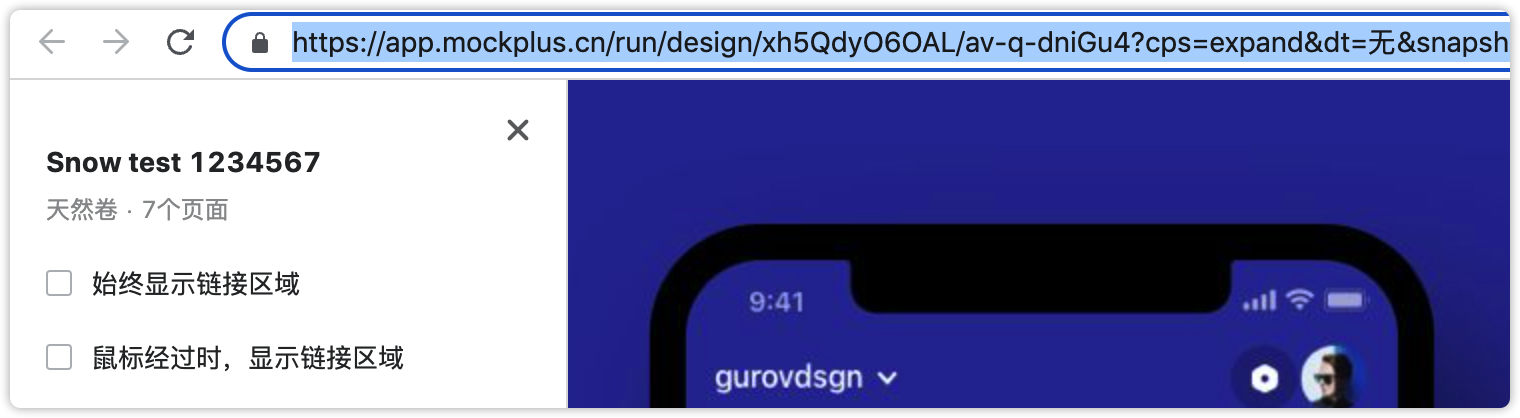
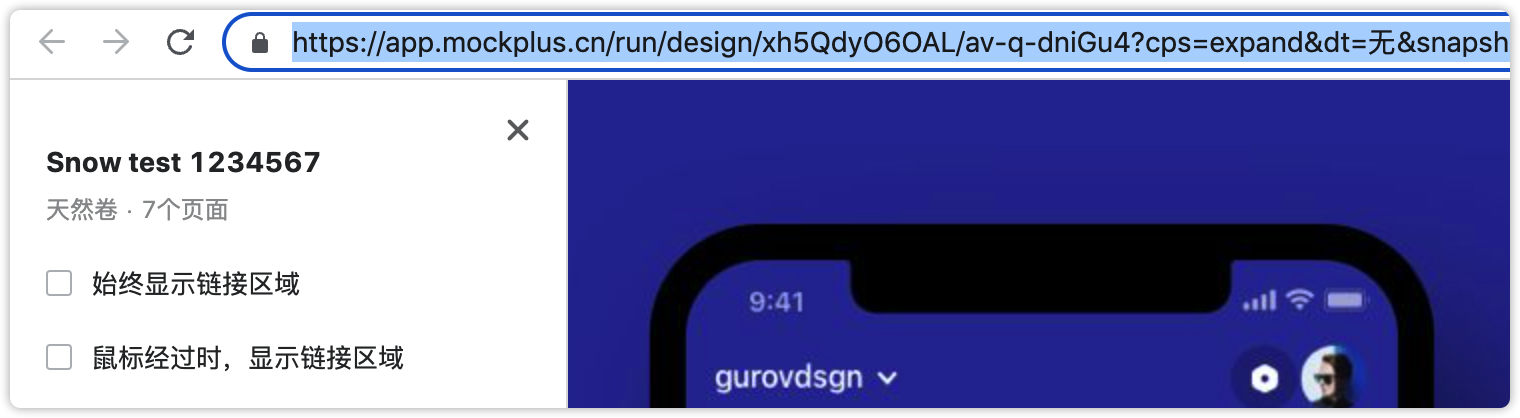
新增演示链接登录校验功能
从项目里点击演示按钮,进入演示页面,浏览器顶部复制的链接,对方打开均需要校验登录才可以打开。

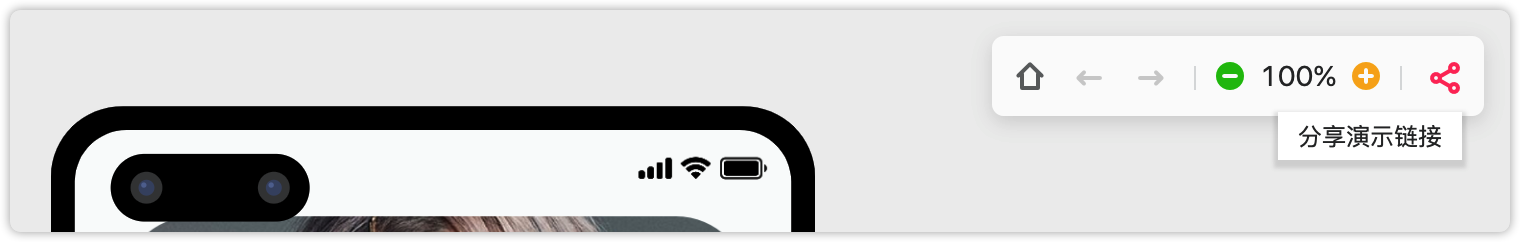
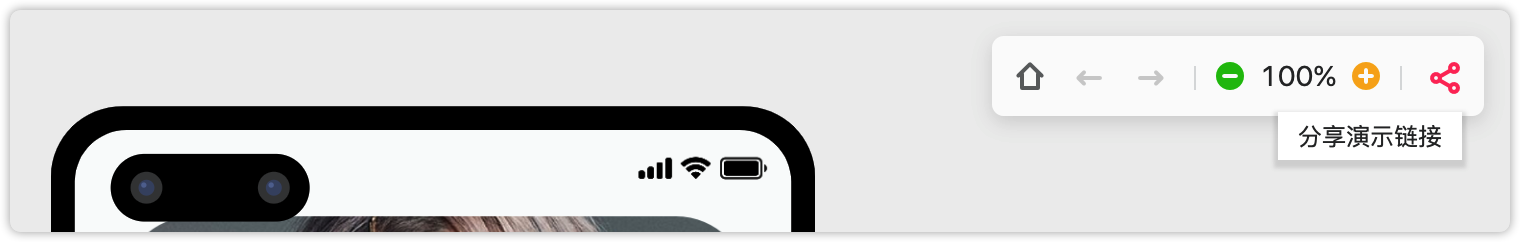
如果想对方免登录打开演示链接,请点击工具条上的分享按钮。

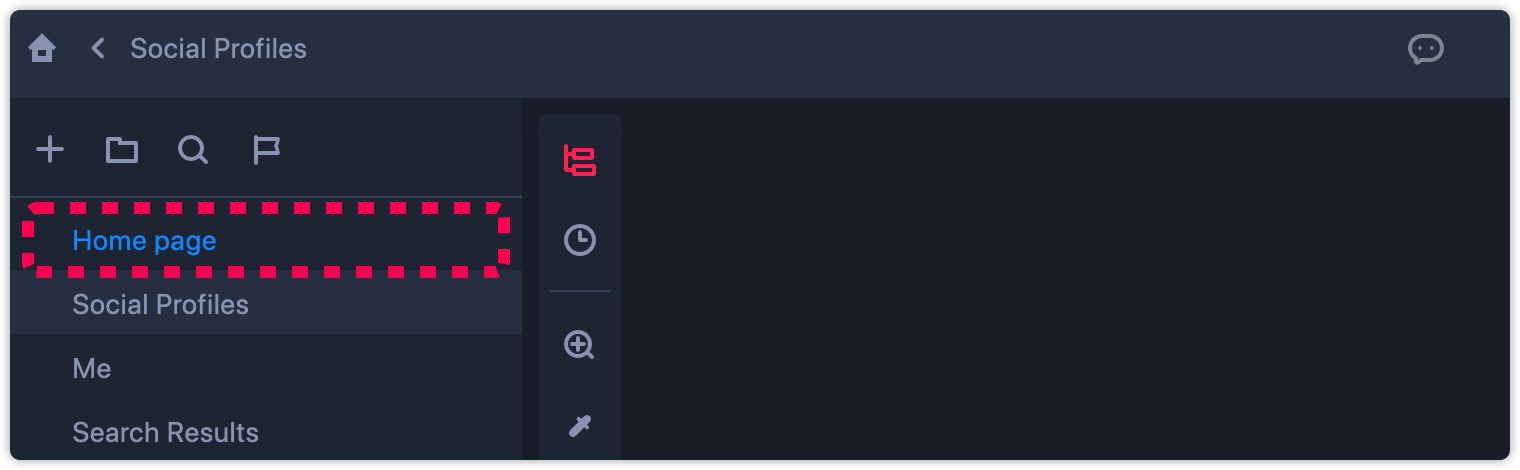
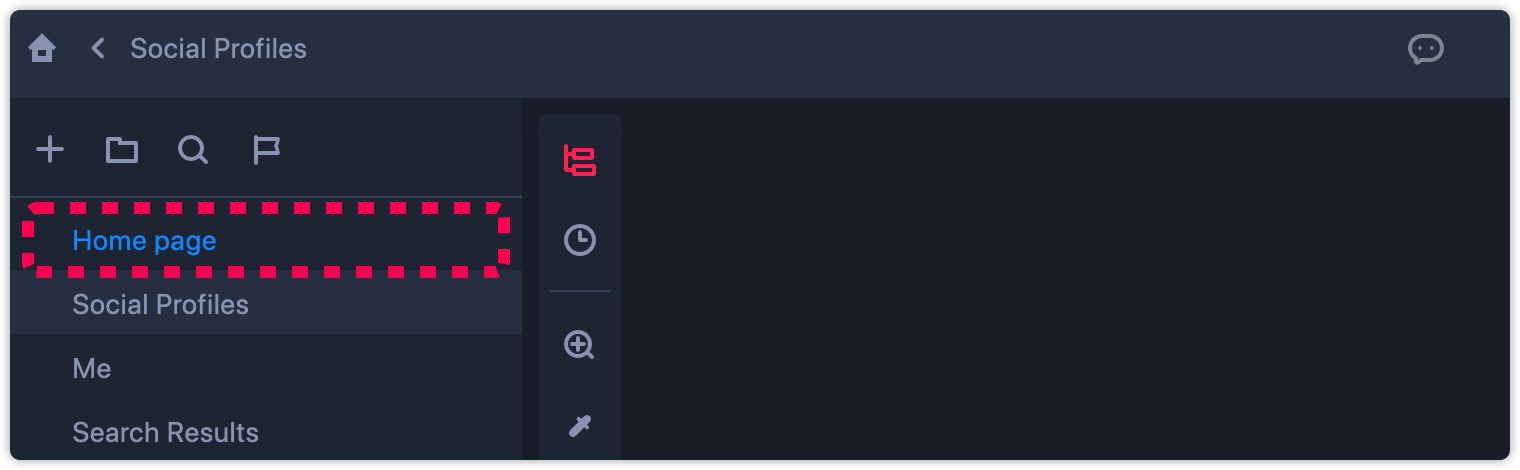
新增设计稿更新提示
