摹客
产品
各位摹客的用户朋友,久等啦~ 6月新功能播报来啦,本期我们主要对摹客RP、摹客DT两大产品做了更新和优化,助你在这个夏天效率翻倍,一起来看看吧!
重点更新:
1、【新增】编辑器内Gif图查看方式
之前在摹客DT中上传Gif格式的图片,只会显示为一张静态图,无法查看动画效果。而现在,上传的Gif图左下角会显示一个播放按钮,点击即可直接查看动图效果,方便设计师更加直观地审视动效细节。

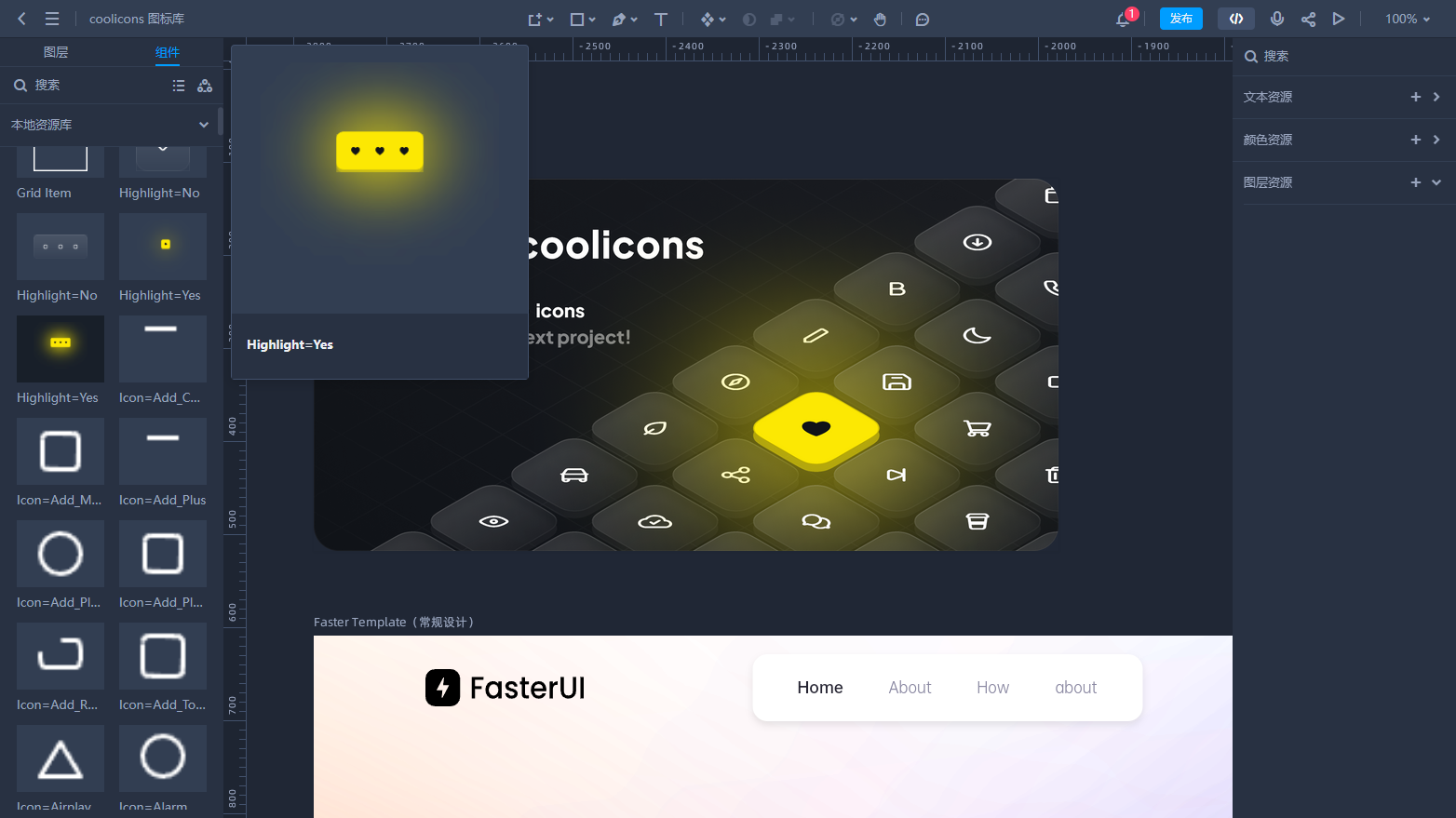
2、【新增】组件库鼠标悬停查看组件大图方式
为了提高组件选型效率,现在无需拖拽组件至编辑区放大,只要鼠标hover到组件上,即可放大查看组件细节,快速比对样式差异,大大提高了选择效率。

