摹客
产品

Hello,小伙伴们,又到了摹客的新功能播报时间。距离上一次更新没过多久,我们又迎来了一波很棒的更新优化!
本次更新,摹客RP对图表组件进行了集中优化,支持调整图表与图例间距、数据标签单位、Y轴间距等设置,给予用户更大的二次编辑空间,满足更多需求场景;摹客协作平台设计说明增加显示编辑者的信息、支持添加图片、调整文本颜色等,内容呈现形式更丰富,信息传达更加清晰!
当然,我们不止新增/优化了这些功能,还有其他惊喜,等你进一步体验发现!接下来一起来看看本次更新的重点内容吧:
摹客RP
摹客协作平台
摹客RP
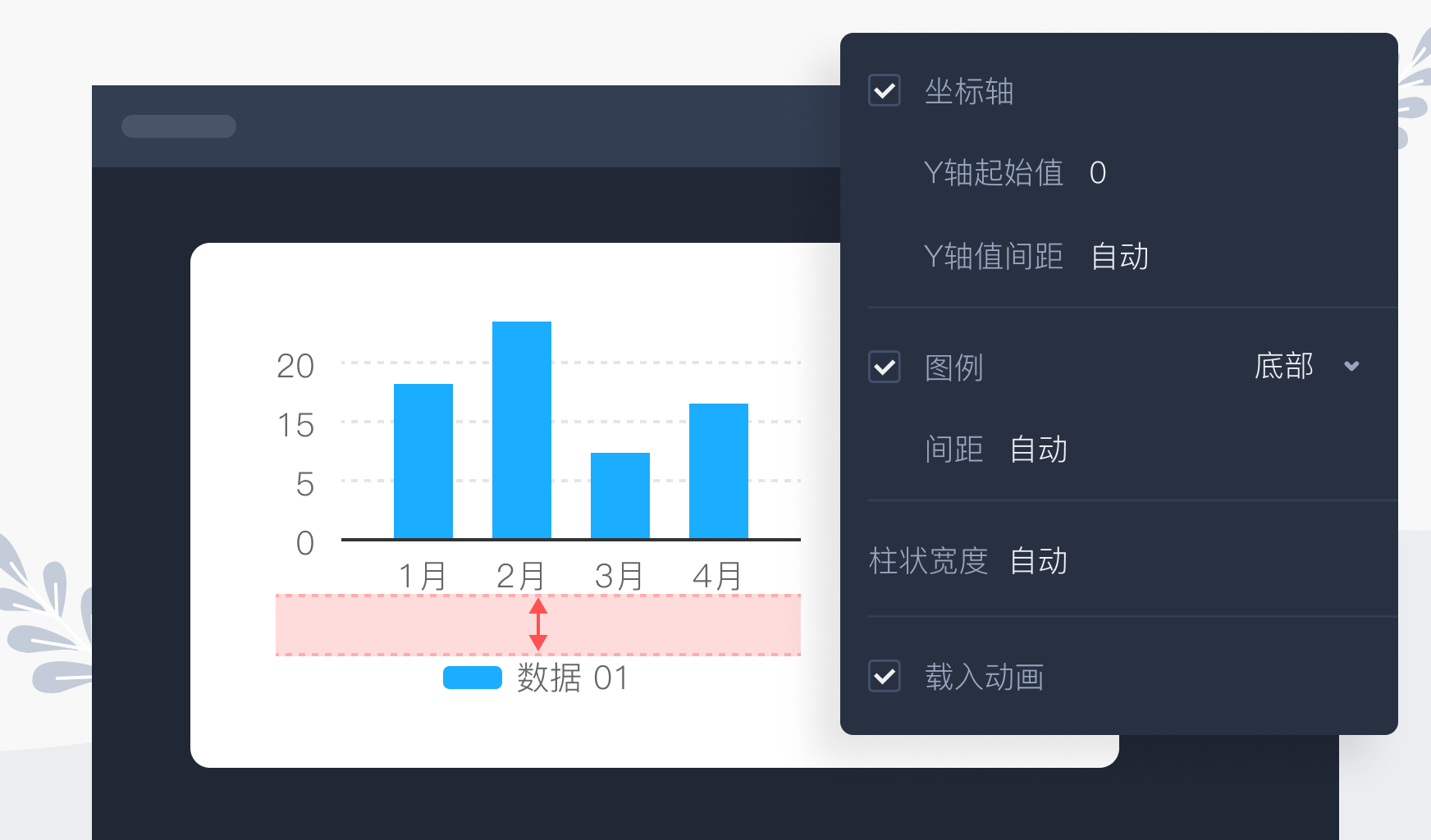
【优化】图表组件集中优化
支持调整图表与图例间距、数据标签单位、Y轴间距等设置。给予用户更大的二次编辑空间,满足更多需求场景。
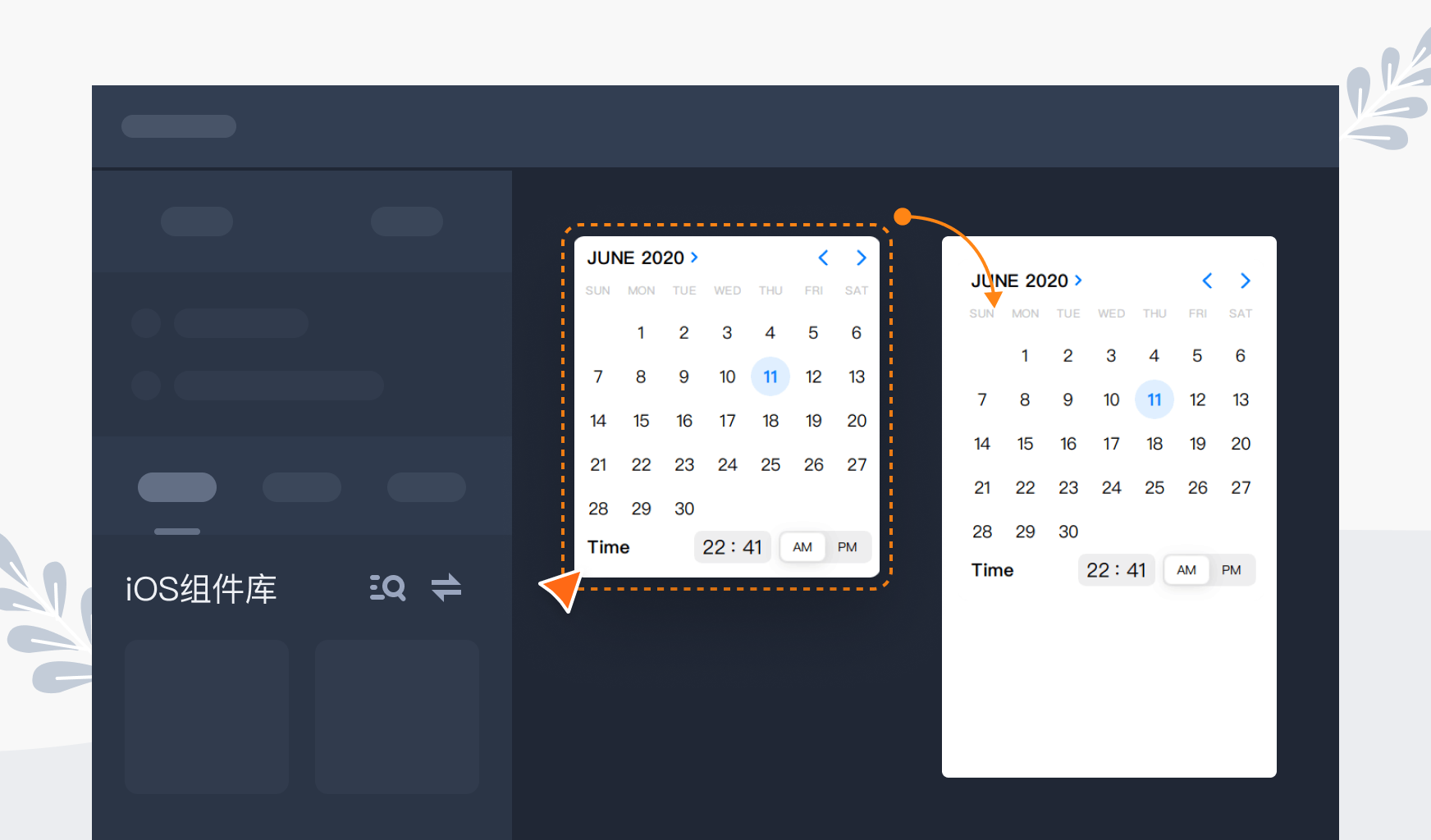
【优化】组件库操作优化
将组件拖拽到画板的过程中,支持实时显示组件最终呈现的效果,所见即所得,便于准确的放置组件到对应位置,减少后续二次拖动和调整,更加方便快捷!
