摹客
产品
下载
哈喽,小摹来啦~
宝子们,你们发现了吗?
自2018年9月摹客协作上线以来,每年的9、10月,我们都会做一次明显的UI升级改造。
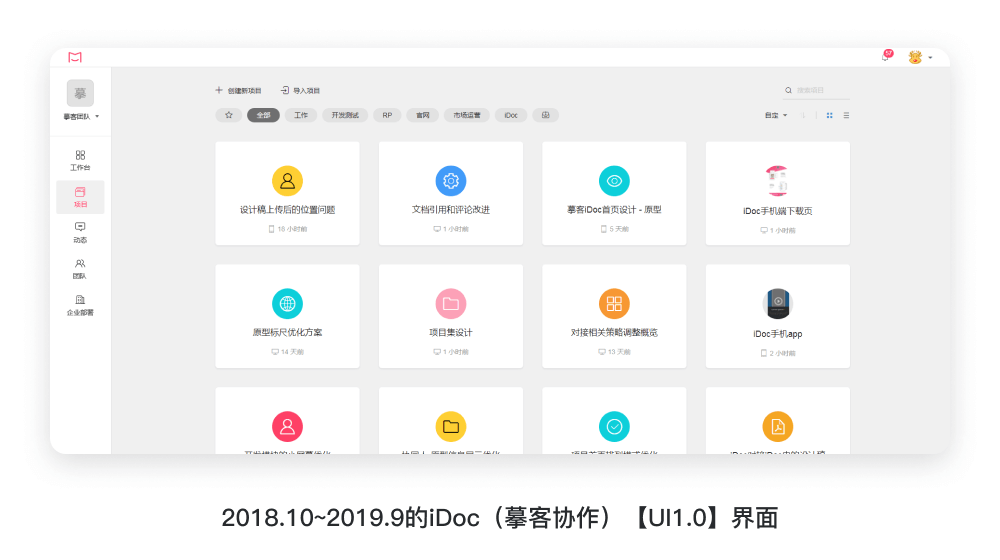
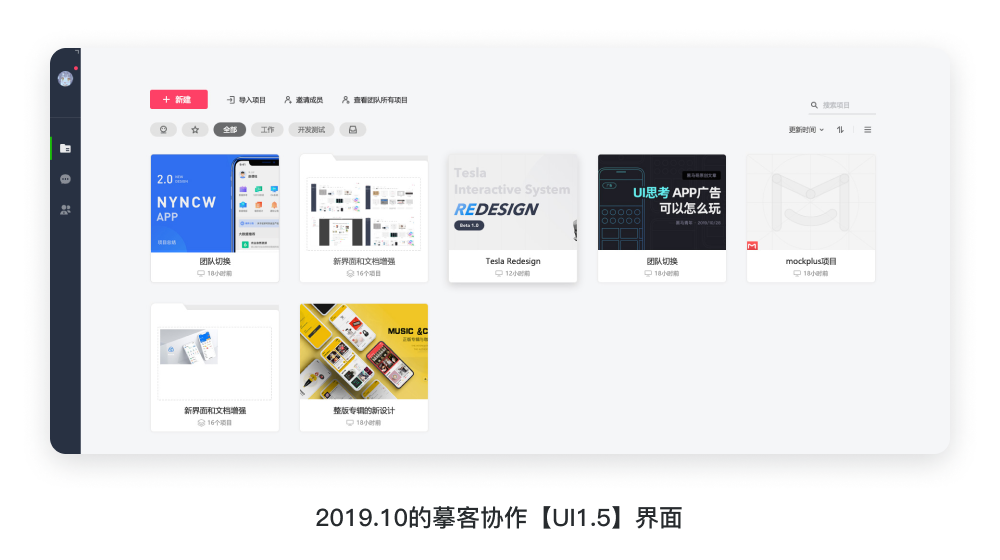
从最初上线极为“朴素”的 UI1.0 ,再到略有规模的 UI1.5 ,再到如今的 UI2.0 ,摹客和大家一起在成长!
● UI1.0 到 UI1.5,重点升级了信息架构,我们对臃肿的层级做了深度拆分,更注重用户的操作体验;
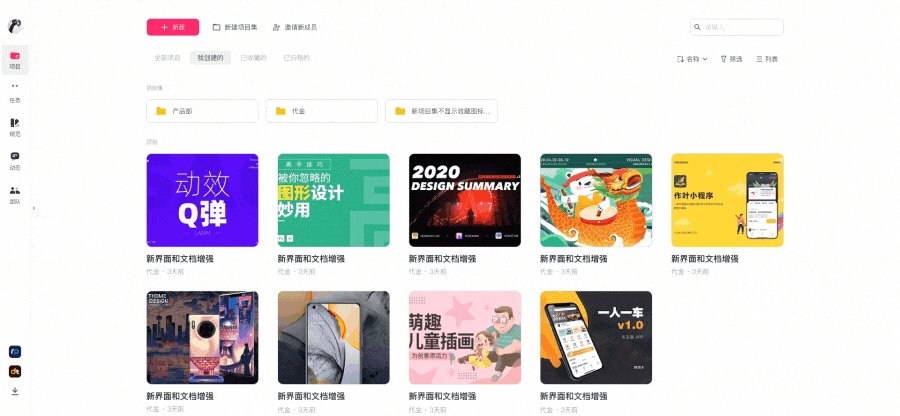
● UI1.5 到 UI2.0,源于我们对“视觉美”的追求,于是针对UI视觉进行了重大优化升级。



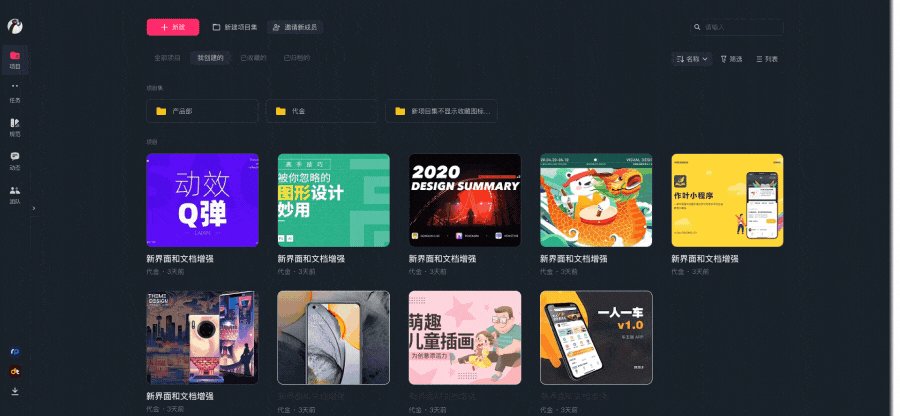
在UI2.0中,我们对整体界面进行了大量视觉元素的简化处理,进一步减少灰色,大部分组件及按钮都增加了圆角和灰色垫底,大家是否觉得页面更加简洁高级了呢~
并且,大家呼声超高的深/浅模式切换终于上线啦,欢迎大家快来体验~

视频超炫酷der,给大家看看!
摹客协作UI2.0 有奖反馈进行时,反馈你的意见及建议,帮助我们进一步优化产品,就能获得摹客周边和Eagle终身会员!

❗ 参与方式:
1. 前往摹客协作体验全新UI界面:https://cc.mockplus.cn/
2. 在下方评论区发表你的意见反馈
3. 获得小摹回复,添加好友领取奖励
❗ 划重点:
1. 合理有效、可作为摹客协作优化指导的内容均可通过审核,获得摹客定制桌垫1张(雨露均沾)
2. 活动结束后,我们将挑选5条高质量建议,奖励Eagle终身会员(独宠5人)
3. 如评论区出现相同意见,最先提出者获得奖励
4. 所有奖品在活动结束后7个工作日内安排发放

