摹客
产品
现今,电商销售日益火爆。 好的在线网站或App设计,已然成为电商产品能否大卖的必备条件。 而价格页面,作为在线网页或App设计的重要组成部分,不仅需要一目了然地呈现各个价格方案和对应功能,还需要有针对性地对用户注册和购买行为进行引导,以有效提升产品销量。
但高效实用的价格页面究竟长什么样?如何才能成功设计出具有高转化率的价格页面设计?
本篇文章为大家收集了40个最新、最高效的价格页面设计案例和免费素材模板,并分享10个价格页面设计相关原则和技巧,和大家一起探讨:如何才能成功打造高会话数和转化率的价格页面。
文章主要包括三个部分:
第一部分:最新、最优的价格页面设计案例分享
第二部分:最优免费价格页面设计模板素材分享
第三部分:如何快速设计最优价格页面

亮点: 直观易读的标签设计
Slack是一款十分常用的在线聊天和协作工具。支持不同规模的公司和部门,通过设立多个公开或私密频道,毫无干扰地在线沟通和协作。
作为一款在线办公和协作工具,为满足不同规模公司和部门的购买需求,Slack专为用户提供了团队和企业两个购买版本。不同购买版本下又划分更多细小的购买方案,提供不同付费标准和服务。
这样的设定,对于设计师而言,最大的挑战就在于:如何才能够更加直观地呈现两个购买版本的同时,清晰展示下一级别的购买方案和服务细节。
好在Slack团队轻松解决这一问题。通过添加直观易用的标签设计,用户点击团队版标签,即可查看团队版本的三种购买方案和功能详情。点击企业版本标签,即可查看企业定制详情。 简洁高效, 逻辑清晰。
紧接着添加的表单布局设计,不仅清晰明了的对比了各个购买方案下的功能细节,还为用户快速扫描和查找所需功能提供了可能。

亮点: 清晰的布局设计;实用的FAQ设计
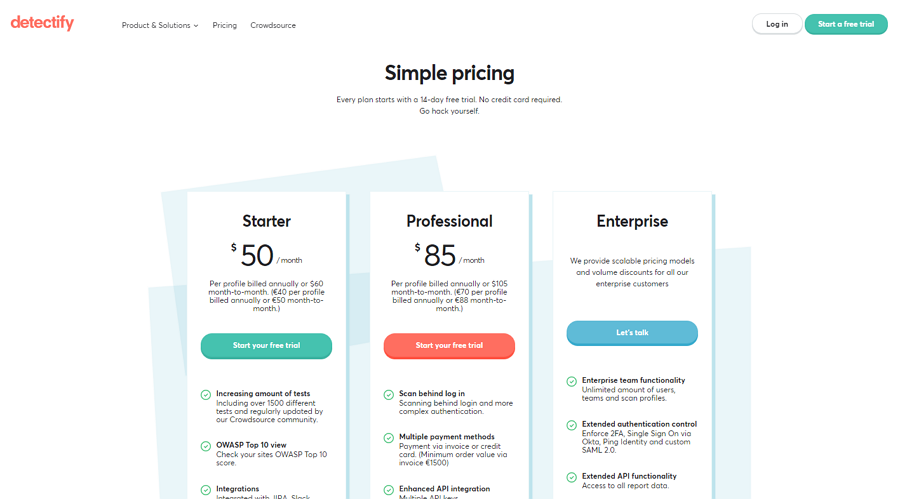
Detectify是一款基于SaaS的网站安全扫描工具, 能够帮助各个公司或企业快速发现网站漏洞,并及时应对处理,提升网站的安全性。
该产品的价格页面布局清晰、直观易读,非常适合需要打造类似价格购买页面的设计师学习和效仿。
它的价格页面,设计师首先在副标题就加入14天免费试用的文案设计,吸引和激励用户直接下载或使用。 然后,通过醒目的价格、按钮引导和功能细节列表等设计,向用户清晰的展示各个价格方案, 引导用户购买。 最后,设计师还额外添加了“常见问题”部分,第一时间消除用户的疑虑,大大提升了销售的成功几率。

亮点: 标签设计;企业版购买引导
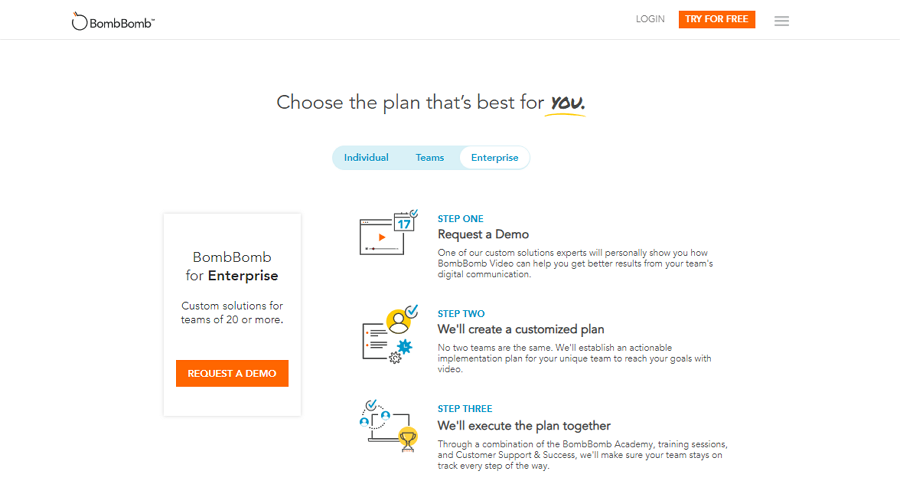
BombBomb是一款高效的视频通信工具。支持用户通过发送视频邮件的方式,实现与客户“面对面”交流。
它的价格页面也通过采用直观易读的标签设计,为用户提供了个人、团队和企业三个版本的购买方案。用户可轻松切换标签,查看不同版本下的价格方案和功能列表。 此外,每个标签下都添加了“Most popular”的字样设计,以引导用户快速做出选择。
此外,为帮助用户快速打造定制方案,企业标签下, 设计师还提供了详细的定制流程(细化到每个操作步骤),以引导用户,促进定制购买的实现。

