摹客
产品

Hello,小伙伴们,又到了摹客的新功能播报时间。
本次更新,摹客RP新增多种常用三方组件库,更高效快速的绘制产品原型图;摹客DT新增Figma本地文件导入,设计稿还原更精准,文件导入更流畅;摹客协作平台新增文字便签功能,标注更加便捷清晰。
当然,我们不止新增/优化了这些功能,还有其他惊喜,等你进一步体验发现!接下来一起来看看本次更新的重点内容吧:
摹客RP
摹客DT
摹客协作平台
摹客RP
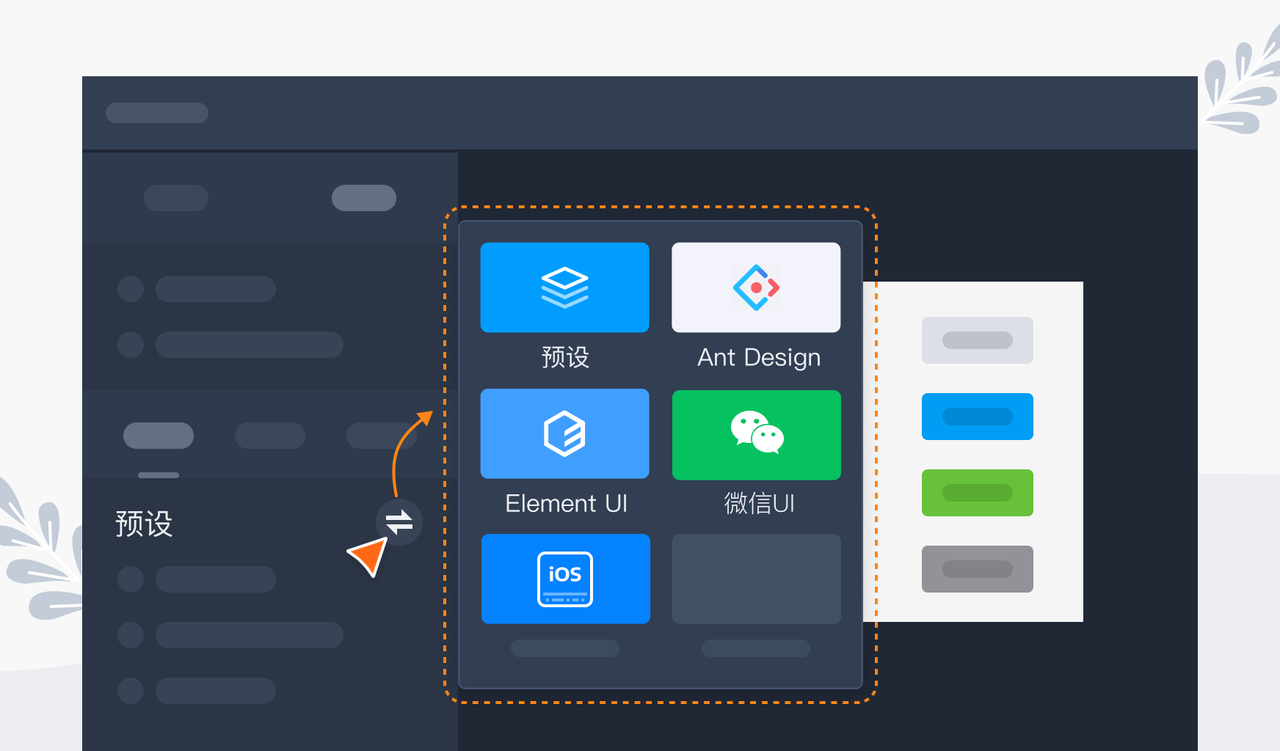
新增多种常用三方组件库