跟大家悄悄说一声,本次UI2.0并不只是针对协作平台哦~摹客RP、摹客DT正在准备中,新的UI界面也即将与大家碰面!
无论你是否喜欢我们全新改版的界面,都可以在讨论区和小摹分享,小摹已经备好了10个小本本记录大家的反馈意见,建议不怕提不够,只怕我们还没想到~
✍️最后,大家在发表建议时,注意一下格式,格式正确将会更快审核通过哦~
【整体体验感受】:
【优点】:
【缺点】:
话不多说,咱们评论区见!
添加评论 57
添加评论幽默
旧版的操作是,(一级菜单)项目➡️(二级菜单)全部➡️就能找到自己的项目。新版的操作是,(一级菜单)项目➡️????,我想知道我的项目去那了
2022/10/08 10:19:35
小摹小助手
如果需要帮助的话,可以添加摹客产品顾问
协助你解决疑问哦~
2022/10/08 14:11:01
孤傲的天狼
个人建议:
1、文档:建议可以引用/插入目录,书写PRD的时候,会方便点;
2、原型稿:建议增加历史版本查看,且历史版本查看目前是不支持交互点击的;
3、原型稿:列表中更新原型稿如果支持拖拽原型文件即可自动解析,而不需要axure先生成html,再压缩在上传;
4、
2022/10/07 17:27:33
小摹小助手
小摹会将你的意见反馈给产品团队优化改进哦~
感谢你的理解和支持!
2022/10/08 08:53:48
13417351197
figma有一个很棒的插件可以直接抓取网页的元素并自动画在原型图里面,这个插件太厉害了,希望摩客借鉴。
2022/10/06 16:15:36
小摹小助手
小摹会将你的意见反馈给产品团队优化改进哦~
感谢你的理解和支持!
2022/10/08 08:53:19
zhongqiu2she