本次更新,对设计稿树结构的更新提示也做了优化,设计稿上传或更新后,在目录树上的页面名称会显示为蓝色,点击后蓝色消失。

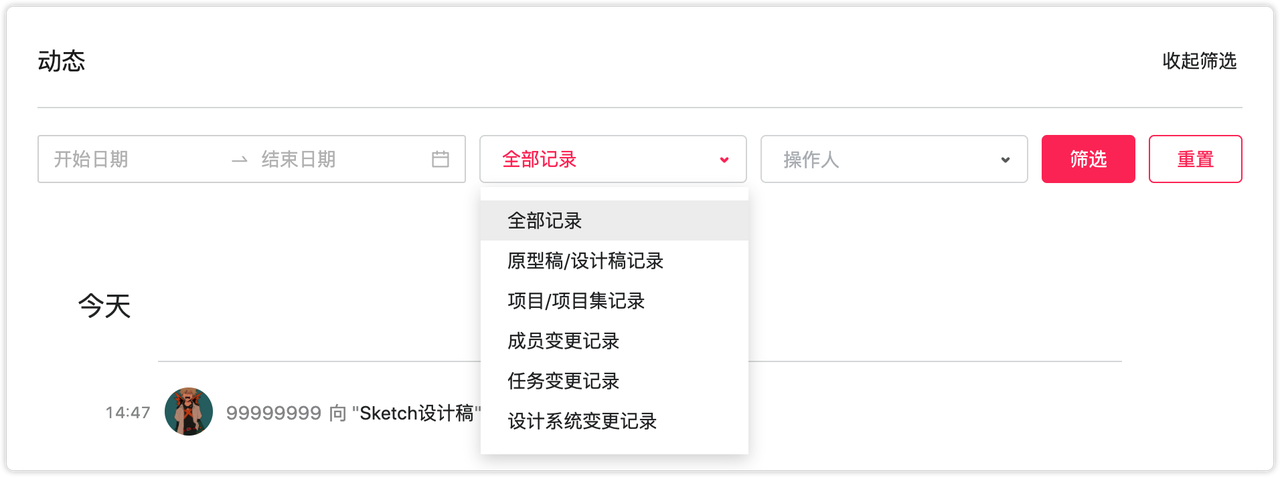
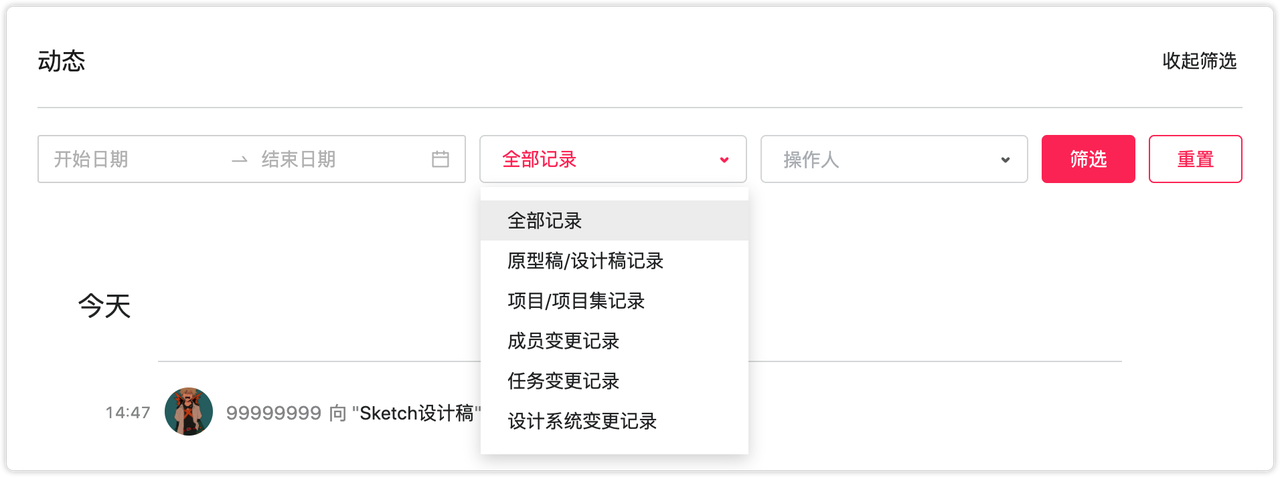
新增团队动态筛选功能
在动态模块,新增了筛选功能,团队成员可以根据日期、类型、操作人等选项对操作记录进行精确筛选。

新增框选切图功能
在开发模式下,还新增了框选切图的功能。按住鼠标左键拖动,就可以框选多个切图,方便开发人员快速批量下载。

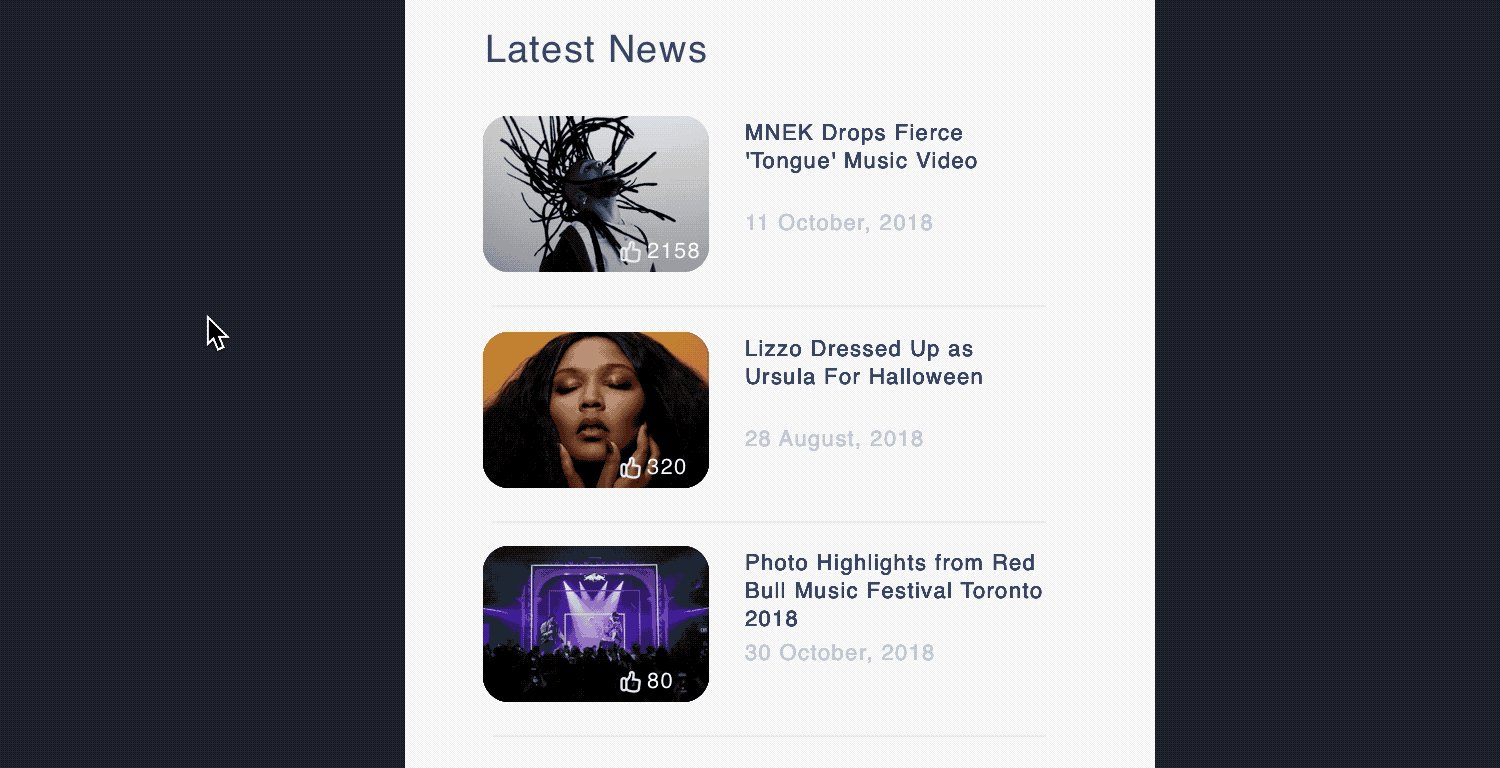
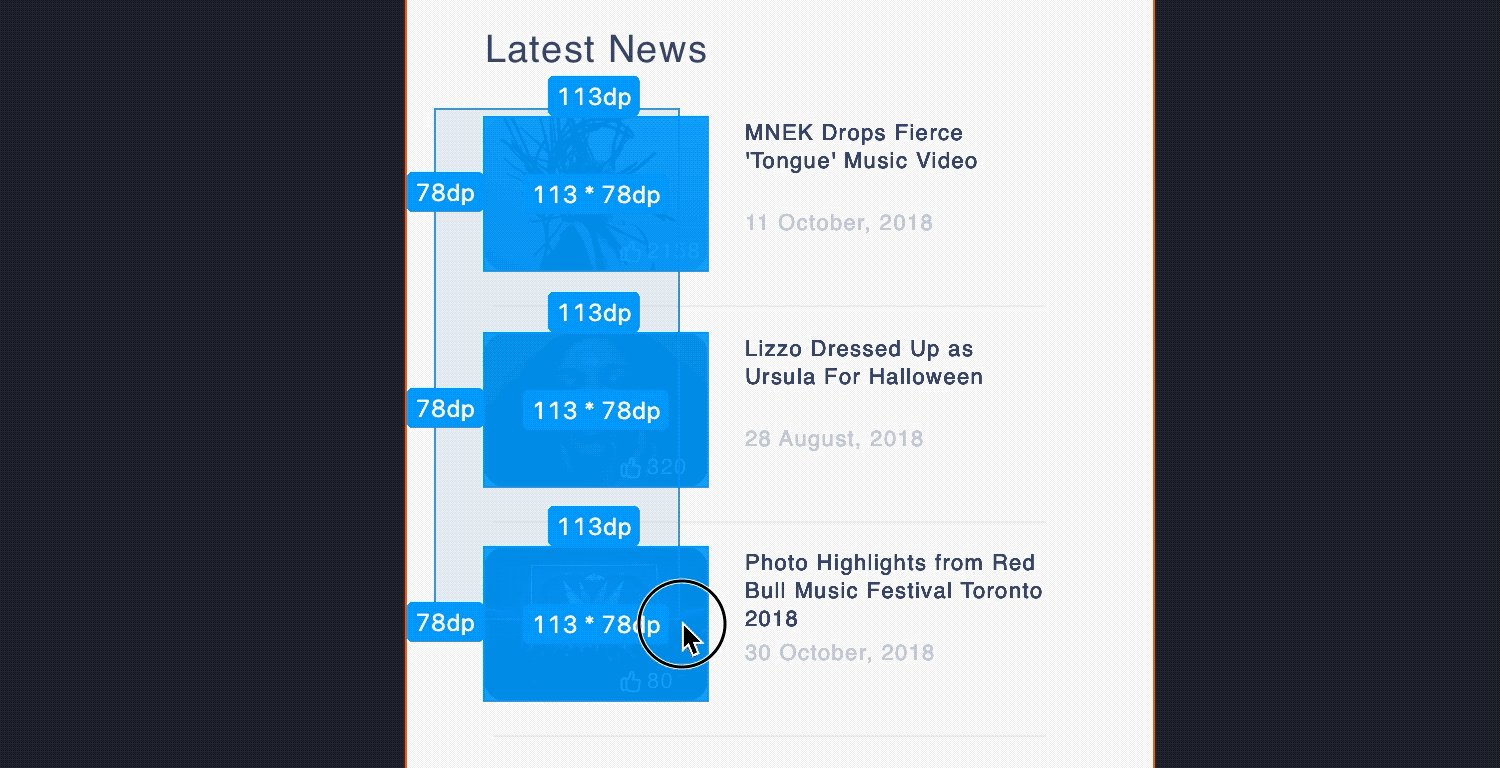