本次更新,在摹客RP的组件库中新增了多个实用的三方组件库,目前包括:Ant Design、Element UI、iOS组件库、微信UI。后续也会根据大家的需求进行补充、调整和优化,持续的提高原型设计效率和降低设计门槛,让小白也能快速搭建高质量的产品原型~
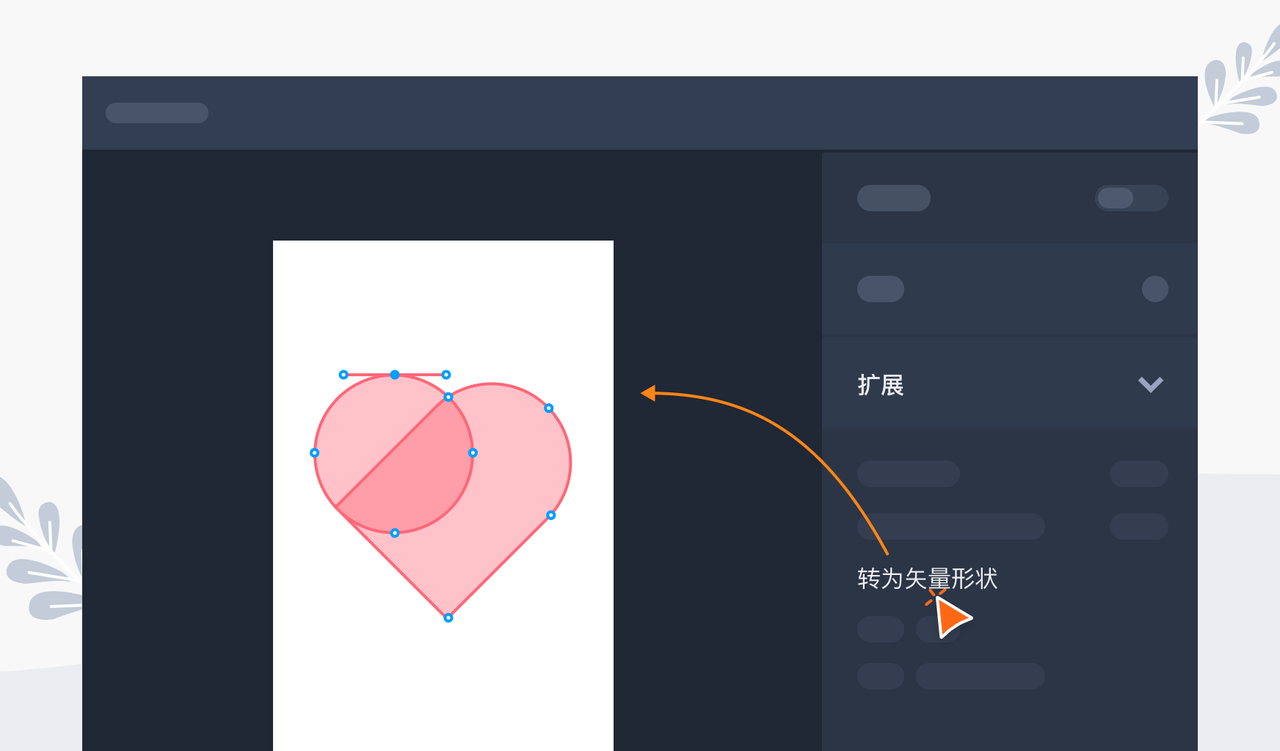
支持导入SVG并进行二次编辑
此前摹客RP已经支持导入SVG图片,但导入后会被转为不可编辑的普通图片。本次更新过后,支持对导入的SVG进行二次编辑,包括修改颜色、进行路径编辑,给用户更大的二次创作空间! 