figma有一个很棒的插件可以直接抓取网页的元素并自动画在原型图里面,这个插件太厉害了,希望摩客借鉴。
2022/10/05 09:01:33
小摹小助手
小摹会将你的意见反馈给产品团队优化改进哦~
感谢你的理解和支持!
2022/10/08 08:53:12
tommyyoung
你们的产品是想当然的做产品吗?凭什么你们觉得“更节省项目集展示空间”?我不需要节省啊,即便是有列表模式,为什么没有封面模式?!
2022/09/30 16:26:25
小摹小助手
小摹会将你的意见反馈给产品团队优化改进哦~
感谢你的理解和支持!
2022/09/30 16:28:30
郑卓
尊敬的用户你好,由于项目集风格改版,暂不支持显示项目集的封面(之前的图片数据都在,不会删除)。产品这边已经在考虑旧版 / 新版项目集风格可以通过一个设置切换的设计,应该可以完美地解决你的问题。再次感谢你的反馈~
2022/10/10 17:40:18
tommyyoung
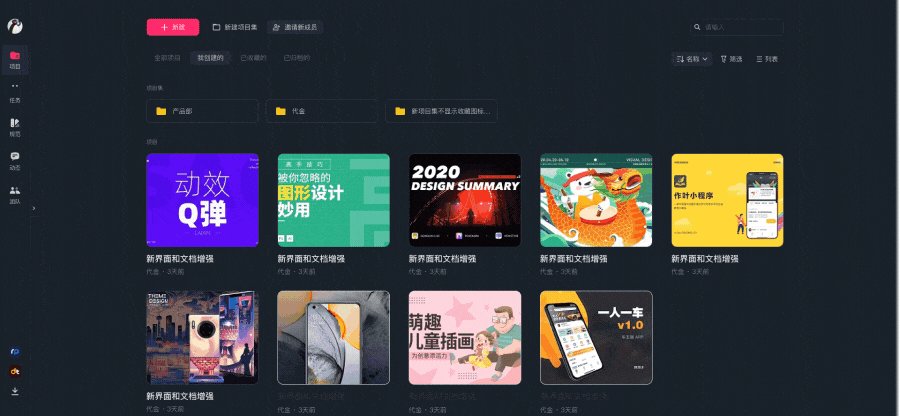
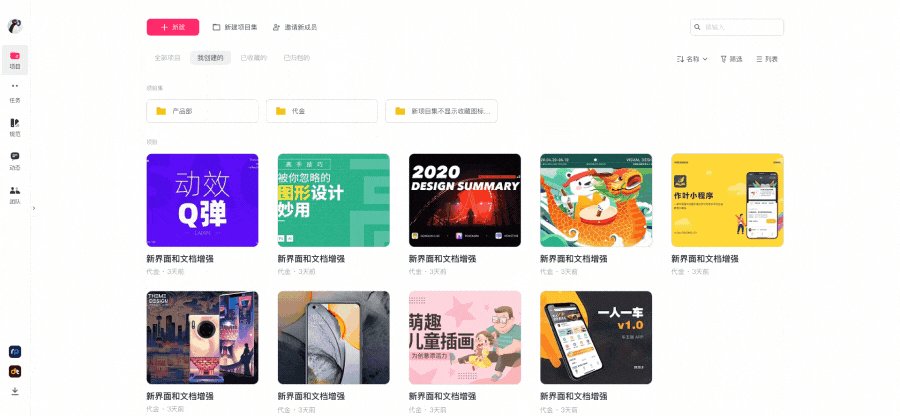
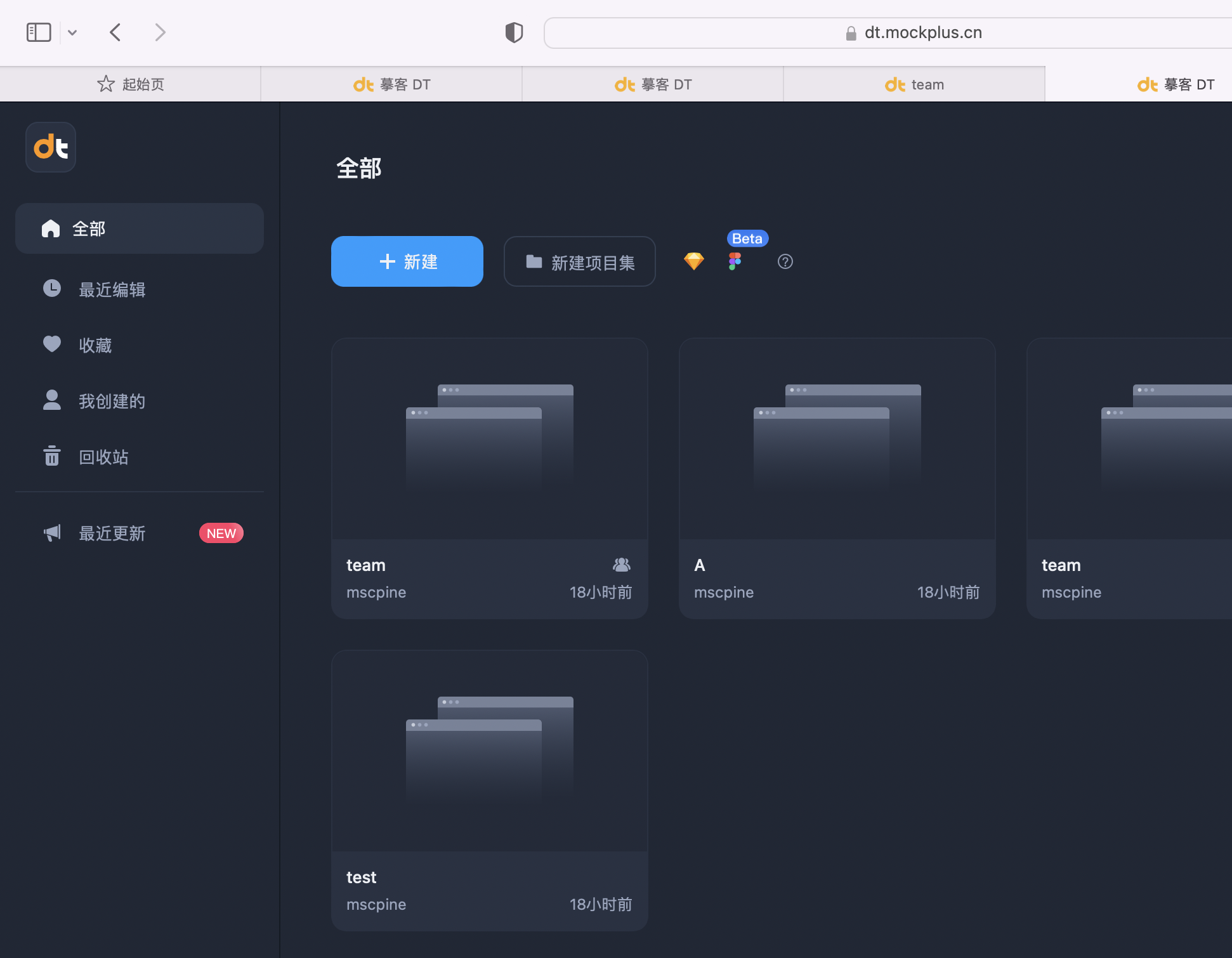
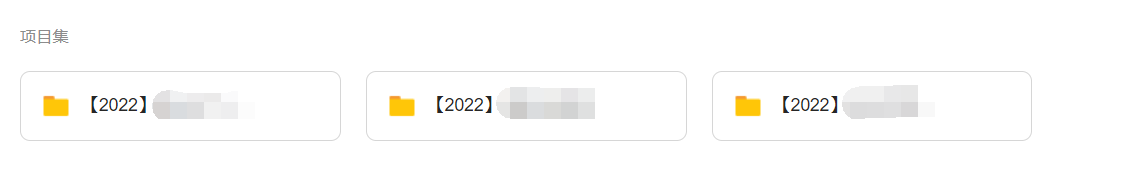
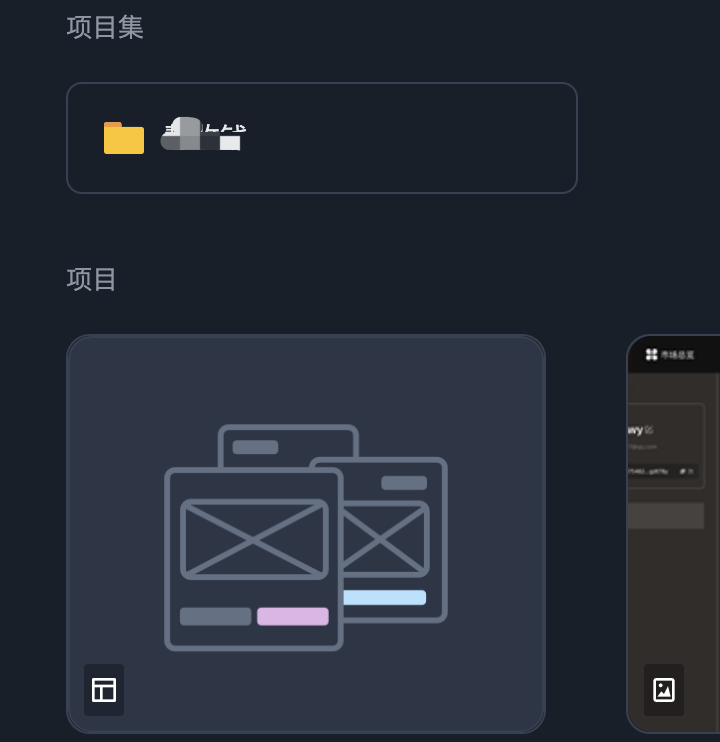
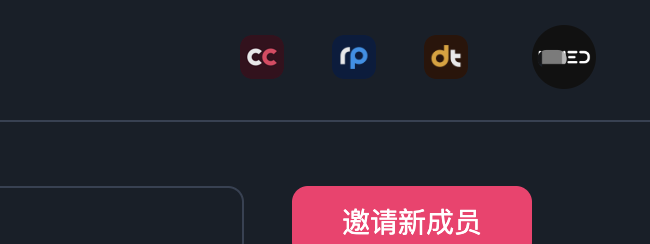
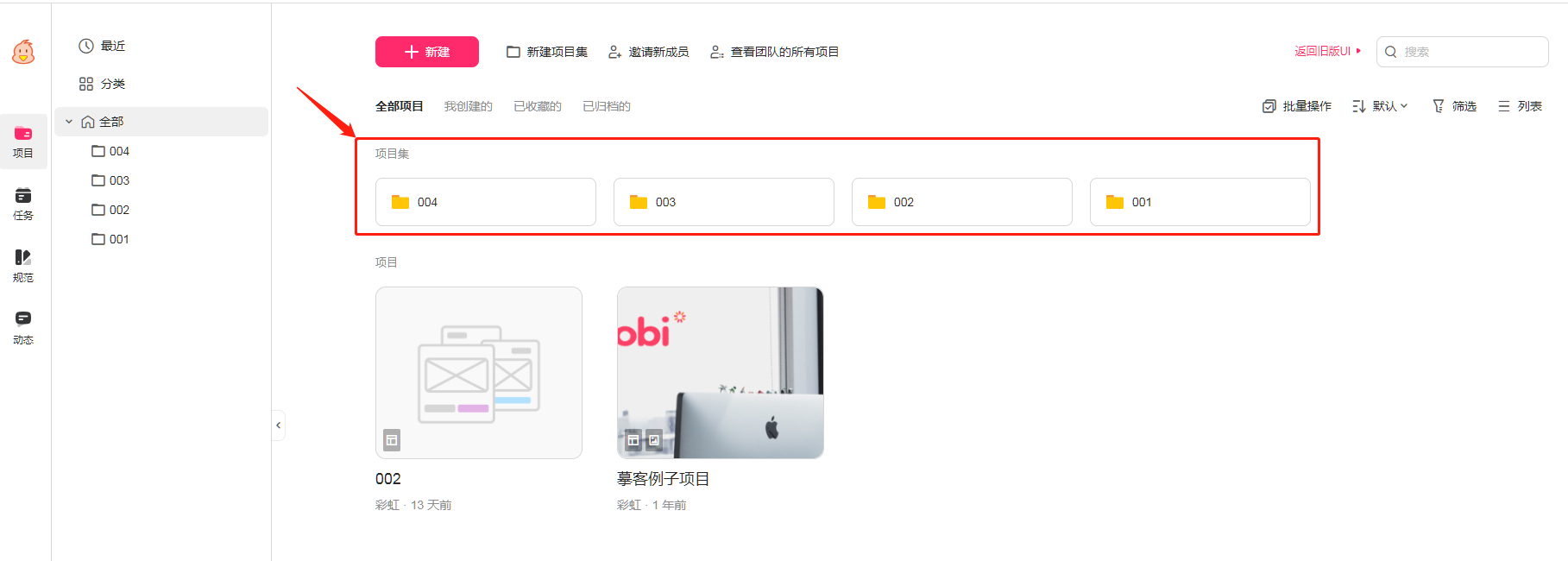
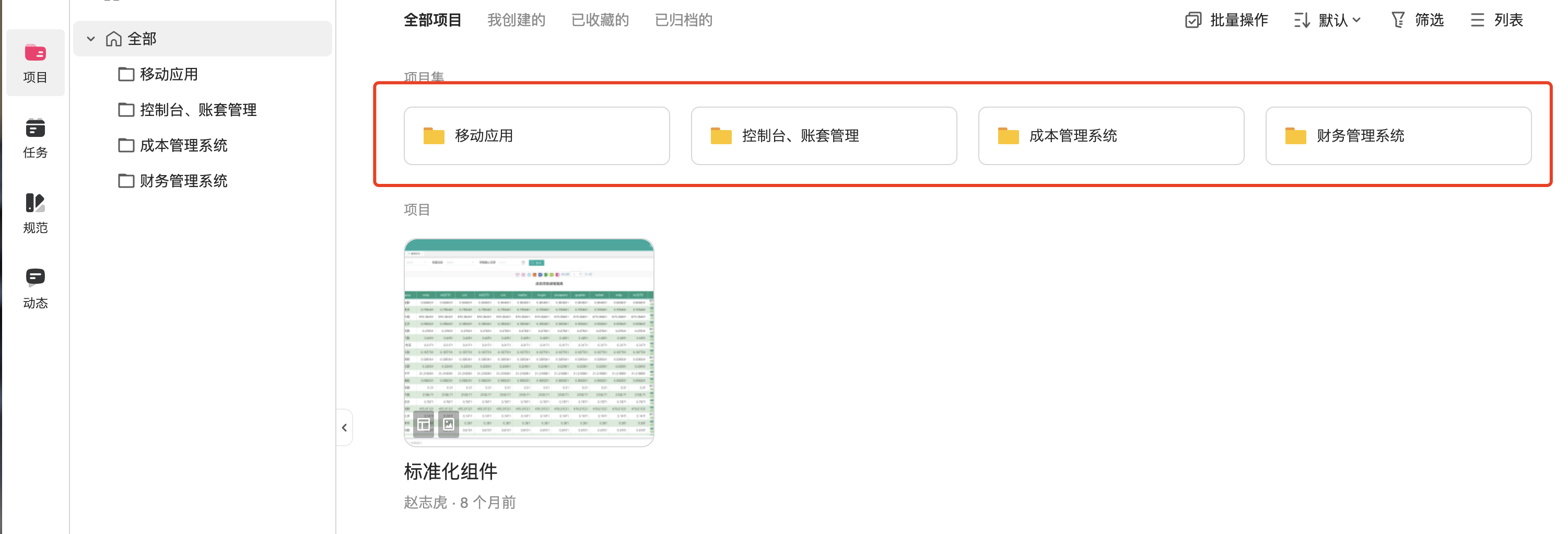
请问新版封面里,我在每个项目集设置的封面 去哪了?!