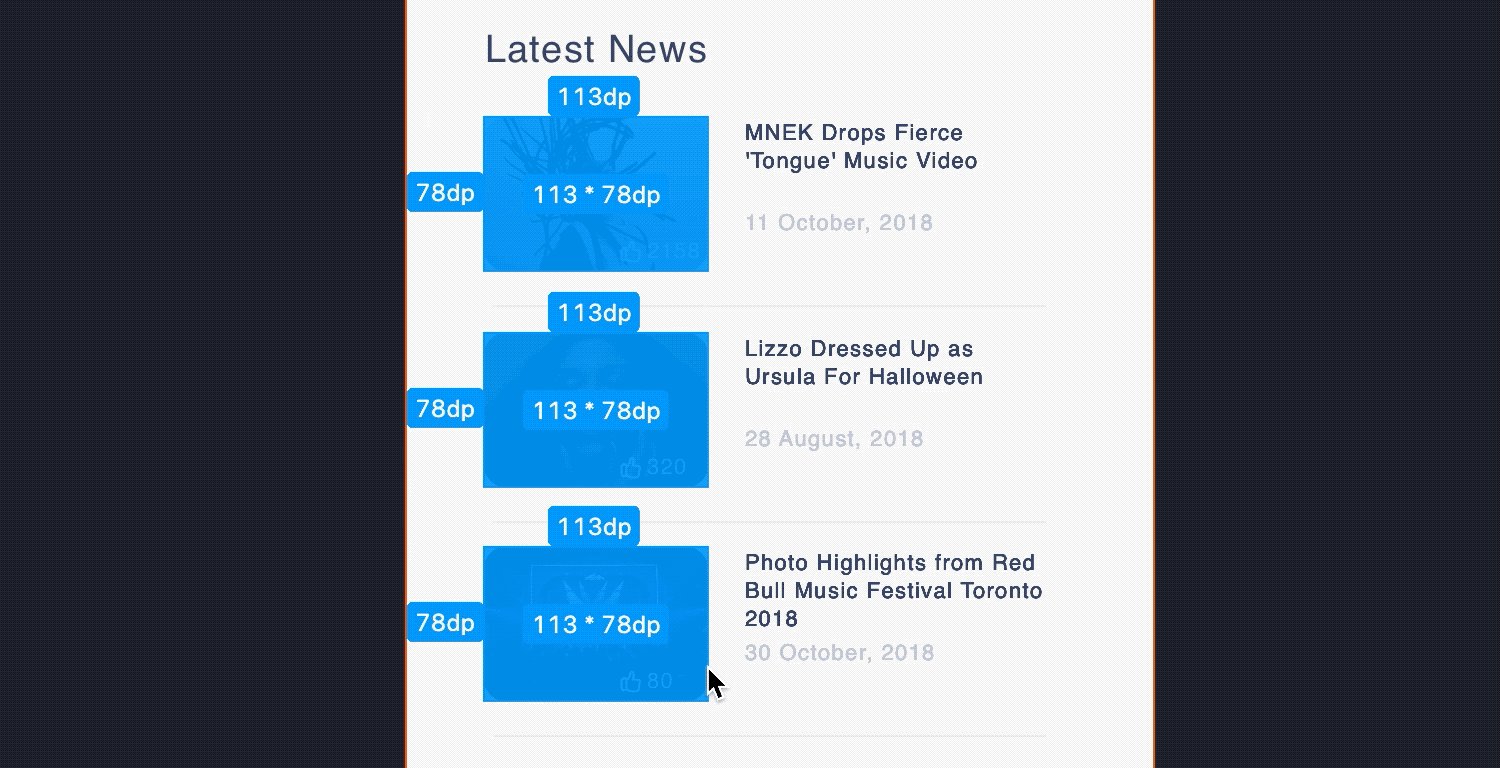
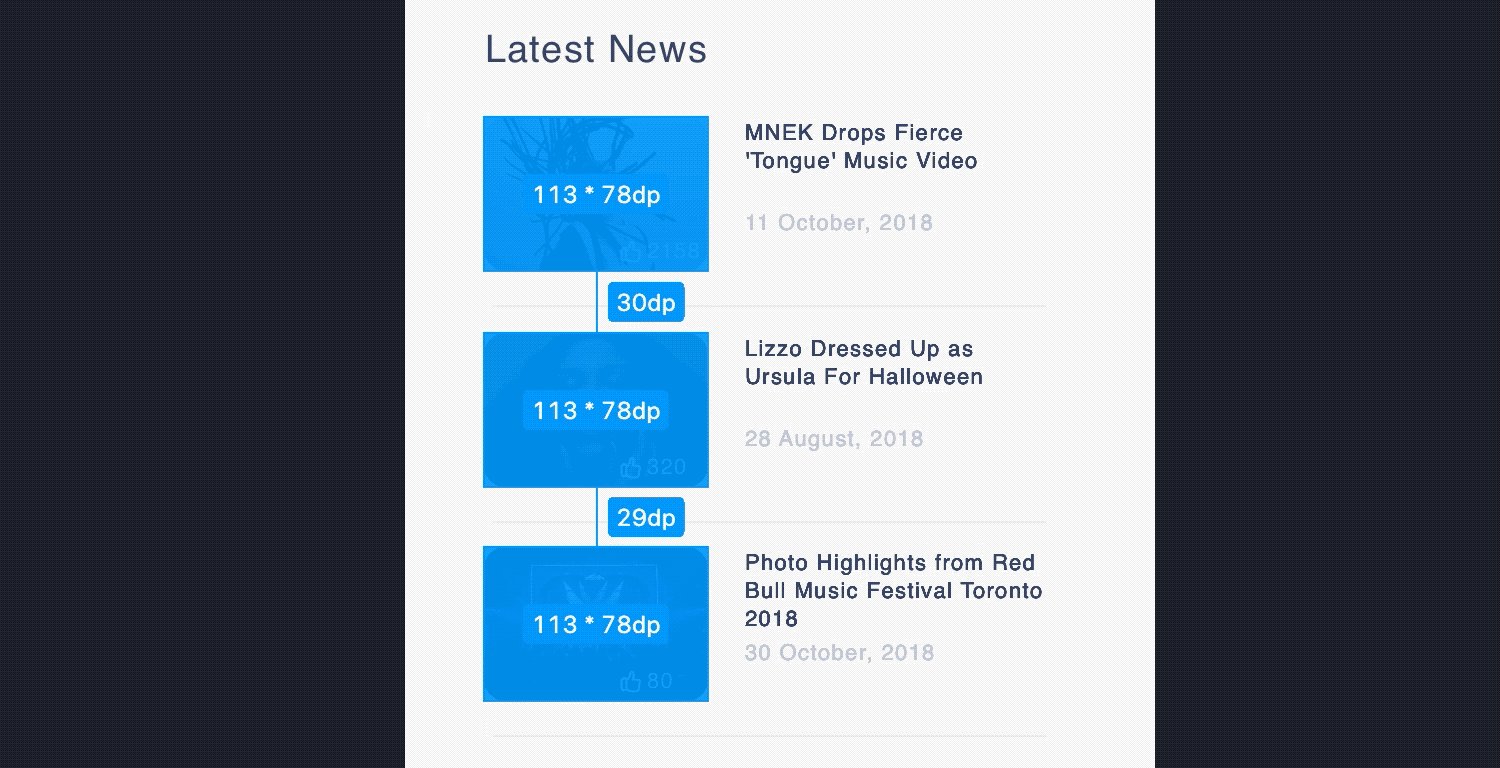
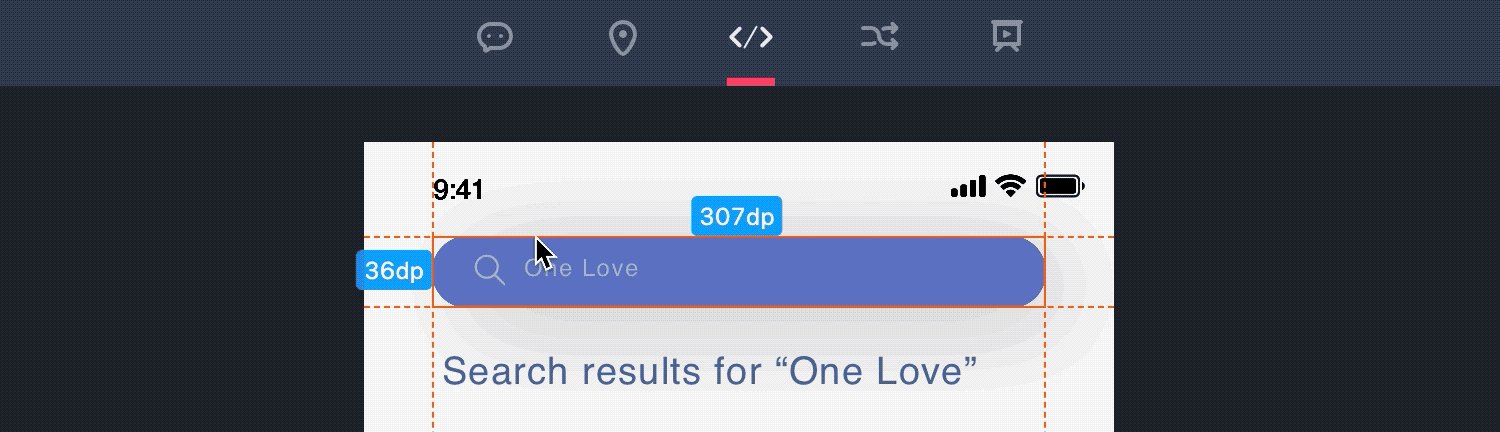
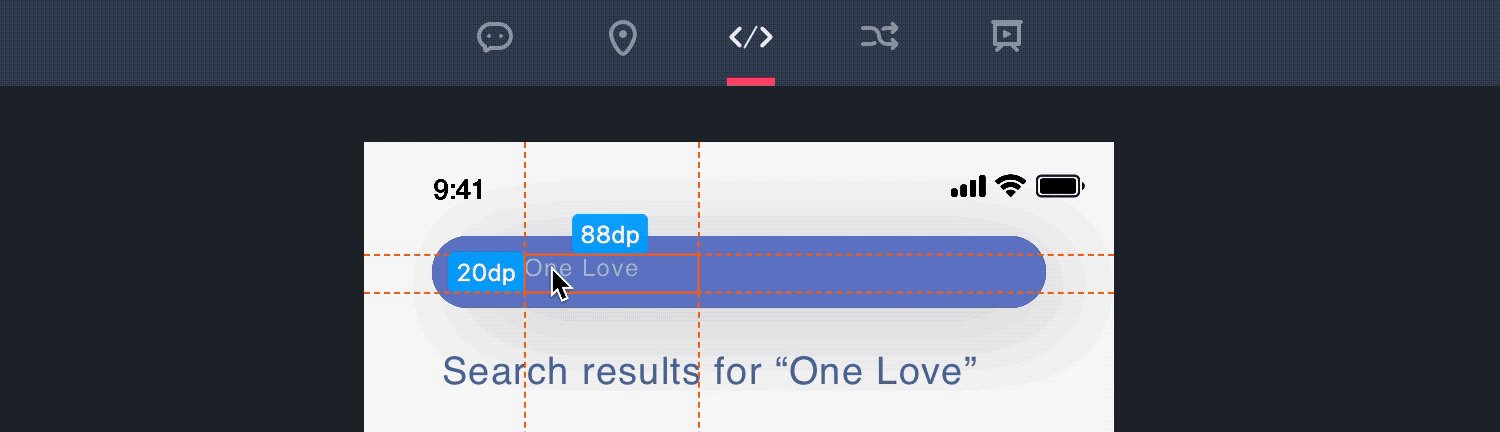
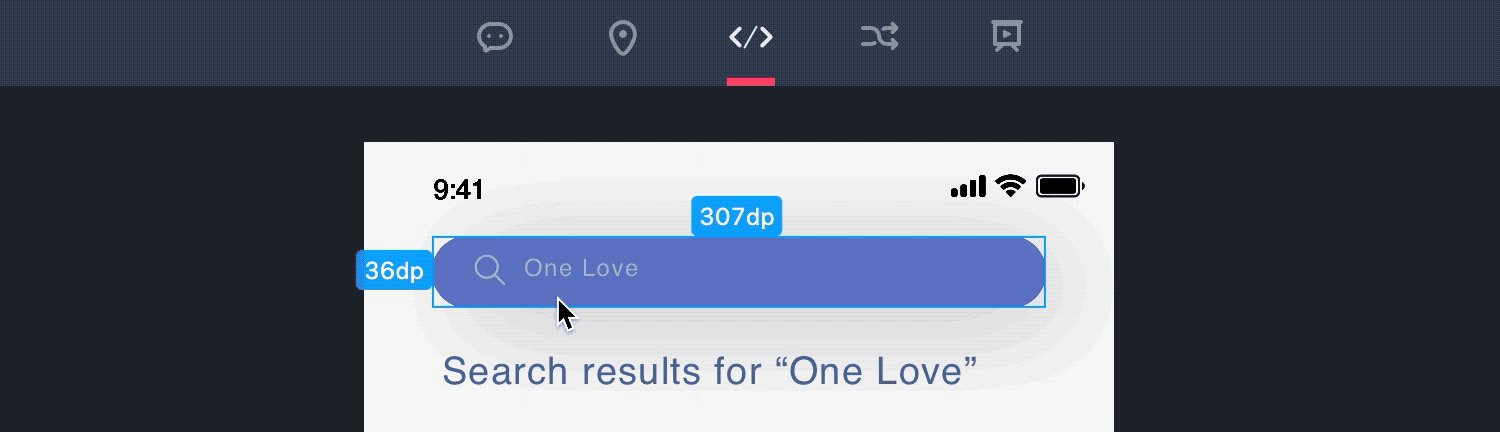
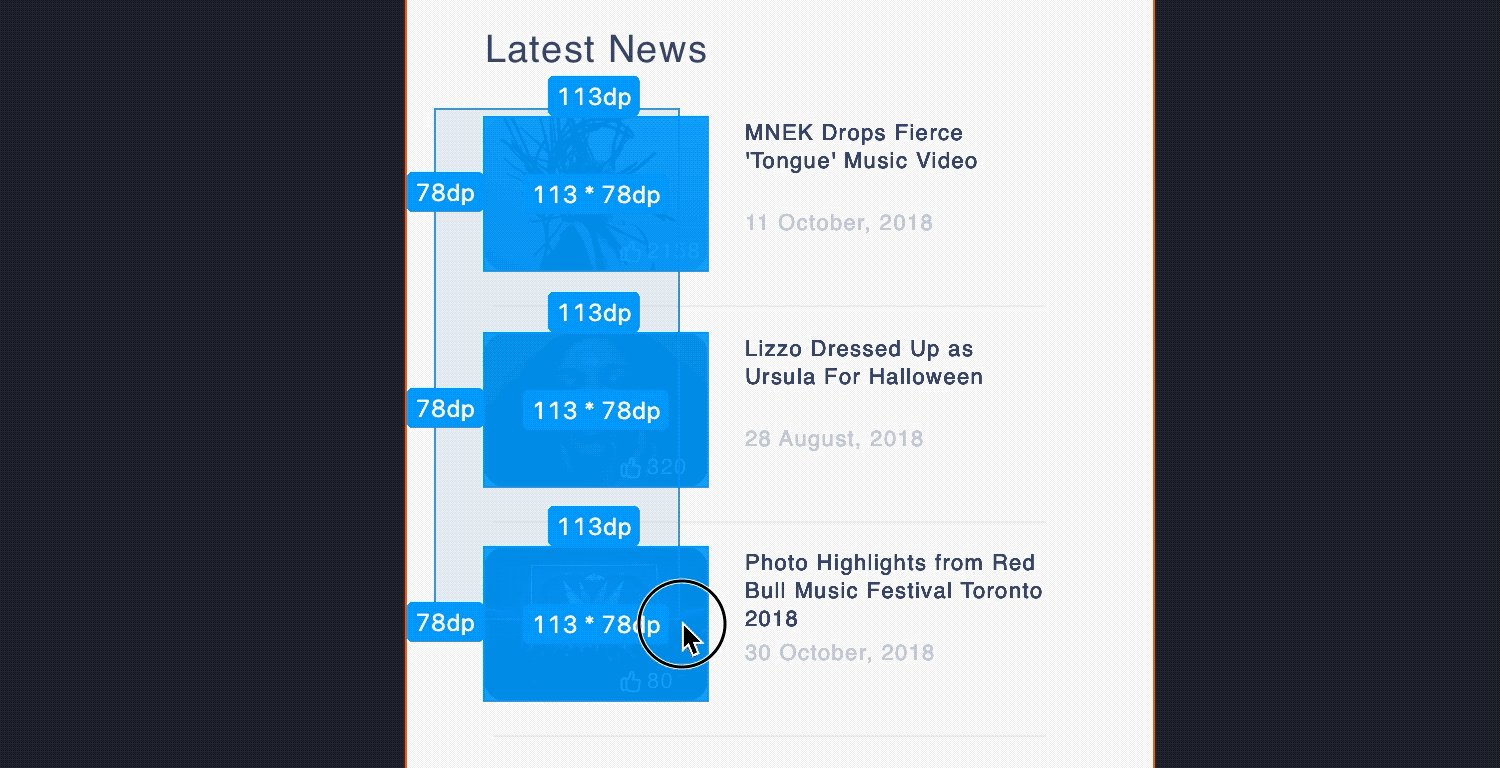
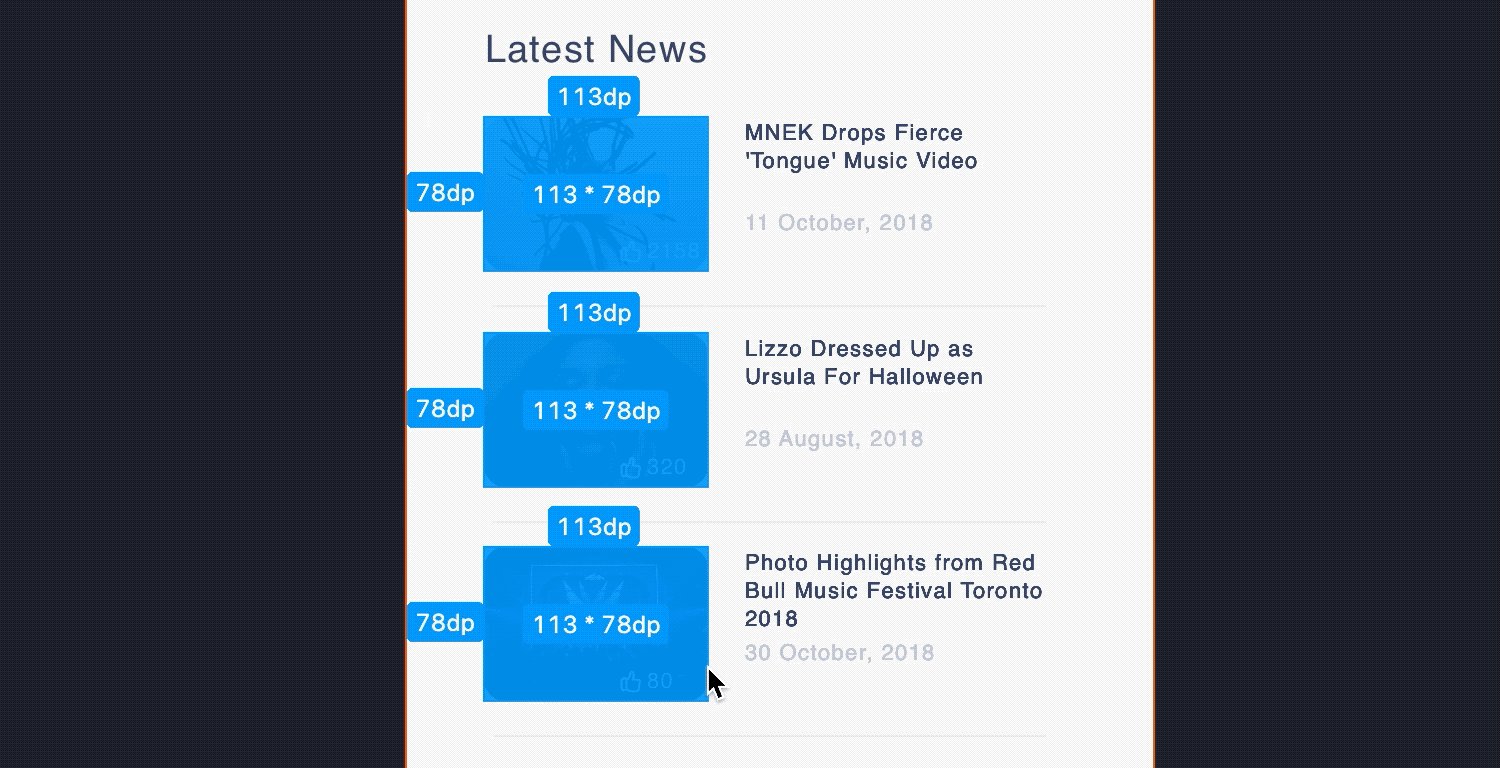
新增“图层间距忽略边框宽度”功能
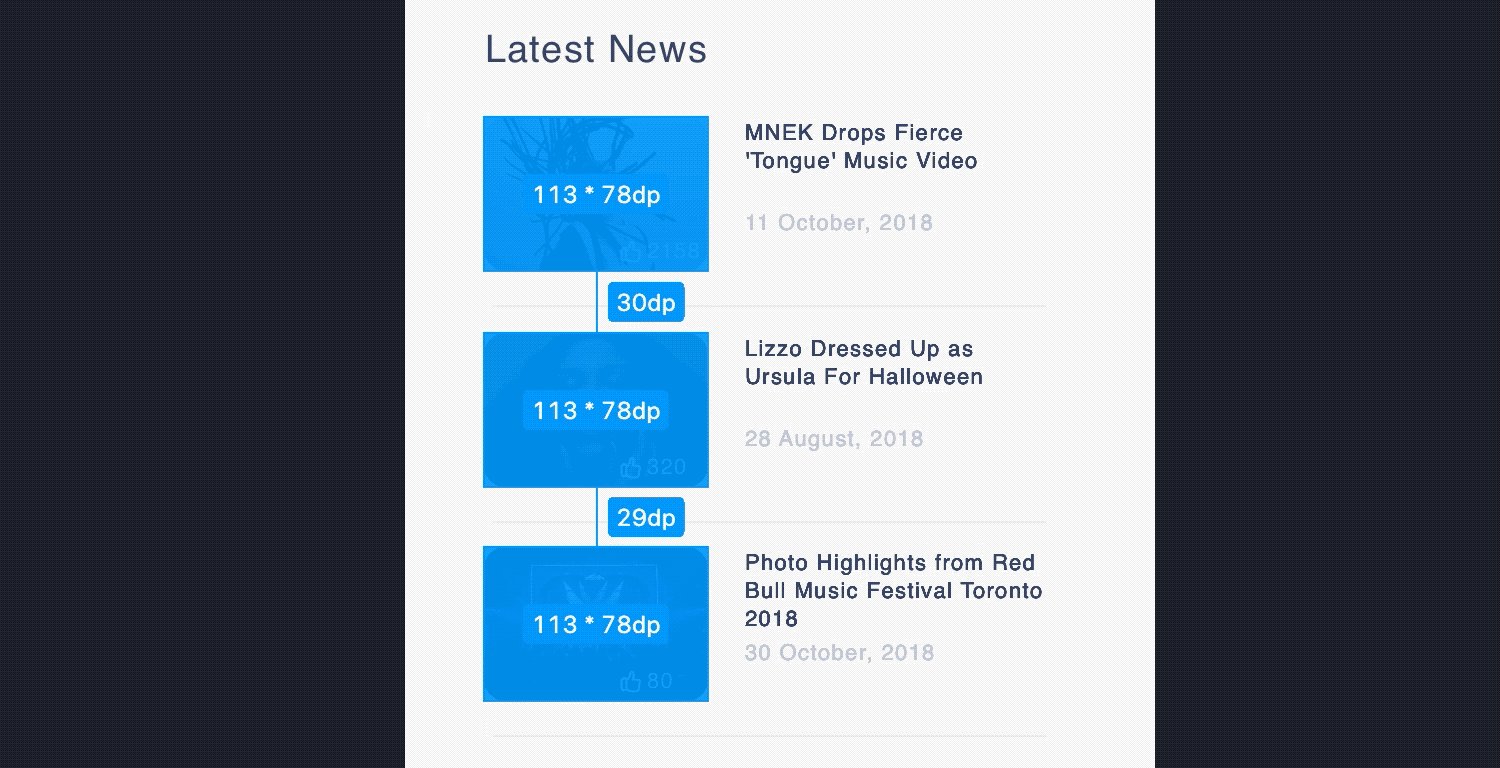