亮点: 醒目易读的卡片式设计
Zendesk是一款基于SaaS的客户服务和支持管理软件, 能够帮助用户更加轻松的管理客户相关服务和支持需求。
该产品价格页面的最大特色就是:选用了醒目直观的卡片式设计。
它的购买页面首先通过副标题突出“价格低至5美元/人起”的优惠, 以吸引和鼓励用户继续查看页面。然后, 通过两种类型的卡片式设计,直观地展示它的多种购买方案和其它产品服务。功能列表清晰易读,层级清晰,简洁而高效。
底部的“常见问题”部分,用户也可按需展开或收起,用户体验杠杠的。

亮点: 个性化插图设计;醒目的折扣标签;知名企业点评设计
TunnelBear是一款高效的网络工具软件, 能够加密用户的网络连接,方便他们更加安全地浏览网页。
它的价格页面,简约、直观、高效而极赋个性。除了了卡片式设计,设计师还添加极为吸睛的个性插画,有效吸引用户驻足的同时,也加深了用户对品牌的印象。希望快速进行品牌建设的设计师可以拿小本本记一下。
界面红色的折扣标签,醒目吸睛,能够轻松将用户注意吸引到推荐的价格方案,即“Unlimited”方案,有效提升该方案的销售量。
此外,最后紧跟的用户点评, 来自世界知名的纽约时报公司,能够快速获取用户对产品的信任,帮助他们更快决策、下单并购买。

亮点: 标签设计;价格卡片设计;表单功能对比
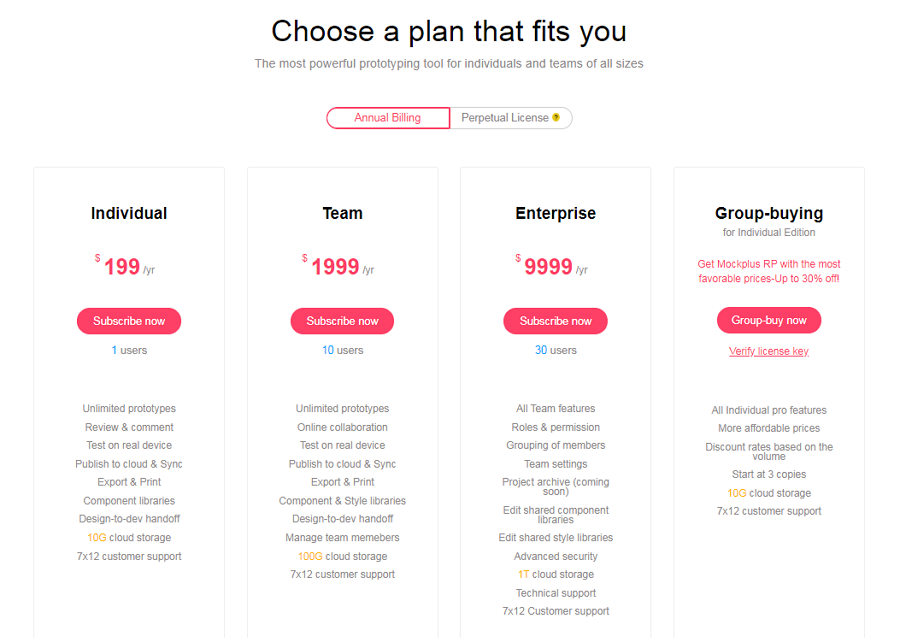
Mockplus是一个全面、在线的产品协作设计平台。支持设计师、产品经理以及开发人员在线协作和交付,完成网页或App原型制作和演示、设计稿在线评论和反馈收集、设计资源在线预览和管理等等。
最近更新的“柔性工作流”, “设计版本多样对比”以及“产品文档在线编辑和审阅”等功能,都极大地简化了整个设计流程,大大提升整个产品团队的设计和协作效率。
它的产品价格界面通过简洁干练的标签设计,为用户提供了包年和终身两个购买选择。紧接着的卡片式设计,价格醒目,特色功能和服务列表清晰易读。底部购买方案功能对比的表单设计, 简单清晰,非常易于用户快速扫描和查看所需功能。
整个页面大量留白的使用,也使界面文本和图表内容更加突出。
总之,Mockplus的价格页面, 简约干练,高效实用,是一款非常典型的网页价格或购买页面设计。如果你正在寻找一款简约高效的价格页设计,建议点击链接查看详情。

亮点: 两级导航;侧边栏货币切换设计
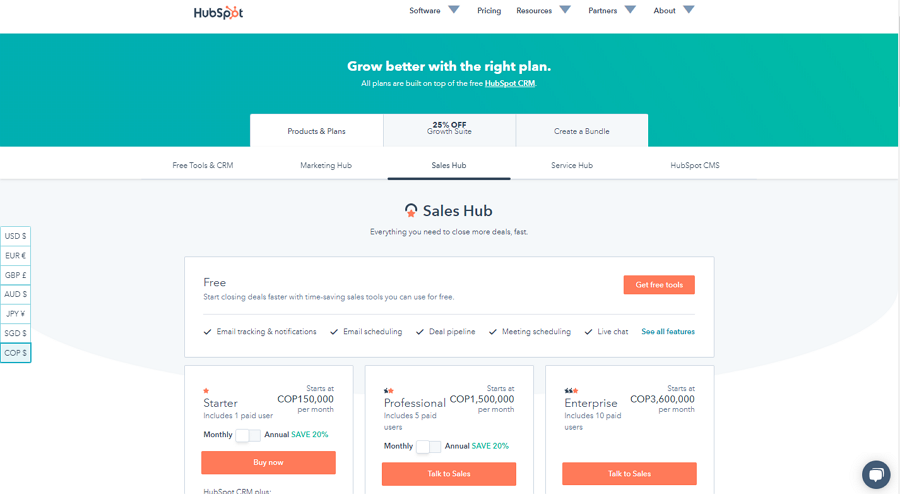
HubSpot是一款典型的B2B的SaaS产品,为用户提供CRM管理、市场营销、客户服务和支持等多种服务。
用户选购的服务不同,付费金额也会相应变化。 所以,为方便用户根据各自需求定制购买,设计师在其价格页面的顶部添加了两级导航设计。第一级导航提供宏观的付费选择, 方便用户快速确定购买方案, 例如“Products & Plans”, “Growth Suite(with a 25% off discount)” 以及 “Create a Bundle”。 之后,用户即可通过二级导航,按需搭配各项服务,下单并快速支付。
左侧悬浮的货币切换设计, 也极大的方便了用户更加准确的计算付费金额。
总之,这款产品的价格页面设计,尤其值得需要加入货币换算功能的设计师参考。