↑旧版UI

↑新版UI
2022/09/30 15:14:37
小摹小助手
新版项目集是无法设置封面哦,这样会更节省项目集展示空间、项目集和项目空间更充足,为此对你的数据丢失问题表示歉意,如果有什么建议的话小摹会反馈给产品团队优化改进哦~
感谢你的理解和支持!
2022/09/30 16:23:56
tommyyoung
你们的产品是想当然的做产品吗?凭什么你们觉得“更节省项目集展示空间”?我不需要节省啊,即便是有列表模式,为什么没有封面模式?!
2022/09/30 16:25:59
mscpine
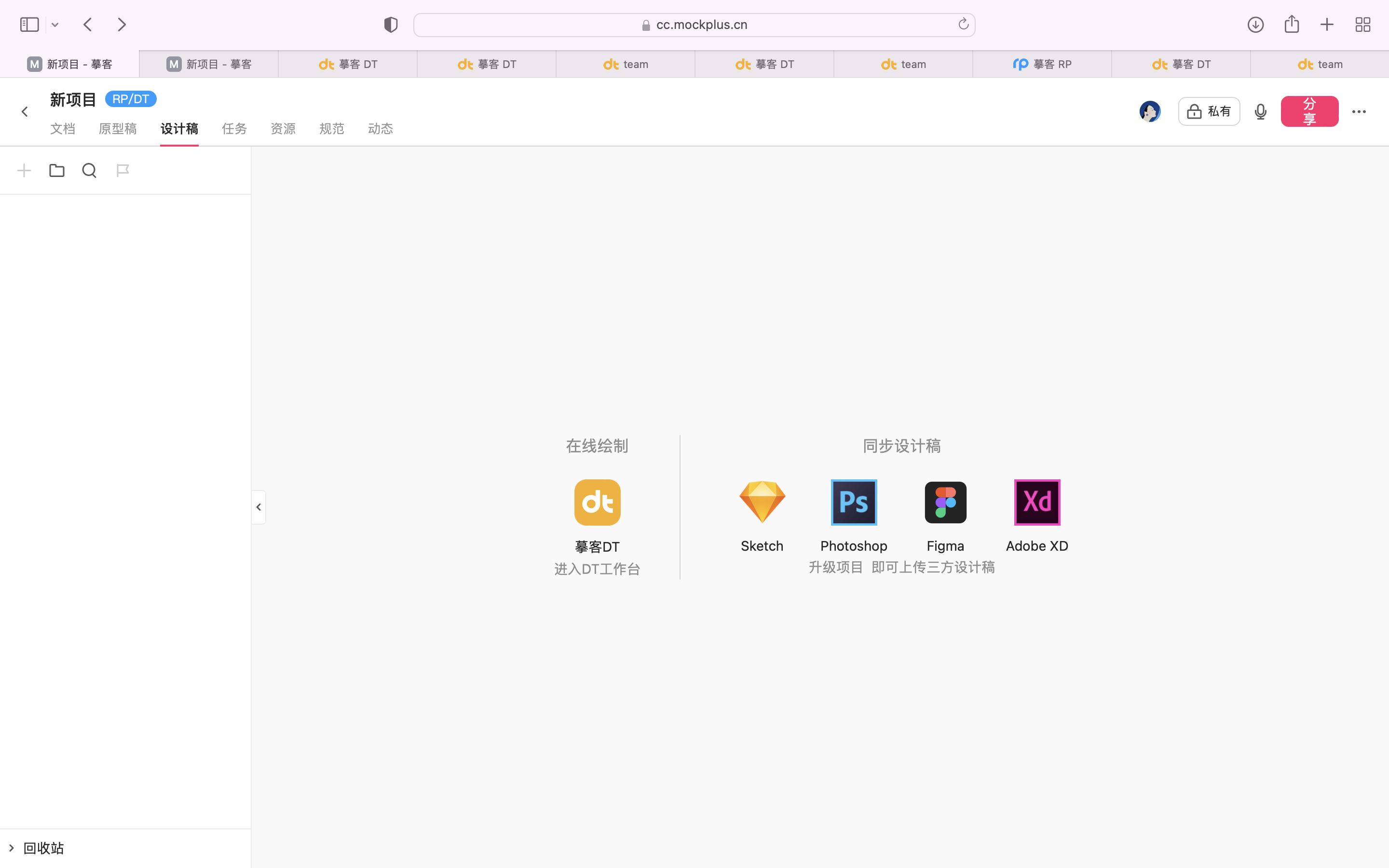
整体体验感受】:差强人意。作为交互设计师我感到没有存在感,产品用RP,UI用DT……其实UI还是得用adobe全家桶,产品直接就office三件套…,切换正题:主观觉得视觉效果提升了一些但产品体验不清晰,个人理解摹客也是「下一代设计工具」大队中的一员,如果目标是代替Figma,摹客任重道远重点,主要目标是否考虑是使得单人使用时更有效率,如扩大插件库,或者提升自己小功能的能力,而不是重点在团队合作上,因为现阶段在工作中解决沟通问题甚至可能是KPI的一部分……和开发对接依靠交互文档和当面沟通能解决绝大多数问题,所以现在sketch和Figma的使用主力是交互设计,作为交互设计,我希望使用的工具是能帮助我更好地完成工作和管理资源,而不是怎么和别人对接,如果我把摹客当作一站式工作台(最近到接触一些工作台的产品,产品同事和交互同事看我用的效果后都默默去下载了),那我需要的可能是用户体验地图模版等工具模版,和在不同版本之间辅助管理,比如提醒我打个标签,又或者是快速生成PPT,不用我手动导出再放进PPT里。
【优点】: 最大的优点就是把文档标题的居中换成左对齐了;选择用图标表示团队也很好;新建的按钮强化很不错
【缺点】:1,最大的问题,选择太多了,我做交互就不能在交互稿里面画点icon了?我为什么要选择是原型还是设计稿,怎么一上来就这么多让我选,放这么显眼的位置是提示我按个sketch插方面导入文件,可是我为什么要导入呢,在这能使用功能很强大吗?我为什么不直接用figma、xd还要安个插件?吐槽一下,那那些插件库比如替换文字或则复制等能使用具体功能的插件和这种“插件”是不是容易混淆概念……且我安了功能插件但是在工作台找不到插件……是那种能使用具体功能的插件,我觉得很崩溃……使用门槛过高,性价比太低

2继续上一个问题,当我真的要使用摹客,准备把sketch文档导入,我也很困惑,我的画板大小是自定义的,该选哪个?我怎么把文档全部导入?我……*&%*……&¥#¥#……
3这个节面,把figma的“beta”标签视觉弱化一下吧,我都来这了,也不在乎这些了;这个团队文件的icon太小了,可以直接分成两栏,把团队和私有文档分开,后续甚至可以用拖拽的交互切换团队和私用文档,现在至少能让团队的icon可点击吧

4有暗黑模式很好,但是是不是让我自主切换一下,按钮在哪里?黑色背景显得面积比较小,我对比过,其实开全屏,暗色都显得比sketch白底面积小,同时最重要的是为什么我进入摹客是白色节目,进入工作台自动变黑了,且我怎么从工作台回到一开始的主页面呢?且主页面和工作台头像位置大小是不是可以统一

5导入图片后真的不用给我弹窗提示,还非得按确认,我是看不到有没有导入吗?
2022/09/30 11:40:12
小摹小助手
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/30 16:11:08
寻找时间的人
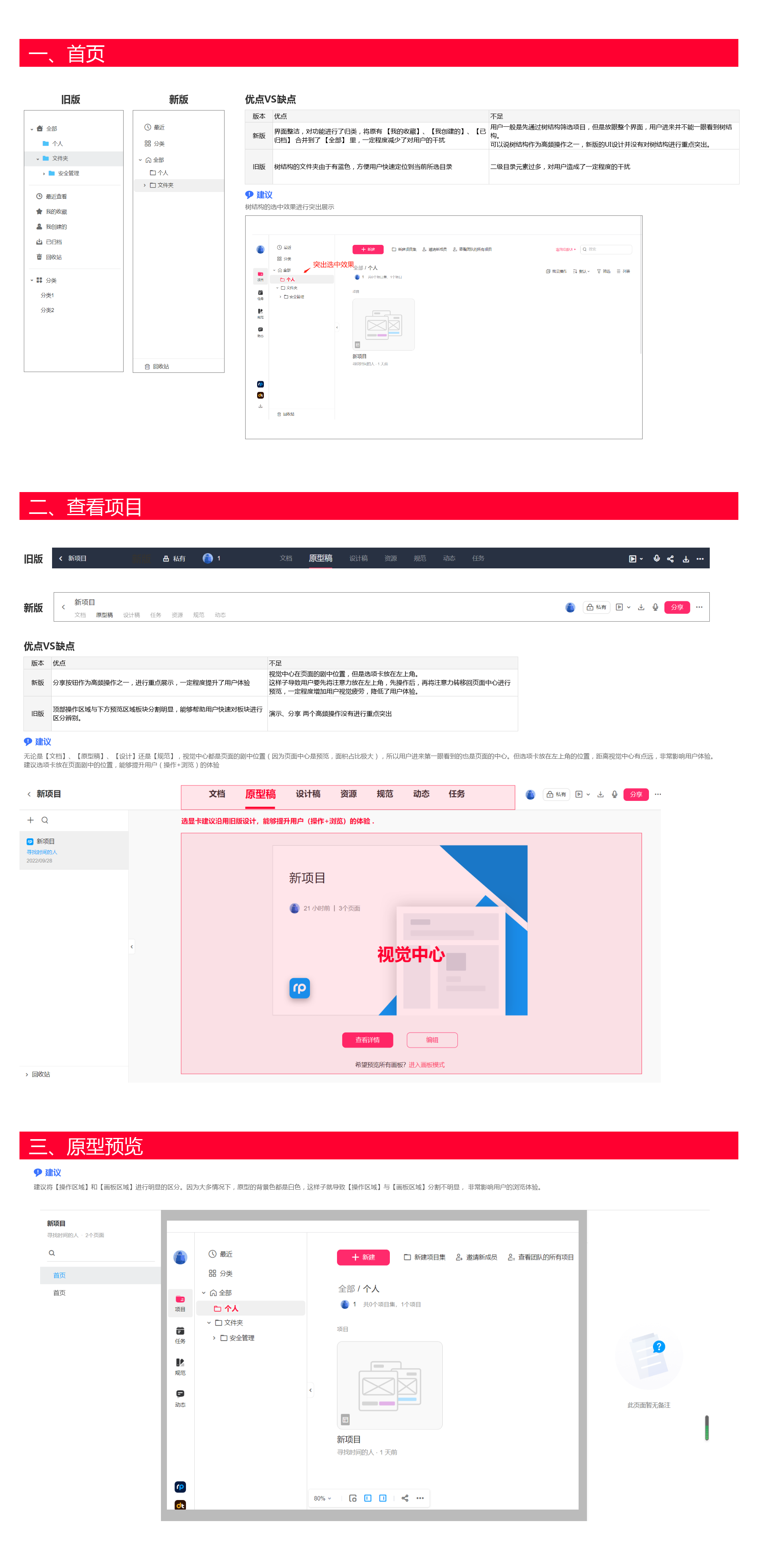
【整体体验感受】:作为老用户来说,第一感受是不好用 甚至不愿意去使用新版的UI(可能习惯已经养成),多用几次整体感觉还行,但是新版的UI并没给我带来什么惊喜,所以更愿意去用已经习惯的旧版。
【优点】:重点功能突出,页面功能元素 进行了整合归纳,对于新手来说特别的友好(当初我摸索了好久... 相信现在新用户应该很快就能上手!!)。
【缺点】:用户的 视觉易浏览性 方面 不如旧版做的好。
本人做了一些详细的对比,针对新版UI的建议,请看下图:

2022/09/29 15:38:33
小摹小助手
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/30 14:21:31
coco
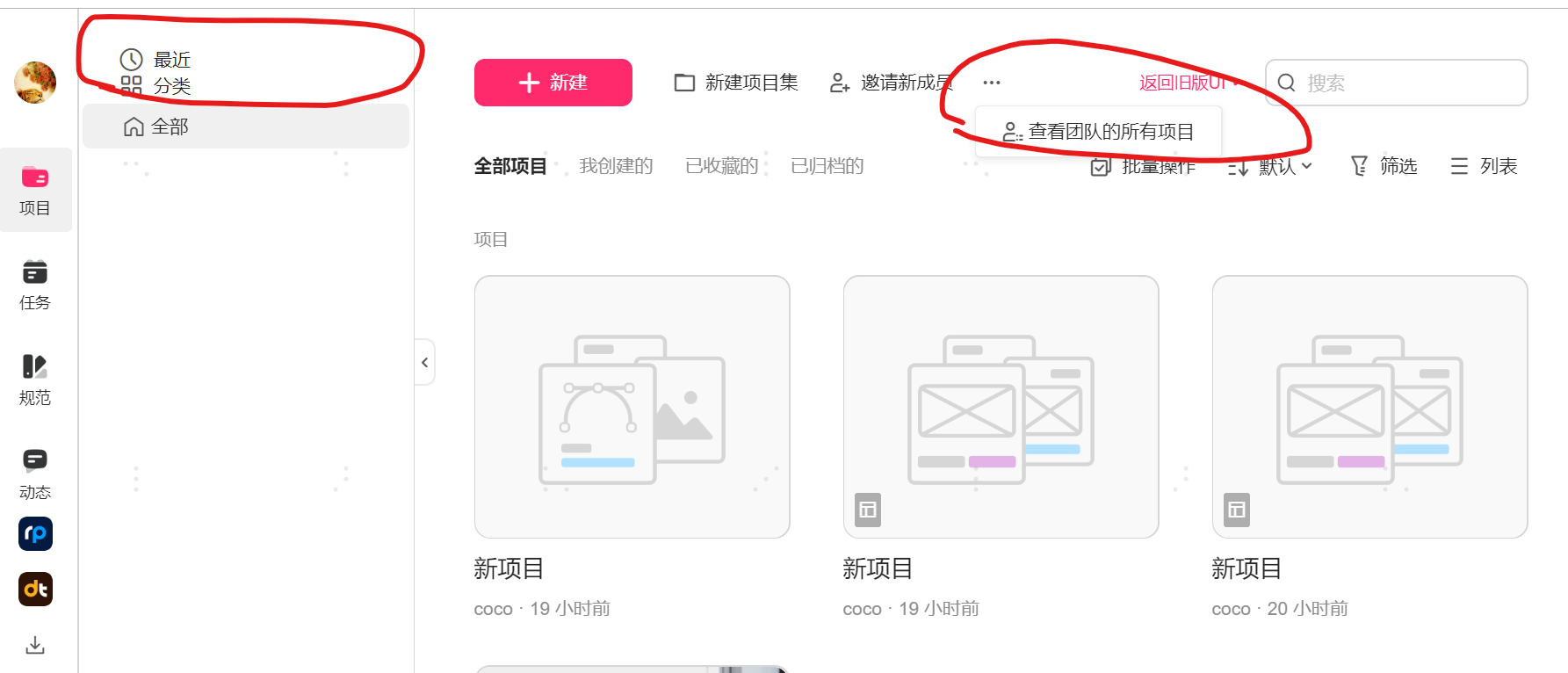
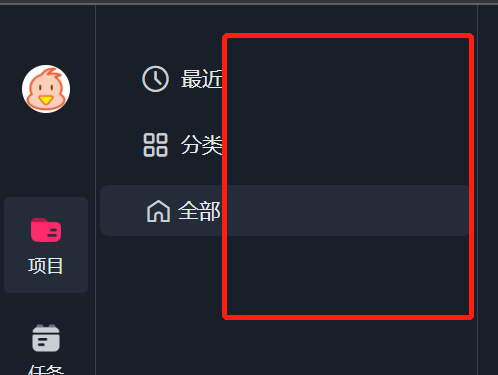
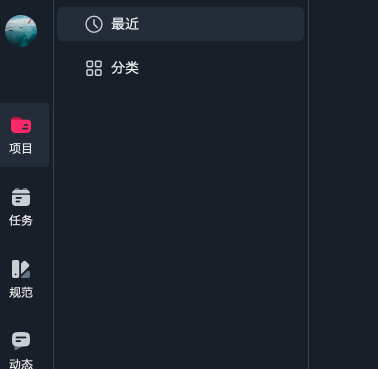
【整体体验感受】:界面配色简洁,点击响应区域较明确,跳转的导航布局很清晰,但项目集ICON区域较大,且一直没找到如何进入全貌画板。也不方便在使用有疑问时调用帮助。
【优点】:界面配色简洁,点击响应区域较明确,跳转的导航布局很清晰。
【缺点】:
1、但项目集ICON区域较大
2、一直没找到如何进入全貌画板
3、不方便在使用有疑问时调用帮助。
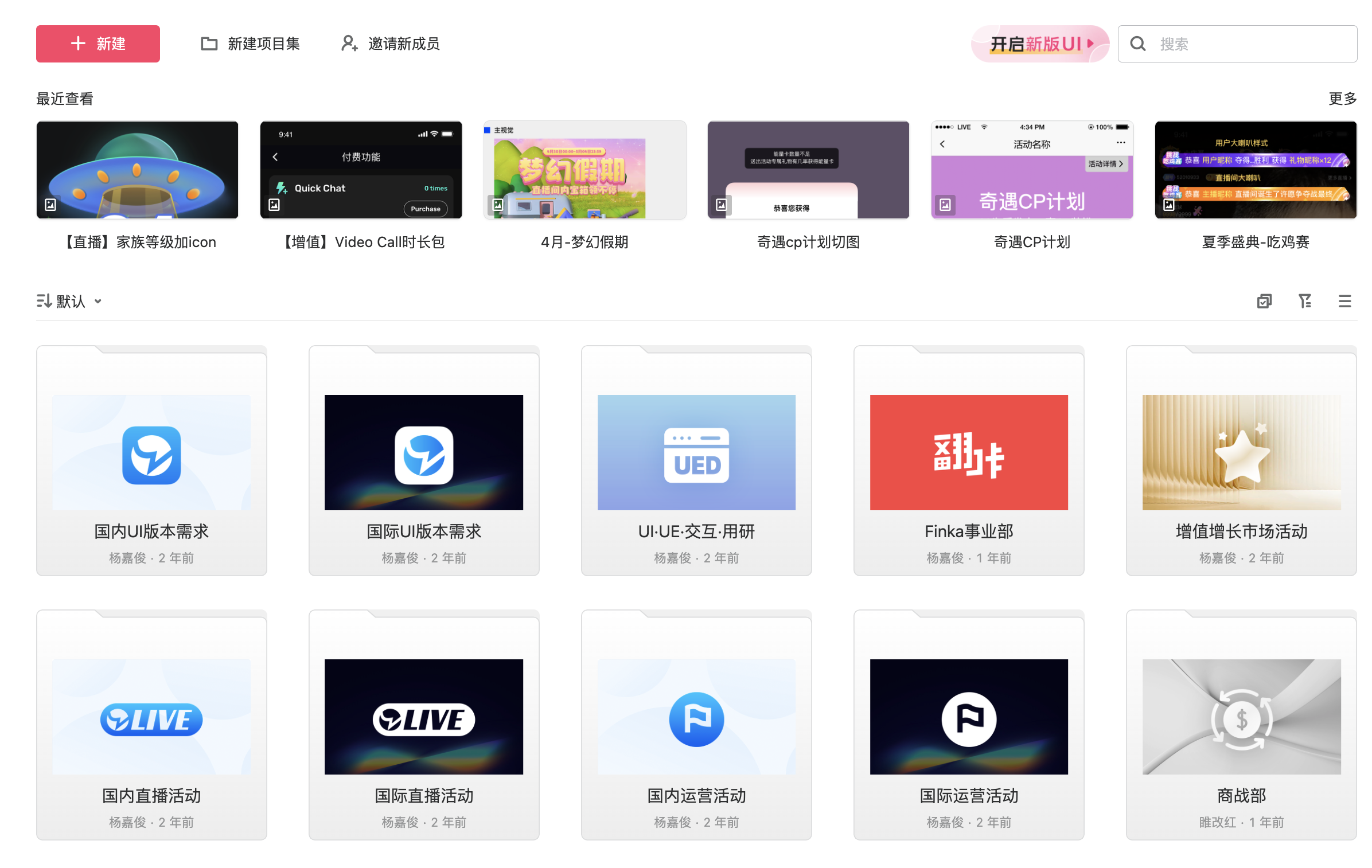
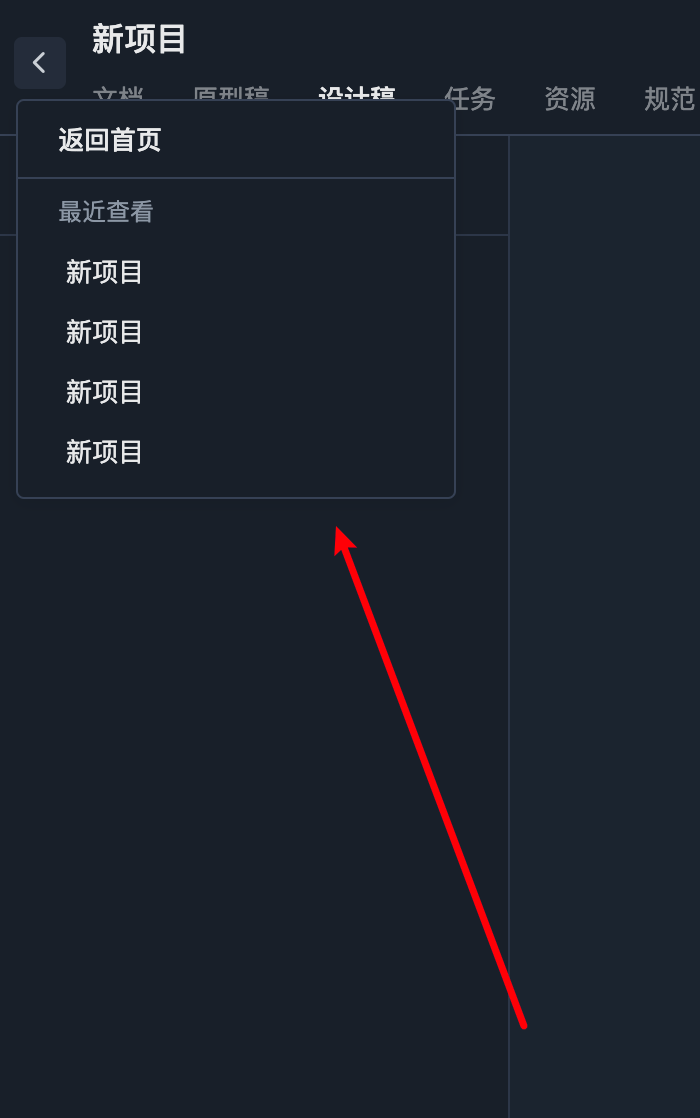
4、如下图...后如只有一个菜单选项,不如直接显示出来?且左面的最近和分类跟下面的全部菜单宽度不一致,看着不舒服,也容易点错。我用的Chrome浏览器。