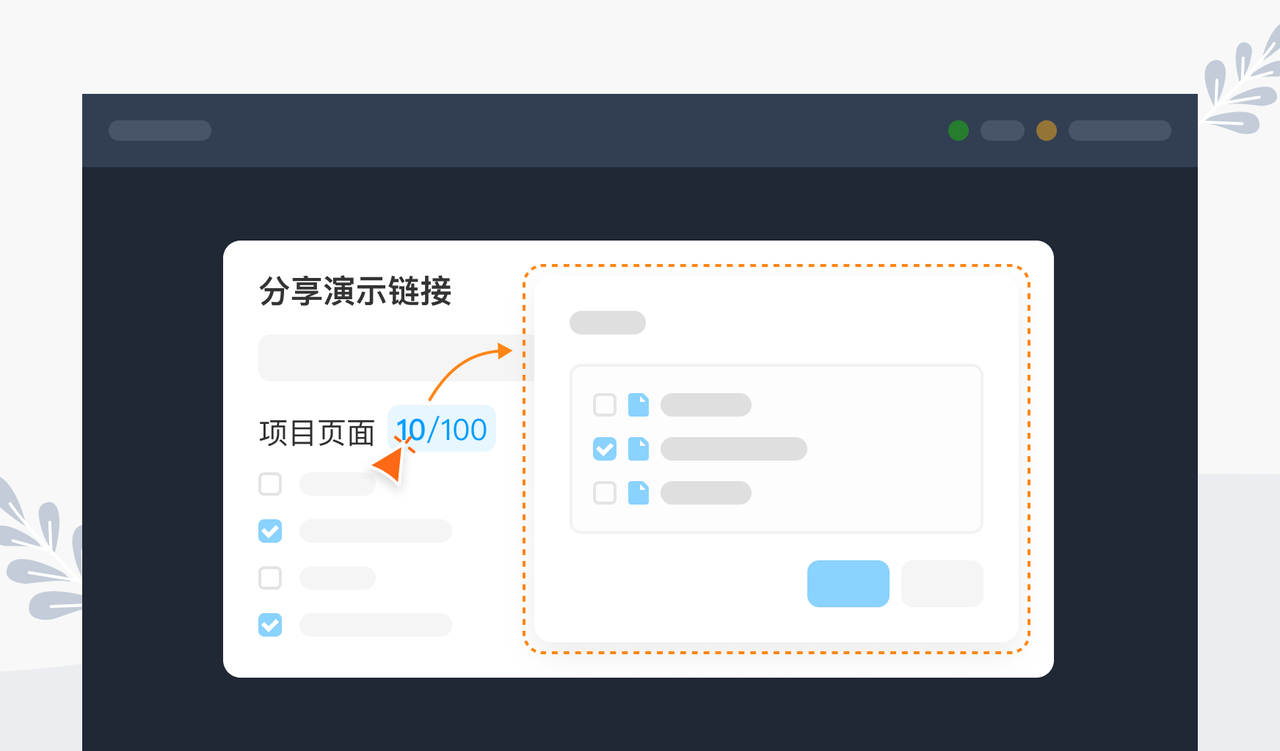
分享演示链接时,支持选择部分页面进行分享
分享演示链接时,支持手动勾选项目中的部分页面进行分享,更加灵活地控制分享内容~

本次更新,摹客RP其他的问题修复,优化等内容可以查看我们的摹客RP更新日志哦! 还在等什么,赶紧去试试吧:rp.mockplus.cn
摹客DT