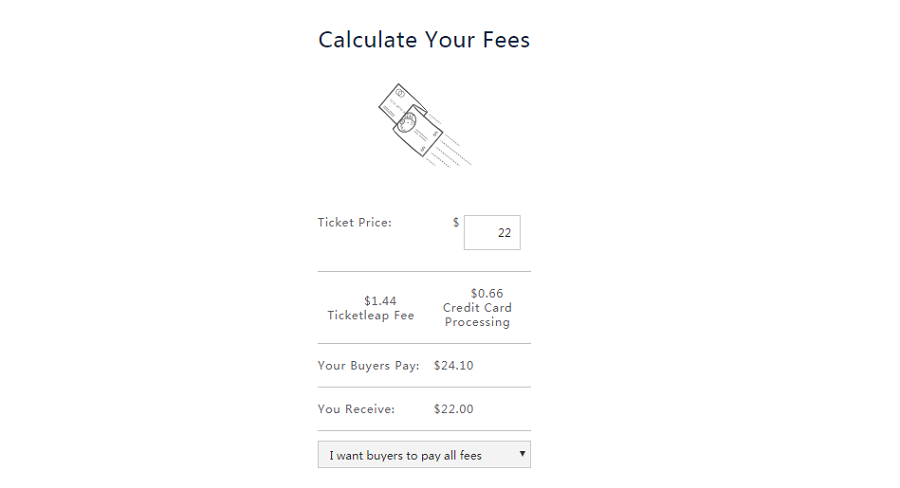
亮点: 特殊布局;吸睛的着陆页设计;费用自动计算
Ticket Leap是一个在线的票务平台, 可以帮助任何公司或企业轻松在线进行票务售卖、营销, 并管理各种票务促销和优惠活动。
它的价格页面,首先在着陆页选用了高清吸睛的背景大图设计,快速吸引用户停留驻足。之后,添加“No contracts, no fees, no worries”之类的文本设计,激发用户继续阅读的兴趣。
然后,紧接着利用特殊页面布局,为用户详细分析产品的费用的具体计算方式,并逐一介绍着陆页中“No contracts, no fees, no worries”标题的含义。
Alt: 设计师逐一解释No contracts, no fees, no worries的标题含义
此外,如若用户还是无法理解应该如何计算费用的话,不用担心,设计师还在页面底部添加了特制的交互式表单设计。用户输入票务单价,表单即会自动计算相关费用,操作简单,极其贴心实用。
Alt: 提供自动计算功能的交互式表单设计

亮点: 直观的标签导航设计;产品卡片式设计
大家都知道,Adobe为设计师们提供非常丰富的网页和App设计工具。
为帮助用户快速选择和支付一个或多个设计工具,Adobe的价格页面提供了极为丰富的优质设计。 例如,顶部直观高效的标签导航,提供“Individuals”, "Business", "Students & Teachers"以及“Schools & Universities”标签设计,方便用户根据各自需求快速定位。紧接着的一系列tag设计,也为用户快速搜索和查找所需工具提供了可能。
而作为页面主题部分的产品卡片式设计,包含价格、功能简介、购买按钮以及对应产品图标等多种信息,小巧全面, 美观而不失实用性。
此外,设计师还添加多选下单和购买的设计,方便用户按需一次性定制多种购买方案。

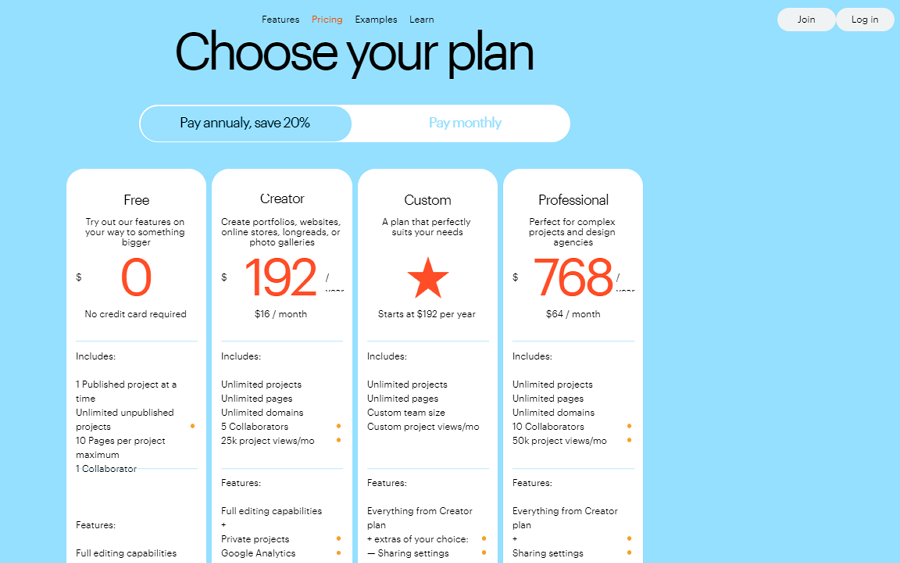
亮点: 清晰整洁的卡片式布局;创意的“隐身”设计;醒目的定制图标
Ready May是一款在线的网页生成工具,可以帮助设计师(尤其是初学者)在线快速地制作各类网页。
它的在线价格页面也选用了标签导航设计,为用户提供按年和按月支付两个选择。每个标签下, 不同的购买方案的细节展示,设计师则选择了卡片式设计,更加整洁清晰地呈现各个购买方案的实际价格和特色功能。
此外,当用户选择按年付费时,由于"定制"方案的价格并不固定,为了避免造成不必要的误会或麻烦,设计师则直接添加了特制的“星星”图标进行占位,从视觉上更加直观醒目地提醒用户:该方案的价格是不确定的。
另外,当用户选择按月支付时,该产品并不提供任何定制方案。 为了不影响整体的界面布局,设计师直接通过降低该方案整体透明度的方式,将其“隐身”, 以避免给用户造成任何干扰。这样的设计,实用而创意,设计师们可以学起来。