2022/09/29 13:46:12
小摹小助手
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/30 14:21:15
小鱼酱
【整体体验感受】:界面比之前更简洁,但是需要适应的地方也挺多的。
【优点】:项目展示更简洁了
【缺点】:
1.项目展示更简洁了,但项目集获取信息更少了。
2.新版UI的项目封面比较大,看起来比例不是很协调,可以稍微调整小一些,跟左侧栏的文字和图标大小有些不协调。
3.项目分类功能(我收藏的、我创建的等)新版UI仅文字展示,过于单调无力,没有辨识度,一时之间也注意不到这些功能。
4.最近、分类和全部的显示顺序感觉怪怪的
5.进入项目后的文档原型稿等分类可以居中,没必要挤在左边,跟左侧栏堆在一起,看起来很乱。
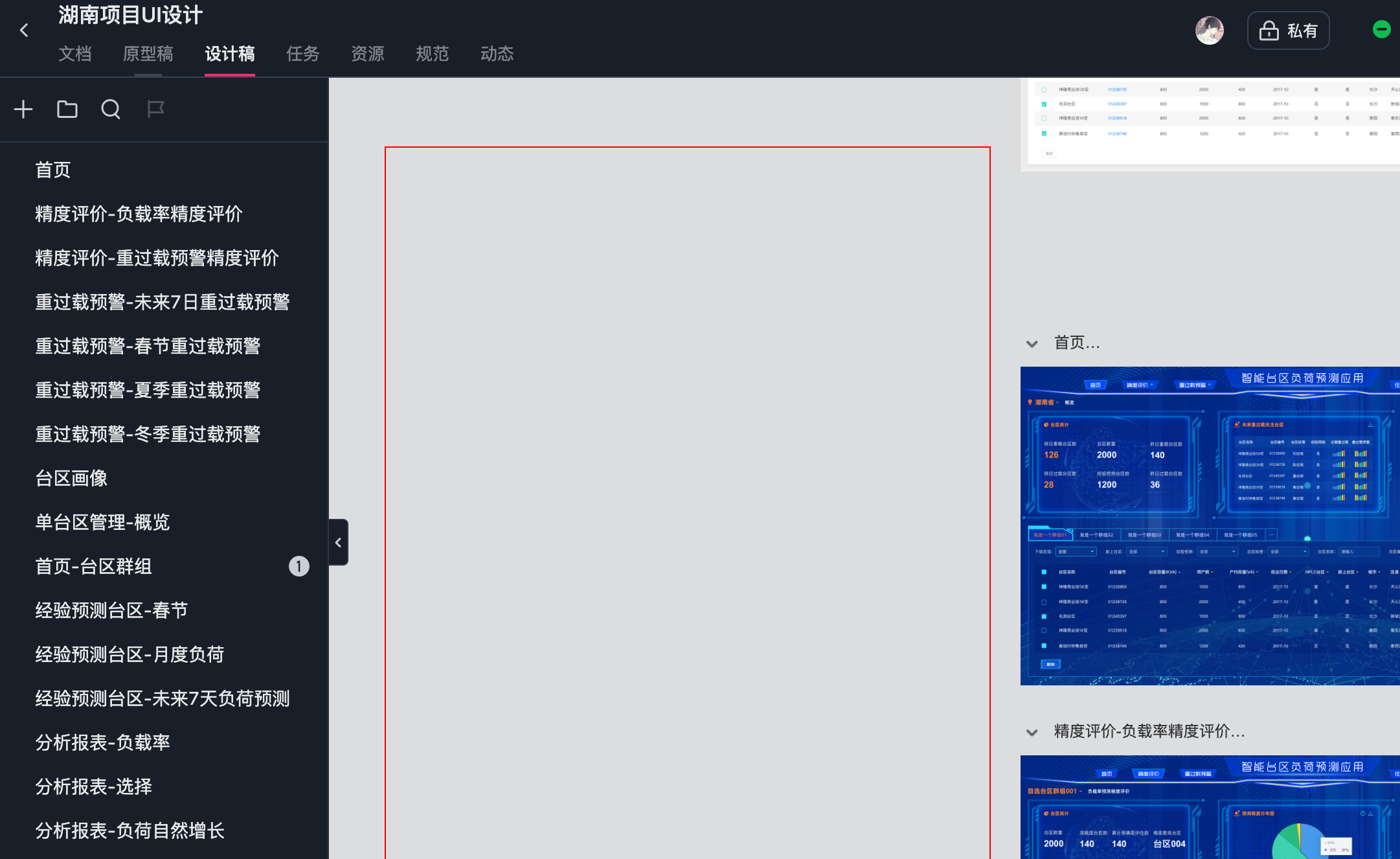
6.单页模式下,各板块的功能需要在底部选择,触及度太远了,比起之前的在左侧显示,更方便获取一些。底部很难注意到,且选择的距离也比在左侧远很多。
7.
2022/09/28 16:42:18
小摹小助手
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/28 16:44:41
表妹
【整体体验感受】:整体功能的划分,比以前更清晰(比如筛选,以前和表头放在一起,不太好找);左侧的一二级菜单分区(二级内容不是很多),但占用整体页面太多;整体来说比以前体验更好些。
【优点】:
1、功能菜单位置都更加明显了;
2、功能更加丰富了,比如外观颜色的设置(特别是系统跟随),更突出了个性化的特点;
【缺点】:
1、个人觉得“收藏”可能还没有“重命名”和“分享”功能的使用频率高,可以调换下;

2、左侧二级菜单占用的位置太多,是否可以考虑用悬浮的模式?而且二级菜单的字号比一级菜单的要大,看着有点主次不分。

3、项目平铺状态时,每个项目整体占的面积有点大,按旧版的“最近项目查看”那种大小排列还蛮好的;
4、项目平铺的状态下,上下滑动页面,上面的功能项也会被滑走;滑动的时候可以做成悬浮栏。
2022/09/28 10:41:19
小摹小助手
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/10/08 10:56:57
foriin
【整体体验感受】:相比之前清爽一些,但部分分区视觉弱化,初看不容易寻找,会提升学习成本
【优点】:
1、整体视觉清爽,功能按钮更明显,容易寻找
2、有深色与浅色模式可选
3、流畅度比起以前有所提升
【缺点】:
1、留白过多,导致视觉重点漂移,导航栏与次级导航栏区分度不够
2、项目集使用文件夹形式弱化太多,实际使用中项目集较为常用但非常不容易寻找
3、封面尺寸更趋近正方形,但实际项目中大多不会使用此比例设计图,导致封面变形裁切严重
4、项目悬浮与非悬浮区别较小,辨识度低
5、整体利用率低,头部导航栏空白较多,显得比较空泛
6、感觉整体风格和竞品(lanhu)有些相似,最好做出一些区分
7、反馈回复框敢不敢多给一点空间?