开发模式中,图层间的标注自动生成。本次更新,在设置中新增了“图层间忽略边框宽度”的功能,勾选后计算图层之间的间距时将忽略图层外的边框宽度。如何使用?点击这里查看

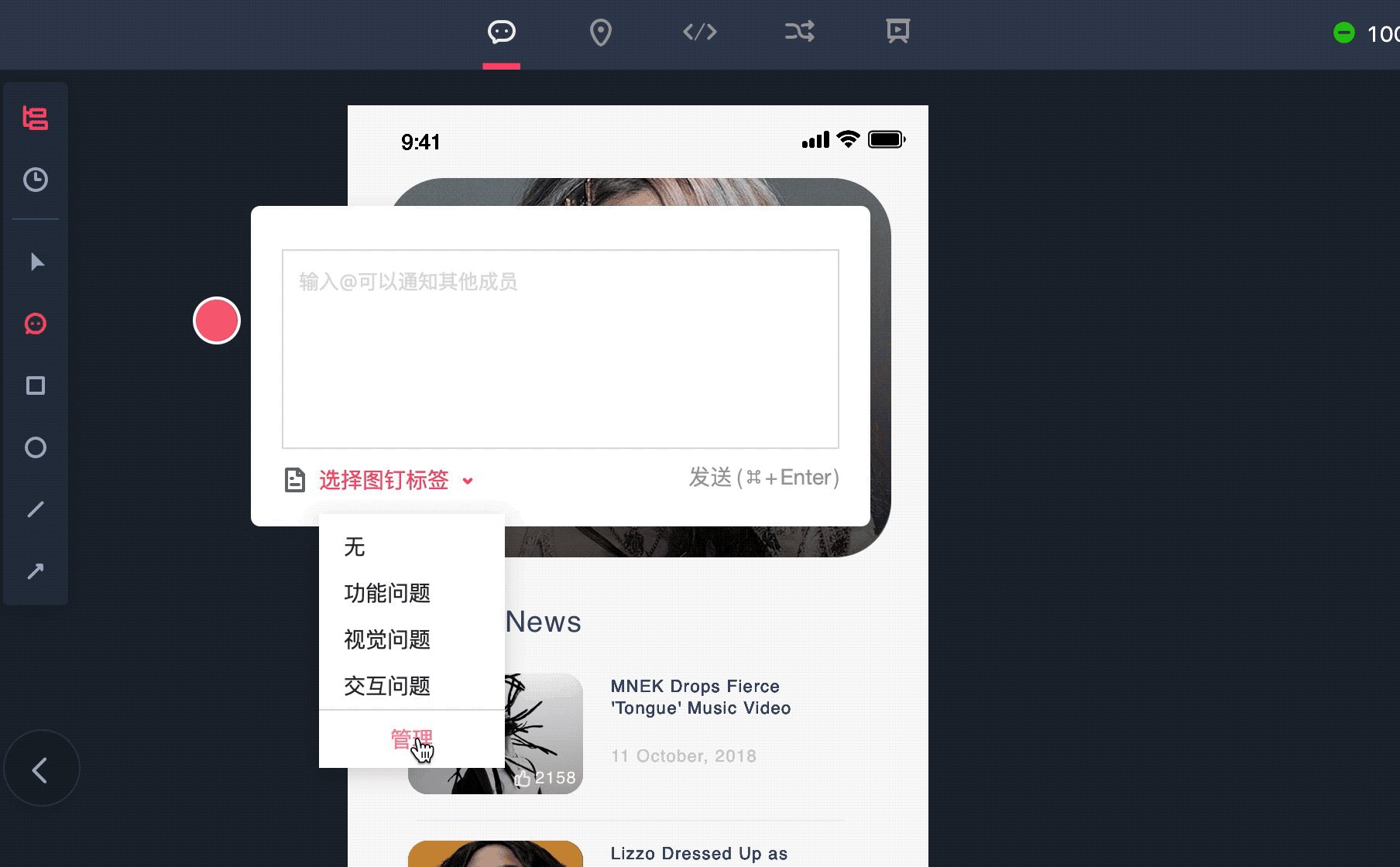
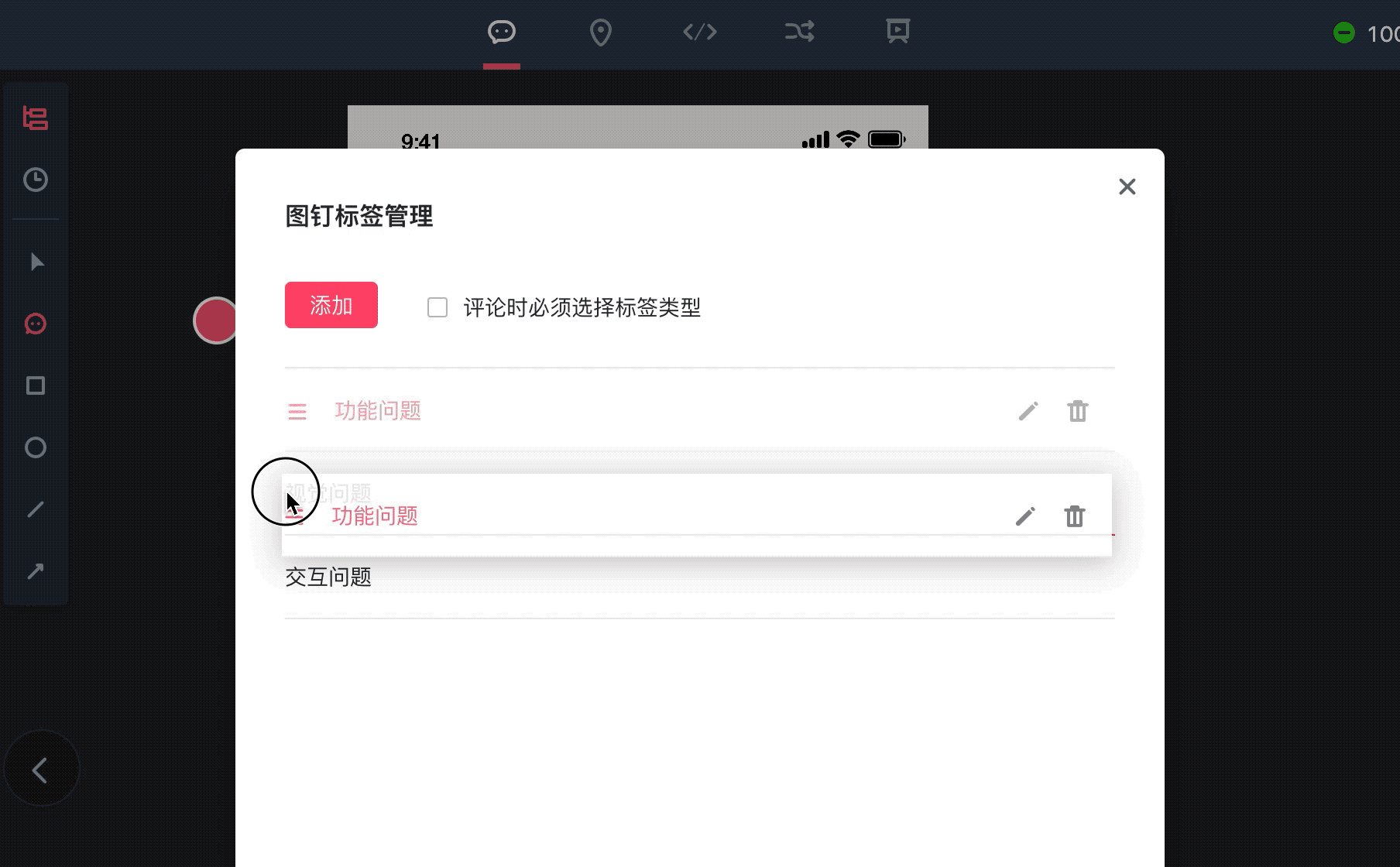
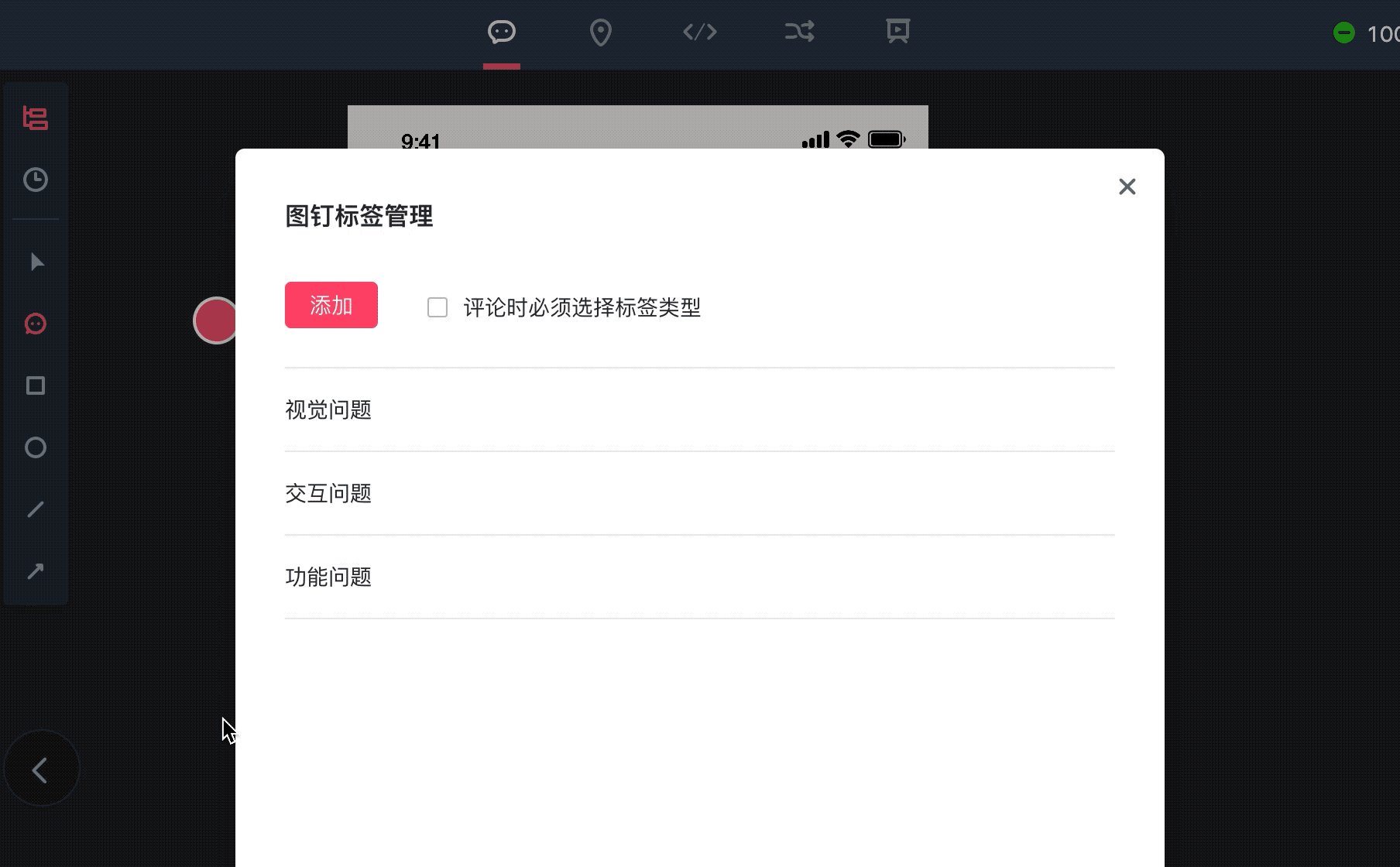
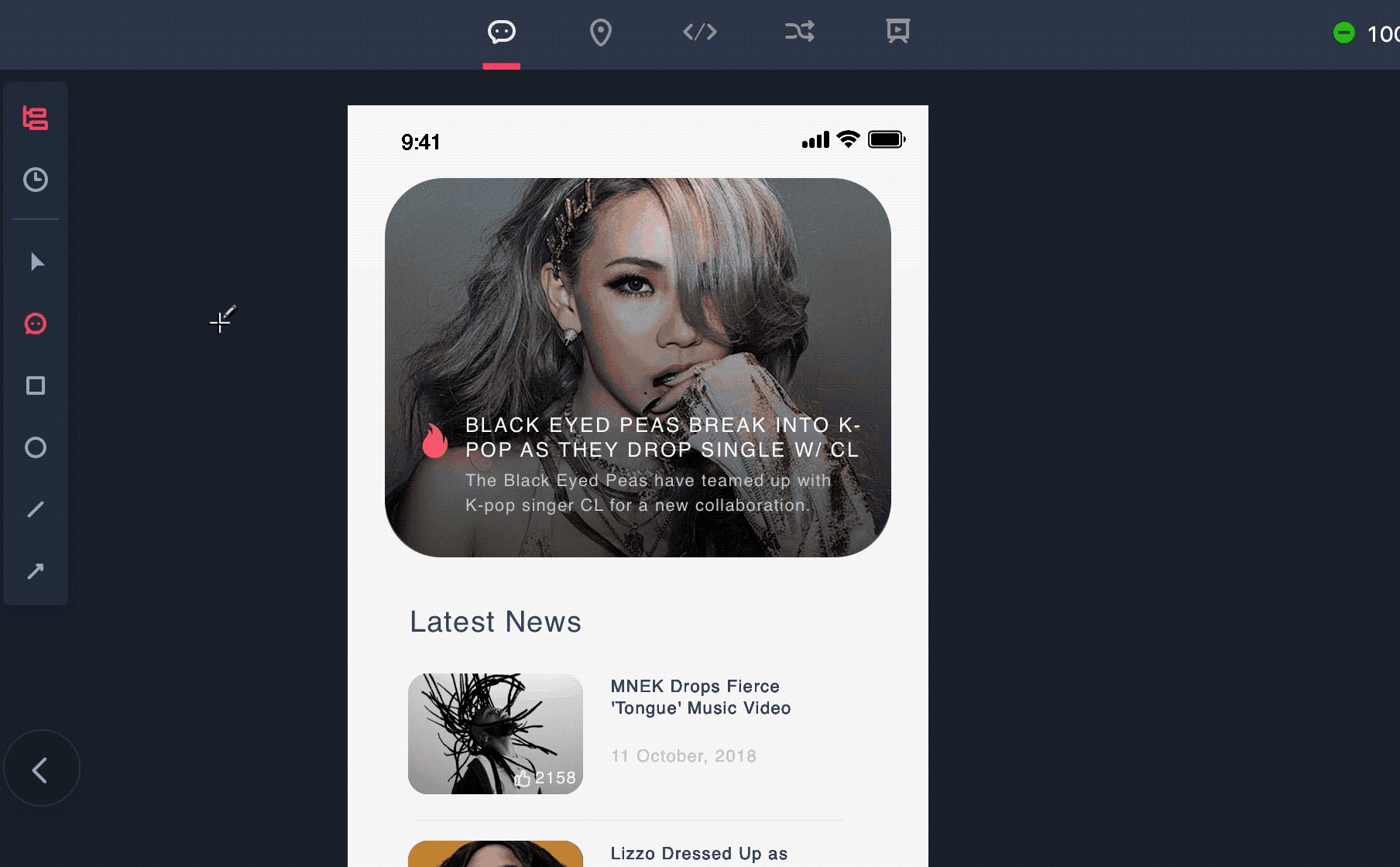
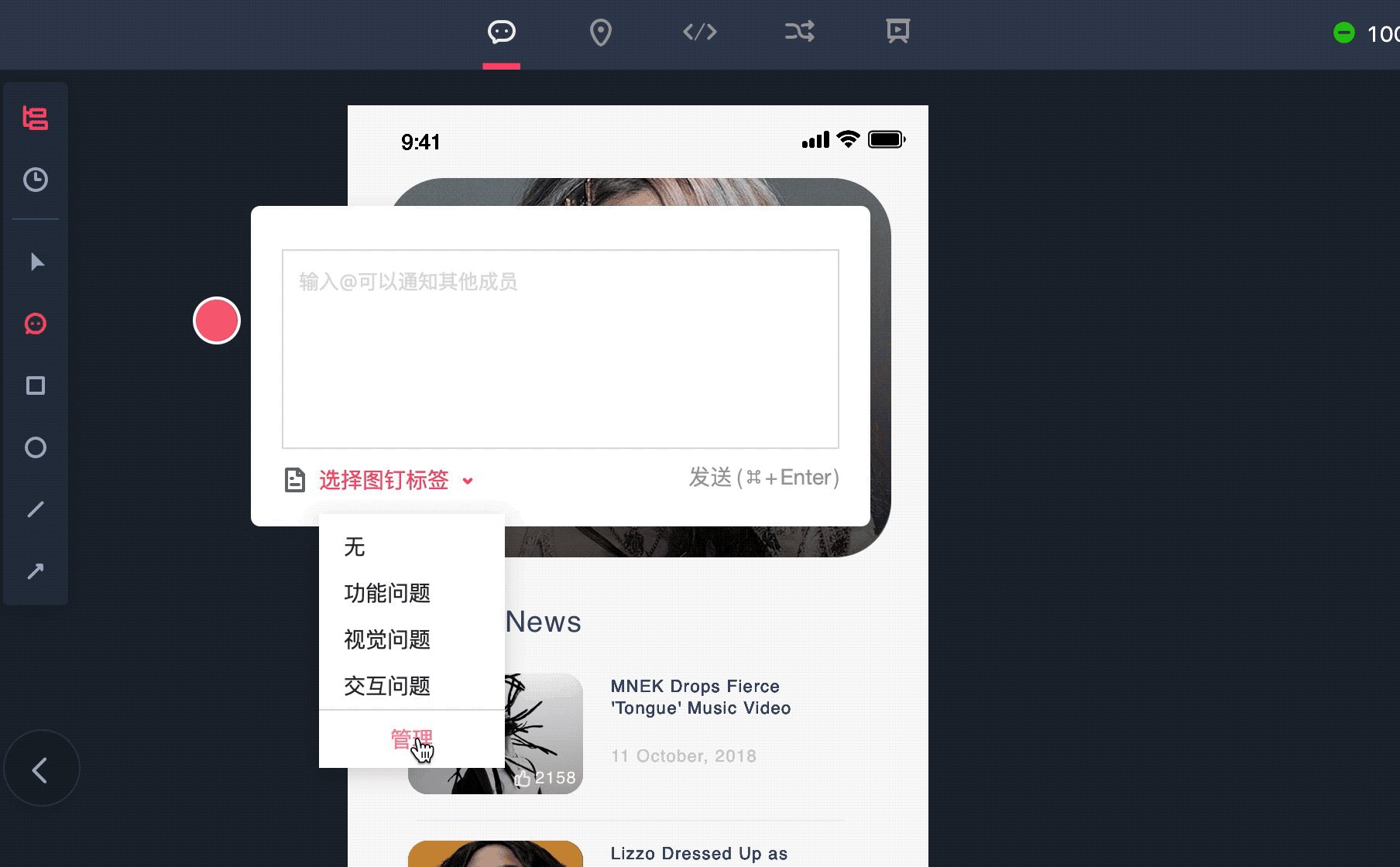
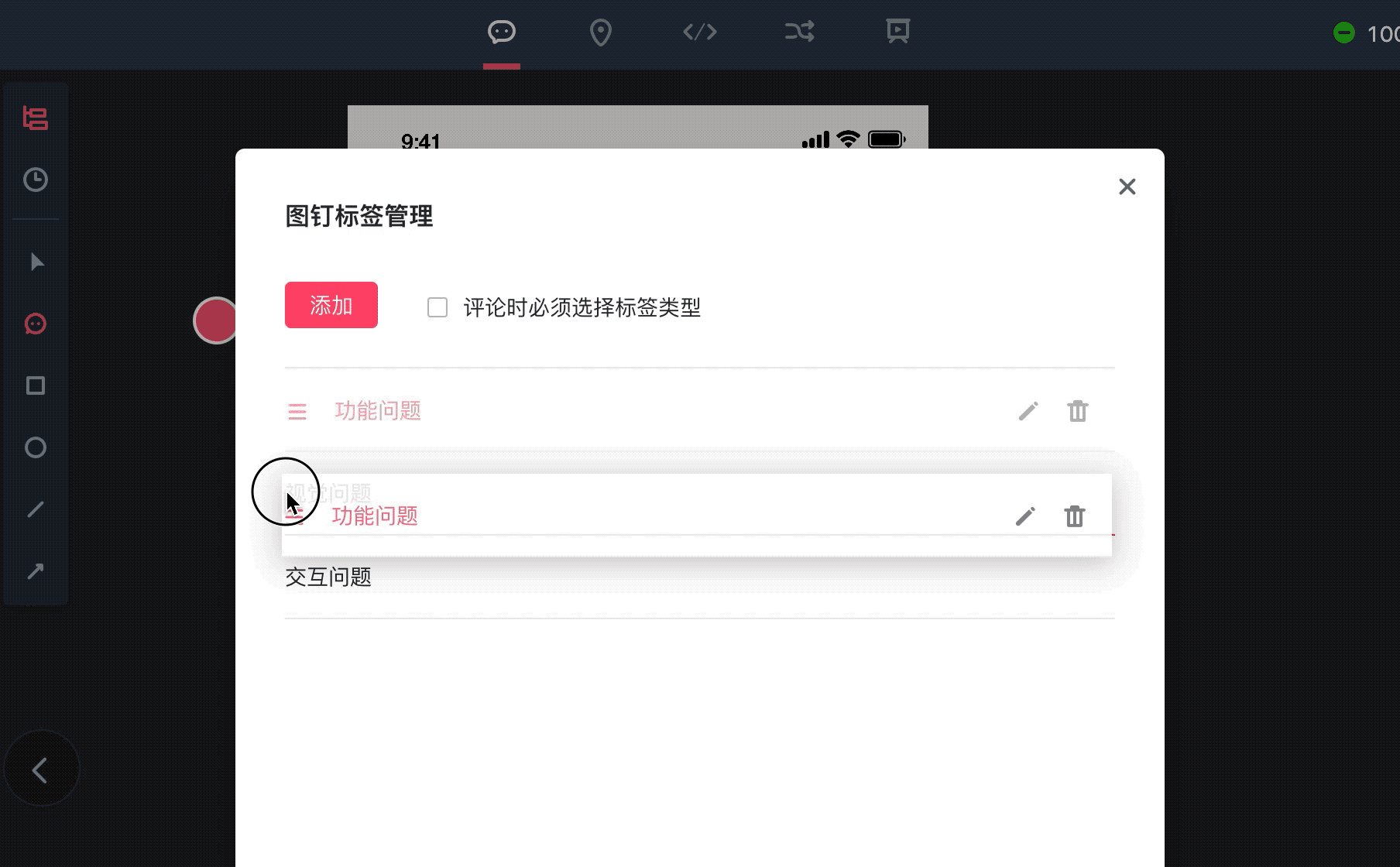