此外,本次为了让大家更加准确快捷的找到想要的组件,我们也对单个组件库增加了搜索功能。 
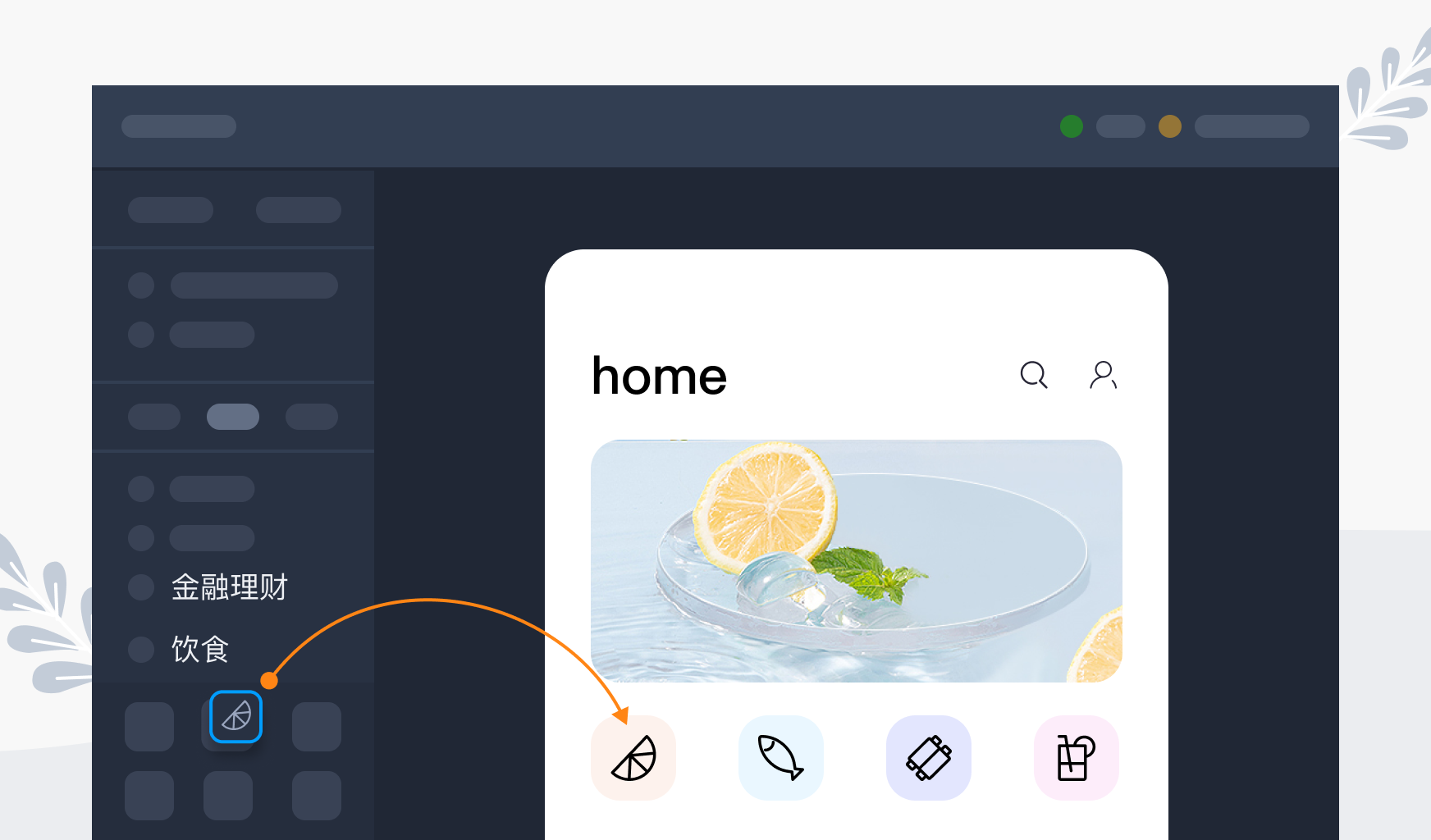
【新增】新增饮食、金融理财两类预设图标。
RP预设图标库中新增了饮食和金融理财两个分类,共超过200种图标,满足更多快速原型的场景和行业需求!
本次更新,摹客RP其他的问题修复,优化等内容可以查看我们的摹客RP更新日志哦!
摹客协作平台
【优化】定稿模式,设计说明增加显示编辑者的信息、支持添加图片、支持调整文本颜色。
设计说明板块本次进行了多项优化:

【新增】画板模式,增加“按照位置调整排序”的功能。
在画板模式下, 项目树名称支持按照位置整理排序。
在项目树中选中某一项目,右键菜单选择“按位置整理”>"整理全部“,项目数中所有项目的命名顺序会根据全貌画板中设计稿的的位置(按照从画板左上到右下的顺序整理)重新调整排序。
【优化】对团队、项目、权限和动态模块的问题进行了集中修复。
集中处理了一些代码质量问题,基础功能使用上更加稳定,提高了整体的用户体验。
本次更新,摹客CC其他的问题修复,优化等内容以查看我们的摹客CC更新日志哦!
本次的更新的内容就先介绍这里啦,赶快去试试吧:摹客RP 摹客协作
我们团队也在持续优化和更新,努力带给大家更优秀的设计和协作体验,更多内容敬请期待!下次更新再见啦~