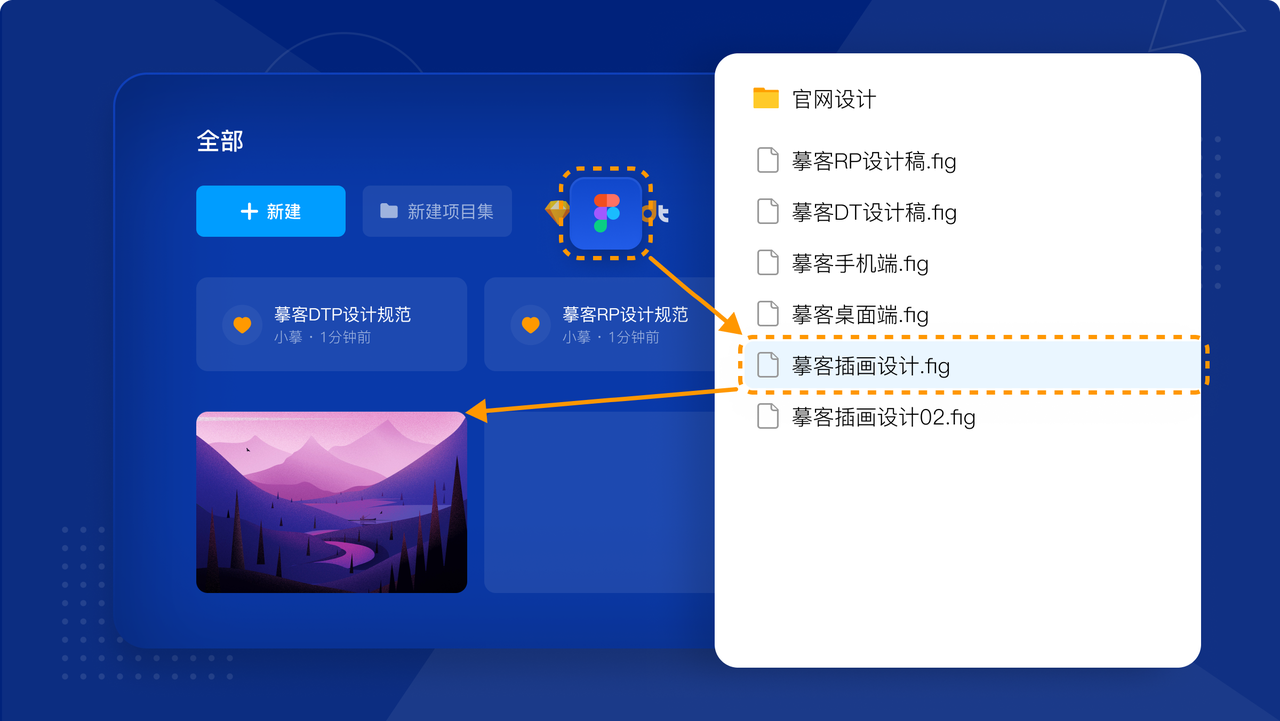
新增Figma本地文件导入
在原有通过Figma文件的URL进行文件导入的基础上,新增Figma本地文件(.fig)导入,整体导入后的设计稿还原更高,文件导入过程也更加稳定和流畅,快去试试吧~
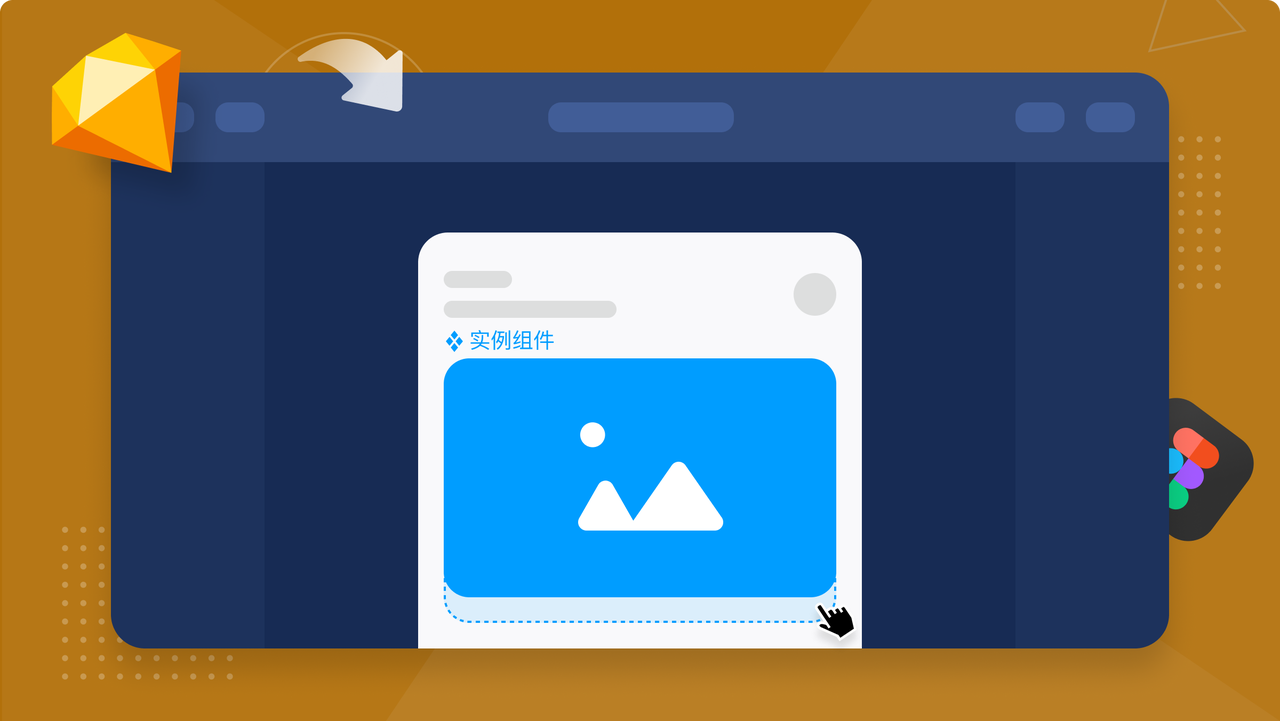
外部和共享资源引用逻辑优化