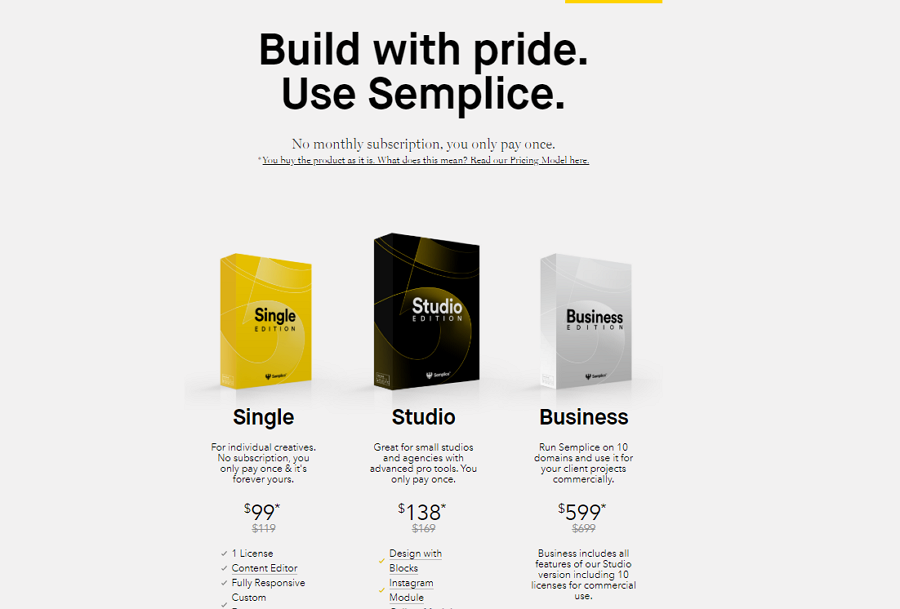
亮点: 高清工具图片;用户推荐;选中特效
Semplice是一款基于WordPress的在线网页生成工具。
不同于大多电商价格页面,只选用文本和数字之类的枯燥设计,Semplice在其的价格页面加入了吸睛的产品图片设计,轻松吸引用户注意的同时,也能打破整个界面的枯燥乏味之感。
此外,为方便用户更加准确的查看不同购买方案,设计师还为各个价格方案添加了选中特效。当用户鼠标悬浮在某个购买方案上方时,该购买方案的背景色就会相应变换,让他们更佳准确、专注的查看相应的价格和功能详情。

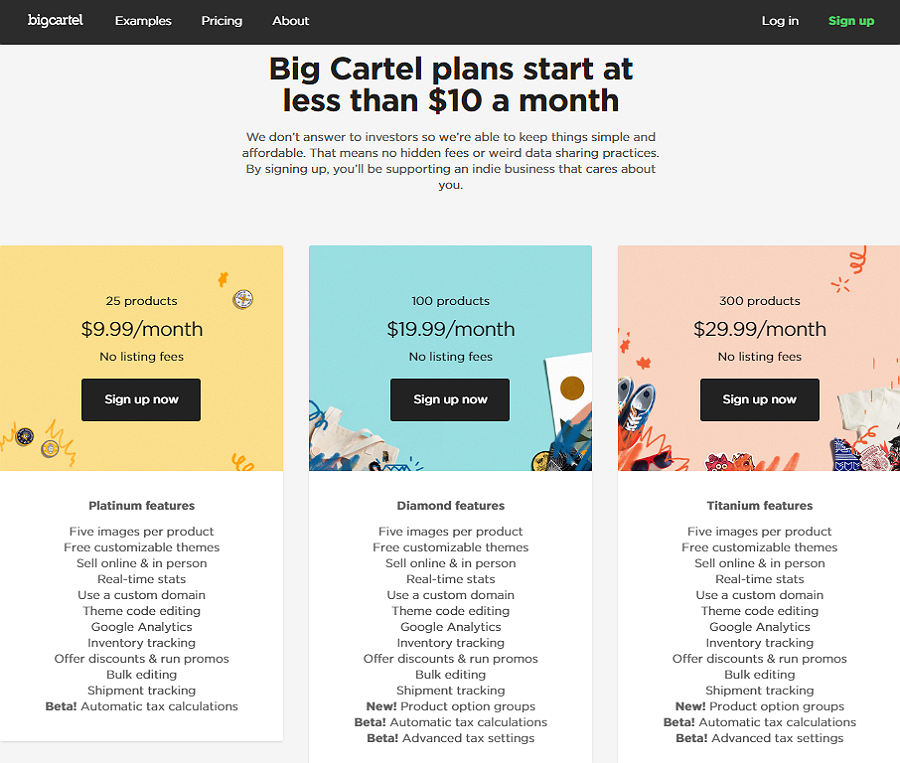
亮点: 特色的背景图片设计
Big Cartel是一个非常实用的在线电商平台,可以帮助各类设计师、艺术家以及手工艺者们快速搭建在线商店,并售卖他们的设计或手工艺作品。
它的价格页面, 除了简洁醒目的价格和按钮设计,最大的特点就是:选用了现代感十足的背景图片设计,以快速吸引用户进入并购买 。
希望打造简约或现代风价格页面的设计师,可以了解一下。