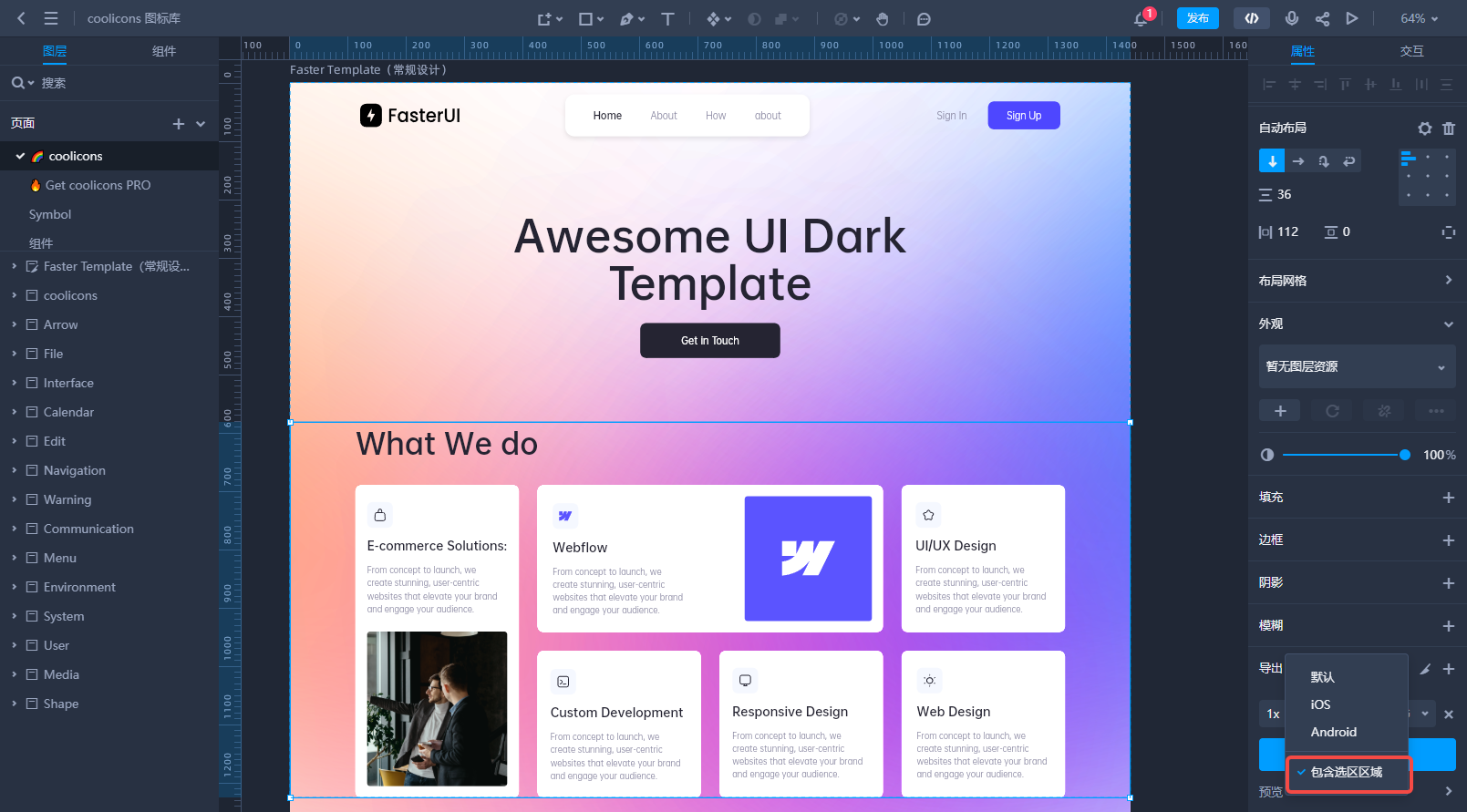
3、【新增】导出切图时,可设置导出过滤空白内容方式的功能
有时候,切图中的空白部分需要导出而不是过滤,本次更新,我们新增了可导出切图空白内容的功能,设计师可根据需求选择是否导出。

其他更新/优化项:
【新增】XD文件导出功能;
【新增】选锚点时也可以使用对齐功能;
【新增】导入文件后弹窗中可快速打开项目的功能;
【优化】V键和P键功能重复问题;
【优化】实例内可查看更多基础信息;
【优化】进入路径编辑模式时会默认选中最近添加点的问题;
其他修复项:
【修复】缩放页面的时候标注线偏移的问题;
【修复】组件自动布局后,实例容器选区未继承布局的约束关系的问题;
【修复】对称图标锚点调整相同圆角值的时候,会导致图形不对称的问题;