我们对资源引用逻辑进行了优化。当外部资源和共享资源更新时,依旧会同步修改组件样式,但会保留对实例组件已做的尺寸修改。这样可以有效避免在资源更新过程中,项目中已经做了多尺寸适配的实例被同步修改尺寸。
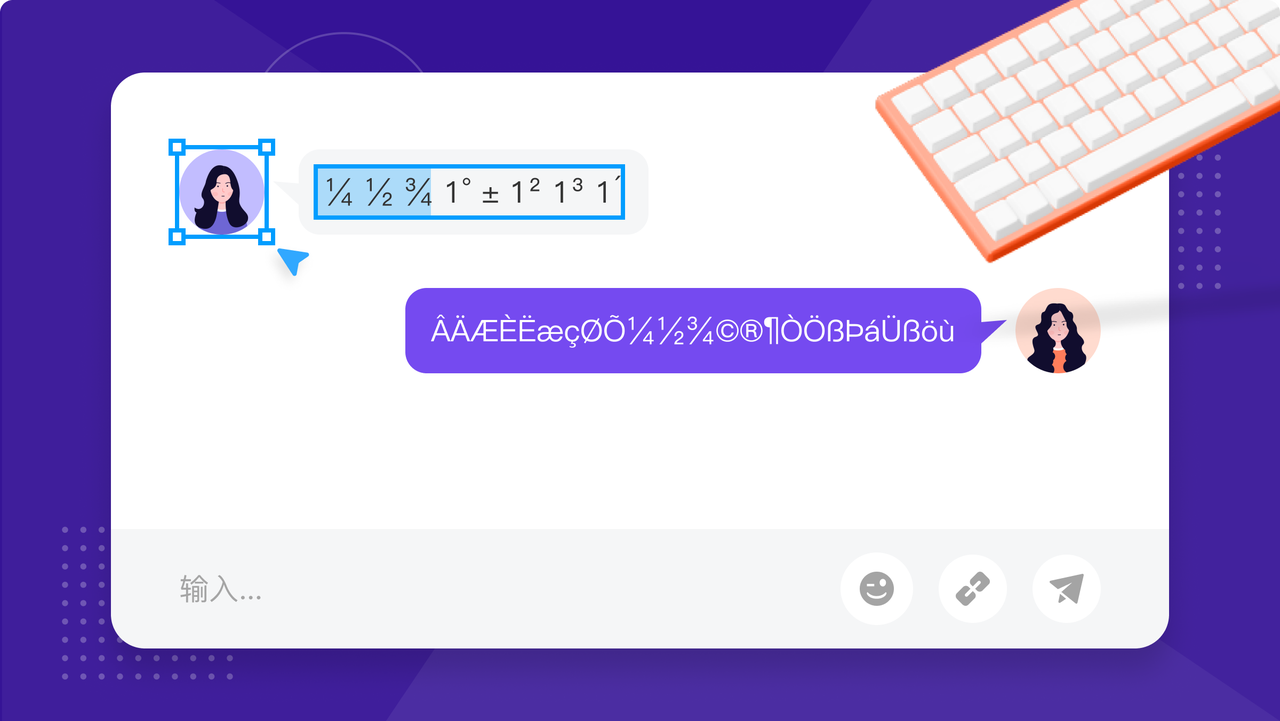
支持常见特殊符号
默认字体新增字符时,支持输入常见特殊符号。
本次更新,摹客DT其他的问题修复,优化等内容可以查看我们的摹客DT更新日志哦!