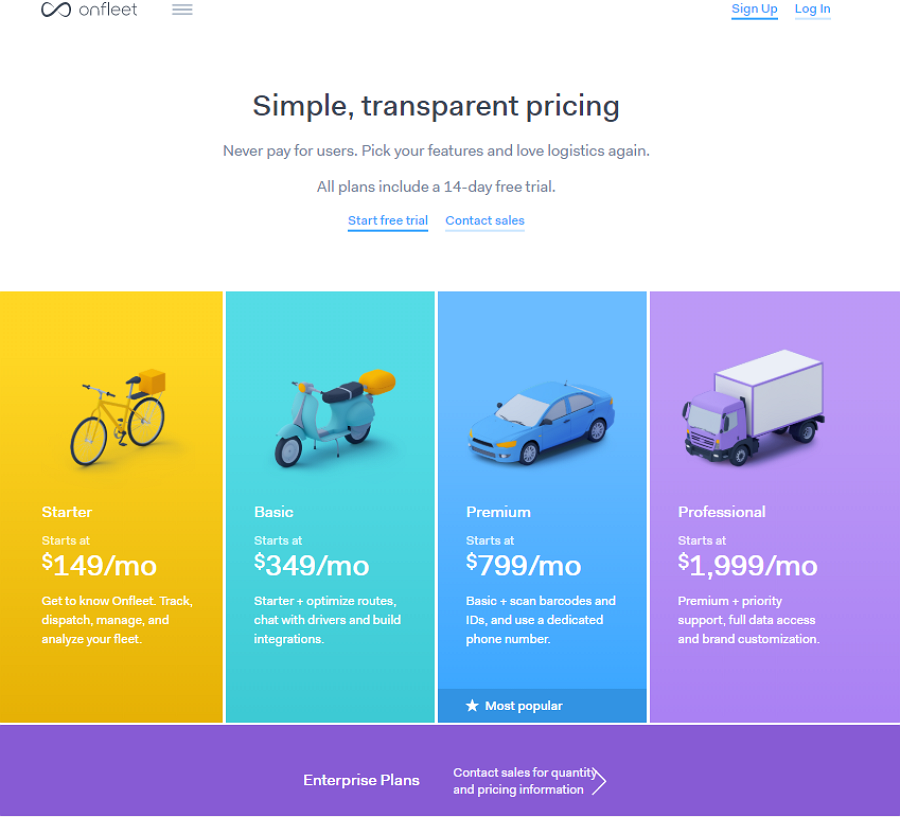
亮点: 定制插画;清新高级的配色
Onfleet是一款能够帮助用户高效追踪、分析和管理车队的工具。它的价格页面添加了极具特色的车辆插画,搭配清新的流行色,整个界面美观高级而不失趣味性。

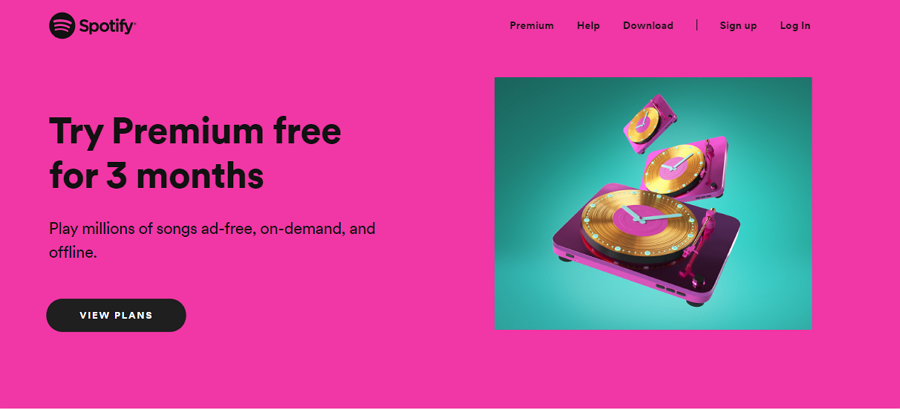
Spotify是一款网页端的音乐播放器。
不同于一般价格页面开头(利用卡片或表单设计)直接展示各种购买方案和特色功能,Spotify的价格页面,首先简单介绍了3个月付费版本的免费试用福利,以吸引用户直接试用,亲身体验付费版本的优缺点。然后,紧接着介绍为什么需要付费使用,从官方的角度更进一步确认其付费版本的优点。最后,才利用卡片设计,直接展示出各种购买方案和特色功能。
整个介绍过程,流畅而极富逻辑性和说服力。即使是对它的付费版本毫无兴趣的用户,比如小编,也忍不住想要购买看看。当然,直接免费试用3个月,也是不错的选择。你觉得呢?

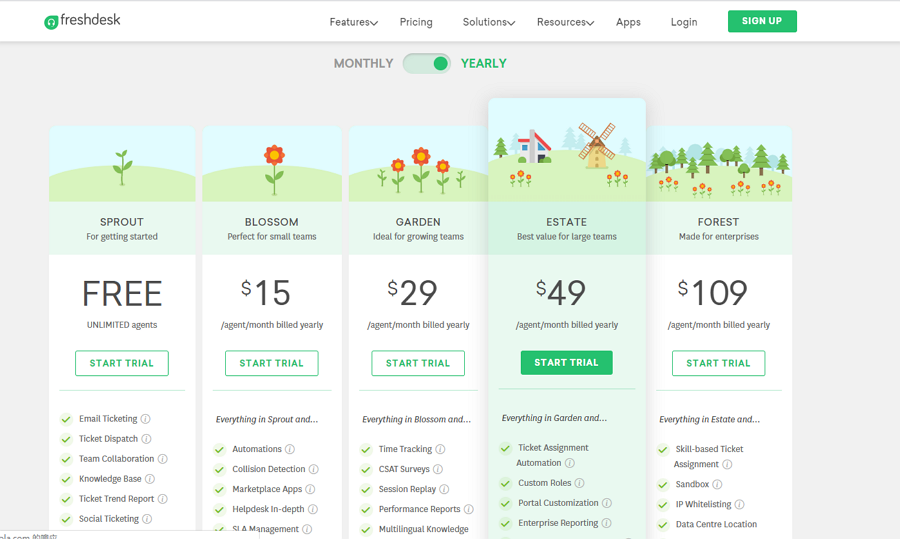
亮点: 清新自然的插画和动画设计
Freshdesk是一款基于云端的在线客户服务工具,能够帮助用户通过电子邮件、社交平台、手机客户端等渠道,实现在线客户服务和支持。
客户服务和支持工作,大都以客户的满意度和舒适度为核心。而为实现这一点,Freshdesk的价格页面的每个细节(包括舒适的配色、圆角的CTA按钮、贴心的鼠标悬浮提示、易读的文本设计等)都透露着设计师的“良苦用心”。
而整个界面最大的特点就是:其顶部清新而自然的插画设计。搭配恰到好处的动画设计,让整个页面给人一种很舒适、自然的感觉,无论视觉还是交互体验都是一流的。