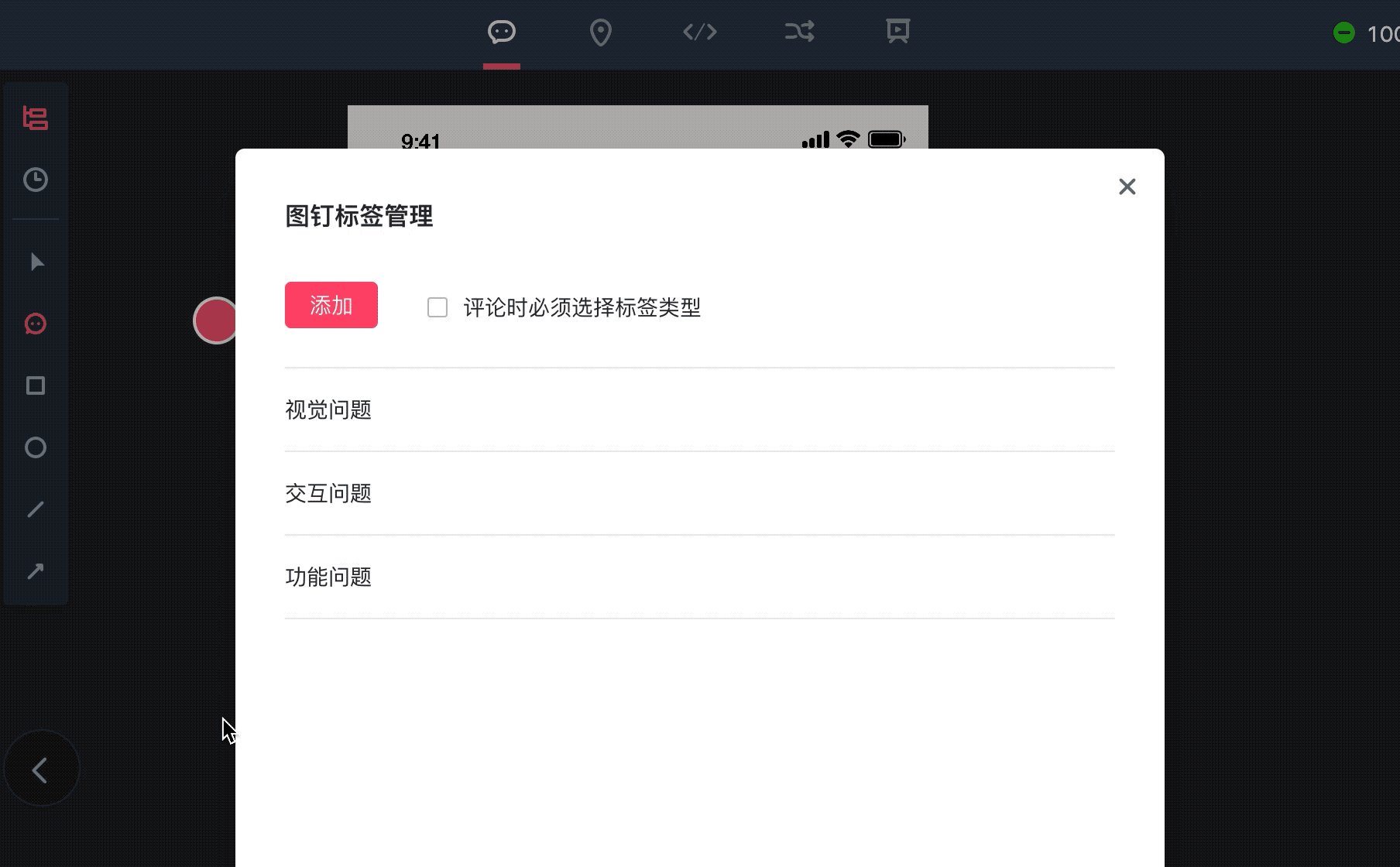
新增图钉标签排序功能
在评论模式中,可以给图钉设置标签。本次更新,新增图钉标签的排序功能,管理员在设置中可以手动调整图钉标签的排序。

摹客RP
新增将图片/图标组件导出为图片功能
在摹客RP的设计稿中如果使用了图片/图标组件,对该组件右键 - “导出图片”,就可以快速导出为一倍图。

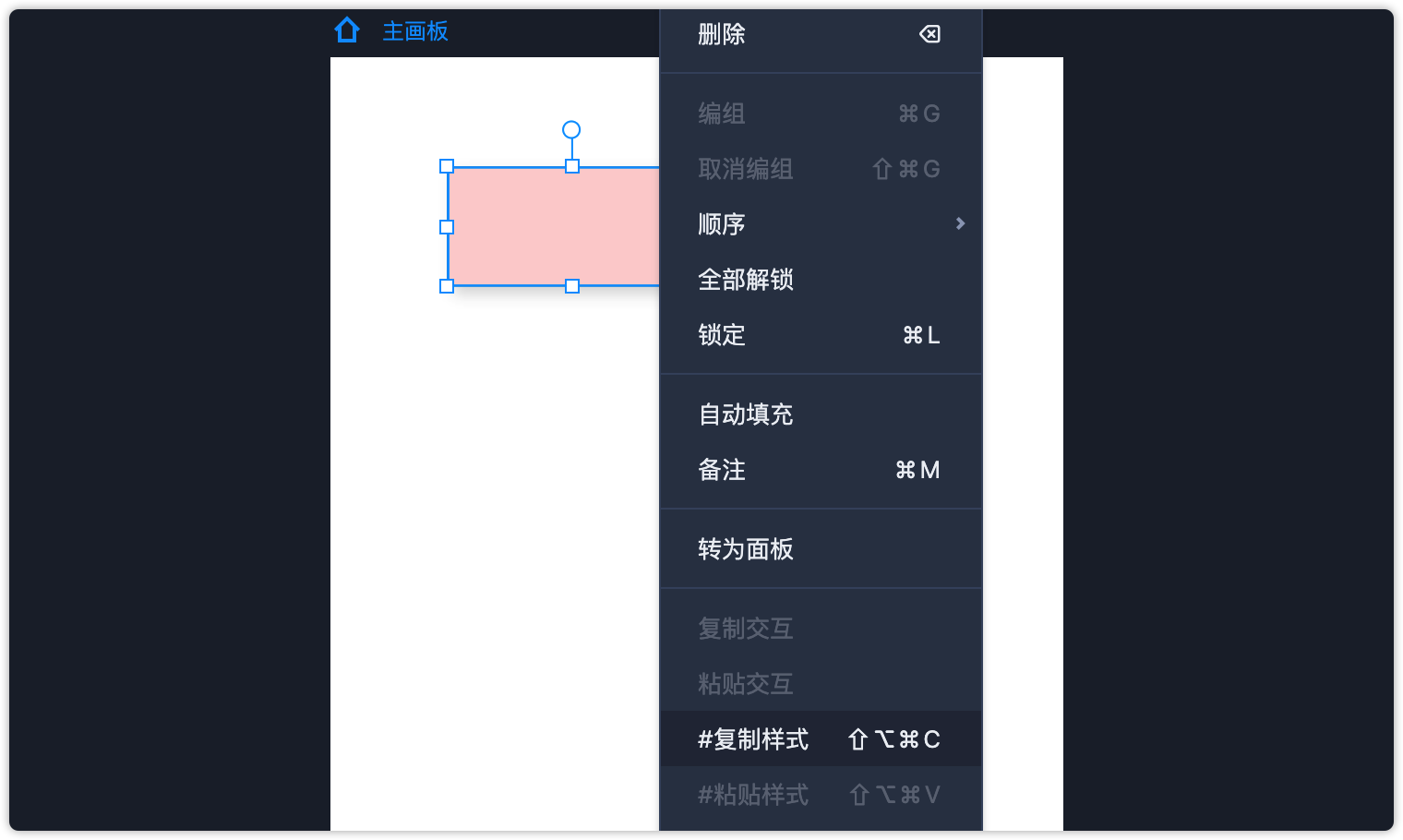
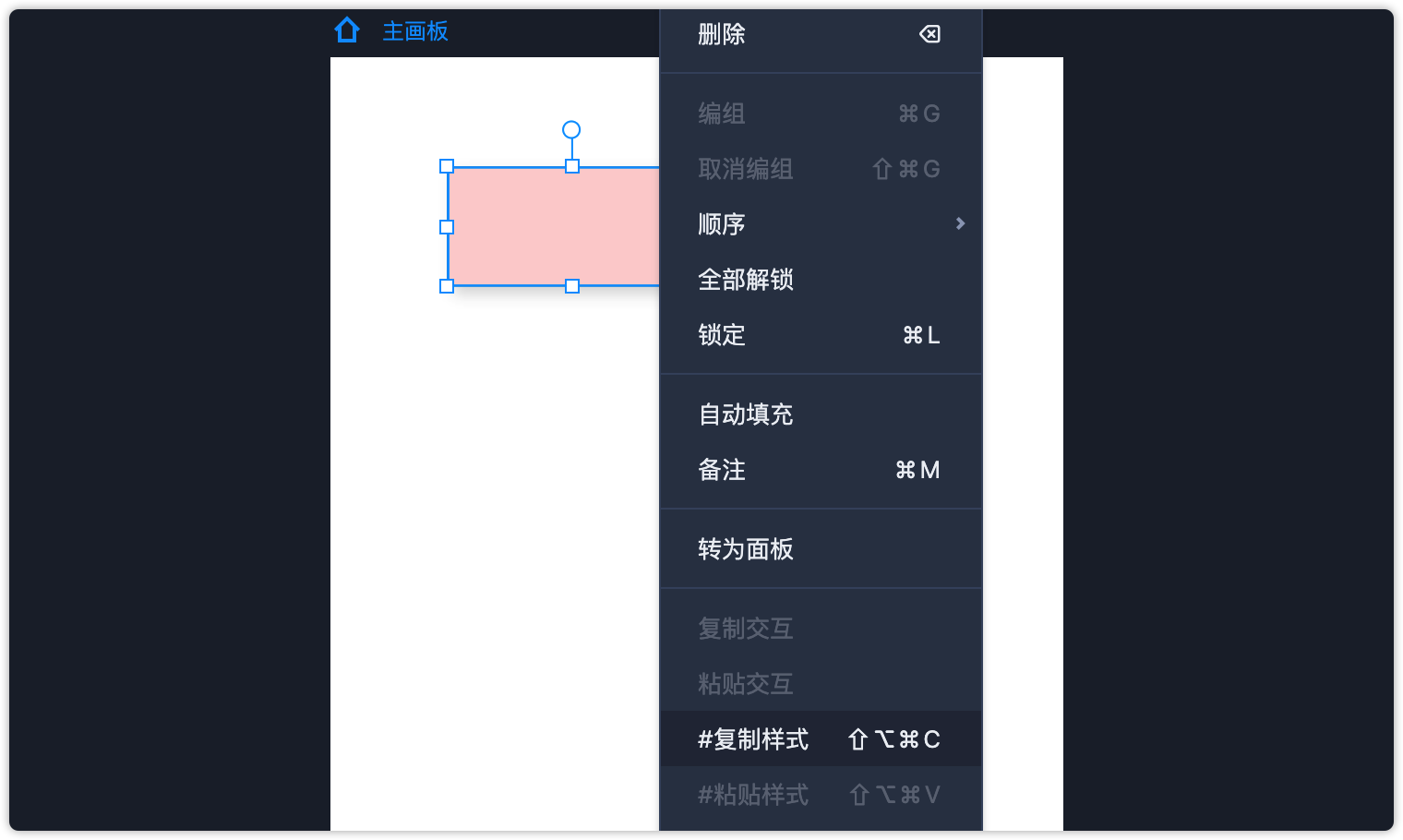
新增复制/粘贴样式
本次更新,在组件的右键菜单上新增了“复制/粘贴样式”,可将组件的文本、外形样式复制后,在其它组件上快速复用。

新增粘贴SVG代码以快速创建图标