2022/09/27 14:46:33
foriin
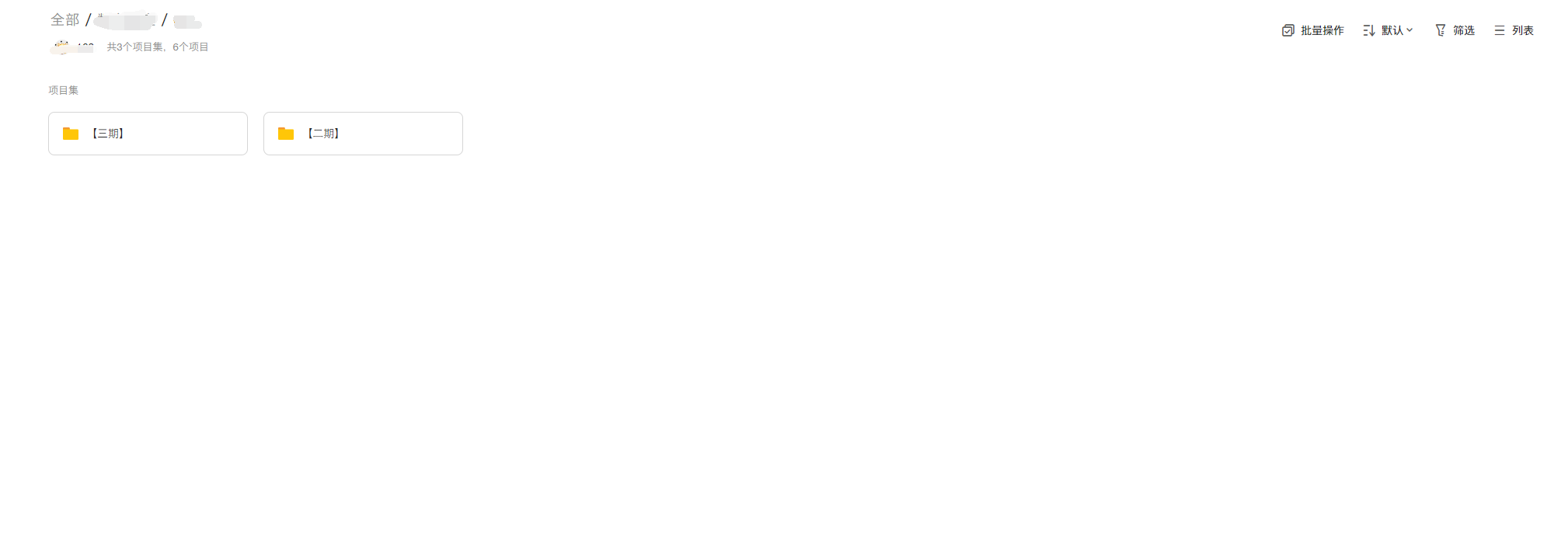
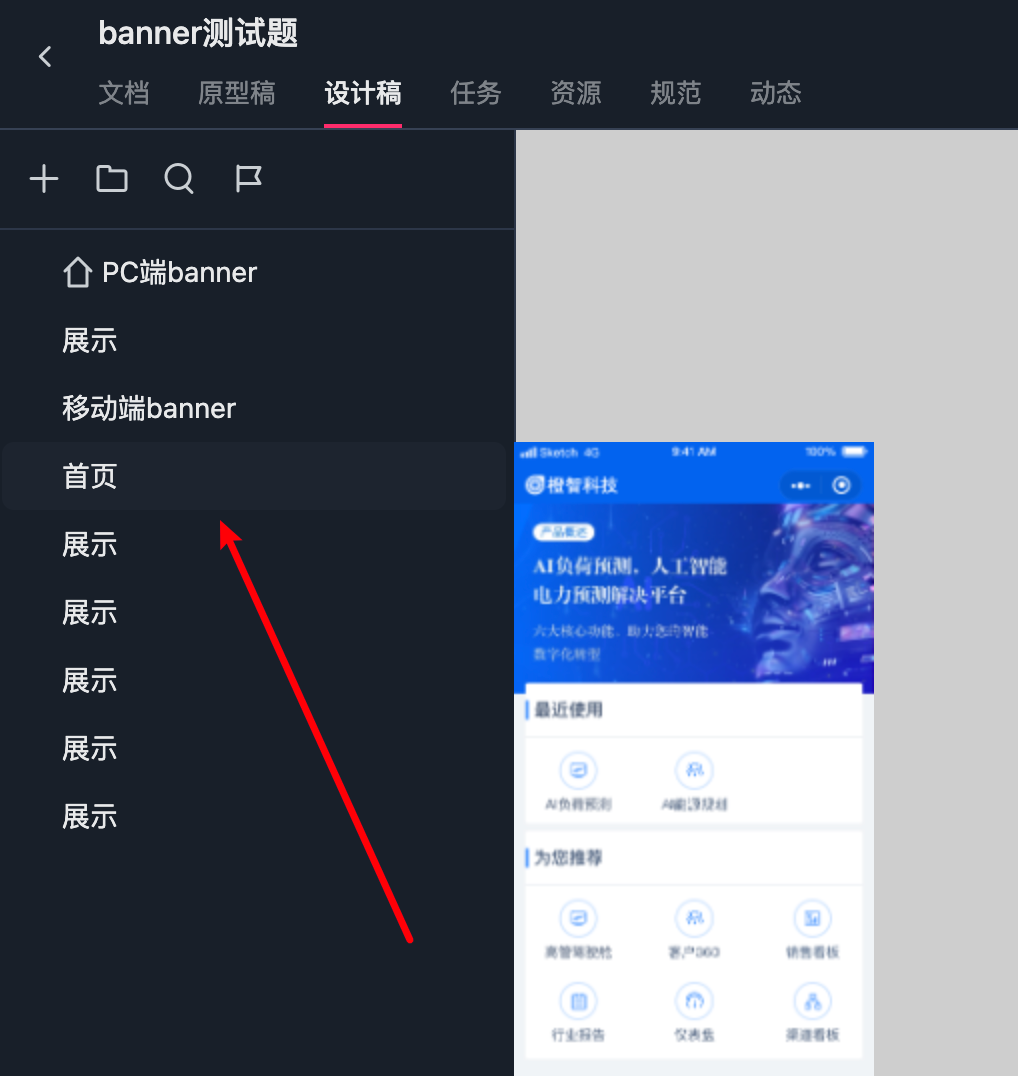
8、导航栏只显示项目集,未显示项目。按内容页的设计思路明显是弱化项目集凸显项目的,不知道为啥在导航栏里反而不显示具体项目了
2022/09/27 14:50:15
小摹小助手
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/28 09:52:51
966
【整体体验感受】:
轻量感有了,深色相比浅色视觉上会更舒服些,浅色过亮了有点刺眼,分区也不明显,相比列表页项目内部页面的会比之前体验感好一些,自由感更强;
【优点】:
1.分深色和浅色模式,用户可自由选择
2.精简设计元素,重点聚焦功能体验感
3.演示页体验感好
4.项目集和项目明确区分
5.操作流畅,不会像之前那么卡了
【缺点】:
1.主页面项目集改为精简展示导致识别度不高,只能靠文字辨别
在目前我们自己的实际应用中项目集的使用率较高,这样修改后导致上面项目集一排 ,下面项目区为空的情况较多;

2.项目集名称距离收藏按钮过近,容易导致误操作;

3.项目封面尺寸比例与之前比例不一致,导致原封面展示效果不佳;

4.主页左侧导航图标有点碎

5.最近浏览的项目收起来,没有放在顶部,没有之前直观了

6.主页用线过多且线条颜色较深,存在感较强,没有用面分区舒服
2022/09/27 09:58:32
小摹小助手
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/27 14:44:16
林羽
【整体体验感受】:
相较之前更加简洁清爽,项目内页面浏览缩放丝滑。
【优点】:
1.主页面布局更加合理,优化了各种分类方式,功能区块更加简洁清晰易懂
2.项目内顶部标签与工具栏左右布局,减少干扰,操作更高效
【缺点】:
1.主页面项目封面缩略图展示方式问题。
在平铺模式下,页面是大图配文字进行项目查找,主要是通过看图片找项目,但是图片的这种缩略方式却只能展示页面的一部分,不仅看着难受,辨别起来也有难度,识图效率较低,反过来就又得去看文字查找,但是图片又太抢眼。一言难尽的感觉,可对图片显示方式进行优化。
2.鼠标悬浮与点击状态,效果太弱。
iMac上都看不太清。无论是外面的项目列表还是项目内的页面列表,新版的这种都比较弱,可以视觉上加强一些。
3.浮窗显示与背景相融。
不知道这是有意为之,还是有其他的考虑,但给我的感觉就是层次没有了,浅色模式下还能看到一些阴影,暗黑模式下除了线基本上就跟背景融为一体了。还有顶部评论、定稿、开发引导的浮窗也是同样问题,我都不知道介绍的哪一个。
4.团队管理界面返回问题。
因为跟进来是的页面不一样,用户会惯性的在原来的位置找返回却找不到,出现了预期偏差,跟之前的版本比新版的左上角的图标更小跟不易察觉。
2022/09/26 16:57:22
小摹小助手
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/26 17:07:49
James
【整体体验感受】:页面视觉更轻量,增加了深浅色切换
【优点】:1、界面图标更加规范统一;2、页面操作感觉更流畅
【缺点】:页面层次感偏弱,部分交互操作体验不佳
1、在列表视图中,文件夹显示太小,以至于不容易发现;
2、在进入团队管理页面后,头像突然跑到右边,在交互上操作不一致;另外其它界面都是左上角有返回操作,到这个界面突然没了,有点不知所措,仔细找发现要点右上角的CC图标才能返回,建议这里要优化一下。
2022/09/26 16:43:33
小摹小助手
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/26 17:07:28
彩虹
【整体体验感受】:
产品/ui设计做到极致的时候,发挥的空间就会深入到细微之处的功能,看着简单的功能,也会被设计师脑洞大开。这次的摹客协作UI2.0 不仅带给用户更好的使用体验,并且通过化繁为简和差异鲜明的表现方式,带给我们不一样的感官体验,本人可打出90的高分。
【优点】:
1、个性化的 UI 设计风格 本次慕客协同的UI2.0在视觉层也在尝试更多年轻化的风格,更独特的视觉风格才能增加年轻用户的好感度,描边风的设计手法和青春活泼的配色,整体的界面设计带来独特的视觉风格,让人眼前一亮。 慕客设计师通过描边可以中和色彩之间的排斥感,也能强化风格特征,是色彩构成中较为常用的手法。被运用到 UI 设计的表现中,带来的风格感也是独特新颖的,将成为一种风格趋势被延续。