摹客协作平台
新增文字便签功能
支持在画板上创建文字便签,添加文字说明;
点击文字便签工具或者使用快捷键T,单击画板即可完成创建,并且支持改变背景颜色,透明背景和富文本。快速添加多种样式的说明内容,标注更清晰!
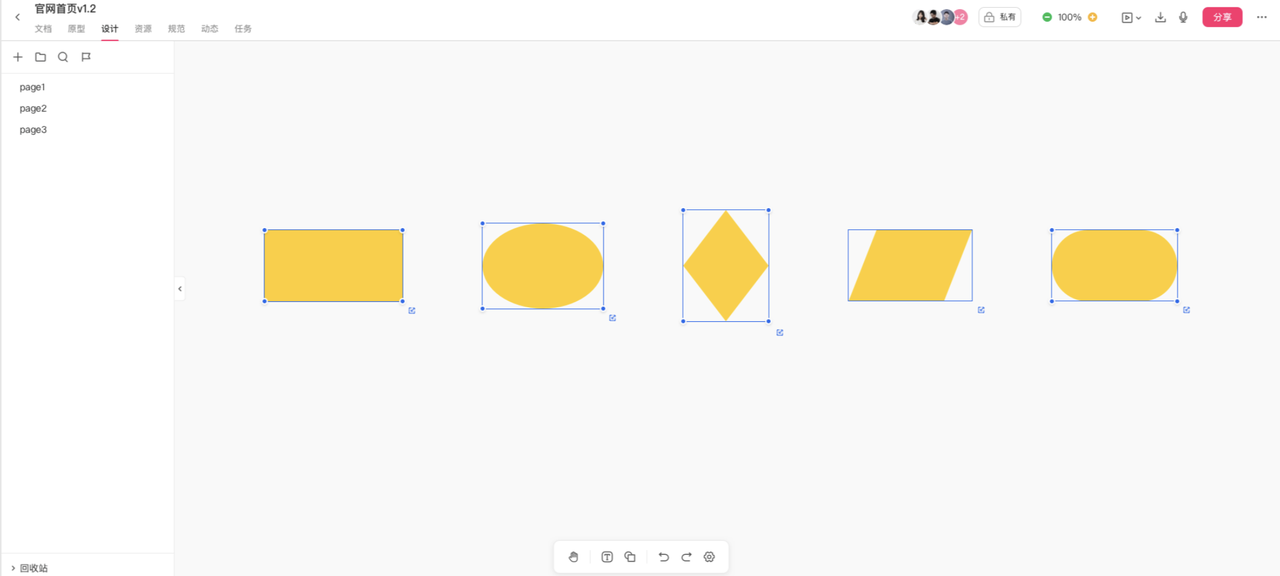
新增流程图形状工具
支持在画板上创建流程图形状,方便绘制流程图。当前可绘制矩形,圆形,菱形,平行四边形,椭圆形等流程图形状,并且支持改变背景颜色和富文本,轻松满足多业务类型和多场景流程图绘制!点击拖拽到指定区域大小,就会生成相应形状,十分方便。
对画板、单页和分享模块的问题进行了集中修复
集中处理了一些代码质量问题,基础功能使用上更加稳定,提高了整体的用户体验。
以上就是本次更新的重点内容,摹客CC其他的问题修复,优化等内容以查看我们的摹客CC更新日志哦!
本次的更新的内容就先介绍这里啦,赶快去试试吧:mockplus.cn
我们团队也在持续优化和更新,努力带给大家更优秀的设计和协作体验,更多内容敬请期待!下次更新再见啦~