【修复】导入的png格式的图片,触发查看动态图弹窗的问题;
【修复】导入Sketch文件后,部分图层坐标显示无穷大的问题;
【修复】桌面端初次查看模版时,出现模版窗口没有内容的问题;
本次摹客DT同新增、优化及修复了不少功能,欢迎大家体验反馈!想了解更多摹客DT的更新内容,请点击DT更新日志查看详情。
重点更新:
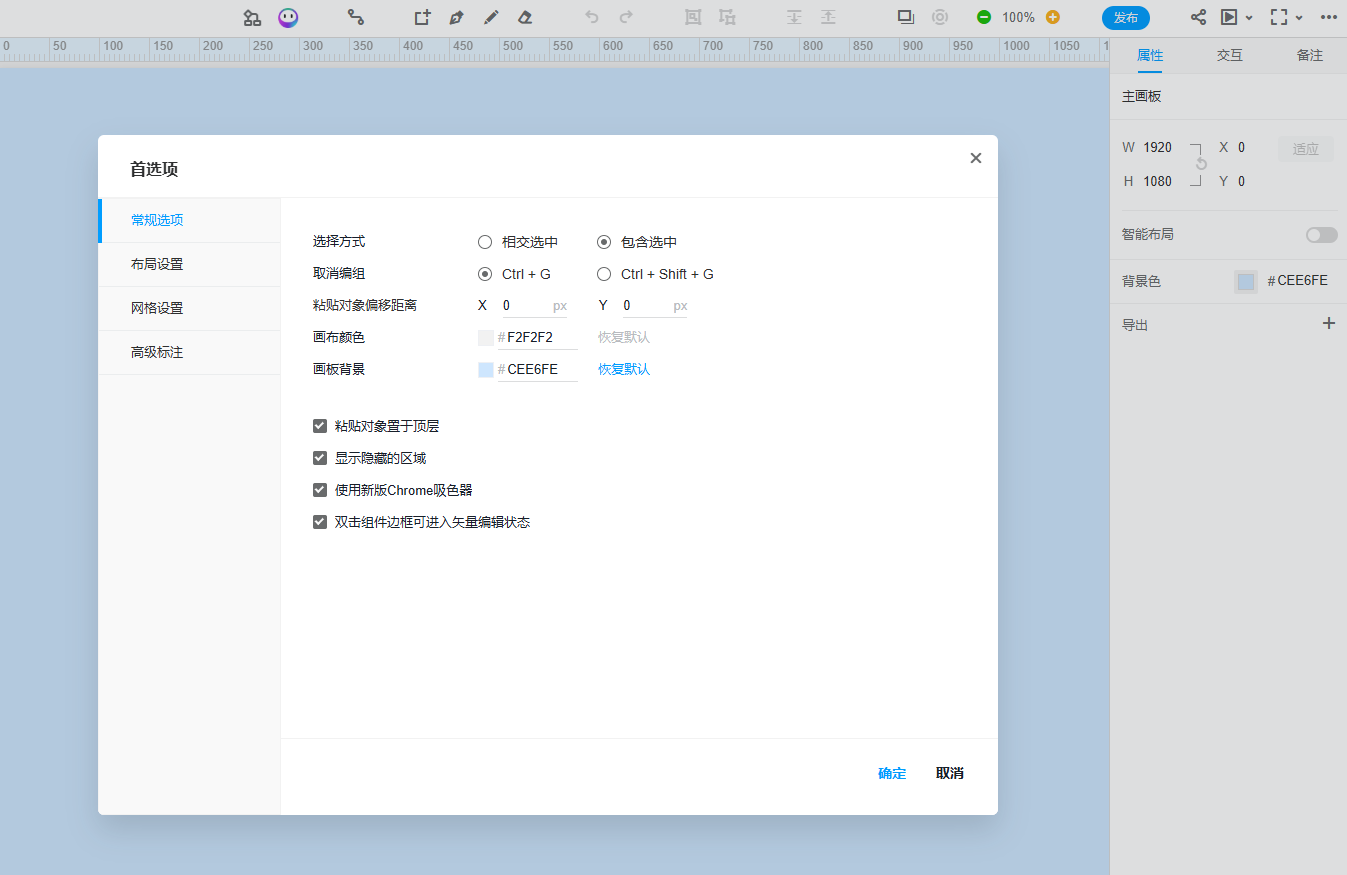
1、【新增】首选项中可自定义画板背景色功能
除了在属性面板里为画板添加背景色,现在你还可以在左上角主菜单中的首选项进行设置,这里设置的好处是无需重复手动为页面添加背景色,设置完成后,每次新建页面就自动带上背景色了,小细节大方便,快快上手体验吧!