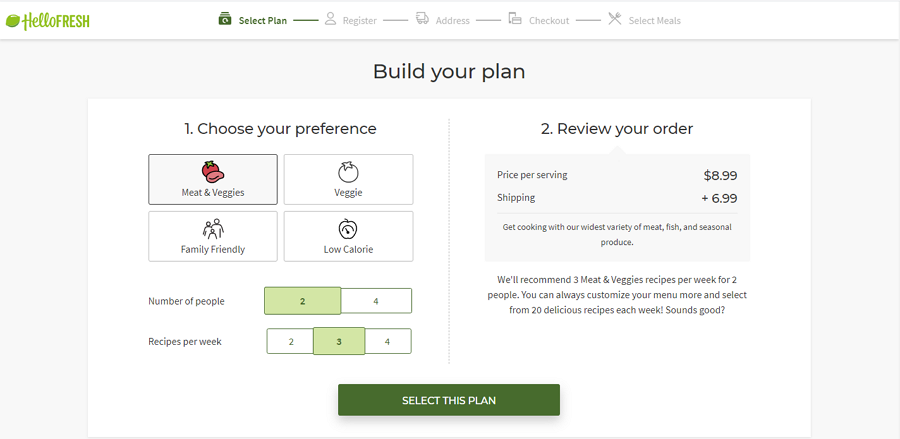
亮点: 交互式表单设计
Hello Fresh是一款来自海外的美食指南app,提供各式菜谱和配套食材配送服务。
为方便用户快速填写配送信息并及时计算费用,设计师在Hello Fresh的价格页面直接添加了交互式表单设计。用户轻松点击或输入,即可根据自身喜好选择或预约各种配送服务, 十分高效易用。

亮点: 个性化插图设计;清晰整洁的价格表单设计
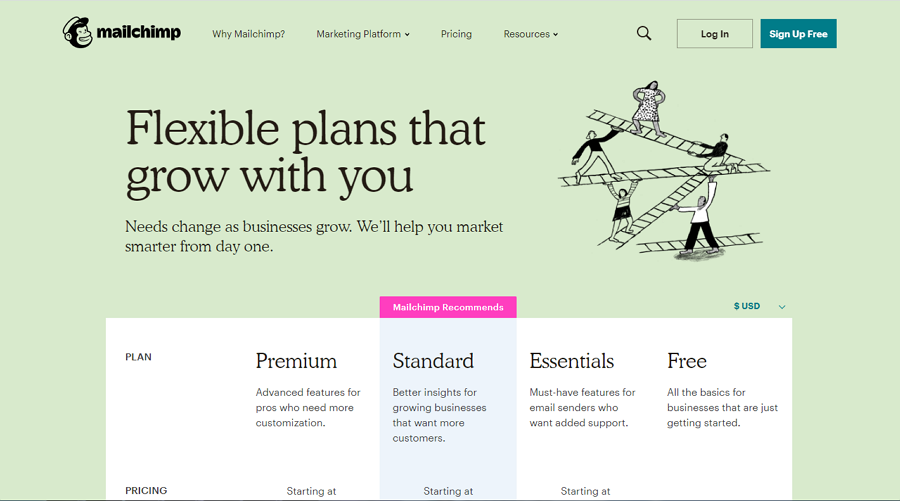
MailChip是一款高效的邮箱营销工具。
它的价格页面,除了醒目的标题设计, 最大的特点就是添加了很多极具特色的插画设计,吸睛而极赋个性。简洁直观、整洁高效的价格表单设计,也极大便利了用户查看和购买的过程。

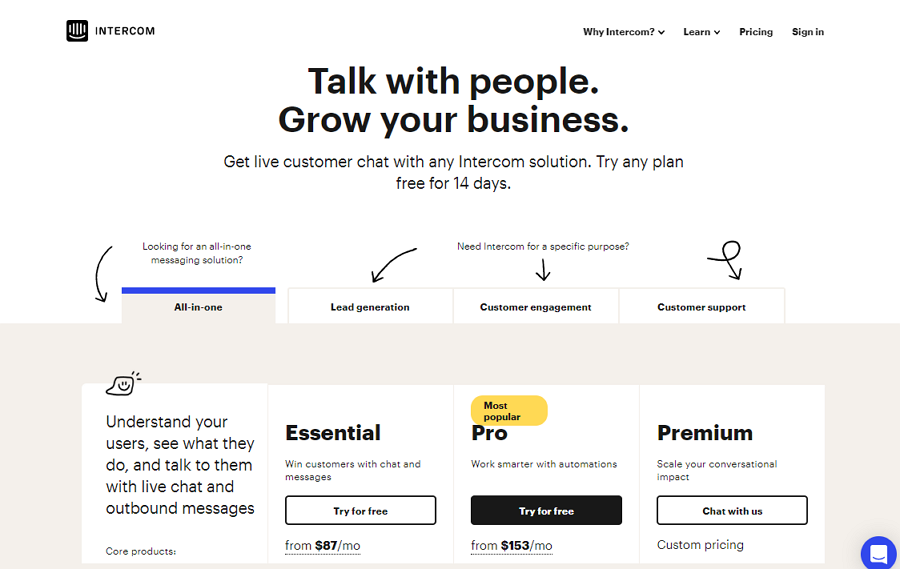
Intercom是一个为企业提供销售、市场、产品和售后等服务的客户沟通系统,支持通过网页、手机端应用以及Email等方式为客户提供服务。
它的价格页面也选用了高效直观的标签导航设计。 而且,为方便用户快速选择和购买价格方案,设计师还特意添加“一体化客户沟通服务方案”和“定制服务方案”等字样设计, 并指向对应的导航标签,以引导用户快速查找和选择。
有类似需求的设计师可以参考看看。
更多创意价格页面设计案例分享:

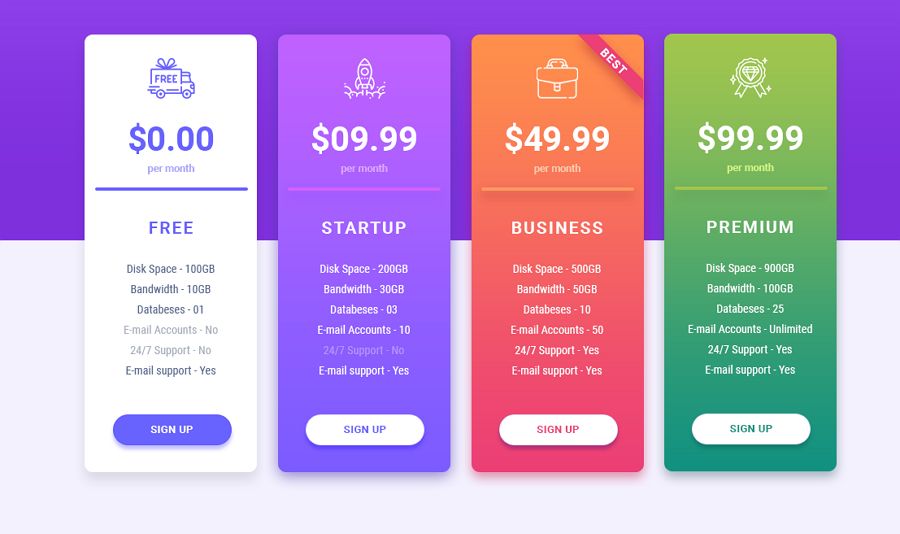
利用渐变色打造更加美观吸睛的价格表单设计

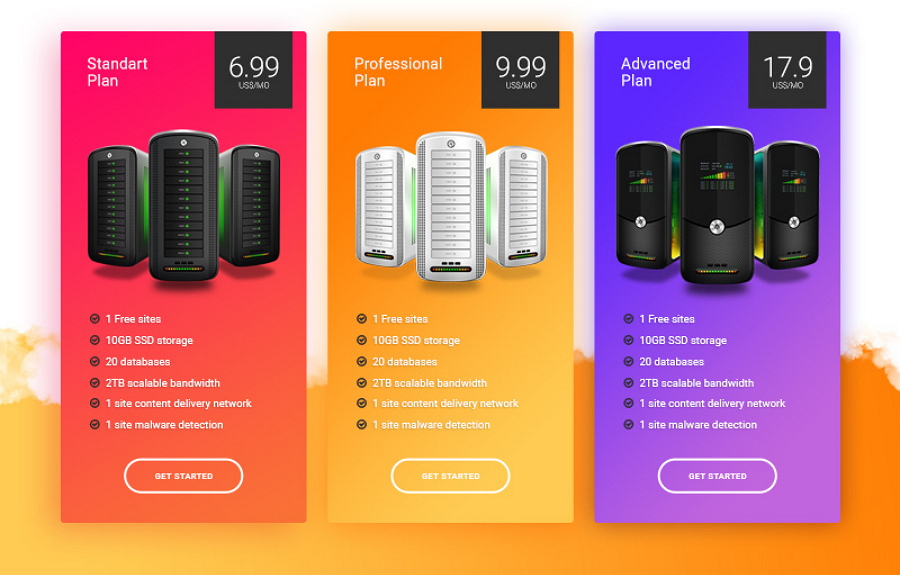
高清的产品图片设计,也是提升价格页面视觉吸引力的重要方式。

利用特色插图和简洁干练的标题设计,打造更加直观易读的价格页面。

水彩风格的背景设计,也能帮助设计师轻松打造清新、时髦、优雅的价格页面。
具体设计案例中,设计师们也可轻松添加其它设计风格,例如常见的现代简约风、优雅复古风、清新自然田园风等。