想引用第三方图标等内容的小伙伴们,现在可以直接复制SVG代码到摹客RP中啦!会自动生成图标,应用到设计中。

新增音频组件
本次更新,新增了音频组件,导入mp3文件就可以使用。配合摹客RP灵活的交互能力,可以快速制作邀请函、小动画等。

一大波优化更新来袭
优化
- 优化返回路径,从画板页面点击返回时,可直接切换到最近查看或当前项目集下的项目
- 优化RP项目个数展示,可查看“我加入的RP项目”
- 优化协作项目的RP演示链接展示,将始终展示最新发布的数据
- 优化文档引用设计稿功能,引用RP原型时可勾选“仅引用当前版本”
- 优化项目内邀请成员的功能,受邀人加入团队后将自动跳转到项目中
- 优化文档批注功能,如果批注文字被删除,相关批注也将自动删除
- 优化预览模式的查看功能,当出现滚动条后,支持拖动画布
- 优化手机端展示功能,手机端演示时,画板支持放大缩小
- 优化开发模式的查看功能,可选择拖动工具,通过鼠标右键拖动画布
- 优化删除体验,删除文档后将自动选中下一文档
- 优化嵌入分享链接在移动端的查看功能,支持拖拽画布
- 优化新增项目弹窗的展示效果
- 优化表格兼容与自适应问题
修复
- 修复任务管理中关联RP原型后,内容出错的问题
- 修复文档中粘贴表格无框线的问题
- 修复若干演示页面的兼容问题
- 修复sketch画板设置背景色后上传无法展示背景色值的问题
- 修复文档切换后评论卡片依旧展示的问题
- 修复文档进行评论时,滚动页面后@列表依旧展示的问题。
- 修复iphone13机壳摄像头展示有误的问题
- 修复单页模式下替换图片后其他tab页没有更新的问题
- 修复插件上传web2x尺寸的设计稿时,画板和切图尺寸不正确的问题
- 修复了文档编辑时左上角文档列表展示消失的问题
- 修复下载评论数据出现500错误的问题
- 修复文档编辑时收起目录树后新加内容,目录树自动展开的问题
- 修复单页模式下无tab选中的问题
- 修复文档中粘贴文字后无法自动读取标题格式的问题
- 修复下载全部切图时,下载尺寸有误的问题
- 修复小屏幕下无法自定义宽度的问题
Figma插件
- Figma插件优化UI展示,与其他插件统一
- 修复figma文件上传后,无法识别图层的问题
Ps插件(旧版本)
- 修复设计稿上传时出现不同错误提示的问题
- 修复插件界面不显示内容的问题
- 修复设计稿上传后图片缩小的问题
今天的新功能就介绍到这里了,赶快去试试吧:mockplus.cn