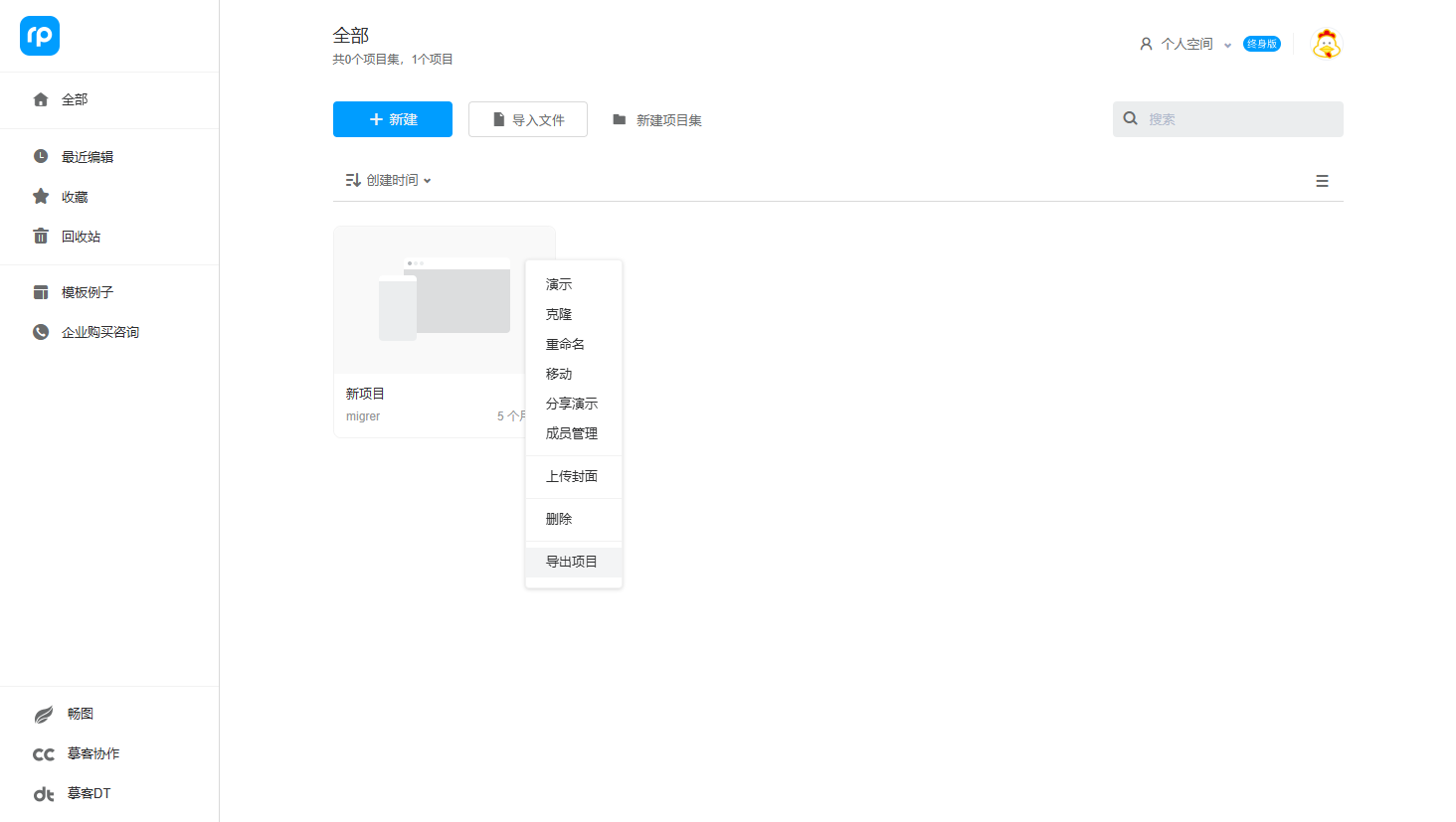
2、【新增】项目首页导出项目文件功能
为了提升项目管理效率,除了进入项目导出文件,现在你还可以直接在项目首页导出项目文件,导出操作更多样更简单~

3、【新增】动态面板设置交互时可,勾选显示隐藏画板选项
之前用过Axure的同学,应该会熟悉该功能,当动态面板隐藏时,我们想对其做内容切换,现在只需要勾选显示面板(如果隐藏)按钮就行,大大简化了交互设置的步骤,操作更高效!

其他优化项:
【优化】地图组件图例文字可同步修改颜色;
【优化】非正常导出的mrp文件导入后的提示;
【优化】大表格拖拽性能;
【优化】开放付费版本用户分享演示链接的数量限制为无限;
其他修复项:
【修复】动态面板的编辑页面默认的子面板和演示时不一致的问题;
【修复】设置粘贴对象偏移坐标后,连接线未偏移的问题;
【修复】回收站删除的页面和编组排序混乱的问题
【修复】表格组件复制粘贴单元格内容会更改单元格的边框色值的问题;
【修复】日期选择器演示时选择日期后遮罩未关闭的问题;
【修复】直菜单更换按钮的样式后不能恢复默认样式的问题;
【修复】版本到期提示语显示代码的问题;
【修复】无法发布设计稿到cc的问题;
【修复】网页组件,在RP客户端显示不出来的问题;
【修复】导出PDF内容被截断的问题;
客户端:
友情提示:客户端与Web端功能无差异,客户端版本号仅为应用程序的版本,与产品功能迭代的版本号并非同一个。
最新客户端版本号:2.0.4
以上就是本次摹客RP更新内容,想了解更多详情,请查看RP更新日志。