利用圣诞树等特色插画或元素,打造吸睛的圣诞节特卖设计。

利用小图标,打造与众不同的价格页面。


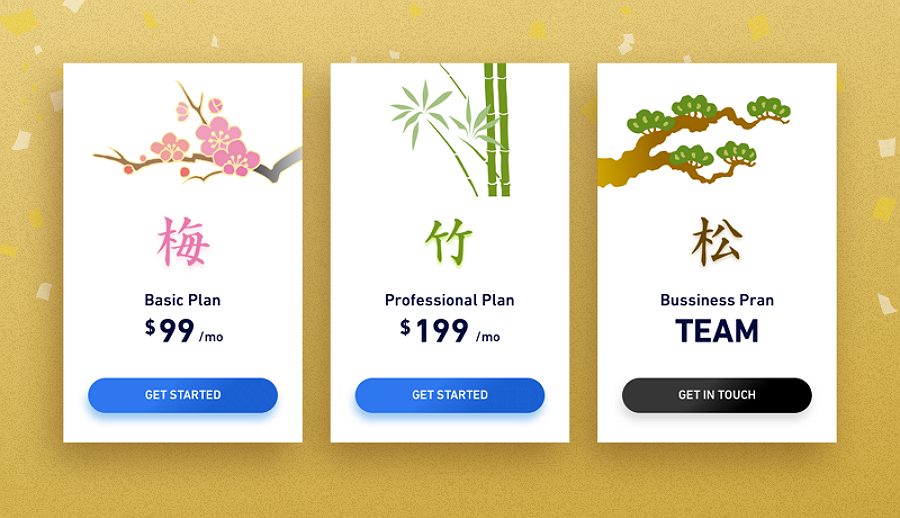
利用各类中式元素,例如梅、兰、竹、菊、松等绘画, 打造独特的中式设计。

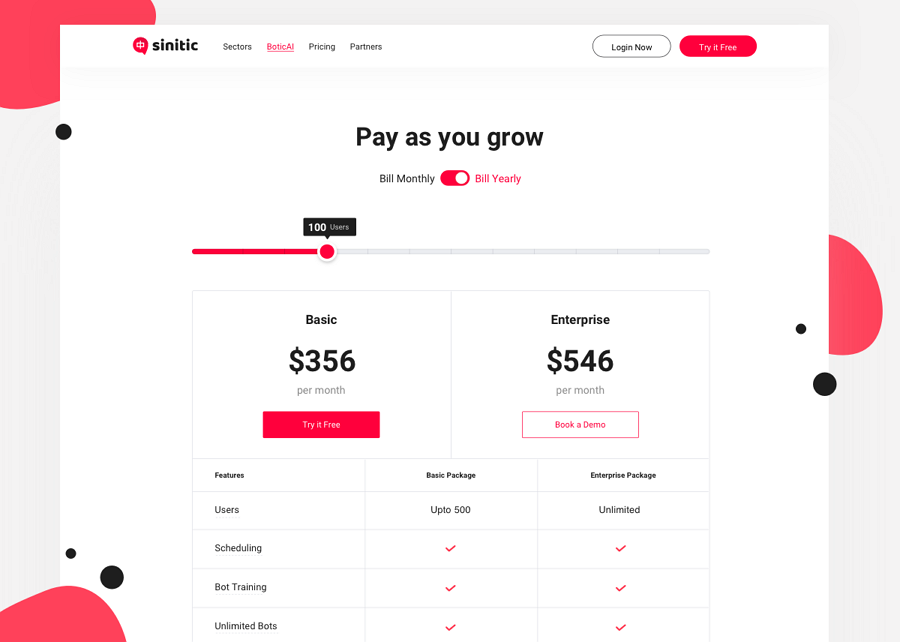
此款价格页面采用了特色的“进度条”式设计。用户从左向右拖动滑块,选择合适的人数,对应的付费价格也会相应变化。非常适合需要根据人数调整付费金额的产品或服务使用。

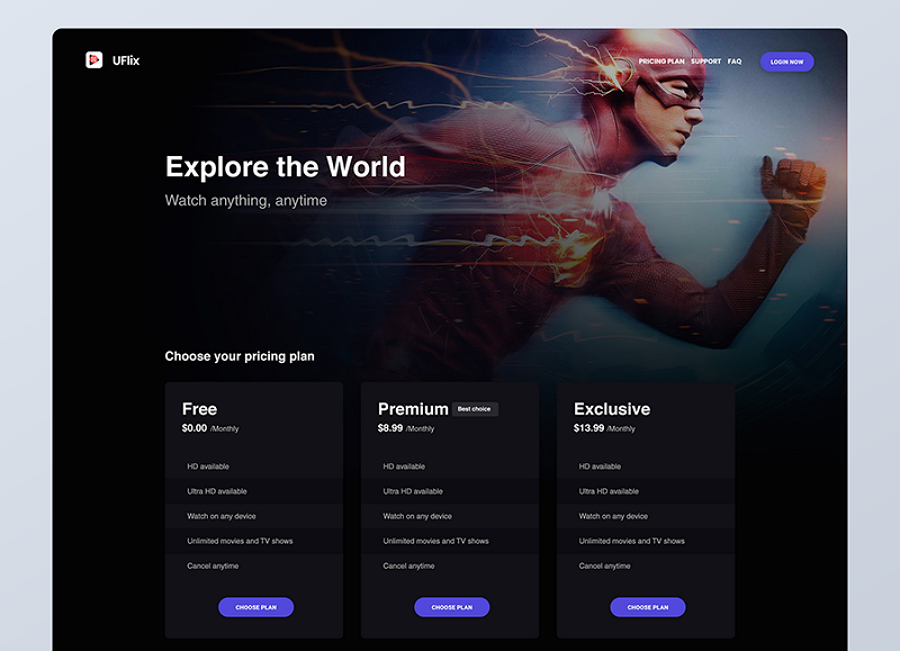
利用高清背景大图, 轻松打造沉浸式价格页面设计。

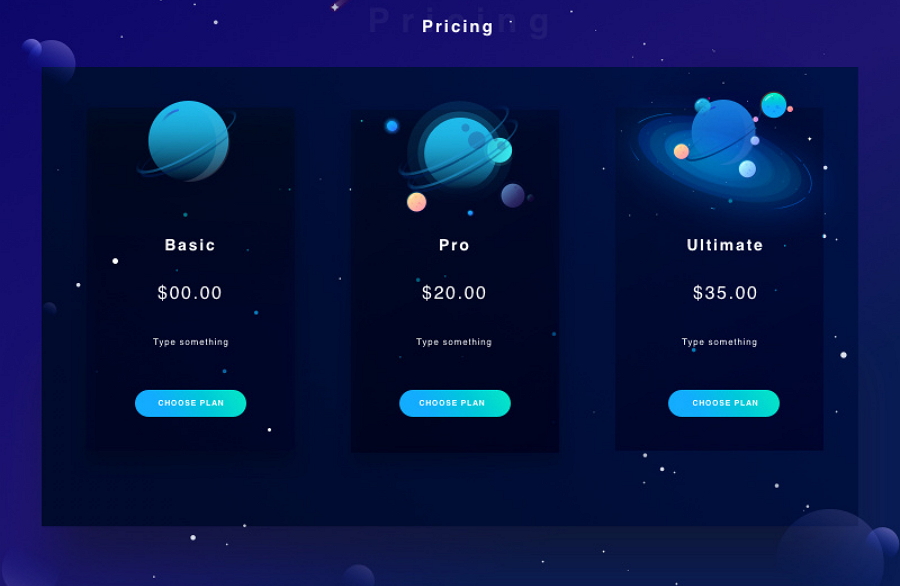
漂亮的星球插画,搭配深蓝色的背景和星空,创造出层次感丰富的价格页面。采用星球的卫星数量来区别Plan的等级,也极具创意。

如图,动态背景,也可以帮助设计师快速打造更加吸睛的价格界面。
以上就是我们为大家收集的30款最优的价格购买页面设计案例。
不久就会为大家推出《转化低?价格页面原来需要这样设计 —— 下篇》。价格页面免费模板素材和如何设计最优价格页面的相关信息,都会在下篇中为大家一一介绍。感兴趣的朋友请继续关注。