2、视觉区域的业务动态演绎 2.0版本中对首页“项目集”的进行了强化主界面视觉的设计感,在不仅增强了该区域的视觉感,达到吸引用户关注的目的;也将产品的功能属性表达出来,加深用户的记忆点。

【缺点】:
协助的发起便捷性不够,建议可多参考竞品,譬如 蓝湖
2022/09/26 16:24:02
小摹小助手
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/26 17:06:55
晚风
在摹客行参与了摹客免费计划,已经邀请了5位新用户,5位都已注册成功,但第5位邀请后,没有显示邀请成功是怎么回事哇!一直是摹客的忠实用户!希望可以解决一下,谢谢!
2022/09/24 22:50:39
小摹小助手
您好,感谢反馈~
微信客服小助手添加你协助处理哈
2022/09/26 09:12:12
碳水Sir
【整体体验感受】:整体偏向于轻量扁平化方向设计,UI有飞跃,很好但可以做得更好。
【优点】:整体规范更加统一
1、UI图标更加具象且主要的模块增加文字说明;
2、设计稿预览中,模块分类更加统一;
【缺点】:旧版项目池与侧边导航有明确分割,检索相对简单。
1、旧版项目区域文字与图形居中且有描边框选,多项目展示时视觉呈现明确。新版标题与设计稿预览图像做风格,由于我有多项目,在检索时反倒视觉感受文字过于抢眼,且不利于聚焦;建议:我目前工作figma传摹客,figma中的项目陈列可参看,仅个人意见;
2、点击头像浮层,投影较轻,导致浮层与页面过度融合,分割线感知较强。导航目录中(项目、任务、动态、规范)由于外漏文字,导致与浮层检索信息时有干扰。建议:可以在浮沉投影等视觉向拉开区分。
3、开发页面又深色UI变为浅色UI,由于我的经常使用,层级感受变弱了,不太明确当前位置。
4、鼠标悬浮项目时,反馈感受没有旧版强烈
2022/09/22 15:58:30
小摹
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/23 16:24:53
1099962817@qq.com
【整体体验感受】:视觉更加直观明了,效果很清爽,深色模式大大加深了沉浸式体验,信息层级也很明确。
【优点】:图标更加精致了一些,交互上也更便利。
【缺点】:1.很多下拉框或者浮窗的背景与页面重复度太高,区分的不太明显,对比度不够,分辨起来有点费眼。比如这些
 【建议】:1.不太理解为什么画布的默认颜色还是灰色,如果是深色模式,那么画布默认应当也是深色
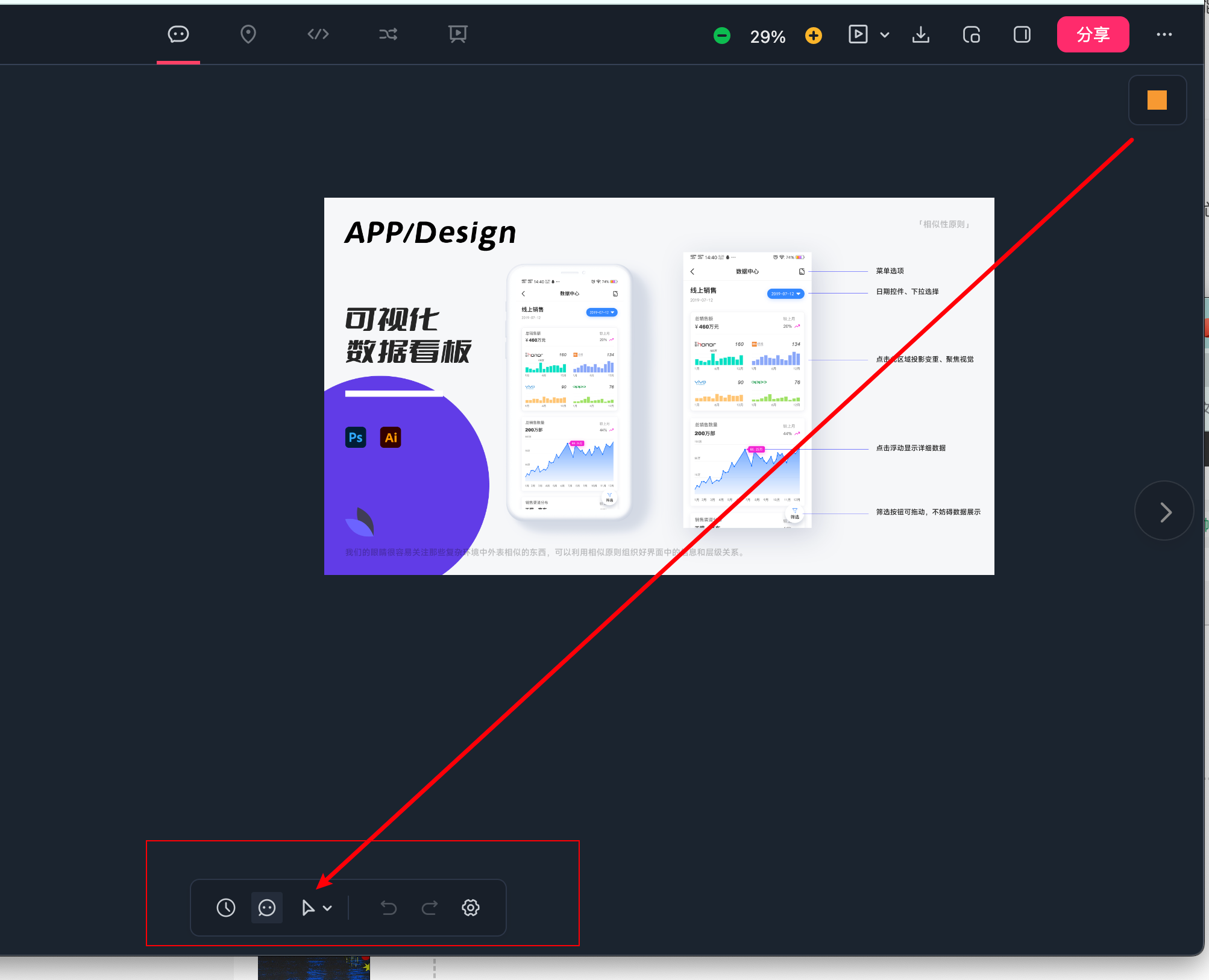
【建议】:1.不太理解为什么画布的默认颜色还是灰色,如果是深色模式,那么画布默认应当也是深色 2.这个图钉的背景色设置应该放在底部工具栏会更合适,关联性紧密的功能菜单,放到右上角离的太远,不容易发现
2.这个图钉的背景色设置应该放在底部工具栏会更合适,关联性紧密的功能菜单,放到右上角离的太远,不容易发现 3.一些可操作的hover显示对比度太低了,要考虑一些色域不好的屏幕显示,压根就看不到目前的hover效果,就挺隐晦的,希望可以更明显。
3.一些可操作的hover显示对比度太低了,要考虑一些色域不好的屏幕显示,压根就看不到目前的hover效果,就挺隐晦的,希望可以更明显。
2022/09/22 15:54:47
小摹
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/23 16:24:47
DKING
【整体体验感受】:界面以线条划分了各个功能区域,配色简单但架构层级不是很明显,还是区块有颜色的分割较为明了,整体交互上来说感觉一般。
【优点】:左侧功能栏好像比原来更简单了各个区块,界面简洁了很多。
【缺点】:整体上展示在小屏终端上应该展示不错,本人使用大屏电脑,左侧功能区,及相应扩展的列表感觉较小,整块屏幕凸显出了项目内容,给人一种功能上使用不方便的感觉,需要仔细查看列表才能准确选择。

项目》全部》全部项目展示时,项目集的展示方式不及老版,查找相应项目还需要点开项目集才能看到,如遇不对,还得回退,查看其它的,使用起来不是很方便。
团队管理时修改团队人员的权限,完成后,不知道怎么回退到项目了,盲猜点击了CC才找到真的入口,效率上真的大大降低了。应该把入口配的更醒目点。
2022/09/22 15:26:58
小摹
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/23 16:24:41
异彩
【整体体验感受】:页面更明亮简洁了;用户友好度提高
【优点】:说明做了优化,一级菜单、操作按钮都展示名称,便于定位及系统快速操作
【缺点】:项目分类/项目集/项目操作逻辑性不强,理解有困难;筛选操作竖直展示,遮挡信息且操作不便。
2022/09/22 15:26:46
小摹
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/23 16:24:21
勇子
【整体体验感受】:界面比之前更简洁,操作起来更方便了
【优点】:图标做了优化
【缺点】:
1、项目模块,列表格式展示数据时为啥鼠标移动到作者名字上就不是小手图标了呢?
2、应该支持同一个账号多站点登录,不然居家办公后就需要修改一次密码记不住,到公司了还需要重新登录
3、优化账号再本贴登录其他站点退出了登录没办法继续体验反馈了,先这些吧
2022/09/22 15:21:35
小摹
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:Mockplus1
添加时请备注:UI2.0
2022/09/23 16:20:47
杨韩瑞
(回复示例)
2022/09/22 14:06:41
小摹
(通过示例)
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:xxxxx
2022/09/22 14:09:36
勇子
您好,感谢反馈~
请添加小摹微信领取奖励。微信号:xxxxx
2022/09/22 15:21:46
该帖子删除后不可恢复,确认删除吗?
AlexisHou
safari16.0版本:没有全部项目
2022/10/08 11:51:53
回复
小摹小助手
如果需要帮助的话,可以添加摹客产品顾问,协助你解决疑问哦~
2022/10/08 14:11:40